【转载】Android的事件分发(dispatchTouchEvent),拦截(onInterceptTouchEvent)与处理(onTouchEvent)
出处:https://blog.csdn.net/caifengyao/article/details/65437695
在Android中,View的结构是树状的,所以,当触发触摸事件的时候,其事件传递也是从上之下一层层的传递。下面我们结合例子来一点点进行分析。
首先,我们需要了解事件处理中的几个方法:
1、在ViewGroup中,事件分为dispatchTouchEvent(事件的分发),onInterceptTouchEvent(事件的拦截),onTouchEvent(事件的处理)。
2、在View中,事件分为dispatchTouchEvent(事件的分发),onTouchEvent(事件的处理)。
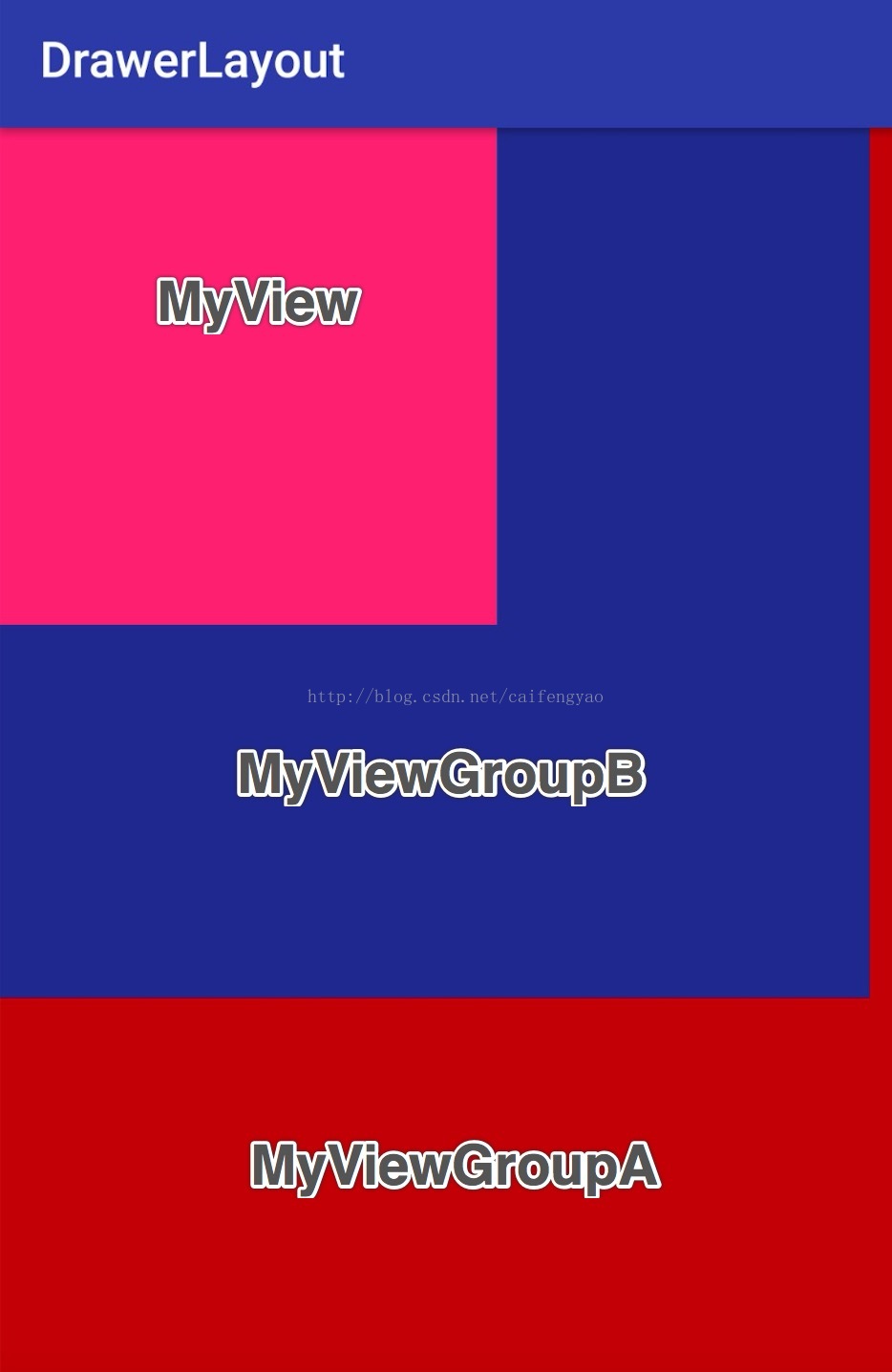
下面是demo的界面结构,它是由两个自定义的ViewGroup和一个自定义的View组成,并分别重写了它们的以上几个方法。
其中MyViewGroupA代码如下:
public class MyViewGroupA extends LinearLayout {
public MyViewGroupA(Context context) {
super(context);
}
public MyViewGroupA(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("MyViewGroupA","dispatchTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("MyViewGroupA","dispatchTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("MyViewGroupA","dispatchTouchEvent_ACTION_UP");
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("MyViewGroupA","onInterceptTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("MyViewGroupA","onInterceptTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("MyViewGroupA","onInterceptTouchEvent_ACTION_UP");
break;
}
