一文搞懂 js 中的各种 for 循环的不同之处
一文搞懂 js 中的各种 for 循环的不同之处

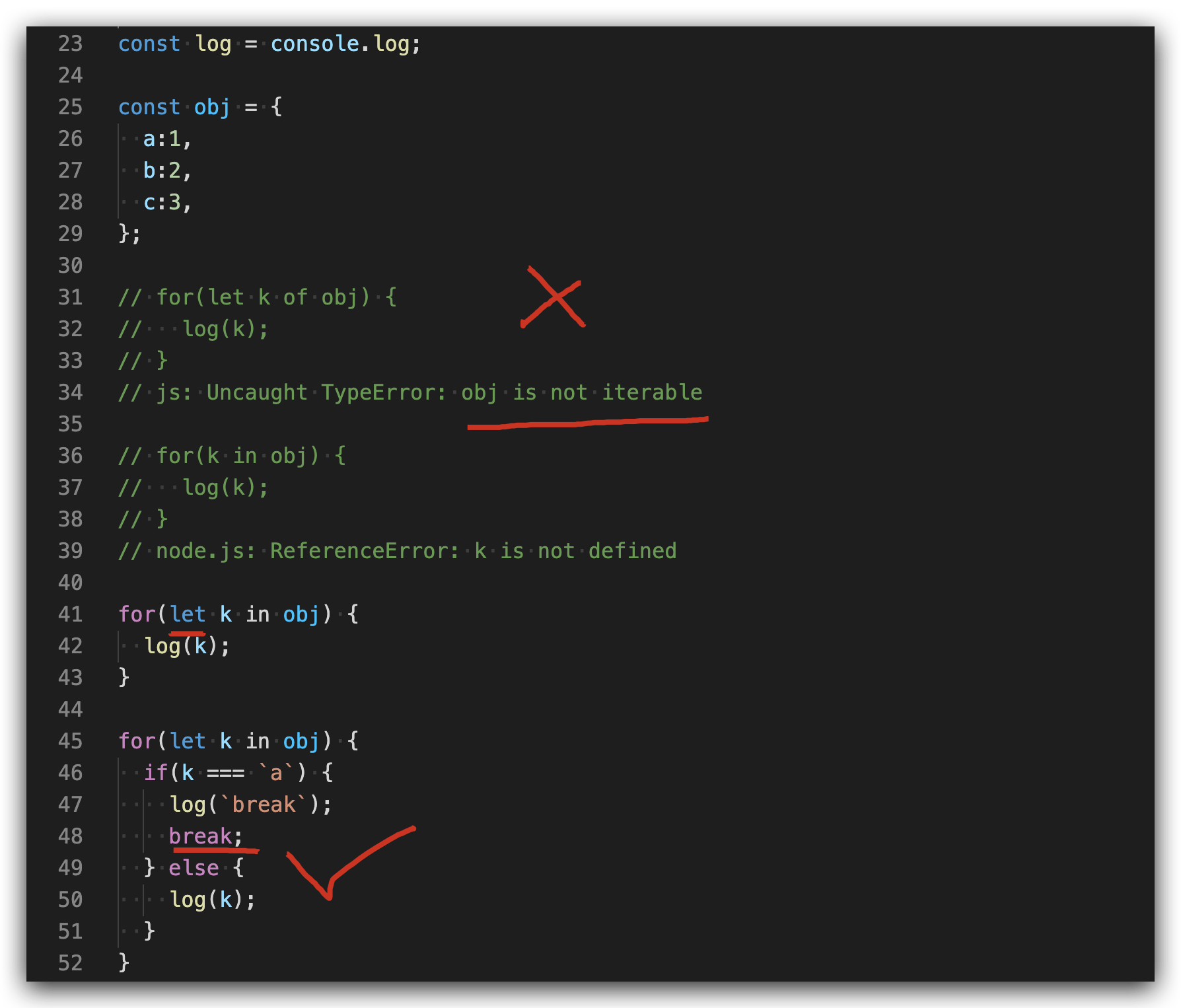
See the Pen for...in vs for...of by xgqfrms
(@xgqfrms) on CodePen.
for
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-01
* @modified
*
* @description for : var hoisting, break loop, support array-like loop
* @augments
* @example
* @link https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for
*
*/
const log = console.log;
const arr = [1, 2, 3, 4];
const obj = {
a: "A",
b: "B",
c: "C",
};
for (var index = 0; index < 3; index++) {
log(`index`, index)
}
// index 0
// index 1
// index 2
log(`hoisting index`, index)
// hoisting index 3
for (let indexLet = 0; indexLet < 3; indexLet++) {
log(`indexLet`, indexLet)
}
// indexLet 0
// indexLet 1
// indexLet 2
try {
log(`not hoisting index`, indexLet);
// ReferenceError: indexLet is not defined
} catch (error) {
log(`js `)
}
for (let i = 0; i < arr.length; i++) {
if (i === 3) {
log(`
一文搞懂 js 中的各种 for 循环的不同之处的更多相关文章
- 一文搞懂js中的typeof用法
基础 typeof 运算符是 javascript 的基础知识点,尽管它存在一定的局限性(见下文),但在前端js的实际编码过程中,仍然是使用比较多的类型判断方式. 因此,掌握该运算符的特点,对于写出好 ...
