Git提交代码规范 而且规范的Git提交历史,还可以直接生成项目发版的CHANGELOG(semantic-release)
Git提交代码规范 - 木之子梦之蝶 - 博客园 https://www.cnblogs.com/liumengdie/p/7885210.html
Commit message 的格式
Git 每次提交代码,都要写 Commit message(提交说明),否则就不允许提交。
用commit message最好是能有规范和工具的约束。
每次提交,Commit message 都包括三个部分:header,body 和 footer。
其中,header 是必需的,body 和 footer 可以省略。
不管是哪一个部分,任何一行都不得超过72个字符(或100个字符)。这是为了避免自动换行影响美观。
<type>(<scope>): <subject>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>
Header
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
type
用于说明 commit 的类别,只允许使用下面7个标识。
feat:新功能(feature)
fix:修补bug
docs:文档(documentation)
style: 格式(不影响代码运行的变动)
refactor:重构(即不是新增功能,也不是修改bug的代码变动)
test:增加测试
chore:构建过程或辅助工具的变动
如果type为feat和fix,则该 commit 将肯定出现在 Change log 之中。其他情况(docs、chore、style、refactor、test)由你决定,要不要放入 Change log,建议是不要。
scope
scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
例如在Angular,可以是$location, $browser, $compile, $rootScope, ngHref, ngClick, ngView等。
如果你的修改影响了不止一个scope,你可以使用*代替。
subject
subject是 commit 目的的简短描述,不超过50个字符。
其他注意事项:
以动词开头,使用第一人称现在时,比如change,而不是changed或changes
第一个字母小写
结尾不加句号(.)
Body
Body 部分是对本次 commit 的详细描述,可以分成多行。下面是一个范例。
More detailed explanatory text, if necessary. Wrap it to
about 72 characters or so.
Further paragraphs come after blank lines.
- Bullet points are okay, too
- Use a hanging indent
有两个注意点:
使用第一人称现在时,比如使用change而不是changed或changes。
永远别忘了第2行是空行
应该说明代码变动的动机,以及与以前行为的对比。
Footer
Footer 部分只用于以下两种情况:
不兼容变动
如果当前代码与上一个版本不兼容,则 Footer 部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法。
BREAKING CHANGE: isolate scope bindings definition has changed.
To migrate the code follow the example below:
Before:
scope: {
myAttr: 'attribute',
}
After:
scope: {
myAttr: '@',
}
The removed `inject` wasn't generaly useful for directives so there should be no code using it.
关闭 Issue
如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。
1
Closes #234
Revert
还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以revert:开头,后面跟着被撤销 Commit 的 Header。
revert: feat(pencil): add 'graphiteWidth' option
This reverts commit 667ecc1654a317a13331b17617d973392f415f02.
Body部分的格式是固定的,必须写成This reverts commit <hash>.,
其中的hash是被撤销 commit 的 SHA 标识符。
如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,
那么它们都不会出现在 Change log 里面。
如果两者在不同的发布,那么当前 commit,会出现在 Change log 的Reverts小标题下面。
Git提交规范 - 知乎 https://zhuanlan.zhihu.com/p/67804026
规范的作用
大多数情况下,看提交历史的人跟提交代码的人都不是同一个人,当别人阅读你的提交历史时,他很可能是不知道具体代码细节的,你如何在最短的时间内让他一眼知道每次提交的意义:
- 每次提交影响的具体范围?
- 这个bug在哪次提交中被修复了?
- 这个新功能是在哪次提交中增加的?
- 修改是否向下兼容?
- 是否回滚了代码?
- 是否只是修改了文档、调整了代码格式?
- 是否修改了测试、是否进行了重构?
- 是否对代码进行了性能优化?
