【读书笔记《Bootstrap 实战》】3.优化站点资源、完成响应式图片、让传送带支持手势
A.优化站点资源
速度很重要。用户很关心。我们的站点必须加载够快,否则用户就会走人。SEO 也很重要。我们的站点必须加载够快,否者搜索排名就会下降。
明白了这样,我们就来清点一下 【Bootstrap】2.作品展示站点 中的资源。特别的,来看一看我们能控制的、影响页面速度的重要因素 —— 文件大小,包括图片、CSS和 JavaScript 文件。只要简单几步,我们就可以给这些文件“瘦身”,缩短加载时间。
A.1 优化图片
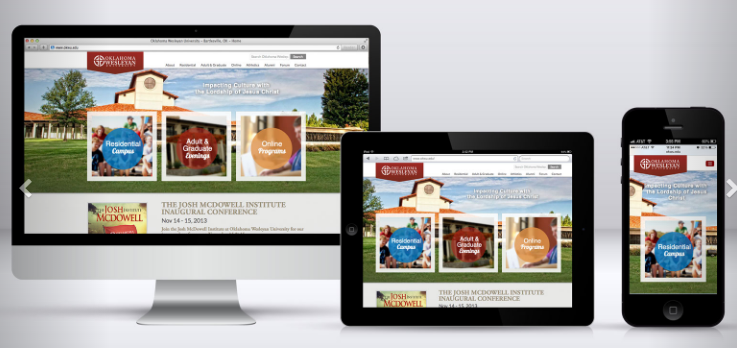
这些图片都通过 Photoshop 的 “保存为 Web 格式” 进行了一定程度的优化。但是,所有图片加载一块,也有719 KB。

这些作品很重要。(比较是个人作品站点。)可是,这些个体也确实大了一些。通过更有效的压缩,能减少文件大小。
要减少文件大小,同时又不会损害图片质量,可以使用一些工具,比如 Yahoo! 的 Smushit:http://www.smushit.com/ (国内貌似不能访问)
对于 Mac 用户,免费的 ImageOptim 应用(https://imageoptim.com/mac)也能达到类似的目的。笔者使用该应用,把整体大小减少了50.2 KB 。

A.2 优化CSS
先看看为优化的样式表 main.css 的文件多大:

134 KB! 任何负责的开发者都不会让这么一个小网站带那么大的样式表。
好消息时,我们可以轻易把这个大小减半。利用 Bootstrap 的模块化 LESS 方案,可以立即缩小 CSS,步骤如下:
(1) 开发 less/__main.less;
(2) 注释掉不需要的 LESS 文件,比如这些:
//@import "bootstrap/glyphicons.less";
...
//@import "bootstrap/dropdowns.less";
//@import "bootstrap/button-groups.less";
//@import "bootstrap/input-groups.less";
...
//@import "bootstrap/breadcrumbs.less";
//@import "bootstrap/pagination.less";
//@import "bootstrap/pager.less";
//@import "bootstrap/labels.less";
//@import "bootstrap/badges.less";
//@import "bootstrap/jumbotron.less";
//@import "bootstrap/thumbnails.less";
//@import "bootstrap/alerts.less";
//@import "bootstrap/progress-bars.less";
//@import "bootstrap/media.less";
//@import "bootstrap/list-group.less";
//@import "bootstrap/panels.less";
//@import "bootstrap/responsive-embed.less";
//@import "bootstrap/wells.less";
//@import "bootstrap/close.less";
...
//@import "bootstrap/modals.less";
//@import "bootstrap/tooltip.less";
//@import "bootstrap/popovers.less";
(3) 当然得小心一点,否则一不留神就可能注释掉必要的文件。因为时候要花点时间重编译,全面测试一下。
(4) 注释掉不必要的文件后,选择编译器中的最小化(或者压缩输出)选项,最后重编译以便,保存问 css/main.css 。
(5) 再看看文件有多大。我这里的结果是 91KB。减少了43KB。