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("MyViewGroupA","onTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("MyViewGroupA","onTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("MyViewGroupA","onTouchEvent_ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
}
MyViewGroupB代码如下:
public class MyViewGroupB extends LinearLayout {
public MyViewGroupB(Context context) {
super(context);
}
public MyViewGroupB(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("MyViewGroupB","dispatchTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("MyViewGroupB","dispatchTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("MyViewGroupB","dispatchTouchEvent_ACTION_UP");
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("MyViewGroupB","onInterceptTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("MyViewGroupB","onInterceptTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("MyViewGroupB","onInterceptTouchEvent_ACTION_UP");
break;
}
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("MyViewGroupB","onTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("MyViewGroupB","onTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("MyViewGroupB","onTouchEvent_ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
}
MyView代码如下:
public class MyView extends View {
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("MyView","dispatchTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("MyView","dispatchTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("MyView","dispatchTouchEvent_ACTION_UP");
break;
}
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("MyView","onTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("MyView","onTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("MyView","onTouchEvent_ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
}
我们说过,事件传递是由上到下的,所以最外层的View首先对事件进行操作。而我们最外层是Activity,所以事件也是从这里开始。
Activity代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("Activity","dispatchTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("Activity","dispatchTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("Activity","dispatchTouchEvent_ACTION_UP");
break;
}
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i("Activity","onTouchEvent_ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.i("Activity","onTouchEvent_ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.i("Activity","onTouchEvent_ACTION_UP");
break;
}
return super.onTouchEvent(event);
}
}
现在我们通过触摸MyView开始进行分析。虽然dispatchTouchEvent是事件开始的第一步,但是在开发中,我们通常很少改写它,所以我们下面只讨论其他两个方法。