这些都是提交规范的作用。
代码复查/审查
良好的Git提交日志非常重要,最明显的一点是,它让整个Git提交历史的阅读变得非常轻松:

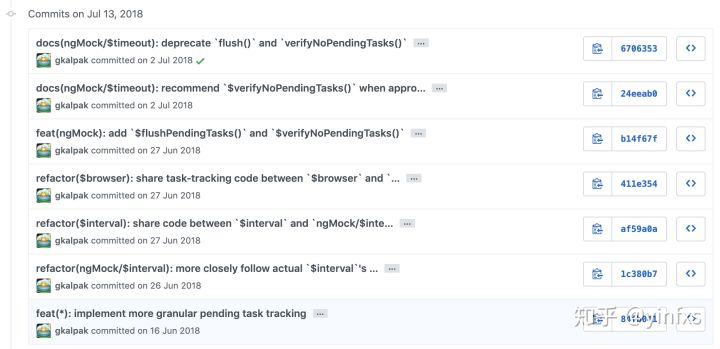
AngularJS commits
一眼看上去,就知道每个提交是做了什么,是加了新功能,还是修改了bug,是维护了文档,还是调整了单元测试,都一目了然。
生成CHANGELOG
而且规范的Git提交历史,还可以直接生成项目发版的CHANGELOG(semantic-release):

AngularJS的开发指南中已经对Git的提交日志做了明确规范,这种规范几乎适用于所有项目,本文搬运过来,粗糙翻译,与君共享。
规范细则
对于Git的提交日志,我们有非常明确而详细的提交规范。这将有助于我们在查看项目历史时,更容易明确每一次提交的内容。另一方面,我们还直接使用了Git提交日志来生成AngularJS的变更日志。
Git的提交日志可以通过常用的Git工作流或向导工具(Commitizen)来生成。如果你选择使用Commitizen,那只需要在Git暂存修改后,执行“yarn run commit”命令即可。
提交消息格式
每个提交消息都由一个标题、一个正文和一个页脚组成。而标题又具有特殊格式,包括修改类型、影响范围和内容主题:
修改类型(影响范围): 标题
<--空行-->
[正文]
<--空行-->
[页脚]标题是强制性的,但标题的范围是可选的。
提交消息的任何一行都不能超过100个字符!这是为了让消息在GitHub以及各种Git工具中都更容易阅读。
修改类型
每个类型值都表示了不同的含义,类型值必须是以下的其中一个:
- feat:提交新功能
- fix:修复了bug
- docs:只修改了文档
- style:调整代码格式,未修改代码逻辑(比如修改空格、格式化、缺少分号等)
- refactor:代码重构,既没修复bug也没有添加新功能
- perf:性能优化,提高性能的代码更改
- test:添加或修改代码测试
- chore:对构建流程或辅助工具和依赖库(如文档生成等)的更改
代码回滚
代码回滚比较特殊,如果本次提交是为了恢复到之前的某个提交,那提交消息应该以“revert:”开头,后跟要恢复到的那个提交的标题。然后在消息正文中,应该写上“This reverts commit <hash>”,其中“<hash>”是要还原的那个提交的SHA值。
影响范围
范围不是固定值,它可以是你提交代码实际影响到的任何内容。例如$location、$browser、$compile、$rootScope、ngHref、ngClick、ngView等,唯一需要注意的是它必须足够简短。
当修改影响多个范围时,也可以使用“*”。
标题
标题是对变更的简明描述:
- 使用祈使句,现在时态:是“change”不是“changed”也不是“changes”
- 不要大写首字母
- 结尾不要使用句号
正文
正文是对标题的补充,但它不是必须的。和标题一样,它也要求使用祈使句且现在时态,正文应该包含更详细的信息,如代码修改的动机,与修改前的代码对比等。
页脚
任何Breaking Changes(破坏性变更,不向下兼容)都应该在页脚中进行说明,它经常也用来引用本次提交解决的GitHub Issue。
Breaking Changes应该以“BREAKING CHANGE:”开头,然后紧跟一个空格或两个换行符,其他要求与前面一致。
最后说一句
人生苦短,请遵守规范。
参考链接
https://github.com/angular/angular.js/commits/master
https://github.com/angular/angular.js/blob/master/CHANGELOG.md
https://github.com/angular/angular.js/blob/master/DEVELOPERS.md#-git-commit-guidelines
https://docs.google.com/document/d/1QrDFcIiPjSLDn3EL15IJygNPiHORgU1_OOAqWjiDU5Y/edit#
别乱提交代码了,看下大厂 Git 提交规范是怎么做的! - 知乎 https://zhuanlan.zhihu.com/p/100773495
如何规范地提交 Git Commit Message - 知乎 https://zhuanlan.zhihu.com/p/162688604
https://zhuanlan.zhihu.com/p/182553920
如何规范你的Git commit? - 知乎 https://zhuanlan.zhihu.com/p/182553920
Git提交代码规范 而且规范的Git提交历史,还可以直接生成项目发版的CHANGELOG(semantic-release)的更多相关文章
- SourceTree&Git -01 -代码拉取推送流程 -提交时的相关注意事项
1.进行文件的暂存,忽略不提交的文件 防止自己的文件从仓库拉取时被覆盖掉 2.获取,然后从仓库拉取内容 (勾选被合并提交的内容) 先获取,可以防止冲突的发生 3.推送自己暂存的文件 推送失败,请再次进 ...
- 【代码管理】GitHub超详细图文攻略 - Git客户端下载安装 GitHub提交修改源码工作流程 Git分支 标签 过滤 Git版本工作流
GitHub操作总结 : 总结看不明白就看下面的详细讲解. . 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details ...