当然,你还可以优化得再细一些。比如,可以打开每个保留的LESS文件,再把其中没有必要的代码一行一行注释掉。
最后,我们来看看如何优化 JavaScript。
A.3 优化 JavaScript
为优化JavaScript,我们要把 plugins.js 文件中的 Bootstrap 插件,替换成只剩我们用到的几个。然后再重新压缩文件。
(1) 打开 js/plugins.js
(2) 删除属于 bootstrap.min.js 的代码块
(3) 打开 js/bootstrap 文件夹,这里保存着 Bootstrap 插件的独立文件。组个打开系列文件,将他们的代码复制到 plugins.js 文件里,这三个插件是我网站中用到的:
□ carousel.js
□ collapse.js
□ transition.js
(4) 保存"瘦身"版的 plugins.js 文件,刷新浏览器试试
□ 确保响应式导航条在窄视口中能够折叠,并且单击按钮可以展开下拉列表;
□ 确保传送带一切如常。
如果都没有问题,说明已经宝航了所需要的 JavaScript 。
(5) 下一步可以缩小(minify)或"丑化"(uglify) plugins.js 文件了。建议使用下列在线工具。
□ Uglify JS: https://marijnhaverbeke.nl/uglifyjs
□ YUI Compressor: http://refresh-sf.com/yui/
□ 谷歌的 Closure Compiler: http://closure-compiler.appspot.com
打开这些在线工具,把 plugins.js 的代码复制过去,运行,再把得到的代码复制回 plugins.js。
这里选择的是 Uglify JS。
(6) 保存后压缩后的文件。
(7) 比较大小。
为了对比方便,这里为所有文件保存了备份:

□ plugins-all 包含完整的 bootstrap.min.js 代码;
□ plugins-uncompressed.js 包含我们需要的三个插件,未压缩;
□ plugins.js 是最终文件,缩小并去掉空格串联的版本。
最终文件只相当于原来的四分之一。
A.4 优化结果
总体来看,我们的优化工作取得了成效。把图片、CSS 和 JavaScript 都算一块,原来的大小是885 KB。
优化之后,变成了 769 KB,节省了116 KB,超过了 10%,
事实上,我们还能够继续优化,尤其是针对小屏设备,方法就是实现响应式图片。
B.实现响应式图片
如果我们秉承移动友好的开发宗旨,那么就需要选择一种响应式图片技术。
B.1 分析作品传送带
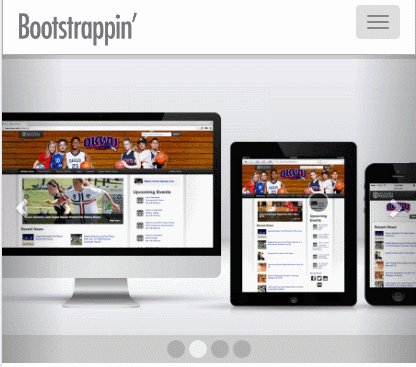
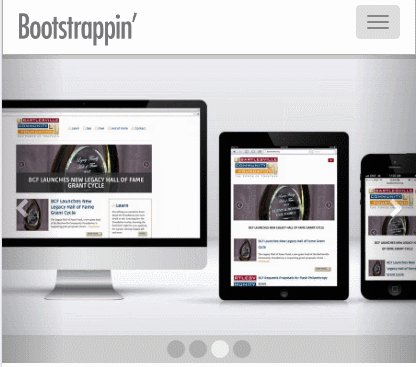
在 【Bootstrap】2.作品展示站点 的个人作品网站中,传送带中图片是为全宽布局设计的,宽度时 1600px,大小为 135~189 KB。把这么大的图片发送到手机和非视网膜屏的平板中就过分了。在移动优先响应式设计的时代,这样做又是不负责任的。
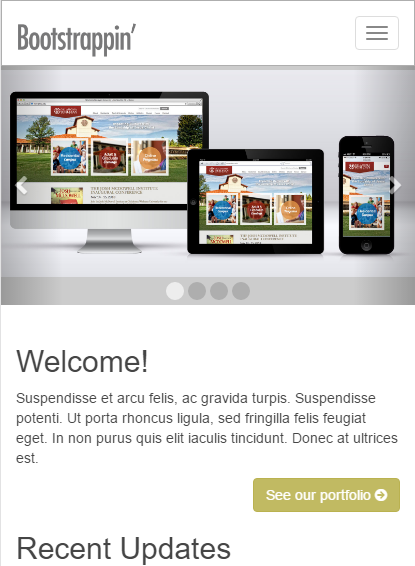
而且,如果再看一看小屏幕中的显示效果,你可能会发现传送带中的图片应该更高点、窄点才好,因为窄屏幕垂直方向向上空间相对富余一些。
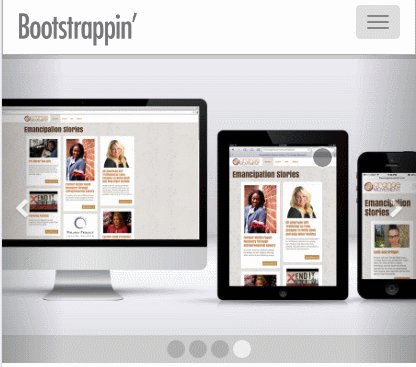
在手机屏幕那么宽的视口中,我们的图片,为大屏幕准备的图片,是可以显示,但如果能够更多利用垂直空间,效果会更好。这一点通过下面的屏幕截图可以看出来:

