GraphQL API In Action
GraphQL API In Action
GraphQL API
express
$ yarn add express express-graphql graphql
# OR
$ npm i -S express express-graphql graphql
https://github.com/graphql/express-graphql
https://www.npmjs.com/package/express-graphql
express-graphq
https://graphql.org/graphql-js/express-graphql/
// import graphqlHTTP from 'express-graphql';
// ES6
// const graphqlHTTP = require('express-graphql');
// CommonJS
// default modue
import { graphqlHTTP } from 'express-graphql';
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
// graphqlHTTP
graphqlHTTP({
schema: GraphQLSchema,
graphiql?: ?boolean,
rootValue?: ?any,
context?: ?any,
pretty?: ?boolean,
formatError?: ?Function,
validationRules?: ?Array<any>,
}): Middleware
demos
https://graphql.org/graphql-js/running-an-express-graphql-server/
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-08-0
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
// server.js
const express = require('express');
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
// Construct a schema, using GraphQL schema language
const schema = buildSchema(`
type Query {
hello: String
}
`);
// The root provides a resolver function for each API endpoint
const root = {
hello: () => {
return 'Hello world!';
},
};
const app = express();
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true,// graphiql
}));
app.listen(8888);
console.log('Running a GraphQL API server at http://localhost:8888/graphql');
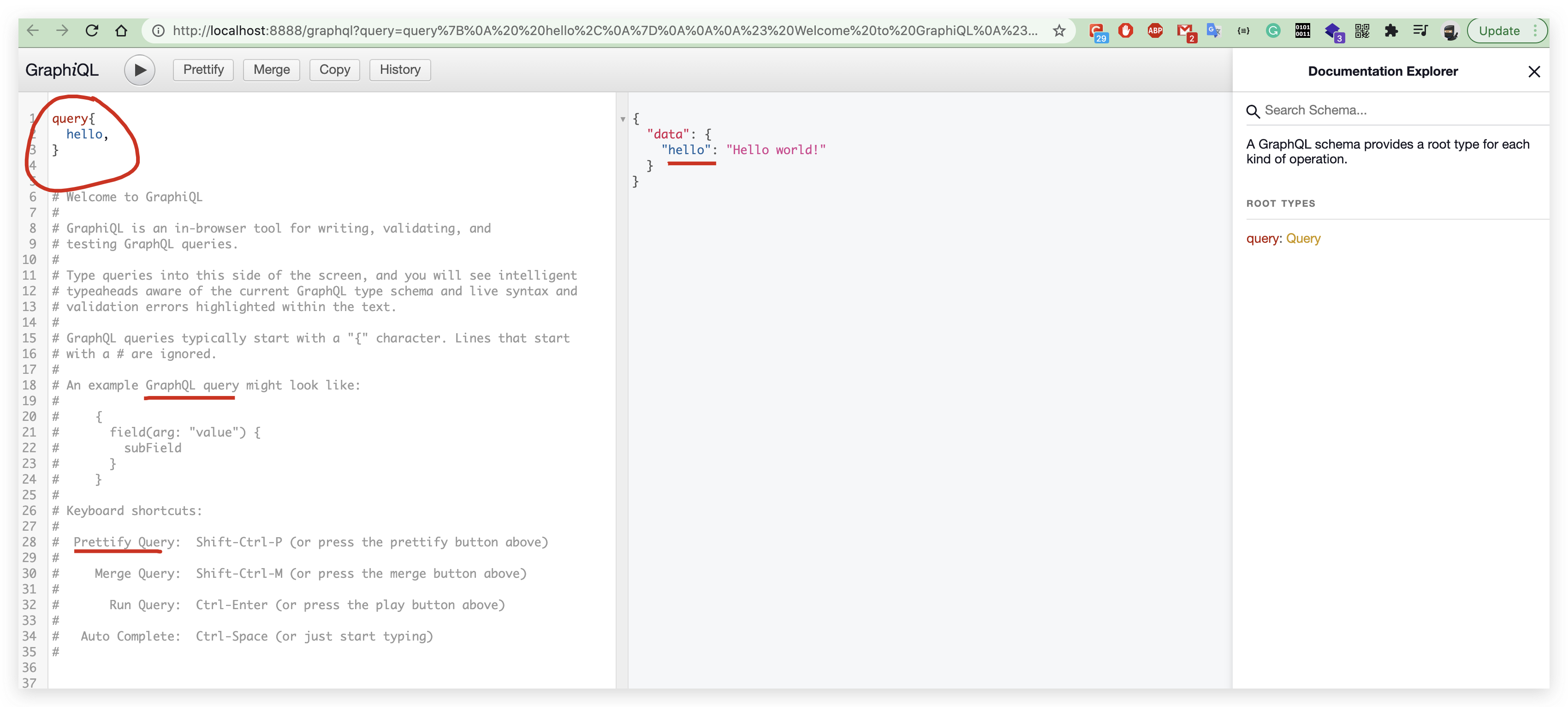
graphiql: true,
query
query{
hello,
}
// OR
{
hello,
}
result
{
"data": {
"hello": "Hello world!"
