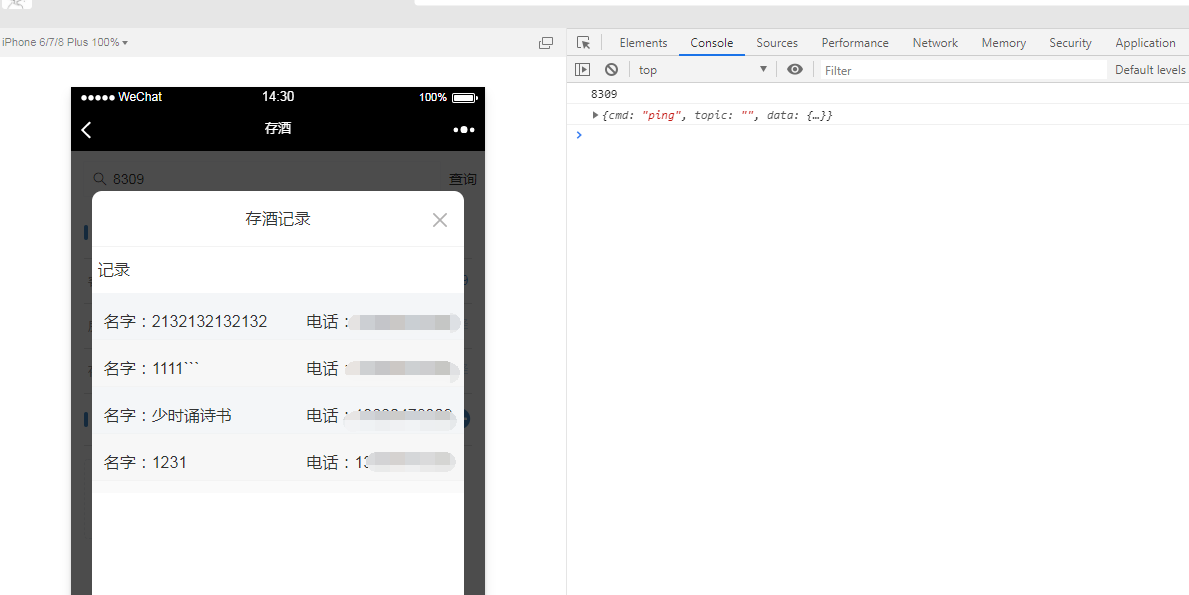
vue watch/ computed的应用(做一个简单的父子之间的传递/电话号码的搜索)


父组件中当点击搜索的时候请求接口,然后把新的数据用 computed 传递给子组件 <van-search
v-model="onSeachPhone"
show-action
placeholder="请输入电话号码后四位"
@search="onSearchPhone"
@clear="onCancelPhone"
>
<template #action>
<div @click="onSearchPhone">查询</div>
</template>
</van-search>
<seachPhone @history ="history" :phoneLists ="phoneLists" @PHides='PHides' :phoneHide='phoneHide' />
<script>
export default {
子组件中用watch 监听 phoneList 改变然后从新赋值在子组件点击的时候利用 this.$emit('方法名',参数)。
<template>
<div class="">
<div class="card_model" v-if="phoneHide">
<div class="card-bock" >
<div class="titles">
<span class="model_juese">存酒记录</span>
<img @click="PHides" class="right imgright" src="@/assets/img/btn_close.png" alt="">
</div>
<div class="cardconter">
<div class="spanul">
<span>记录</span>
<ul class="ulactive van-tree-select__nav">
<li v-for="(a,b) in phoneListsaa" :key="b" @click="history(a)">
<span class="left">名字:{{a.guestname}}</span>
<span class="right">电话:{{a.telphone}}</span>
</li> </ul>
</div>
<!-- <div class="spanul">
<span>会员</span>
<ul class="ulactive van-tree-select__nav">
<li> 11111</li>
</ul>
</div> -->
</div>
</div>
</div>
</div>
</template>
<script>
export default {
props:{
phoneHide:{
type:Boolean,
default:()=>{}
},
phoneLists:{
type:Array,
default:()=>[]
}
}, watch:{
phoneLists(a){
this.phoneListsaa = a
}
},
methods:{
PHides(){
this.$emit('PHides',false)
},
history(a){
this.$emit('history',a)
}
},
data(){
return{
phoneListsaa: this.phoneLists,
shows:true,
}
}
}
</script>
<style scoped>
.spanul span{
padding: 6px;
min-height: 34px;
line-height: 34px;
display: block;
}
.spanwindt{
width: 30.333%;
display: inline-block;
text-align: center;
border:1px solid rgba(66,139,202, .3);
margin: 1%;
color:#428BCA;
min-height: 34px;
line-height: 34px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis }
.ulactive li:nth-child(odd){
background: rgba(66, 139, 202, .03);
}
.bgccc{
background: #428BCA;
color: #fff;
}
.model_juese{
font-size: 16.2px;
margin: 0 auto;
display: block;
text-align: center;
border-bottom: 1px solid rgba(235,235,235,.6);
padding-bottom: 15px;
padding-top: 15px;
}
.card_model{
position: fixed;
background: rgba(0,0,0,.7);
z-index: 888;
width: 100%;
display: block;
top: 0;
left: 0;
bottom: 0;
}
.radiobtn{
width: 175px;
height: 40px;
color: #fff;
background: #428BCA;
display: block;
text-align: center;
margin: 0 auto;
border:none;
border-radius: 6px;
position: absolute;
bottom: 5%;
left: 24%;
/* margin-top: 231px; */
}
.cardconter{
position: relative;
width: 100%;
}
.imgright{
position: absolute;
right: 4%;
top: 4%;
display: block;
}
.card-bock{
width: 90%;
height: 500px;
background: #fff;
display: block;
margin: 0 auto;
position: relative;
border-radius: 10px;
top: 6%;