好的响应式图片技术,应该能让我们为小屏幕提供适当的图片,满足小文件、快速加载,以及改进设计的要求。
B.2 选择方案
本书作者推荐的是 Picturefill 技术。Picturefill 方案较好地平衡了性能和设计问题,而且方案也相当简单。
PS:相关文章:https://www.smashingmagazine.com/2013/07/choosing-a-responsive-image-solution/ (这篇文章比较早了,建议还是直接看官方文档)
Picturefill 实现想饮食图片只需简单几步:
(1) 准备好针对目标视口的理想图片;
(2)下载并包含 Picturefill 的 JavaScript 文件;
(3) 用 Picturefill 的标记模式来引入图片。
一如往常,实际开发过程还有两个步骤:
□ 测试;
□ 按需调整。
下面我们就一步一步来做。
B.2.1 准备响应式图片
此书的源码中已经准备好了特殊尺寸和经过优化的图片,方便起见,我们把它们直接拷贝到我们的 img文件夹下:

打开这个图片,会发现它们更窄一些,长宽比更小。这是为了像下面这样在窄视口中更多利用垂直空间:

当然,图片也小一些,900px × 600px,保证在视网膜屏中也能有足够的像素,但比起初的1600px × 800px 就小多了.。这些小图片平均都比原来的大图片小50%以上。

图片准备好以后,接下来该 JavaScript 上场了。
B.2.2 使用 JavaScript
Picturefill 的文件及文档位于 GitHub,地址是:https://github.com/scottjehl/picturefill
大家可以花点时间看看文档。我们一会就要用到文档中推荐的元素。我们要先下载该文件,解压缩后,找到 picturefill.min.js,然后把它复制到 plugins.js 文件中。
接下来,按照 Picturefill的约定准备标记。
B.2.3 修改标记结构
在 html 文档中,修改每张图片的标记,使用 Picturefill 的 picture 元素的模式。这里的标记默认采用小图片,但视口在 640px 及以上的浏览器和IE8例外。
一下就是修改后第一张图片的标记。
<picture>
<source srcset="img/okwu.jpg" media="(min-width:640px)" />
<img srcset="img/okwu-sm.jpg" alt="OKWU.edu Homepage" />
</picture>
然后依次修改剩余的图片标记就可以了。
B.2.4 测试与调整
保存并测试,你会发现这一次传送带的图片不会调整适应屏幕宽度了。这是因为 Picturefill的标记没有使用 Bootstrap 传送带样式中的选择符。
我们的修改 _carousel.less 文件中相应的选择符,好让图片撑满可用空间,步骤如下:
(1) 打开 _carousel.less
(2) 搜索到注释 // Account for jankitude on images ,把 > img 和 >a >img 子选择符,替换成简单点的后代 img 选择符,以便选中现在在Picturefill 标记中嵌套较深的图片:
// Account for jankitude on images
//> img,
//> a > img,
img { //added to apply to Picturefill responsive image solution
&:extend(.img-responsive);
line-height: 1;
min-width:100%; //added
height:auto; //added
...
问题就这样解决了。
B.3 最终的结果
在视口小于640ps时,传送带应该使用较小但相对较高的图片。

