遮罩 HUD 指示器 蒙板 弹窗
遮罩 HUD 指示器 蒙板 弹窗
UIAlertView的使用<代理方法处理按钮点击>
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"警告" message:@"是否要删除它?" delegate:self cancelButtonTitle:@"是" otherButtonTitles:@"否", nil];//加登录框alertView.alertViewStyle = UIAlertViewStyleLoginAndPasswordInput;[alertView show];
/hud/HUDimage/iOS%20Simulator%20Screen%20Shot%202015年7月7日%20下午3.34.43.png)
UIActionSheet的使用 <代理方法处理按钮点击>
UIActionSheet *sheet = [[UIActionSheet alloc] initWithTitle:@"警告:确定要删除它?" delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"确定" otherButtonTitles:@"随便", nil];[sheet showInView:self.view];
/hud/HUDimage/iOS%20Simulator%20Screen%20Shot%202015年7月7日%20下午3.37.52.png)
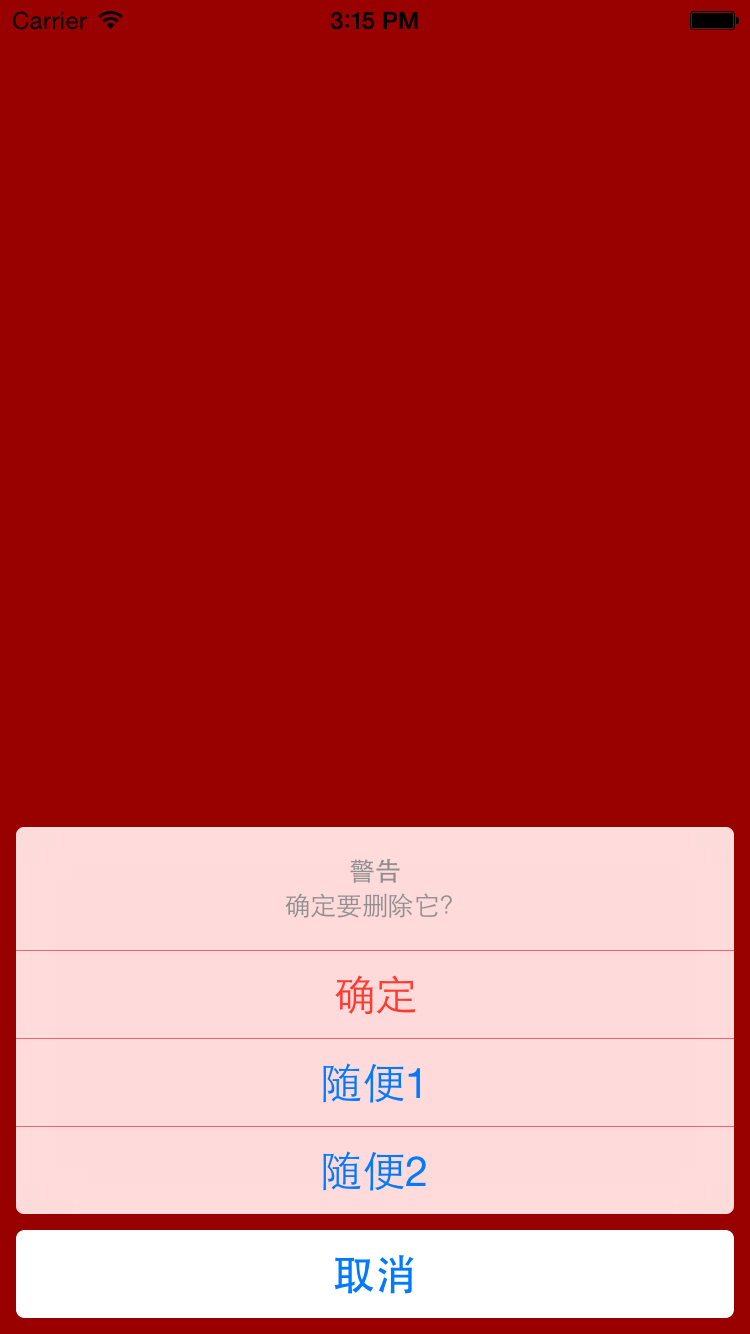
UIAlertController的使用:UIAlertControllerStyleActionSheet
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"警告" message:@"确定要删除它?" preferredStyle:UIAlertControllerStyleActionSheet];// 添加按钮 <UIAlertActionStyleDestructive>UIAlertAction *sure = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDestructive handler:^(UIAlertAction *action) {NSLog(@"点击了【确定】按钮");}];[alertController addAction:sure];[alertController addAction:[UIAlertAction actionWithTitle:@"随便1" style:UIAlertActionStyleDefault handler:^(UIAlertAction *action) {NSLog(@"点击了【随便1】按钮");}]];[alertController addAction:[UIAlertAction actionWithTitle:@"随便2" style:UIAlertActionStyleDefault handler:^(UIAlertAction *action) {NSLog(@"点击了【随便2】按钮");}]];[alertController addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action) {NSLog(@"点击了【取消】按钮");}]];// 在当前控制器上面弹出另一个控制器:alertController 显示[self presentViewController:alertController animated:YES completion:nil];
/hud/HUDimage/iOS%20Simulator%20Screen%20Shot%202015年7月7日%20下午3.15.07.png)
UIAlertController的使用:UIAlertControllerStyleAlert<一>
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"警告" message:@"message:确定?" preferredStyle:UIAlertControllerStyleAlert];// 添加按钮UIAlertAction *sure = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDestructive handler:^(UIAlertAction *action) {NSLog(@"点击了【确定】按钮");}];[alertController addAction:sure];[alertController addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action) {NSLog(@"点击了【取消】按钮");}]];[alertController addAction:[UIAlertAction actionWithTitle:@"按钮" style:UIAlertActionStyleDefault handler:^(UIAlertAction *action) {NSLog(@"点击了【按钮】按钮");}]];// 还可以添加文本框[alertController addTextFieldWithConfigurationHandler:^(UITextField *textField) {textField.textColor = [UIColor redColor];textField.secureTextEntry = YES; // 暗文textField.placeholder = @"请输入密码";}];// 在当前控制器上面弹出另一个控制器:alertController[self presentViewController:alertController animated:YES completion:nil];
/hud/HUDimage/iOS%20Simulator%20Screen%20Shot%202015年7月7日%20下午3.24.29.png)
UIAlertController的使用:UIAlertControllerStyleAlert<二>
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"警告" message:@"message:确定?" preferredStyle:UIAlertControllerStyleAlert];// 添加按钮UIAlertAction *sure = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDestructive handler:^(UIAlertAction *action) {NSLog(@"点击了【确定】按钮");}];[alertController addAction:sure];[alertController addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action) {NSLog(@"点击了【取消】按钮");}]];// 在当前控制器上面弹出另一个控制器:alertController[self presentViewController:alertController animated:YES completion:nil];
/hud/HUDimage/iOS%20Simulator%20Screen%20Shot%202015年7月7日%20下午3.27.40.png)
介绍框架<一> SVProgressHUD
// 下面这些消息需要主动调用dismiss方法来隐藏[SVProgressHUD show];[SVProgressHUD showWithMaskType:SVProgressHUDMaskTypeBlack]; // 增加灰色蒙板[SVProgressHUD showWithStatus:@"正在加载中..."];//下面添加提醒文字// 延迟2秒后 取消显示dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{[SVProgressHUD dismiss];});// 下面这些消息会自动消失// [SVProgressHUD showInfoWithStatus:@"数据加载完毕!"];// [SVProgressHUD showSuccessWithStatus:@"成功加载到4条新数据!"];// [SVProgressHUD showErrorWithStatus:@"网络错误,请稍等!"];// 延迟2秒后做一些事情// dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{// [SVProgressHUD dismiss];// });// [SVProgressHUD showProgress:progress status:[NSString stringWithFormat:@"已下载%.0f%%", progress * 100]];
另一框架 MBProgressHUD
遮罩 HUD 指示器 蒙板 弹窗的更多相关文章
- WPF蒙板弹窗
由于界面设计需要,要给弹窗添加蒙板效果,在百度和google搜索了半天,竟然没有一个满意的方案,最后只能自己想办法实现了一个,原理还是比较简单的,现在分享给大家. 先看一下效果.. 原理其实 ...
