CSS高级特效(下)
3.混合模式与合成
在图形编辑软件(比如Photoshop)中,设计师很早就可以选择两个设计元素叠加时的颜色如何混合了。
CSS Compositing and Blending标准使我们可以在CSS中使用图形编辑软件的混合模式。
最简单的混合模式是“正片叠加”(multiply),计算方法是源像素每个颜色通道的值乘以目标像素对应颜色通道的值,混合后的图片会变暗。可以借助灰阶来理解这种混合模式,在灰阶中0代表黑色,1代表白色。假设源值为0.8,目标值为0.5,那最终相乘后值就是\(0.8\times0.5=0.4\),偏暗了。
<article id="milky-way" class="section-milkyway section stacked inverted">
<div class="wrapper">
<h2 class="section-title">The Milky Way</h2>
<div class="section-text">
<p>...</p>
</div>
</div>
</article>
.section-milkyway {
background-image: url(img/milkyway.jpg);
background-color: #202D53; /* 给背景图片上色 */
background-blend-mode: luminosity; /* 设置混合模式为明度(luminosity) */
}
混合元素:混合元素与它们的背景。
<article id="planets" class="section-planets section stacked inverted">
<div class="wrapper">
<h2 class="section-title">The Planets</h2>
<img class="fig fig-planet" src="img/saturn.png" alt="The planet Saturn and its ring system">
<div class="section-text">
<p>...</p>
</div>
</div>
</article>
.fig-planet {
mix-blend-mode: screen; /* 使用滤色(screen)混合模式让图片与页面的背景色相融合。 */
}
文字镂空:
<h2 class="universe-title">
<svg viewBox="0 0 400 120" role="presentation">
<text>
<tspan class="universe-span-1" x="6" dy="0.8em">The Observable</tspan>
<tspan class="universe-span-2" x="3" dy="0.75em">Universe</tspan>
</text>
</svg>
</h2>
.universe-title text {
fill: #602135; /* SVG中的文本颜色通过fill属性控制 */
text-transform: uppercase;
}
.universe-span-1 {
font-size: 53.2px;
}
.universe-span-2 {
font-size: 96.2px;
}
@supports (mix-blend-mode: screen) {
.universe-title {