1、对以上方法均不作处理,都返回super。这意味着我们既不拦截,也不消费。
大家看输出结果:
I/Activity: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupA: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupA: onInterceptTouchEvent_ACTION_DOWN
I/MyViewGroupB: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupB: onInterceptTouchEvent_ACTION_DOWN
I/MyView: dispatchTouchEvent_ACTION_DOWN
I/MyView: onTouchEvent_ACTION_DOWN
I/MyViewGroupB: onTouchEvent_ACTION_DOWN
I/MyViewGroupA: onTouchEvent_ACTION_DOWN
I/Activity: onTouchEvent_ACTION_DOWN
I/Activity: dispatchTouchEvent_ACTION_MOVE
I/Activity: onTouchEvent_ACTION_MOVE
I/Activity: dispatchTouchEvent_ACTION_UP
I/Activity: onTouchEvent_ACTION_UP
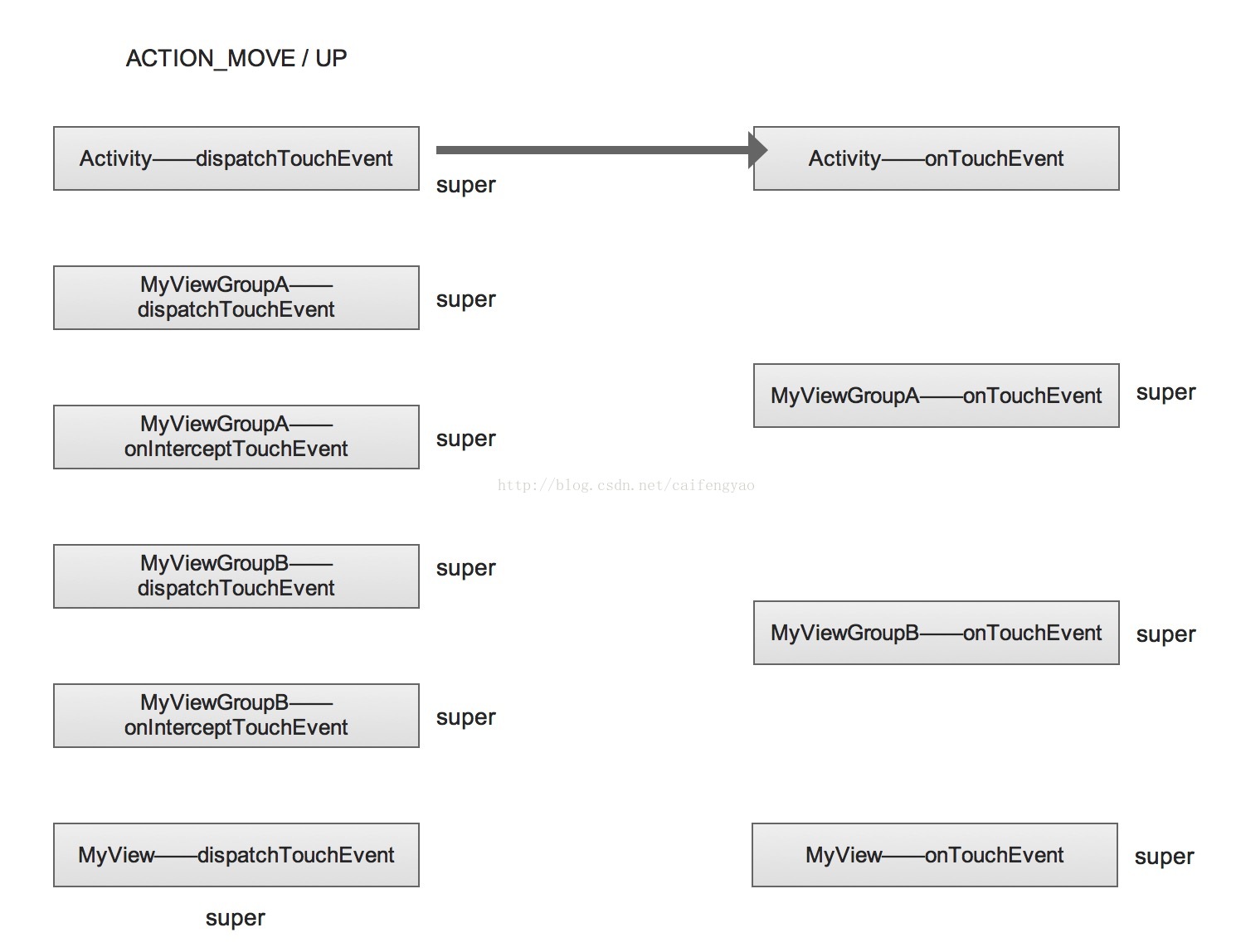
结合输出结果,我们可以总结出以下的结论:

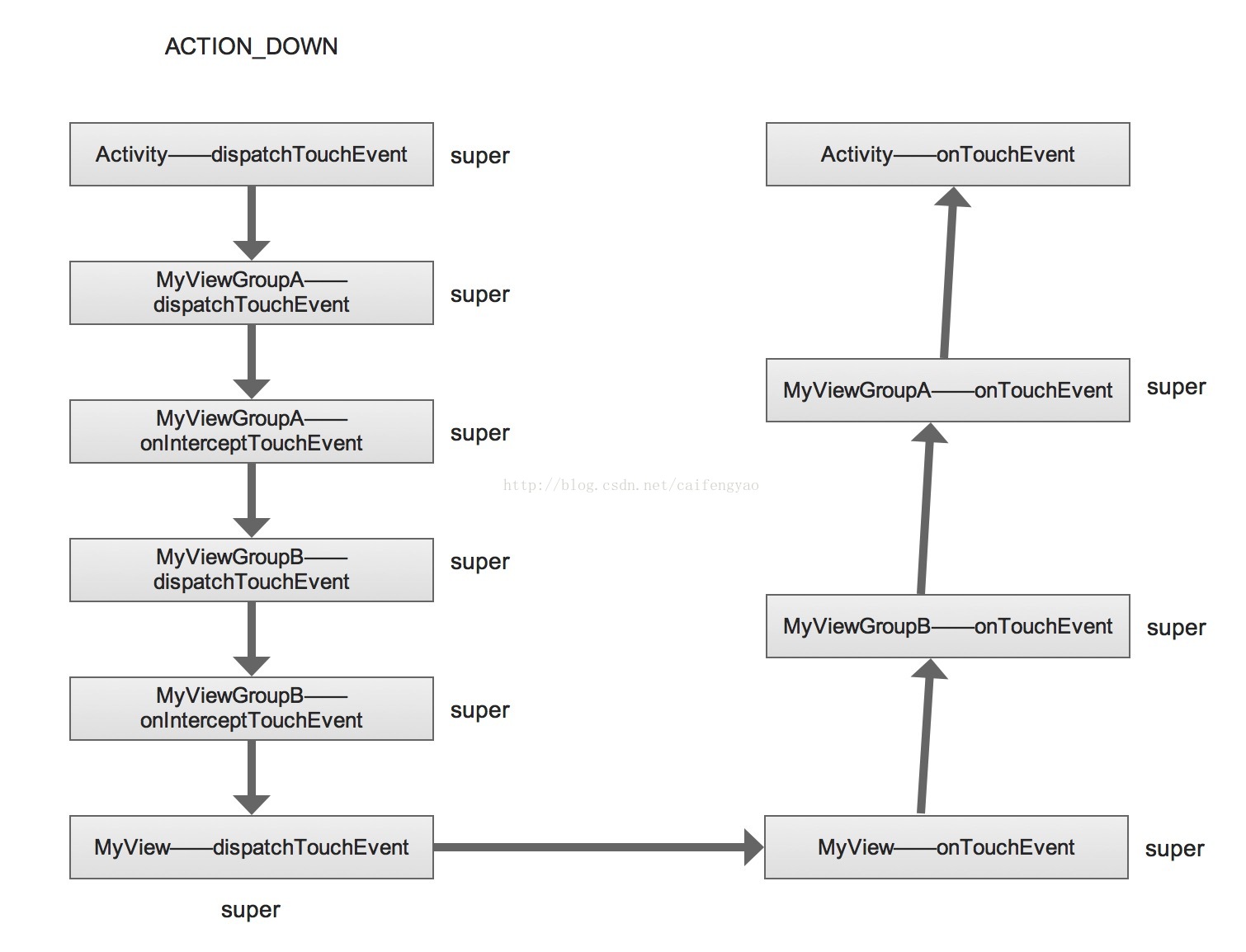
结合流程图,不难发现,如果我对事件既不拦截,也不消费,当触发ACTION_DOWN的时候,事件会经过Activity——MyViewGroupA——MyViewGroupB——MyView一层层的向下进行dispatchTouchEvent(分发)—onInterceptTouchEvent(拦截)调用。当到达最底层MyView后,开始触发消费操作,因为我均不消费,ACTION_DOWN将由底层一层层向上冒,移交上层处理。当抵达最上层Activity后,说明下层均不消费,之后触发的ACTION_MOVE和ACTION_UP将不再向下层分发传递,直接交由Activity分发给自己进行处理。
2、我们将MyVIewGroupB的onInterceptTouchEvent返回值改为true,其他均是super。这意味着仅仅MyViewGroupB进行事件拦截,但均无消费
输出结果如下:
I/Activity: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupA: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupA: onInterceptTouchEvent_ACTION_DOWN
I/MyViewGroupB: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupB: onInterceptTouchEvent_ACTION_DOWN
I/MyViewGroupB: onTouchEvent_ACTION_DOWN
I/MyViewGroupA: onTouchEvent_ACTION_DOWN
I/Activity: onTouchEvent_ACTION_DOWN
I/Activity: dispatchTouchEvent_ACTION_MOVE
I/Activity: onTouchEvent_ACTION_MOVE
I/Activity: dispatchTouchEvent_ACTION_UP
I/Activity: onTouchEvent_ACTION_UP
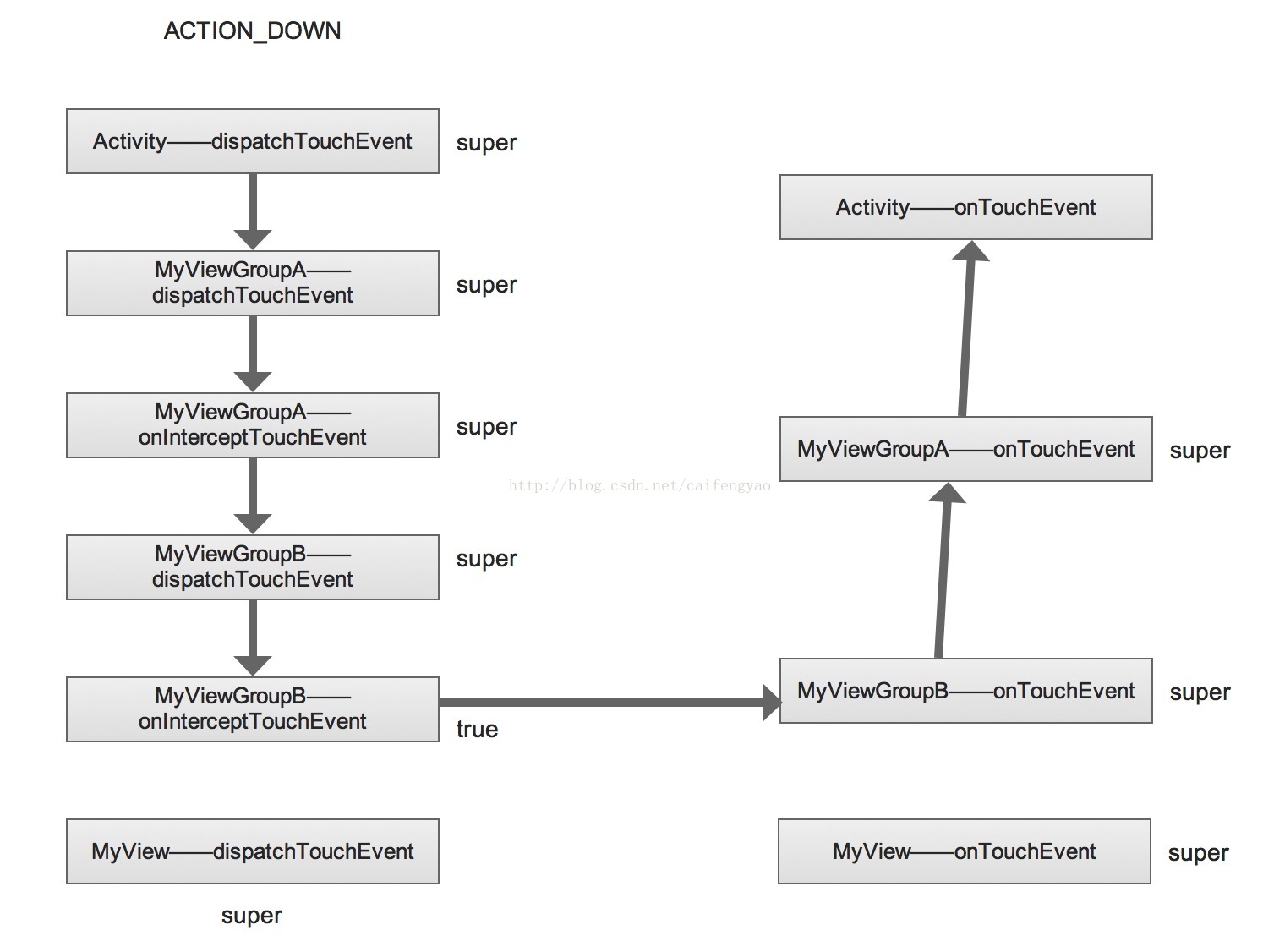
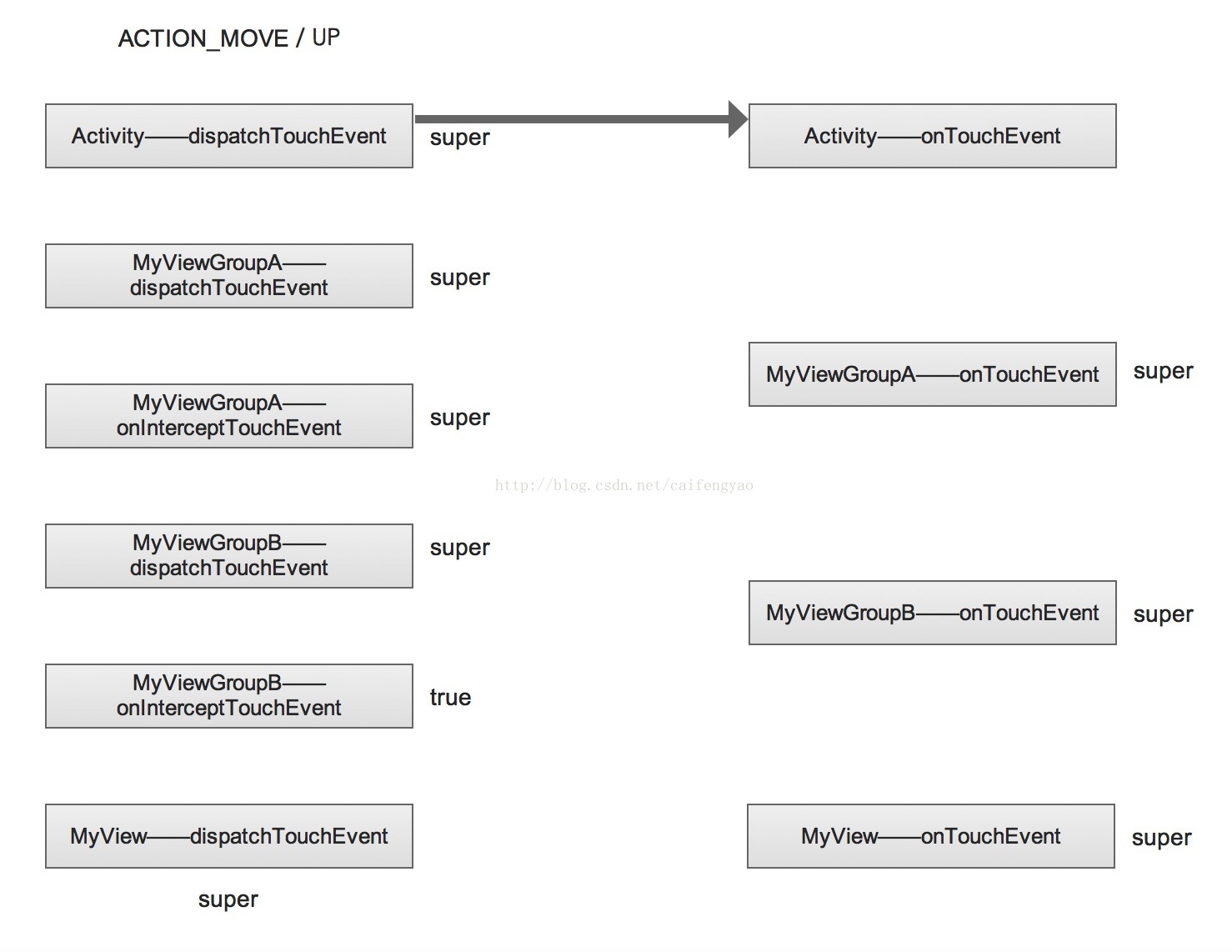
结合输出结果,总结如下:
当触发ACTION_DOWN的时候,事件依然是从Activity开始一层层向下传递,当传递到MyViewGroupB时,因为进行了事件拦截,所以执行完onInterceptTouchEvent后不再向下传递,而是直接交由MyViewGroupB的onTouchEvent进行消费处理。由于我们是只拦截,不消费,所以事件向上传递,交由上层处理,最终回到Activity。之后触发的ACTION_MOVE和ACTION_UP也不再向下传递,直接交由Activity分发给自己处理。
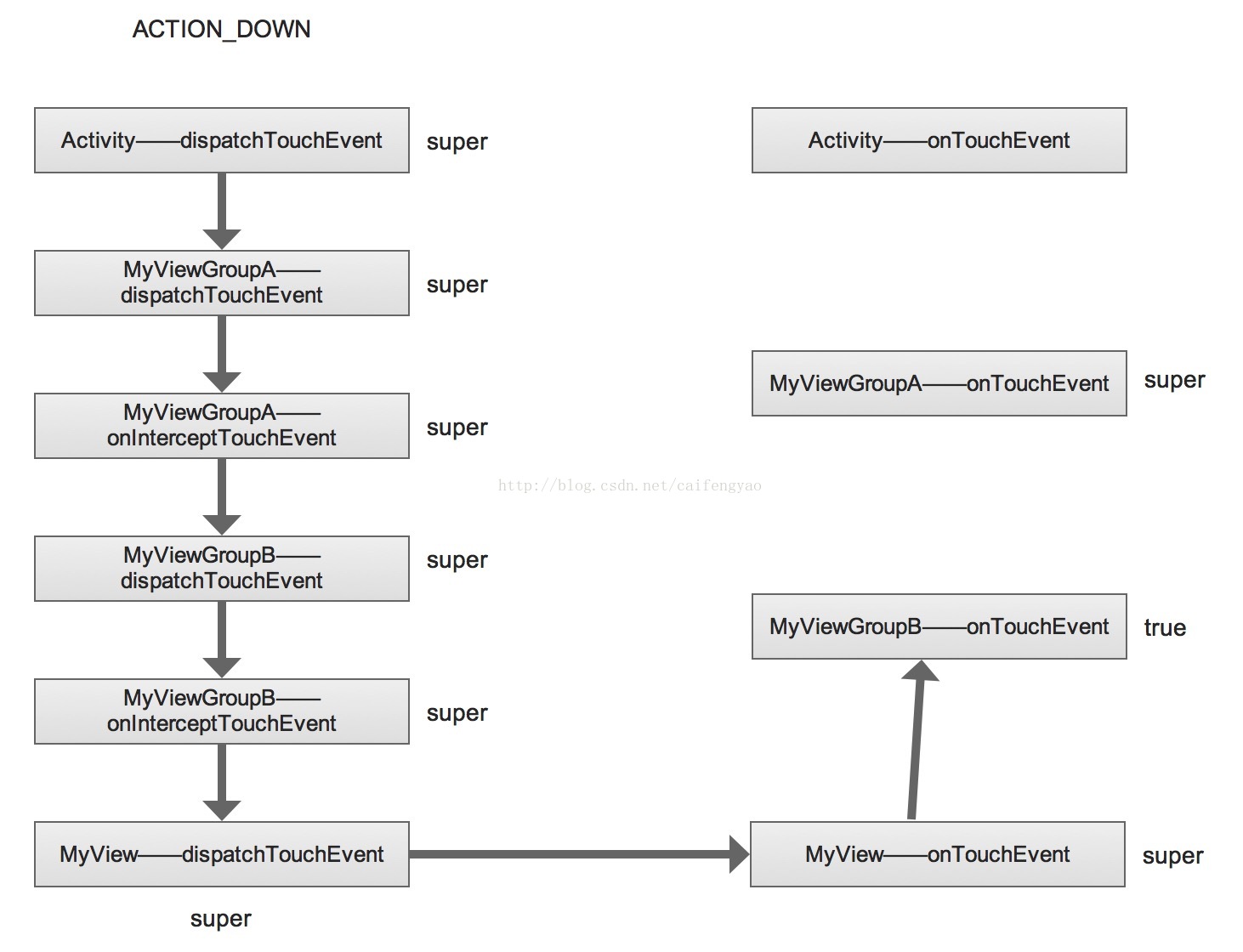
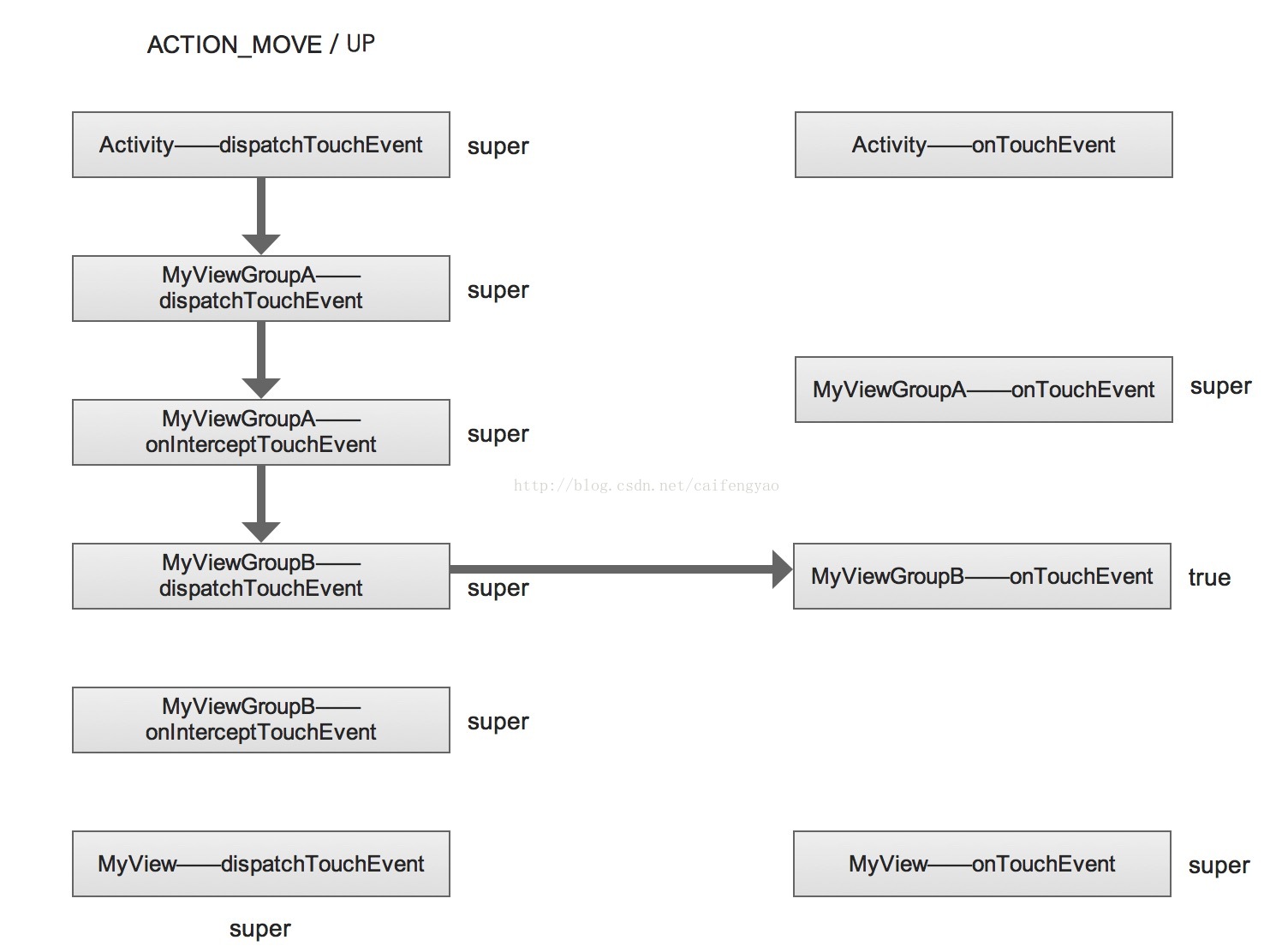
3、我们还是将MyViewGroupB的onInterceptTouchEvent返回super,但是将他的onTouchEvent返回true。这意味着我们不拦截,但是由MyViewGroupB进行事件处理。
输出结果如下:
I/Activity: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupA: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupA: onInterceptTouchEvent_ACTION_DOWN
