Web 前端页面性能监控指标
Web 前端页面性能监控指标
性能监控 / 性能指标 / 性能优化
白屏时间计算
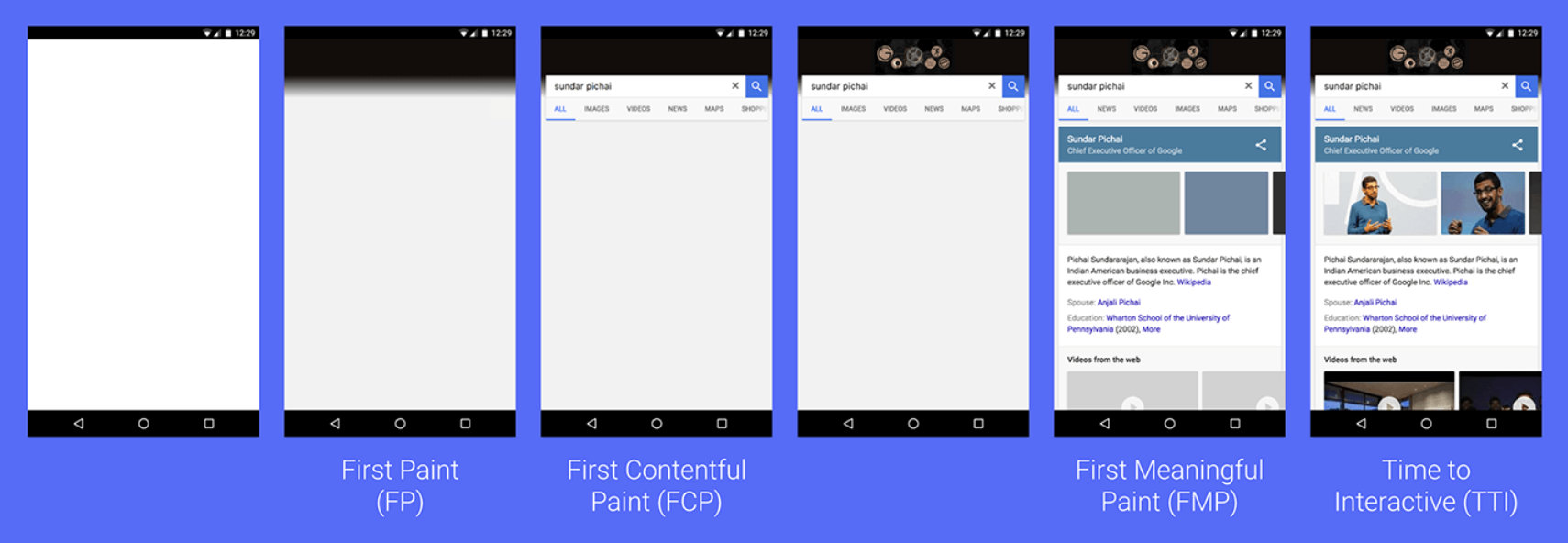
FCP
白屏时间:从浏览器输入地址并回车后到页面开始有内容的时间;
首屏时间计算
FMP
首屏时间:从浏览器输入地址并回车后到首屏内容渲染完毕的时间;
不需要交互 ? TTI

Navigation Timing API
Navigation Timing Level 2, W3C Working Draft 21 January 2020
https://www.w3.org/TR/navigation-timing-2/
Navigation Timing, W3C Recommendation 17 December 2012
https://www.w3.org/TR/navigation-timing/
https://developer.mozilla.org/en-US/docs/Web/API/Navigation_timing_API
https://developer.mozilla.org/en-US/docs/Web/API/Navigation_timing_API/Using_Navigation_Timing
window.addEventListener("load", function() {let now = new Date().getTime();let loadingTime = now - performance.timing.navigationStart;document.querySelector(".output").innerText =loadingTime + " ms";}, false);
window.addEventListener("load", function() {let now = new Date().getTime();let loadingTime = now - performance.timing.navigationStart;output = "Load time: " + loadingTime + " ms<br/>";output += "Navigation type: ";switch(performance.navigation.type) {case PerformanceNavigation.TYPE_NAVIGATE:output += "Navigation";break;case PerformanceNavigation.TYPE_RELOAD:output += "Reload";break;case PerformanceNavigation.TYPE_BACK_FORWARD:output += "History";break;default:output += "Unknown";break;}output += "<br/>Redirects: " +performance.navigation.redirectCount;document.querySelector(".output").innerHTML = output;}, false);
https://developers.google.com/web/fundamentals/performance/navigation-and-resource-timing
TTFB
Time To First Byte
第一个字节到达的时间
TTFP
Time To First Paint
第一次绘制的时间
https://developers.google.com/web/fundamentals/glossary

TBT
Total Blocking Time
总阻塞时间
DCL
DOMContentLoaded Event
DOM 内容加载完成 事件
FP
First Paint
首次绘制
FCP
First Contentful Paint
首次有内容的绘制
https://web.dev/first-contentful-paint
FMP
First Meaningful Paint
首次有意义的绘制
https://web.dev/first-meaningful-paint/
LCP
Largest Contentful Paint
最大内容的绘制
TTI
Time to Interactive
可交互时间
FID
First Input Delay
首次输入延迟
CLS
Cumulative Layout Shift
累积布局移位
SI
Speed Index
速度指数
refs
Chrome DevTools & performance / 性能指标
https://developers.google.com/web/fundamentals/performance/user-centric-performance-metrics
https://web.dev/user-centric-performance-metrics/
https://web.dev/custom-metrics/
https://www.cnblogs.com/xgqfrms/p/12940170.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Web 前端页面性能监控指标的更多相关文章
- web前端页面性能优化
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- web前端页面性能优化小结
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- web前端页面性能
前段性能的意义 对于访问一个网站,最花费时间的并不是后端应用程序处理以及数据库等消耗的时间,而是前端花费的时间(包括请求.网络传输.页面加载.渲染等).根据web优化的黄金法则:80%的最终用户响应时 ...