- git提交代码五部曲
From: https://jingyan.baidu.com/article/359911f5a4fe4b57fe03060d.html 正常使用git时,提交代码五部曲. 工具/原料 电脑 已 ...
- git command line 提交代码
echo "# spring-boot-apollo-demo" >> README.md git init git add README.md git commit ...
- git 服务器搭建及提交代码检查
本地 git 服务,通常都会选择 gitlab.本人最先也是选择 gitlab,在 centos7 上按照官网的步骤进行安装,下载的速度难以忍受,无奈放弃.最终选择在 docker 中安装 gogs ...
- Git提交代码和更新代码命令
微信公众号:非科班的科班关注可了解更多的java教程和其它资源视频.问题或建议,请公众号留言; 1.Git提交代码 利用命令提交代码的步骤:1.1.拉取服务器代码,避免覆盖他人的代码 git pull ...
- git 创建分支并提交代码
1.查看所有分支 git branch -a 2.查看当前分支 git branch 3.新建一个分支 git branch feature-xx 4.切换到新建分支上面 git checkout f ...
- 【Git】5、Git如何提交代码到远程仓库
提交代码:如何把修改后的代码提交到远程仓库 文章目录 提交代码:如何把修改后的代码提交到远程仓库 1.同步远程代码 2.检查改动文件 3.添加文件到缓存 4.提交代码 5.推送代码 6.我的整个流程 ...
- GitHub超详细图文攻略 - Git客户端下载安装 GitHub提交修改源码工作流程 Git分支 标签 过滤 Git版本工作流
最近听同事说他都在使用GitHub,GitHub是程序员的社区,在里面可以学到很多书上学不到的东西,所以最近在准备入手这方面的知识去尝试学习,正好碰到这么详细完整的文章,就转载了,希望对自己和大家有帮 ...
随机推荐
- 1.Redis基础命令
重要概念 redis是单线程模型,所有命令都会进入一个队列,然后依次被执行. 全局命令 >>>select dbindex #切换数据库,默认有16个库,库标识符为0-15 > ...
- 基础才是重中之重~BouncyCastle实现的DES3加密~java通用
对于BouncyCastle类库(包)来说,他提供了很多加密算法,在与.net和java进行相互加解密过程中,得到了不错的应用,本文以DES3为例,来说一下DES3加解密的过程. 加密过程 明文字符转 ...
- C#中的依赖注入和IoC容器
在本文中,我们将通过用C#重构一个非常简单的代码示例来解释依赖注入和IoC容器. 简介: 依赖注入和IoC乍一看可能相当复杂,但它们非常容易学习和理解. 在本文中,我们将通过在C#中重构一个非常简单的 ...
- Mac苹果电脑单片机开发
1.安装虚拟机 可以阅读往期文章:Mac苹果电脑安装虚拟机 2.在虚拟机上安装CH340驱动,keil4,PZ-ISP, 下载 CH340驱动安装 下载keil4破解及汉化 下载普中科技烧录软件
- 记一次MAVEN依赖事故
笔者昨天遇到的背景是这样的 MAVEN A模块有一个子模块 需要依赖B模块下的一个子模块 我在B项目内通过mvn deploy上传子模块 但之后在A模块引用 怎么引用都不行 提示 org.a ...
- 通过python的socket库实现简易即时通讯小程序
前言 最近学习了一下有关tcp协议和socket有关的知识,看到许多socket实战都喜欢教如何做一个聊天程序,于是想着试试能不能不看教程自己写一个.当然我没太多时间做一个像qq一样的ui界面,所以做 ...
- securefx 系统中不到指定文件 (转中文)
如何处理上传工具SecureFX中的中文乱码 工具/原料 SecureFX centos7 方法/步骤 转百度知道 https://jingyan.baidu.com/article/eae07 ...
- oracle11g数据库安装采坑记录
第一处坑: 解决方案: 原文:https://blog.csdn.net/yhj198927/article/details/49178279 1.打开oracle的"Net Manager ...
- js如何替换字符串中匹配到多处中某一指定节点?
抛出一个问题,如图,搜索关键字,匹配到四处,那我鼠标放在第二处,我想把它变个颜色,该怎么实现呢?回到文章的标题,js如何替换字符串中匹配到多处中某一指定节点? 字符串的替换,我们首先想到的一个属性是r ...
- Go语言从入门到放弃(设置 go get 为国内源)
前言 Go语言学到 Gin 框架了, 其实每天学习是比较辛苦的事情, 坚持下去! 在使用 Go 过程中发现, 最无奈的是Go的一些模块下不下来, 即便挂了V, 油管2k不卡的那种, 依旧是 time ...