I/MyViewGroupB: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupB: onInterceptTouchEvent_ACTION_DOWN
I/MyView: dispatchTouchEvent_ACTION_DOWN
I/MyView: onTouchEvent_ACTION_DOWN
I/MyViewGroupB: onTouchEvent_ACTION_DOWN
I/Activity: dispatchTouchEvent_ACTION_MOVE
I/MyViewGroupA: dispatchTouchEvent_ACTION_MOVE
I/MyViewGroupA: onInterceptTouchEvent_ACTION_MOVE
I/MyViewGroupB: dispatchTouchEvent_ACTION_MOVE
I/MyViewGroupB: onTouchEvent_ACTION_MOVE
I/Activity: dispatchTouchEvent_ACTION_UP
I/MyViewGroupA: dispatchTouchEvent_ACTION_UP
I/MyViewGroupA: onInterceptTouchEvent_ACTION_UP
I/MyViewGroupB: dispatchTouchEvent_ACTION_UP
I/MyViewGroupB: onTouchEvent_ACTION_UP
结合输出结果,总结如下:
可以看出,当触发ACTION_DOWN的时候,事件的分发传递过程和1的时候一样,从Activity开始一层层向下传递,最终传递到最底层MyView,触发消费操作,然后MyView将消费操作移交上层处理,然后到达MyViewGroupB的onTouchEvent,并且进行了消费处理,事件处理到此不在向上移交。当触发ACTION_MOVE和ACTION_UP操作时,事件依然需要由Activity开始向下分发传递,但是当传递到MyViewGroupB后,由于其消费了ACTION_DOWN,事件将不再继续向下分发,而是直接由MyViewGroupB分发给自己的onTouchEvent进行继续处理。事件处理也不再向上移交。
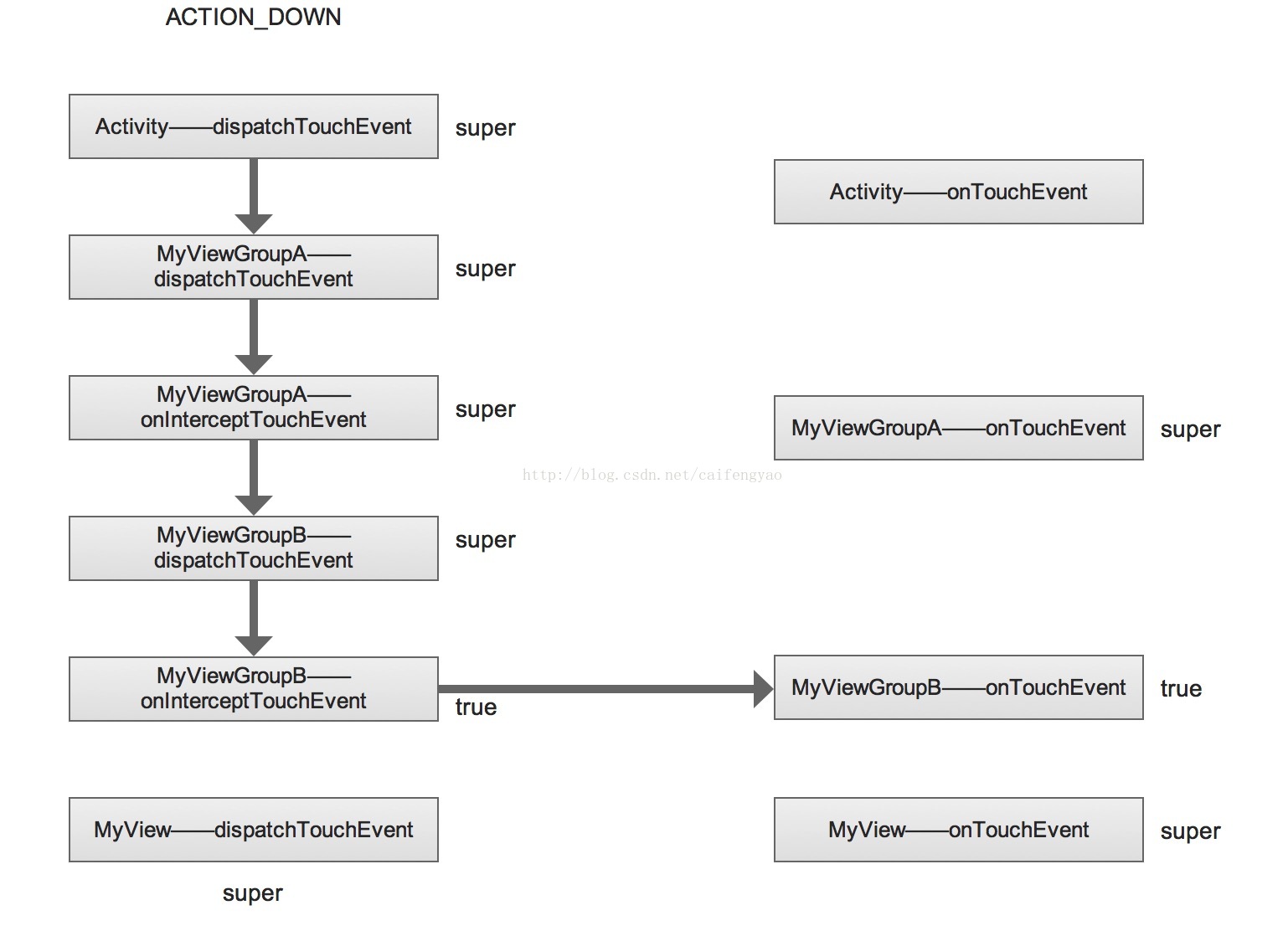
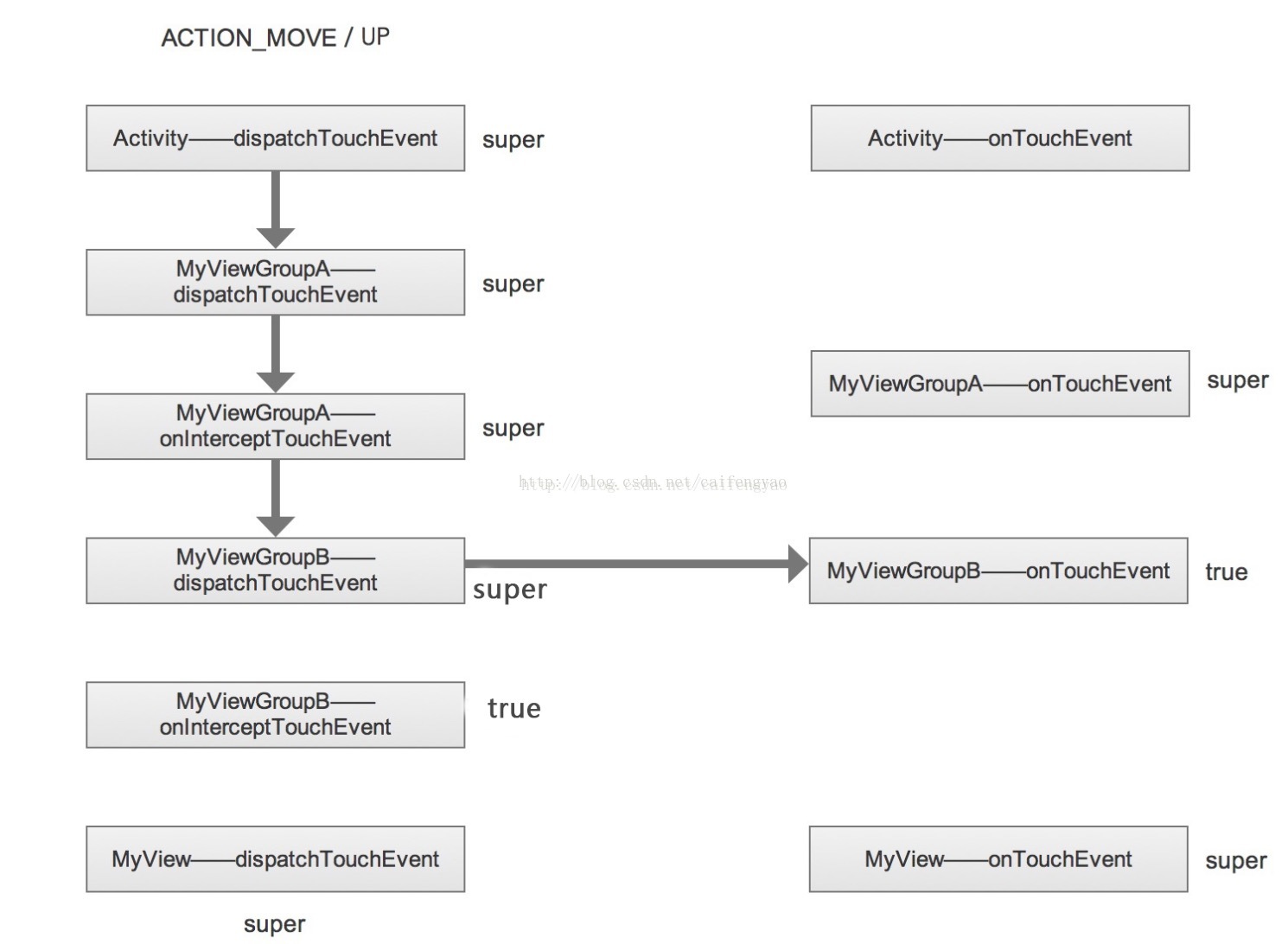
4、将MyViewGroupB的onInterceptTouchEvent和onTouchEvent的返回值均改为true。这意味着既拦截,又消费。
输出结果如下:
I/Activity: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupA: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupA: onInterceptTouchEvent_ACTION_DOWN