- web前端页面优化——个人见解
web前端页面优化,我们从JavaScript.css.html这3个方面说下,我的见解,希望大神们能有刚好优化方法,一起探讨. 一. 有关javascript方面 优化见解. 1. 首先举个例子: ...
- 页面性能监控之performance
页面性能监测之performance author: @TiffanysBear 最近,需要对业务上的一些性能做一些优化,比如降低首屏时间.减少核心按钮可操作时间等的一些操作:在这之前,需要建立的就是 ...
- 现代WEB前端的性能优化
现代WEB前端的性能优化 前言:这只是一份学习笔记. 什么是WEB前端 潜在的优化点: DNS是否可以通过缓存减少DNS查询时间? 网络请求的过程走最近的网络环境? 相同的静态资源是否可以缓存? 能否 ...
- web前端页面项目经验总结
项目时间:2016年4月5日--4月9日项目名称:阿七果子园web前端页面项目内容: 1.HTML5+CSS+JavaScript(banner+timer)+JQuery(small_bann ...
- 基于.net EF6 MVC5+WEB Api 的Web系统框架总结(1)-Web前端页面
本 Web 系统框架基于C# EF6+MVC+WebApi的快速应用开发平台.本节主要介绍Web前端页面设计与实现.Web前端页面主要分为普通列表页面.树状导航列表页面.普通编辑页面.数据导入页面.向 ...
- Web前端页面的浏览器兼容性测试心得(二)搭建原汁原味的IE8测试环境
如果你做的页面被老板或PM要求兼容IE8,你就值得同情了.IE8不支持HTML5,在2017年的前端界,开发者不涉及HTML5标准简直寸步难行.然而,有一个可怕的事实客观存在,那就是IE8是Win7系 ...
随机推荐
- Git 创建新分支检查分支
创建分支和切换分支,也可以称为检出分支 创建新分支 git branch branchName 切换到新分支 git checkout branchName 上面两个命令也可以合成为一个命令: git ...
- uni-app开发经验分享三: Vuex实现登录和用户信息留存
在做用户登录的过程中,其实最重要的是登录成功后的数据要怎么储存,储存到哪里,这里我分享一个利用vuex来实现用户登录和用户数据留存的方法 vuex代码如下: //引入vue和vuex import V ...
- 干货!上古神器 sed 教程详解,小白也能看的懂
目录: 介绍工作原理正则表达式基本语法数字定址和正则定址基本子命令实战练习 介绍 熟悉 Linux 的同学一定知道大名鼎鼎的 Linux 三剑客,它们是 grep.awk.sed,我们今天要聊的主角就 ...
- 一文告诉你Java日期时间API到底有多烂
前言 你好,我是A哥(YourBatman). 好看的代码,千篇一律!难看的代码,卧槽卧槽~其实没有什么代码是"史上最烂"的,要有也只有"史上更烂". 日期是商 ...
- 向HDFS中上传任意文本文件,如果指定的文件在HDFS中已经存在,由用户指定是追加到原有文件末尾还是覆盖原有的文件
1 import java.io.FileInputStream; 2 import java.io.IOException; 3 import java.util.Scanner; 4 5 impo ...
- jdk安装简洁版
一.jdk是what? jdk其实是个软件语言开发包,包含了JAVA的运行环境(JVM+Java系统类库)和JAVA工具. 没有JDK的话,无法编译Java程序(指java源码.java文件),如果想 ...
- Python Data Structure and Algorithms Tutorial
Python - Algorithm Design - Tutorialspoint https://www.tutorialspoint.com/python_data_structure/pyth ...
- Qedis实现
对比redis的Qedis 实现在github 和 实验楼都有资料
- Zookeeper语法
ZooKeeper 是一个典型的分布式数据一致性解决方案,分布式应用程序可以基于 ZooKeeper 实现诸如数据发布/订阅.负载均衡.命名服务.分布式协调/通知.集群管理.Master 选举.分布式 ...
- docker基本使用-nginx
在docker环境中部署使用nginx 1,安装nginx docker pull nginx 2,随便启动一下nginx,测试是否安装成功 a,启动nginx sudo docker run --n ...
