动手实现 React-redux(五):Provider
我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的。那就是 src/index.js 里面的 Index:
...
class Index extends Component {
static childContextTypes = {
store: PropTypes.object
} getChildContext () {
return { store }
} render () {
return (
<div>
<Header />
<Content />
</div>
)
}
}
...
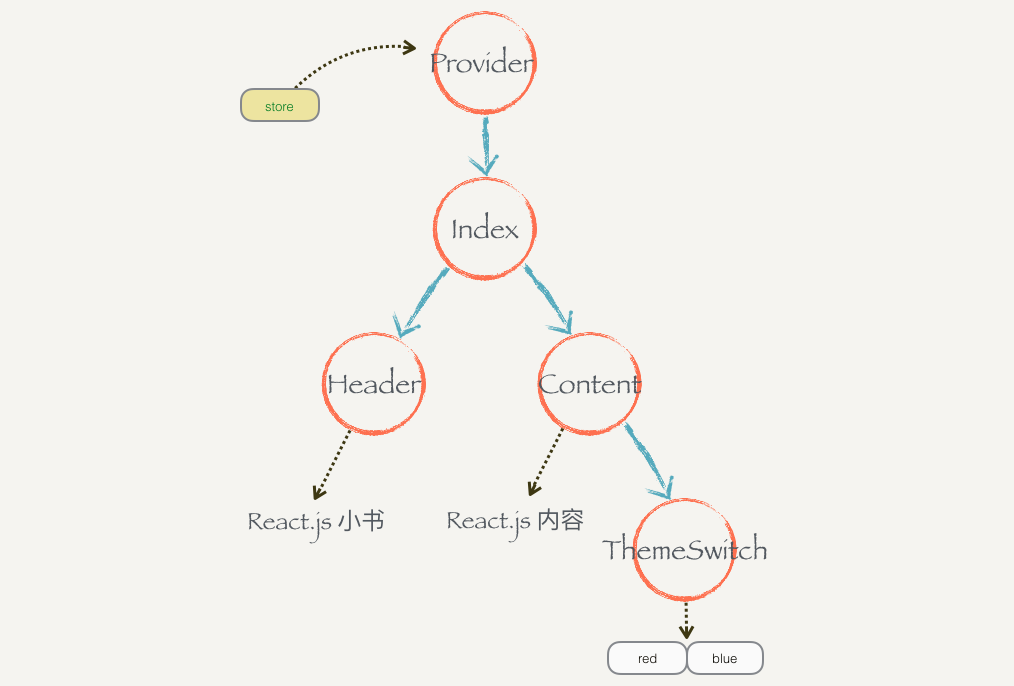
其实它要用 context 就是因为要把 store 存放到里面,好让子组件 connect 的时候能够取到 store。我们可以额外构建一个组件来做这种脏活,然后让这个组件成为组件树的根节点,那么它的子组件都可以获取到 context 了。
我们把这个组件叫 Provider,因为它提供(provide)了 store:

在 src/react-redux.js 新增代码:
export class Provider extends Component {
static propTypes = {
store: PropTypes.object,
children: PropTypes.any
}
static childContextTypes = {
store: PropTypes.object
}
getChildContext () {
return {
store: this.props.store
}
}
render () {
return (
<div>{this.props.children}</div>
)
}
}
Provider 做的事情也很简单,它就是一个容器组件,会把嵌套的内容原封不动作为自己的子组件渲染出来。它还会把外界传给它的 props.store 放到 context,这样子组件 connect 的时候都可以获取到。
可以用它来重构我们的 src/index.js:
..
// 头部引入 Provider
import { Provider } from './react-redux'
... // 删除 Index 里面所有关于 context 的代码
class Index extends Component {
render () {
return (
<div>
<Header />
<Content />
</div>
)
}
} // 把 Provider 作为组件树的根节点
ReactDOM.render(
<Provider store={store}>
<Index />
</Provider>,
document.getElementById('root')
)
这样我们就把所有关于 context 的代码从组件里面删除了。
下一节:动手实现 React-redux(六):React-redux 总结
上一节:动手实现 React-redux(四):mapDispatchToProps
动手实现 React-redux(五):Provider的更多相关文章
- 【React.js小书】动手实现 React-redux(五):Provider - 方志
我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的.那就是 src/index.js 里面的 Index: 1234567891011121314151 ...