- 帮你彻底搞懂JS中的prototype、__proto__与constructor(图解)
作为一名前端工程师,必须搞懂JS中的prototype.__proto__与constructor属性,相信很多初学者对这些属性存在许多困惑,容易把它们混淆,本文旨在帮助大家理清它们之间的关系并彻底搞 ...
- 让你彻底搞懂JS中复杂运算符==
让你彻底搞懂JS中复杂运算符== 大家知道,==是JavaScript中比较复杂的一个运算符.它的运算规则奇怪,容易让人犯错,从而成为JavaScript中“最糟糕的特性”之一. 在仔细阅读了ECMA ...
- 彻底搞懂 JS 中 this 机制
彻底搞懂 JS 中 this 机制 摘要:本文属于原创,欢迎转载,转载请保留出处:https://github.com/jasonGeng88/blog 目录 this 是什么 this 的四种绑定规 ...
- 晨叔技术晨报: 你真的搞懂JS中的“值传递”和“引用传递”吗?
晨叔周刊,每周一话题,技术天天涨. 本周的话题是JS的内存问题(加入本周话题,请点击传送门). 图 话题入口 今天的技术晨报来,就来谈谈JS中变量的,值传递和引用传递的问题.现在,对于很多的JSer来 ...
- 一文读懂JS中的原型和原型链(图解)
讲原型的时候,我们应该先要记住以下几个要点,这几个要点是理解原型的关键: 1.所有的引用类型(数组.函数.对象)可以自由扩展属性(除null以外). 2.所有的引用类型都有一个’_ _ proto_ ...
- 一文搞懂--Java中重写equals方法为什么要重写hashcode方法?
Java中重写equals方法为什么要重写hashcode方法? 直接看下面的例子: 首先我们只重写equals()方法 public class Test { public static void ...
- 一文看懂js中元素的滚动大小(scrollWidth,scrollHeight,scrollTop,scrollLeft)
滚动大小(scroll dimension) 滚动大小指的是包含滚动内容元素的大小. 以下是与元素滚动内容大小相关的属性: 1. scrollWidth:在没有滚动条的情况下,元素内容的总宽度. 2. ...
- 一文看懂js中元素的客户区大小(clientWidth,clientHeight)
元素的客户区 元素的客户区大小,指的是元素内容及其内边距所占据的空间大小. 相关属性如下: 1. clientWidth:元素内容区宽度+元素左右内边距 2. clientHeight:元素内容区高度 ...
随机推荐
- Python Data Structure and Algorithms Tutorial
Python - Algorithm Design - Tutorialspoint https://www.tutorialspoint.com/python_data_structure/pyth ...
- 浅谈JavaScript异步编程
单线程模式 我们知道JS的执行环境是单线程的,是因为JS语言最早是运行在浏览器端的语言,目的是为了实现页面上的动态交互.实现动态交互的核心就是DOM操作,因此决定了JS必须是单线程模式工作.我们来假设 ...
- tp5项目部署Linux环境后无法访问解决
一.编辑fastcgi.conf文件 vim /www/server/nginx/conf/fastcgi.conf 二.添加代码 fastcgi_param PHP_ADMIN_VALUE &quo ...
- Spring boot 集成MQ
import lombok.extern.java.Log; import org.springframework.amqp.core.TopicExchange; import org.spring ...
- HPE 交换机基础配置
1.交换机命名 (config)# hostname POE-SW 2.vlan创建及端口划分 1)端口加入vlan,两种方式 (config)# vlan 2 (vlan-2)# untagged ...
- ElasticSearch 入门简介
公号:码农充电站pro 主页:https://codeshellme.github.io ElasticSearch 是一款强大的.开源的.分布式的搜索与分析引擎,简称 ES,它提供了实时搜索与聚合分 ...
- dedecms文章页的上下篇颠倒的问题
dedecms的文章页底下的上下篇,如果按照时间排序的话,最新的一篇应该是最上了,但是底下还是会显示上一篇文章还有,然后下一篇文章没有了,就是颠倒了.如何修改呢. 1.修改include目录下arc. ...
- GPLT L2-007 家庭房产 (并查集)
题意: 给定每个人的家庭成员和其自己名下的房产,请你统计出每个家庭的人口数.人均房产面积及房产套数. 思路: 输入和输出各构造一个结构体,利用并查集归并输入,枚举编号进行输出. #include &l ...
- hdu1313 Round and Round We Go (大数乘法)
Problem Description A cyclic number is an integer n digits in length which, when multiplied by any i ...
- Codeforces #620 div2 B
题目: Returning back to problem solving, Gildong is now studying about palindromes. He learned that a ...