I/MyViewGroupB: dispatchTouchEvent_ACTION_DOWN
I/MyViewGroupB: onInterceptTouchEvent_ACTION_DOWN
I/MyViewGroupB: onTouchEvent_ACTION_DOWN
I/Activity: dispatchTouchEvent_ACTION_MOVE
I/MyViewGroupA: dispatchTouchEvent_ACTION_MOVE
I/MyViewGroupA: onInterceptTouchEvent_ACTION_MOVE
I/MyViewGroupB: dispatchTouchEvent_ACTION_MOVE
I/MyViewGroupB: onTouchEvent_ACTION_MOVE
I/Activity: dispatchTouchEvent_ACTION_UP
I/MyViewGroupA: dispatchTouchEvent_ACTION_UP
I/MyViewGroupA: onInterceptTouchEvent_ACTION_UP
I/MyViewGroupB: dispatchTouchEvent_ACTION_UP
I/MyViewGroupB: onTouchEvent_ACTION_UP
结合输出结果,总结如下:
当触发ACTION_DOWN的时候,依然从Activity开始向下传递,当到达MyViewGroupB的是,因为在onInterceptTouchEvent进行了拦截操作,因此不再继续向下分发传递,而是交由MyViewGroupB的onTouchEvent进行处理消费。MyViewGroupB的onTouchEvent返回的是true,说明它决定对ACTION_DOWN进行处理,因此事件也就不再移交上层处理。当触发ACTION_MOVE和ACTION_UP的时候,事件还是从Activity开始向下传递,当到达MyViewGroupB的时候,由于之前进行了拦截操作,因此,MyViewGroupB直接将事件分发给自己的onTouchEvent进行处理,不在向下分发传递。事件处理也不再向上层移交。
案例Demo下载地址:点击打开链接
【转载】Android的事件分发(dispatchTouchEvent),拦截(onInterceptTouchEvent)与处理(onTouchEvent)的更多相关文章
- 一文读懂 Android TouchEvent 事件分发、拦截、处理过程
什么是事件?事件是用户触摸手机屏幕,引起的一系列TouchEvent,包括ACTION_DOWN.ACTION_MOVE.ACTION_UP.ACTION_CANCEL等,这些action组合后变成点 ...