mix-blend-mode: screen;
}
.universe-title text {
fill: #000; /* 使用混合模式的同时,也将文本的填充颜色改为黑色,让它完全透明。 */
}
}


**隔离**就是创建元素分组,把混合控制在分组内部。
```html
```
```css
body {
background-image: repeating-linear-gradient(45deg, #fff, #fff 20px, #eee 0, #eee 40px);
background-size: cover;
}
.group {
position: relative;
margin: 2em;
}
.group-b {
left: 200px;
opacity: 0.999;
/*isolation: isolate;*/
}
.item {
width: 100px;
height: 100px;
position: absolute;
background-color: #ccc;
mix-blend-mode: multiply;
clip-path: circle();
}
/* 省略 */
```

## 4.CSS中的图像处理:滤镜
**滤镜**会应用给元素及其子元素。通过滤镜可以给元素(按序)应用一种或多种特效。
```css
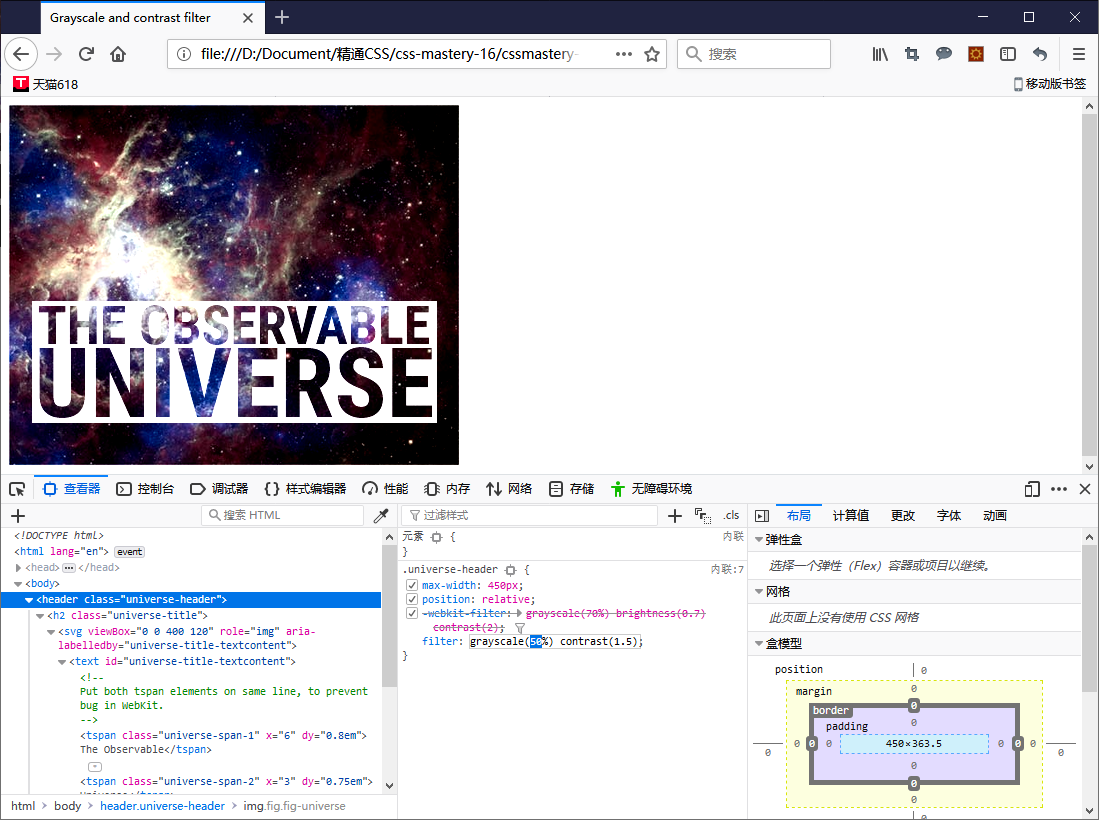
.universe-header {
/* 将颜色去掉50%,将对比度提示为正常值的1.5倍。 */
filter: grayscale(50%) contrast(1.5);
}
```

通过浏览器的开发者工具来调整样式,可以看到不同值的效果。
多数滤镜既可以接受百分比值,又可以接受数值。任何大于上限值的值都会被截取为最大值。
opacity()滤镜与opacity属性的区别在于,前者的实际效果取决于它在滤镜链条中的位置。相对而言,opacity属性则总是在所有滤镜应用完之后才起作用。
色相旋转:
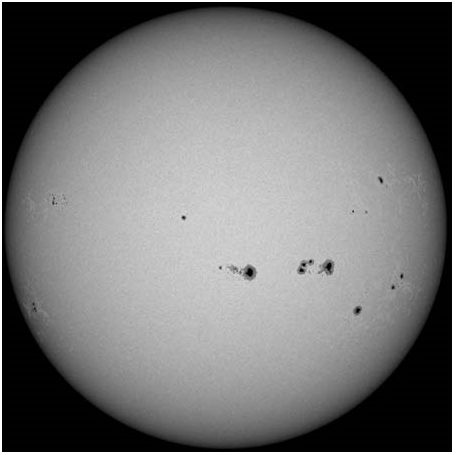
.fig-sun {
filter: contrast(0.34) brightness(1.6) sepia(1) hue-rotate(10deg);
mask: url(#circlemask); /* 使用SVG蒙版技术将黑色背景遮住。 */
}
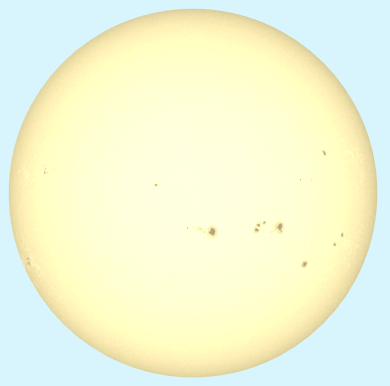
先使用sepia()滤镜给图片上色,再用hue-rotate()滤镜旋转图片的整体色相,以标准色轮为参照。
太阳及其黑子的图片(原图):

给图片添加滤镜之后(旋转色相):

box-shadow会应用到元素矩形的边框盒子,而drop-shadow()滤镜应用到元素透明的轮廓。
.nav-section li {
filter: drop-shadow(0 0 .5em rgba(0,0,0,0.3));
}
blur()滤镜给元素应用高斯模糊。
.fig-planet {
filter: blur(10px);
}
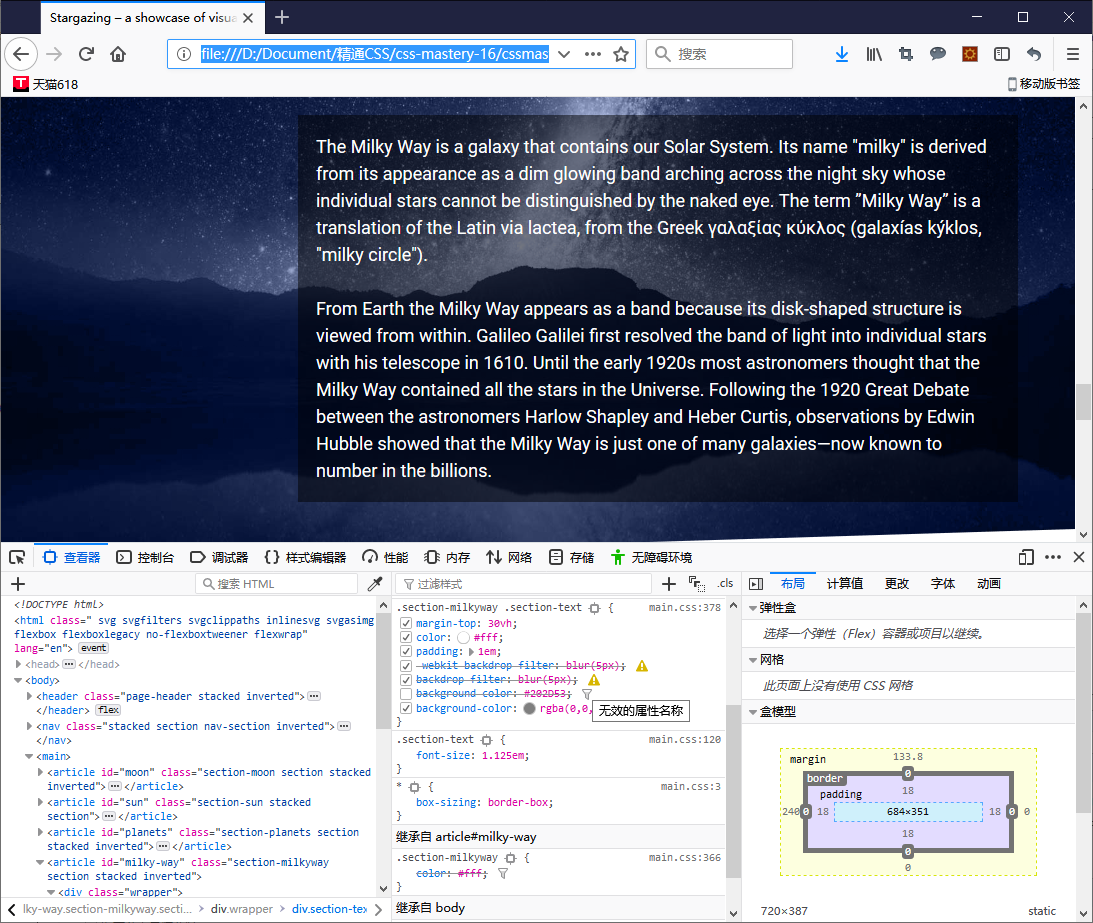
使用backdrop-filter属性可以实现类似“毛玻璃”的效果。
.section-milkyway .section-text {
backdrop-filter: blur(5px);
