vue ---- Object的一些常用的方法
在对象上添加新属性的几种方法:
直接附代码:


法一:Es6扩展运算符添加属性
法二:利用语法Object.assign(target, ...sources) target目标对象、sources源对象、返回值目标对象。
如果目标对象中的属性具有相同的键,则属性将被源中的属性覆盖。后来的源的属性将类似地覆盖早先的属性。
Object.assign 方法只会拷贝源对象自身的并且可枚举的属性到目标对象。该方法使用源对象的[[Get]]和目标对象的[[Set]],所以它会调用相关 getter 和 setter。因此,它分配属性,而不仅仅是复制或定义新的属性。如果合并源包含getter,这可能使其不适合将新属性合并到原型中。为了将属性定义(包括其可枚举性)复制到原型,应使用Object.getOwnPropertyDescriptor()和Object.defineProperty() 。
String类型和 Symbol 类型的属性都会被拷贝。
在出现错误的情况下,例如,如果属性不可写,会引发TypeError,如果在引发错误之前添加了任何属性,则可以更改target对象。
注意,Object.assign 会跳过那些值为 null 或 undefined 的源对象。
法三:Vue.set( target, key, value )返回值:设置的值;
设置对象的属性。如果对象是响应式的,确保属性被创建后也是响应式的,同时触发视图更新。这个方法主要用于避开 Vue 不能检测属性被添加的限制。
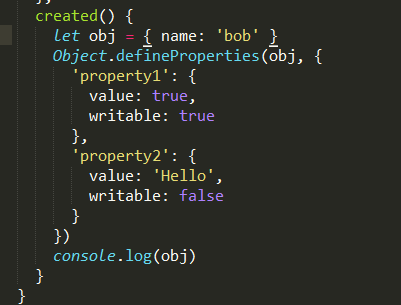
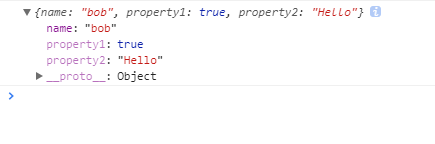
Object.defineProperties() 方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
语法:Object.defineProperties(obj, props)
obj-------------->在其上定义或修改属性的对象。
props--------------> 要定义其可枚举属性或修改的属性描述符的对象。对象中存在的属性描述符主要有两种:数据描述符和访问器描述符
configurable-------------->(默认为 false)true 当且仅当该属性描述符的类型可以被改变并且该属性可以从对应对象中删除。
enumerable-------------->(默认为 false)true 当且仅当在枚举相应对象上的属性时该属性显现。
value-------------->(默认为 false) 与属性关联的值。可以是任何有效的JavaScript值(数字,对象,函数等)。默认为 undefined.
writable--------------> true当且仅当与该属性相关联的值可以用assignment operator改变时。
get-------------->(默认为 undefined)作为该属性的 getter 函数,如果没有 getter 则为undefined。函数返回值将被用作属性的值。
set-------------->(默认为 undefined)作为属性的 setter 函数,如果没有 setter 则为undefined。函数将仅接受参数赋值给该属性的新值。



object方法具体详细参考这里:(https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/assign)
vue ---- Object的一些常用的方法的更多相关文章
- Java类和数据结构中常用的方法
1.Object类里面常用的方法: protected Object clone()创建并返回此对象的一个副本. boolean equals(Object obj)指示其他某个对象是否与此对象“相等 ...
- JOptionPane类提示框的一些常用的方法
JOptionPane类提示框的一些常用的方法 XMLOracleSwing 最近在做swing程序中遇到使用消息提示框的,JOptionPane类其中封装了很多的方法. 很方便的,于是就简单的整理了 ...
- 常用js方法
function dateGetter(name, size, offset, trim) { offset = offset || 0; return function (date) { var v ...
- 常用js方法整理common.js
项目中常用js方法整理成了common.js var h = {}; h.get = function (url, data, ok, error) { $.ajax({ url: url, data ...
- .net学习之多线程、线程死锁、线程通信 生产者消费者模式、委托的简单使用、GDI(图形设计接口)常用的方法
1.多线程简单使用(1)进程是不执行代码的,执行代码的是线程,一个进程默认有一个线程(2)线程默认情况下都是前台线程,要所有的前台线程退出以后程序才会退出,进程里默认的线程我们叫做主线程或者叫做UI线 ...
- 项目中常用js方法整理common.js
抽空把项目中常用js方法整理成了common.js,都是网上搜集而来的,大家一起分享吧. var h = {}; h.get = function (url, data, ok, error) { $ ...
- jQuery常用工具方法
前面的话 jQuery提供一些与元素无关的工具方法,不必选中元素,就可以直接使用这些方法.如果理解原生javascript的继承原理,那么就能理解工具方法的实质.它是定义在jQuery构造函数上的方法 ...
- Vue深度学习(4)-方法与事件处理器
方法处理器 可以用 v-on 指令监听 DOM 事件: <div id="app"> <button v-on:click = "greet" ...
- Python魔法方法(magic method)细解几个常用魔法方法(上)
这里只分析几个可能会常用到的魔法方法,像__new__这种不常用的,用来做元类初始化的或者是__init__这种初始化使用的 每个人都会用的就不介绍了. 其实每个魔法方法都是在对内建方法的重写,和做像 ...
随机推荐
- Codeforces 440 D. Berland Federalization 树形DP,记录DP
题目链接:http://codeforces.com/contest/440/problem/D D. Berland Federalization Recently, Berland faces ...
- my.cnf配置详解[转载]
先粘贴一份mac下的mysql5.6.22的配置文件 # Example MySQL config file for medium systems. # # This is for a system ...
- github相关
1 某次release的源码 某次release的源码在release列表中,不在branch中,tag和release是在一起的.所以,下载某个release的源码应该去release中找,而不应该 ...
- CRM 配置 ADFS后,使用自定义STS遇到的问题总结
1 登录ADFS服务查看 ADFS日志 2 根据日志提示的错误,设置ADFS对应的属性 (Get-ADFSRelyingPartyTrust) | Set-ADFSRelyingPartyTrust ...
- bzoj5333: [Sdoi2018]荣誉称号
请不要去改题目给的输入,不然你会wa穿... 这么故弄玄虚的题目,肯定要先转换问题 看到这个不断的除2想起别人家的线段树的写法...x的两个孩子是x<<1和x<<1|1 然后问 ...
- POI中HSSF和XSSF操作Excel
POI中HSSF和XSSF操作Excel 在公司实习快一个月了,这段时间公司业务要用JAVA操作复杂的Excel报表.刚开始的Excel还好,没有涉及到复杂的图表,所以使用JXL操作Excel,但 ...
- 【Codevs1346】HelloWorld编译器
http://codevs.cn/problem/1346/ 可怜我战绩 // <1346.cpp> - 10/30/16 17:12:09 // This file is made by ...
- 配置磁盘映射(在服务器和eclipse 中)
在eclipse中配置磁盘映射和项目名称访问省略:
- CollectionView旋转水平卡片布局
概述 UICollectionView真的好强大,今天我们来研究一下这种很常见的卡片动画效果是如何实现了.本篇不能太深入地讲解,因为笔者也是刚刚摸索出点眉目,但是并没有深刻地理解.如果在讲解过程中,出 ...
- [转]响应式web设计之CSS3 Media Queries
开始研究响应式web设计,CSS3 Media Queries是入门. Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表.换句话说,其允许我们在不改变 ...
