JavaScript中函数的this指向!
JavaScript的this的指向问题!
这是我自己敲的, 报错!
<button>点击查看绑定事件的this指向!</button><script>// 函数的不同调用方式决定了this 的指向不同!// 1 普通函数 this 指向windowfunction fn() {console.log('普通函数的this指向' + this);}window.fn();// fn.call();// 2 对象的方法!就是函数放在对象里面!this 指向当前的对象 obj!var obj = {sWhat() {console.log('对象中的方法的调用的this指向' + this);}}obj.sWhat();// 3 构造函数 this 指向我们的实例化对象 xiaoshifunction Singer() {};// 在我们构造函数原型上的方法也是指向我们实例化对象的!Singer.prototype.guitar = function () {}var xiaoshi = new Singer();// 4 绑定事件函数 this 指向的是函数的调用者 btn 这个按钮对象!var btn = document.querySelector('button')btn.onclick = function () {console.log('绑定事件函数的this指向' + this)}; // 点击了按钮就会调用这个函数!// 5 定时器函数window.setTimeout(function () {console.log('定时器函数中的this指向' + this);}, 1000)// 6 立即执行函数// 立即函数的构成 (function() {})()(function() {console.log('立即执行函数的this' + this);})();// 立即执行函数的第二种写法!// (function () {// console.log(this)// }())</script>
{{uploading-image-628696.png(uploading...)}}
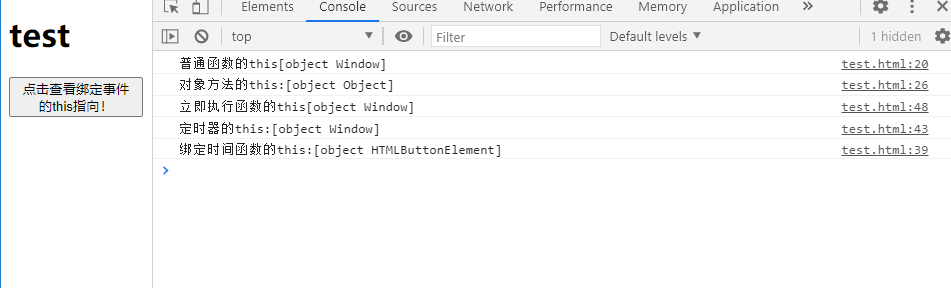
下面的是老师的代码!
<button>点击查看绑定事件的this指向!</button><script>// 函数的不同调用方式决定了this 的指向不同// 1. 普通函数 this 指向windowfunction fn() {console.log('普通函数的this' + this);}window.fn();// 2. 对象的方法 this指向的是对象 ovar o = {sayHi: function() {console.log('对象方法的this:' + this);}}o.sayHi();// 3. 构造函数 this 指向 ldh 这个实例对象 原型对象里面的this 指向的也是 ldh这个实例对象function Star() {};Star.prototype.sing = function() {}var ldh = new Star();// 4. 绑定事件函数 this 指向的是函数的调用者 btn这个按钮对象var btn = document.querySelector('button');btn.onclick = function() {console.log('绑定时间函数的this:' + this);};// 5. 定时器函数 this 指向的也是windowwindow.setTimeout(function() {console.log('定时器的this:' + this);}, 1000);// 6. 立即执行函数 this还是指向window(function() {console.log('立即执行函数的this' + this);})();</script>

我自己觉得没有什么不一样 啊!
详细的请看下表!
| 调用方式 | this指向 |
|---|---|
| 普通函数调用 | window |
| 构造函数调用 | 实例对象 原型对象里面的方法也指向实例对象 |
| 对象方法调用 | 该方法所属对象 |
| 事件绑定方法 | 绑定事件对象 |
| 定时器函数 | window |
| 立即执行函数 | window |
重点: this指向并不是一开始就定义好的,而是在函数调用执行的时候才知道它指向的是谁!
JavaScript中函数的this指向!的更多相关文章
- 改变JavaScript中函数的内部this指向!
改变JavaScript中函数的内部this指向! 第一种方法 call call 可以 调用函数 + 改变函数内的this指向! var obj = { name: 'lvhang' } funct ...
- Javascript中函数的四种调用方式
一.Javascript中函数的几个基本知识点: 1.函数的名字只是一个指向函数的指针,所以即使在不同的执行环境,即不同对象调用这个函数,这个函数指向的仍然是同一个函数. 2.函数中有两个特殊的内部属 ...