- Android的事件分发
1. Touch事件和绘制事件的异同之处 Touch事件和绘制事件非常相似,都是由ViewRoot派发下来的,可是不同之处在绘制事件是由应用中的某个View发起请求,一层一层上传到ViewRoot.再 ...
- Android Touch事件分发机制学习
Android 事件分发机制 ViewGroup dispatchTouchEvent 返回true dispatchTouchEvent: Activity ACTION_DOWN Myrelat ...
- Android之事件分发机制
本文主要包括以下内容 view的事件分发 viewGroup的事件分发 首先来看两张图 在执行touch事件时 首先执行dispatchTouchEvent方法,执行事件分发. 再执行onInterc ...
- 谈谈我对Android View事件分发的理解
写这篇博客的缘由.近期因为项目中用到相似一个LinearLayout中水平布局中,有一个TextView和Button,然后对该LinearLayout布局设置点击事件.点击TextView能够触发该 ...
- Android Touch事件分发过程
虽然网络上已经有非常多关于这个话题的优秀文章了,但还是写了这篇文章,主要还是为了加强自己的记忆吧,自己过一遍总比看别人的分析要深刻得多.那就走起吧. 简单演示样例 先看一个演示样例 : 布局文件 : ...
- android ontouch事件分发机制
最近开发一个项目中,banner图左右切换和下拉刷新手势有冲突,为此去研究了事件分发,网上资料一大抄,有些讲的不对有些讲的不全,结合了网上一些博文以及源码总结如下 一个完整的触摸事件包含down,m ...
- android的事件分发机制理解
android的事件分发机制理解 1.事件触发主要涉及到哪些层面的哪些函数(个人理解的顺序,可能在某一层会一次回调其它函数) activity中的dispatchTouchEvent .layout中 ...
- Android View 事件分发机制 源码解析 (上)
一直想写事件分发机制的文章,不管咋样,也得自己研究下事件分发的源码,写出心得~ 首先我们先写个简单的例子来测试View的事件转发的流程~ 1.案例 为了更好的研究View的事件转发,我们自定以一个My ...
- android view事件分发机制
首先我们先写个简单的例子来测试View的事件转发的流程~ 1.案例 为了更好的研究View的事件转发,我们自定以一个MyButton继承Button,然后把跟事件传播有关的方法进行复写,然后添加上日志 ...
随机推荐
- AtCoder Beginner Contest 162
比赛链接:https://atcoder.jp/contests/abc162/tasks A - Lucky 7 #include <bits/stdc++.h> using names ...
- bzoj3626: [LNOI2014]LCA (树链剖分+离线线段树)
Description 给出一个n个节点的有根树(编号为0到n-1,根节点为0).一个点的深度定义为这个节点到根的距离+1. 设dep[i]表示点i的深度,LCA(i,j)表示i与j的最近公共祖先. ...
- zoj3623 Battle Ships
Battle Ships is a new game which is similar to Star Craft. In this game, the enemy builds a defense ...
- rabbitmq学习二
rabbitmq的六种工作模式: 这里简单介绍下六种工作模式的主要特点: 简单模式:一个生产者,一个消费者 work模式:一个生产者,多个消费者,每个消费者获取到的消息唯一. 订阅模式:一个生产者发送 ...
- Linux-平均负载指数
目录 系统平均负载 什么是平均负载 平均负载多少合理 如何观察平均负载 平均负载和CPU的使用率的区别 平均负载分析 执行CPU密集型任务 执行I/O密集型任务 大量进程调度 关于平均负载的总结 系统 ...
- C# Arrays
Arrays 数组是一系列items 的集合,可以进行各种操作,比如sorting等 定义方式: 数据类型[] 数组名; 使用之前需要实例化,这就是实例化了一个含有2个元素的string 数组 还记得 ...
- npm/yarn查看当前使用源与设置其它源
npm, yarn查看源和换源: npm config get registry // 查看npm当前镜像源 npm config set registry https://registry.npmj ...
- MYSQL查询和插入数据的流程是怎样的
一个查询语句经过哪些步骤 这次我们从MySQL的整体架构来讲SQL的执行过程,如下图: 在整体分为两部分Server和引擎层,这里引擎层我使用InnoDB去代替,引擎层的设计是插件形式的,可以任意替代 ...
- HTML5 drag & drop & H5 DnD
HTML5 drag & drop H5 DnD https://html5demos.com/ demos https://html5demos.com/dnd-upload https:/ ...
- base 64 bug & encodeURIComponent
base64 bug & encodeURIComponent window.btoa("jëh²H¶�%28"); // "autoskiptoclMjiu&q ...