- 前端笔记之React(五)Redux深入浅出
一.Redux整体感知 Redux是JavaScript状态管理容器,提供了可被预测状态的状态管理容器.来自于Flux思想,Facebook基于Flux思想,在2015年推出Redux库. 中文网站: ...
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- webpack+react+redux+es6
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- React Redux Sever Rendering实战
# React Redux Sever Rendering(Isomorphic JavaScript) 
今天分享一个react应用,应在第一篇作品中说要做一个react+redux+xxx的应用.已经做完一部分,拿出来分享.github地址为:点我就可以咯~ 这里实现了一个新闻移动站的spa.本来想写p ...
- react + redux 完整的项目,同时写一下个人感悟
先附上项目源码地址和原文章地址:https://github.com/bailicangd... 做React需要会什么? react的功能其实很单一,主要负责渲染的功能,现有的框架,比如angula ...
- react + redux 实现幻灯片
写在前面: 这一篇是我 使用scss + react + webpack + es6实现幻灯片 的进阶篇,效果请点我,将会使用上redux的基础用法,因为一开始没有理解好redux的用法,单纯看文档, ...
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
随机推荐
- 程序中引入库文件的头文件 编译时并不需要显示的用gcc去链接他的库文件 why?
拿一个苹果系统下的c文件为例: testArr.c #include <stdio.h> int main() { , , , , }; printf(]); } 当我们编译的时候 一般 ...
- IOS中调用系统拨打电话发送短信
一.调用打电话界面 [[UIApplication sharedApplication] openURL:[NSURL URLWithString:[NSString stringWithFormat ...
- JVM内存分配策略、各个代区、FullGC/MinorGC
主要讨论默认的Serial/Serial Old内存分配: 一.几种分配方案 1. 对象优先在Eden分配: 一般情况下,对象会在新生代的Eden区分配,Eden区没有足够空间时,虚拟机会 发起一次 ...
- 概率dp集合
bzoj1076 你正在玩你最喜欢的电子游戏,并且刚刚进入一个奖励关.在这个奖励关里,系统将依次随机抛出k次宝物,每次你都可以选择吃或者不吃(必须在抛出下一个宝物之前做出选择,且现在决定不吃的宝物以后 ...
- js实现域名判断后跳转到指定网址
js实现域名判断后跳转到指定网址,也适用于同一虚拟空间放多个网站: <script> try { if(self.locatio ...
- html5--6-5 CSS选择器2
html5--6-5 CSS选择器2 实例 学习要点 掌握常用的CSS选择器 了解不太常用的CSS选择器 什么是选择器 当我们定义一条样式时候,这条样式会作用于网页当中的某些元素,所谓选择器就是样式作 ...
- 贪吃蛇小游戏—C++、Opencv编写实现
贪吃蛇游戏,C++.Opencv实现 设计思路: 1.显示初始画面,蛇头box初始位置为中心,食物box位置随机 2.按随机方向移动蛇头,按a.s.d.w键控制移动方向,分别为向左,向下,向右,向上 ...
- fastText(二):微博短文本下fastText的应用(一)
众所周知,微博中的内容以短文本居多,文本内容随意性极强,这给建模增加了很大的难度.针对这一问题,这里分享一下fastText在微博短文本的应用. 任务目标简单介绍一下整个任务的目标:给微博内容打上标签 ...
- bzoj1925
dp 搬题解~~:http://blog.csdn.net/aarongzk/article/details/44871391 #include<cstdio> using namespa ...
- [转载]挂接缓存管理器CcMapData()实现文件XX
原作者Azy,发表于DebugMan论坛. ======================================================= 这个方法的最大好处在于简单~~不用分别处理~ ...