以此为起点,大家可以参考 Picturefill 的文档,根据需要再调整和适配自己需要的版本。
C.让传送带支持手势
在触摸屏设备中,支持手势轻扫来切换传送带图片是一个非常实用的功能。
C1.有什么选择
如果只是要让传送带之处轻扫手势,只要一个 JavaScript 插件和几行代码就可以了。Justin Lazanowski 专门为实现 Bootstrap 3 传送带的手势交互写过一篇文章,提到三种选择。文章地址为:http://lazcreative.com/blog/adding-swipe-support-to-bootstrap-carousel-3-0/
这里将使用 jQuery插件 TouchSwipe,其GitHub 地址为:https://github.com/mattbryson/TouchSwipe-Jquery-Plugin
使用这个插件,可以通过下列步骤让传送带支持轻扫手势:
(1) 把 TouchSwipe 插件包含到我们的插件文件中;
(2) 在 main.js 文件中写几行调用代码。
C.2 取得并包含 TouchSwipe 插件
下载后解压缩,找到 jquery.touchSwipe.min.js 文件,把其中的代码复制到 plugins.js 中。这样,插件就位了。接下来需要调用它。
C.3 调用 TouchSwipe
需要写一行代码,命令 TouchSwipe 监听传送带上的轻扫事件,然后将其转换成 Bootstrap 的方法调用:.carousel('prev') 和 .carousel('next')。关于这些方法,可以参考 Bootstrap 的文档:http://getbootstrap.com/javascript/#carousel 。
接下来的事很简单,只需下列几步:
(1) 打开项目中的 main.js 文件。
(2) 在其中添加如下代码:
//Enable swiping...
$(".carousel-inner").swipe({
swipe: function (event, direction, distance, duration, fingerCount, fingerData) {
if (direction == "right") {//向右划
//Cycles to the next item.
$(this).parent().carousel("prev");
} else if (direction == "left") {//向左划
//Cycles to the previous item.
$(this).parent().carousel("next");
}
}
});
(3) 保存后刷新,就可以通过左、右轻扫来切换图片了。效果图如下:

显示效果地址:http://yexiaochao.github.io/show/bootstrap-code-02.html
《Bootstrap 实战》的PDF文档和源码链接:http://pan.baidu.com/s/1slPDoux
【读书笔记《Bootstrap 实战》】3.优化站点资源、完成响应式图片、让传送带支持手势的更多相关文章
- 【Bootstrap】3.优化站点资源、完成响应式图片、让传送带支持手势
A.优化站点资源 速度很重要.用户很关心.我们的站点必须加载够快,否则用户就会走人.SEO 也很重要.我们的站点必须加载够快,否者搜索排名就会下降. 明白了这样,我们就来清点一下 [Bootstrap ...
- AngularJS in Action读书笔记6(实战篇)——bug hunting
这一系列文章感觉写的不好,思维跨度很大,原本是由于与<Angularjs in action>有种相见恨晚而激发要写点读后感之类的文章,但是在翻译或是阐述的时候还是会心有余而力不足,零零总 ...
- bootstrap中如何让响应式图片(img-responsive)水平居中
我们在用bootstrap排版内容的时候,有的时候在内容中需要图片水平居中对齐. 一般情况下,我们的图片都使用了 .img-responsive 类来实现响应式图片.如果需要实现响应式图片水平居中,那 ...
- 【Bootstrap】如何让响应式图片(img-responsive)水平居中
我们在用bootstrap排版内容的时候,有的时候在内容中需要图片水平居中对齐. 一般情况下,我们的图片都使用了 .img-responsive 类来实现响应式图片.如果需要实现响应式图片水平居中,那 ...
- 读书笔记之 - javascript 设计模式 - 接口、封装和链式调用
javascript 采用设计模式主要有下面的三方面原因: 可维护性:设计模式有助于降低模块之间的耦合程度.这使代码进行重构和换用不同的模块变得容易,也使程序员在大型项目中合作变得容易. 沟通:设计模 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 图片:响应式图片
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- AngularJS in Action读书笔记4(实战篇)——创建Statistic模块
个人感觉<Angularjs in action>这本书写的很好,很流畅,循序渐进,深入浅出,关键是结合了一个托管于Github上的实例讲解的,有代码可查,对于初学者应该是个不错的途径.( ...
- 【读书笔记】iOS网络-优化请求性能
一,度量网络性能 1,网络带宽 用于描述无线网络性能的最常见度量指标就是带宽.在数字无线通信中,网络带宽可以描述为两个端点之间的通信通道每秒钟可以传输的位数.现代无线网络所能提供的理论带宽是很高的.不 ...
- [读书笔记]项目管理实战:Microsoft Project精髓与方法
<项目管理实战:Microsoft Project精髓与方法>是Bonnie Biafore 写的一本书.Bonnie Biafore 作为项目管理师(PMP),她有20余年为大中小型客户 ...
随机推荐
- 记住 MVC里用formcollection接收form表单传来的值,表单属性必须有name为健!
记住 MVC里用formcollection接收form表单传来的值,input属性必须有name为健! 调了一晚上!! 写个日志记下!!
- Top 15 不起眼却有大作用的 .NET功能集
目录 1. ObsoleteAttribute2. 设置默认值属性: DefaultValueAttribute3. DebuggerBrowsableAttribute4. ??运算符5. Curr ...
- Error LNK1104 cannot open file 'libboost_system-vc140-mt-gd-1_58.lib'
I had a similar problem when trying to use boost unit testing in Visual Studio 2015 (Community Editi ...
- GridView嵌套在ScrollView里只有一行的问题
遇到这个问题 网上找到的解决办法: 方法一:就是上面说的通过计算出来ListView或者GridView中的子列高度和 进行显示:public void setListViewHeightBasedO ...
- 【工业串口和网络软件通讯平台(SuperIO)教程】九.重写通讯接口函数,实现特殊通讯方式
SuperIO相关资料下载:http://pan.baidu.com/s/1pJ7lZWf 1.1 统一的IO接口 开发一套设备驱动同时具备串口和网络通讯能力,通讯接口在逻辑上是统一的,在此基础 ...
- GJM :Unity3D 5.x性能分析工具与应用方法
原帖地址 http://gad.qq.com/content/coursedetail/7180616 Unity Profiler Unity => Window=>Profiler P ...
- SVG简介
最近遇到SVG这个名词,于是查阅资料,做个笔记. 前言 图片的数字化.将图片存储为数据有两种方案. 位图.也被称为光栅图.即是以自然的光学的眼光将图片看成在平面上密集排布的点的集合.每个点发出的光有独 ...
- 使用setTimeout模拟setInterval效果
由于现在部分浏览器基于对系统性能的优化,在使用setInterval的时候,在页面没有获得关注的状态,浏览器可以会自动将setInterval终端,等到该页面重新获得关注时再开启.这样就会使得一些基于 ...
- .NET破解之百度云盘分享工具(批量)
似曾相识 百度云盘分享工具一款专门用于自动批量分享百度云文件的软件.其原理完全模拟在网页上登录百度云盘,模拟手工点击,将分享的"公共链接"或"私密链接"保存起来 ...
- 配置nginx支持ssl服务器—HTTPS
下文摘自: http://docs.bigbluebutton.org/install/install.html Configuring HTTPS on BigBlueButtonAncho ...