overflow-y: auto;
}
.ulactive{
height: 200px; }
.ulactive li{
padding: 6px;
min-height: 34px;
line-height: 34px;
border-bottom: 1px solid rgba(235,235,235,.3);
background: #F7F7F7FF;
}
.ulactive .activeLI{
background: rgba(66,139,202, .3);
color: #428BCA;
}
.van-search__content{
border: 1px solid #F7F8FA;
background: #fff;
}
.van-search .van-cell{
background: #fff;
}
.ulright{
background: #ffffff;
width: 65%;
display: inline-block;
float: right;
position: fixed;
right: 5%;
font-size: 13px;
height:71%;
overflow-y: auto;
}
.rightconter li {
color: #666666;
font-size: 13px;
font-family: PingFang-SC-Medium;
padding: 6px;
line-height: 34px;
min-height: 34px;
width: 95.5%;
position: relative;
}
.bgcolor .listli {
padding: 15px 15px;
}
.bgcolor li:nth-child(odd){
background: rgba(66, 139, 202, .03);
}
.bgcolor li:nth-child(even){
background: #FFFFFFFF;
}
</style>
vue watch/ computed的应用(做一个简单的父子之间的传递/电话号码的搜索)的更多相关文章
- MUI框架-05-用MUI做一个简单App
MUI框架-05-用MUI做一个简单App MUI 是一个前端框架,前端框架就像 Bootstrap,EasyUI,Vue ,为了做 app 呢,就有了更加高效的 MUI,我觉得前端框架有很多,也没有 ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- 【Bugly干货分享】一起用 HTML5 Canvas 做一个简单又骚气的粒子引擎
Bugly 技术干货系列内容主要涉及移动开发方向,是由Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 前言 好吧,说是“粒子引擎”还是大言不 ...
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
- 一起用HTML5 canvas做一个简单又骚气的粒子引擎
前言 好吧,说是"粒子引擎"还是大言不惭而标题党了,离真正的粒子引擎还有点远.废话少说,先看demo 本文将教会你做一个简单的canvas粒子制造器(下称引擎). 世界观 这个简单 ...
- Jmeter初步使用二--使用jmeter做一个简单的性能测试
经过上一次的初步使用,我们懂得了Jmeter的安装与初步使用的方法.现在,我们使用Jmeter做一个简单的性能测试.该次测试,提交的参数不做参数化处理,Jmeter各元件使用将在介绍在下一博文开始介绍 ...
- 用EF DataBase First做一个简单的MVC3报名页面
使用EF DataBase First做一个简单的MVC3报名网站 ORM(Object Relational Mapping)是面向对象语言中的一种数据访问技术,在ASP.NET中,可以通过ADO. ...
随机推荐
- JS内存机制
在看JS内存机制之前我们先来看一下JS是门什么样的语言,他又有哪些变量类型. 动静态,强弱类型 静态:在使用之前就需要确认其变量数据类型. 动态:在运行过程中需要检查数据类型. 强类型:不支持隐式类型 ...
- spring读取jdbc(file方式)
使用PropertyPlaceholderConfigurer类载入外部配置 在Spring项目中,你可能需要从properties文件中读入配置注入到bean中,例如数据库连接信息,memcache ...
- MySQL之表关系与范式
关系: 所有的关系都是指表与表之间的关系. 将实体与实体的关系,反应到最终数据库表的设计上来,可以将关系分成三种:一对一,一对多(多对一)和多对多. 一对一: 一张表的一条记录一定只能与另外一张表的记 ...
- Java基础之NIO
NIO简介: Java NIO(New IO)是从Java 1.4版本开始引入的一个新的IO API,可以替代标准的Java IO API.NIO与原来的IO有同样的作用和目的,但是使用的方式完全不同 ...
- 5.pandas新增数据列
有的时候,表格自带的数据根本没有办法满足我们,我们经常会新加一列数据或者对原有的数据进行修改 还是接着上篇文章的数据进行操作 直接赋值 我想算一下每一天的温差 df.loc[:, 'wencha'] ...
- 04爬取拉勾网Python岗位分析报告
# 导入需要的包import requestsimport time,randomfrom openpyxl import Workbookimport pymysql.cursors#@ 连接数据库 ...
- Eclipse创建Web项目后新建Servlet时报红叉错误 or 导入别人Web项目时报红叉错误 的解决办法
如图,出现类似红叉错误. 1.在项目名称上点击右键->Build Path->Configure Build Path 2.在弹出来的框中点击Add Library,如图 3.接下来选择U ...
- sqlite 显示表内容时乱码,无法正常显示汉字,
把txt文件另存为时,选择编码为utf-8即可
- python基础--闭包、装饰器
装饰器的详细使用 (1)小知识点补充 在这里我们先学一个简单的知识点. li = ['alex', '银角', '女神', 'egon', '太白'] for i in enumerate(li): ...
- random随机数函数