}
}

refs
GraphQL Landscape

https://www.youtube.com/watch?v=g2LbFPAKQZk
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
GraphQL API In Action的更多相关文章
- Only one complex type allowed as argument to a web api controller action.
错误内容: message":"An error has occurred.","exceptionMessage":"Only one c ...
- 一个方便查看数据库转换rest/graphql api 的开源软件的github 项目
https://github.com/dbohdan/automatic-api 是一个不错的github 知识项目,帮助我们 列出了,常见的的数据库可以直接转换为rest/graphql api 的 ...
- 通过torodb && hasura graphql 让mongodb 快速支持graphql api
torodb 可以方便的将mongo 数据实时同步到pg,hasura graphql 可以方便的将pg 数据暴露为graphql api,集成在一起真的很方便 环境准备 docker-compose ...
- 【Graphql实践】使用 Apollo(iOS) 访问 Github 的 Graphql API
最近在协助调研 Apollo 生成的代码是否有可能跨 Query 共享模型的问题,虽然初步结论是不能,并不是预期的结果,但是在调研过程中积累的一些经验,有必要记录下.如果你也对 Graphql 感兴趣 ...
- [GraphQL] Query a GraphQL API with graphql-request
To query a GraphQL API, all you need to do is send an HTTP request that includes the query operation ...
- GitHub GraphQL API v4 & GitHub REST API v3
GitHub, GraphQL API, v4 ,REST API, v3, GraphQL, https://developer.github.com/v4/ https://developer.g ...
- GitHub & GraphQL API
GitHub & GraphQL API https://gist.github.com/xgqfrms/15559e7545f558d85c5efdea79171a3d refs xgqfr ...
- 如何让ASP.NET Web API的Action方法在希望的Culture下执行
在今天编辑推荐的<Hello Web API系列教程--Web API与国际化>一文中,作者通过自定义的HttpMessageHandler的方式根据请求的Accep-Language报头 ...
- Android开发-API指南-<action>
<action> 英文原文:http://developer.android.com/guide/topics/manifest/action-element.html 采集(更新)日期: ...
随机推荐
- python 使用函数名的字符串调用函数(4种方法)_black-heart的专栏-CSDN博客 https://blog.csdn.net/mrqingyu/article/details/84403924
funcs = ['fetch_data_' + i for i in ( 'activities', 'banners', 'server_list')]# from operator import ...
- okhttp踩坑
ResponseBody.string() 平常我们用的客户端http调用工具一般是RestTemplate,HttpClient,okhttp,以前使用过前两者,没咋接触过okhttp,我看公司 ...
- 寻找最小字符串,IP地址——解题报告
寻找最小字符串 题目 思路 在寻找最小字符串的时候需要用到的函数有strcmp和strcpy,首先先输入输入字符串,先假设第一个字符串为最小的字符串min,再然比较接下来的字符串,当接下来的字符串比m ...
- java 文件转成pdf文件 预览
一.前端代码 //预览功能 preview: function () { //判断选中状态 var ids =""; var num = 0; $(".checkbox& ...
- vagrant虚拟化之多网卡网络配置
vagrant虚拟化之多网卡网络配置 一.network改为public 二.查看本地主机网络的ip地址范围(最佳解决方案) 三.vagrant优秀博文 vagrant虚拟化之多网卡网络配置,通过am ...
- typedef void (*sighandler_t)(int);
typedef void (*sighandler_t)(int); sighandler_t signal(int signum, sighandler_t handler); ---------- ...
- 5.2 spring5源码--spring AOP源码分析二--切面的配置方式
目标: 1. 什么是AOP, 什么是AspectJ 2. 什么是Spring AOP 3. Spring AOP注解版实现原理 4. Spring AOP切面原理解析 一. 认识AOP及其使用 详见博 ...
- js实现购物车左滑删除
使用 js 和jquery动画实现购物车左滑,请引入jquery库,不然会报错哦! 首页编写页面,注意布局,滑动分成两部分,商品图片和信息放在一个布局,删除和移入收藏放在一起. 其中js用到了 tou ...
- C - Oulipo
The French author Georges Perec (1936–1982) once wrote a book, La disparition, without the letter 'e ...
- windows10上下载远程控制软件之后导致windows10亮度调节功能不能使用
出现了通用即插即用监视器就可以了