- SVG 2D入门9 - 蒙板
SVG支持的蒙板 SVG支持多种蒙板特效,使用这些特性,我们可以做出很多很炫的效果.至于中文中把mask叫做"蒙板"还是"遮罩"就不去区分了,这里都叫做蒙板吧. ...
- WPF通过不透明蒙板切割显示子控件
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/Backspace110/article/ ...
- WPF弹出带蒙板的消息框
效果图 思路 拿到父级窗体的内容,放入一个容器里,再在容器里放入一个半透明层.将整个容器赋给父级窗体的内容. 关闭时反向操作. 代码 消息窗弹出时 /// <summary> /// 弹出 ...
- NeHe OpenGL教程 第二十课:蒙板
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- 利用 js 实现弹出蒙板(model)功能
关于 js 实现一个简单的蒙板功能(model) 思路: 创建一个蒙板, 设置蒙板的堆叠顺序保证能将其它元素盖住 position: absolute; top: 0; left: 0; displa ...
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
- cocos2d-x之蒙板,局部高亮可点,CCRenderTexture
转自:http://www.2cto.com/kf/201207/144656.html 蒙板,局部高亮可点的用处大多是在新手引导的时候,引导玩家一步一步的走游戏的操作流程. 之前写了一个cocos2 ...
- Android 图片合成:添加蒙板效果 不规则相框 透明度渐变效果的实现
Android 图片合成:添加蒙板效果 不规则相框 透明度渐变效果的实现 暂时还未有时间开发这效果,所以先贴出来. 先贴一张效果图,这是一张手机截屏: 左上方的风景图:背景图片 右上方的人物图:前景图 ...
随机推荐
- Cordova打包vue项目(Android)
准备工作: 安装好必要环境: vue-cli,webpack,node.js,android环境 (http://cordova.axuer.com/docs/zh-cn/latest/guide/p ...
- SSH无密码验证可能出现的问题
雪影工作室版权所有,转载请注明[http://blog.csdn.net/lina791211] 一.安装和启动SSH协议 假设没有安装ssh和rsync,可以通过下面命令进行安装. sudo apt ...
- forword 与 redirect
直接转发方式(Forward) 客户端和浏览器只发出一次请求,Servlet.HTML.JSP或其它信息资源,由第二个信息资源响应该请求,在请求对象request中,保存的对象对于每个信息资源是共享的 ...
- Java中使用HttpRequest获取用户真实IP地址端口
import javax.servlet.http.HttpServletRequest; /** * 自定义访问对象工具类 * * 获取对象的IP地址等信息 * @author X-rapido * ...
- caioj1097: [视频]树状数组1(快速求和计算) cdq分治入门
这题虽然是个树状数组,但是也可以用cdq分治做啊~~,这个就是一个浅显的二维偏序的应用? cdq分治和普通的分治有什么区别? 举个栗子:有4个小朋友,你请他们吃饭,假如你分治搞,就会分成很多子问题—— ...
- android 设置textview中划线效果
textView.getPaint().setFlags(Paint. UNDERLINE_TEXT_FLAG ); //下划线 textView.getPaint().setAntiAlias( ...
- Redis in python, how do you close the connection?
down voteaccepted Just use redis.Redis. It uses a connection pool under the hood, so you don't have ...
- 摘抄 - 不为人知的JS调用样式的方法---document.createElement().addRule(..)
很多人可能在调用css样式都是使用传统的方式调用其实有很多方法可以进行调用,如使用内嵌样式,在html直接加入样式,给定外部样式文件,在外部样式文件中使用 @import url(样式文件路径),这些 ...
- Extjs 4 MVC中全局配置文件
Extjs 4 Config和Mixins http://kldn.iteye.com/blog/1386622 http://www.fengfly.com/html/JavaScript/ExtJ ...
- Android Debuggerd 简要介绍和源码分析(转载)
转载: http://dylangao.com/2014/05/16/android-debuggerd-%E7%AE%80%E8%A6%81%E4%BB%8B%E7%BB%8D%E5%92%8C%E ...