background-color: rgba(0,0,0,0.5);
}
目前这个属性连Firefox浏览器都不支持哦~

通过CSS加载的图片也可以使用滤镜(同样地,Firefox浏览器还是不支持)。
.figure-filtered {
background-image: filter(url(img/saturn.png), grayscale(1) opacity(0.4));
}
高级滤镜:
CSS滤镜最强大的地方在于,我们可以使用SVG创建自定义滤镜。
<img class="filter-1977" src="img/cat.jpg" alt="Charles the Cat">
<svg height="0" viewBox="0 0 100 100">
<filter id="filter-1977"
primitiveUnits="objectBoundingBox" color-interpolation-filters="sRGB">
<feComponentTransfer result="contrastout">
<feFuncR type="linear" slope="1.1" intercept="-0.05"/>
<feFuncG type="linear" slope="1.1" intercept="-0.05"/>
<feFuncB type="linear" slope="1.1" intercept="-0.05"/>
</feComponentTransfer>
<feComponentTransfer in="contrastout" result="brightnessout">
<feFuncR type="linear" slope="1.1"/>
<feFuncG type="linear" slope="1.1"/>
<feFuncB type="linear" slope="1.1"/>
</feComponentTransfer>
<feColorMatrix in="brightnessout"
type="saturate" values="1.3" result="img" />
<feFlood flood-color="#f36abc" flood-opacity="0.3"
x="0" y="0" width="1" height="1"
result="overlay" />
<feBlend in="overlay" in2="img" mode="screen" />s
</filter>
</svg>
.filter-1977 {
filter: url(#filter-1977);
}
浏览器还没有对SVG效果实现硬件加速,因此自定义滤镜要尽量少用。
5.应用特效的次序
所有剪切、蒙版、混合和滤镜都会在其他属性之后应用,包括color、width、height、border、背景属性等设置元素基本外观的属性。
首先,按声明次序应用滤镜。接着剪切元素,然后应用蒙版。最后应用混合模式(opacity属性也是一种混合模式)。
参考资料:
- 《精通CSS》— [英] 安迪·巴德、[瑞典] 埃米尔·比约克隆德
CSS高级特效(下)的更多相关文章
- CSS高级特效(上)
1.CSS Shapes CSS Shapes是一个新标准,旨在让Web设计者能使用各种形状. CSS Shapes包含两组新属性,一组用于设置影响盒子中内容的形状,另一组用于设置影响形状元素周边内容 ...