- javascript中几种this指向问题
javascript中几种this指向问题 首先必须要说的是,this 永远指向函数运行时所在的对象,而不是函数被创建时所在的对象. (1).作为函数名调用 函数作为全局对象调用,this指向 ...
- JavaScript中函数函数的定义与变量的声明<基础知识一>
1.JavaScript中函数的三种构造方式 a.function createFun(){ } b.var createFun=function (){ } c.var createFun=new ...
- JavaScript中函数的形参和实参的实现原理剖析
我们都知道JS里面参数的传递是可以不一样的,比如我们有一个函数: <script type="text/javascript"> function one(a,b,c) ...
- JavaScript 中函数节流和函数去抖的讲解
JavaScript 中函数节流和函数去抖的讲解 我们都知道频繁触发执行一段js逻辑代码对性能会有很大的影响,尤其是在做一些效果实现方面,或者逻辑中需要进行后端请求,更是会导致卡顿,效果失效等结果,所 ...
- JavaScript中函数是不能重载原因
以前有一次写JS插件的时候,由于后台写习惯了,妄想在JS中写重载函数,可惜不能成功,原因花了一点时间记了下来 首先要理解重载的含义:函数返回值不同或者形式参数个数不同但函数名相同的函数 JavasSc ...
- JavaScript中函数的调用
JavaScript中函数的调用 制作人:全心全意 在JavaScript中,函数定义后并不会自动执行,要执行一个函数需要在特定的位置调用该函数,调用函数需要创建调用语句,调用语句包含函数名称和参数. ...
- JavaScript中函数的定义
JavaScript中函数的定义 制作人:全心全意 在JavaScript中,函数是由关键字function.函数名加一组参数以及置于大括号中需要执行的一段代码定义的.定义函数的基本语法格式如下: f ...
随机推荐
- Java安全之Shiro 550反序列化漏洞分析
Java安全之Shiro 550反序列化漏洞分析 首发自安全客:Java安全之Shiro 550反序列化漏洞分析 0x00 前言 在近些时间基本都能在一些渗透或者是攻防演练中看到Shiro的身影,也是 ...
- C#中更改DataTable列名的三种方法
解决办法 直接修改列名 dt.Columns["Name"].ColumnName = "ShortName"; sql查询时设置别名 select ID as ...
- (十五)、shell脚本之简单控制流结构
一.基本的控制结构 1.控制流 常见的控制流就是if.then.else语句提供测试条件,测试条件可以基于各种条件.例如创建文件是否成功.是否有读写权限等,凡是执行的操作有失败的可能就可以用控制流,注 ...
- 为什么线程安全的List推荐使用CopyOnWriteArrayList,而不是Vector
注:本系列文章中用到的jdk版本均为java8 相比很多同学在刚接触Java集合的时候,线程安全的List用的一定是Vector.但是现在用到的线程安全的List一般都会用CopyOnWriteArr ...
- 又一个小而美的Java 开发框架: Solon 1.2 新篇
Solon 1.2 发布后,取消了X类名前缀.故对此文做些调整. Solon 是Java世界里一个新的极易上手的Java开发框架.参考过 Javalin . Spring boot 等很多现有框架的设 ...
- Phoneix(一)简介及常用命令
一.简介 Apache Phoneix是运行在HBase之上的高性能关系型数据库,通过Phoneix可以像使用jdbc访问关系型数据库一样访问HBase. Phoneix操作的表以及数据存储在HBas ...
- Redis学习之路(四)Redis-cluster java api操作
import redis.clients.jedis.HostAndPort;import redis.clients.jedis.JedisCluster;import java.util.Hash ...
- std::thread线程库详解(2)
目录 目录 简介 最基本的锁 std::mutex 使用 方法和属性 递归锁 std::recursive_mutex 共享锁 std::shared_mutex (C++17) 带超时的锁 总结 简 ...
- Eclipse-Che 安装(Centos)
安装docker,然后执行:docker run -it --rm -v /var/run/docker.sock:/var/run/docker.sock -v /home/cheData:/dat ...
- Spring框架之websocket源码完全解析
Spring框架之websocket源码完全解析 Spring框架从4.0版开始支持WebSocket,先简单介绍WebSocket协议(详细介绍参见"WebSocket协议中文版" ...