- js,jquery,css,html5特效
包含js,jquery,css,html5特效,源代码 本文地址:http://www.cnblogs.com/roucheng/p/texiao.html 2017新年快乐特效 jQuery最新最全 ...
- CSS 高级语法 ---- 继承和选择器的分组
1. 选择器的分组 ————————————————————————— 可以对选择器进行分组,被分组的选择器享用共同的声明. h1,h2,h3,h4,h5,h6 { color: green; ...
- css高级选择器&盒模型
css高级选择器&盒模型 1.组合选择器 群组选择器 /* 每个选择器为可以为三种基础选择器的任意一个,用逗号隔开,控制多个*/ div,.div,#div{ color:red } 后代(子 ...
- 《基于JQuery和CSS的特效整理》系列分享专栏
<基于JQuery和CSS的特效整理>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/201724.html 文章 一款基于jQue ...
- CSS高级知识
1.CSS变换 2.CSS动画 3.CSS高级特性及兼容性:http://caniuse.com/
- css解决select下拉表单option高度的办法
css在给select下拉表单设置样式如边框时可以轻松搞定,而我们在不喜欢其默认的下拉箭头的样式时试图通过background:url(图片路径)来修改之,则往往会出现浏览器的兼容性问题,在网上查了好 ...
- CSS属性操作/下
CSS属性操作/下 1.伪类 anchor伪类 跟<a>/</a>有关:专用于控制链接的显示效果 a:link(没有接触过的链接),用于定义了链接的常规状态. a:hover( ...
- 经典的 div + css 鼠标 hover 下拉菜单
经典的 div + css 鼠标 hover 下拉菜单 效果图: 源码: <html> <head> <meta charset="utf-8"> ...
随机推荐
- Linux04 /创建虚拟环境、在linux环境运行Python项目
Linux04 /创建虚拟环境.在linux环境运行Python项目 目录 Linux04 /创建虚拟环境.在linux环境运行Python项目 1. 大体流程 2. linux环境安装python3 ...
- XML解析---利用XStream解析xml数据及反构造Java对象
XStream 是一个轻量级的.简单易用的开放源代码 Java库,用于将 Java 对象序列化为 XML 或者再转换回来.而且XStream还能将java对象转成其它格式,比如JSon. 需要用到的包 ...
- [Qt2D绘图]-01Qt2D绘图基本绘制和填充
Qt的文档位置为 Paint System 大纲: 简介 先看一个小例子 基本的绘制和填充 使用画笔(Qpen) 使用画刷(QBrush) ...
- 浅谈服务治理、微服务与Service Mesh(三) Service Mesh与Serverless
作为本系列文章的第三篇(前两篇<浅谈服务治理.微服务与Service Mesh(一)Dubbo的前世今生>,<浅谈服务治理.微服务与Service Mesh(二) Spring Cl ...
- C++语法小记---运算符重载
运算符重载 运算符重载的本质也是对已有功能的扩展 运算符重载的本质就是函数重载,只是函数变成了 operator + 运算符 当成员函数和全局函数对运算符进行重载时,优先调用成员函数 运算符重载为成员 ...
- 五分钟快速搭建 Serverless 免费邮件服务
1. 引言 本文将带你快速基于 Azure Function 和 SendGrid 构建一个免费的Serverless(无服务器)的邮件发送服务,让你感受下Serverless的强大之处. 该服务可以 ...
- 五分钟快速搭建Serverless免费邮件服务
1. 引言 本文将带你快速基于 Azure Function 和 SendGrid 构建一个免费的Serverless(无服务器)的邮件发送服务,让你感受下Serverless的强大之处. 该服务可以 ...
- git常用命令操作
git常用命令 #查看配置 git config -l #查看系统config git config --system --list #查看当前用户(global)配置 git config --gl ...
- 21天学通C++(C++程序的组成部分)
C++程序被组织成类,而类由成员函数和成员变量组成. 本章学习: 1)C++程序的组成部分. 2)各部分如何协同工作. 3)函数及其用途. 4)基本输入输出操作. C++程序划分为两个部分,以#大头的 ...
- 小书MybatisPlus第9篇-常用字段默认值自动填充
本文为Mybatis Plus系列文章的第9篇,前8篇访问地址如下: 小书MybatisPlus第1篇-整合SpringBoot快速开始增删改查 小书MybatisPlus第2篇-条件构造器的应用及总 ...
