《进击吧!Blazor!》系列入门教程 第一章 7.图表
《进击吧!Blazor!》是本人与张善友老师合作的Blazor零基础入门教程视频,此教程能让一个从未接触过Blazor的程序员掌握开发Blazor应用的能力。
视频地址:https://space.bilibili.com/483888821/channel/detail?cid=151273
Blazor WebAssembly 是单页应用 (SPA) 框架,用于使用 .NET 生成交互式客户端 Web 应用,采用 C# 代替 JavaScript 来编写前端代码
本系列文章因篇幅有限,省略了部分代码,完整示例代码:https://github.com/TimChen44/Blazor-ToDo
作者:陈超超
Ant Design Blazor 项目贡献者,拥有十多年从业经验,长期基于.Net技术栈进行架构与开发产品的工作,现就职于正泰集团。
邮箱:timchen@live.com
欢迎各位读者有任何问题联系我,我们共同进步。
图表的作用我就不扯了,想要让系统高大上就少不了它,作为一个加分项,我们自然也要给我们ToDo引用来一波。
Chart控件选择
目前还没有比较优秀的Blazor原生Chart控件,这也是我们将来需要提升Blazor生态的重要任务之一。
但是无需失望,Blazor支持C#调用JS,反之亦可,所以社区中有不少通过此技术对现有JS版本的Chart控件二次分装的Blazor组件可用。
这里我就推荐本人封装G2Plot后的Blazor组件ant-design-charts-blazor。
文档地址:https://ant-design-blazor.gitee.io/zh-CN/charts/introduce
源码地址:https://github.com/ant-design-blazor/ant-design-charts-blazor
技术实现方式介绍:https://zhuanlan.zhihu.com/p/163808856
[video(video-3mcOo6kV-1614695600978)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=328879639)(image-https://ss.csdn.net/p?http://i0.hdslb.com/bfs/archive/f2c3cd7561e0d69db90e1629cb407ee20d35200b.jpg)(title-ant-design-charts-blazor)]
改造ToDo
引用组件
- 通过命令或可视化界面为
ToDo.Client添加AntDesign.Charts组件
$ dotnet add package AntDesign.Charts

- 在
wwwroot/index.html(WebAssembly) 或Pages/_Host.razor(Server) 中引入静态文件:
<script src="https://unpkg.com/@antv/g2plot@latest/dist/g2plot.js"></script>
<script src="_content/AntDesign.Charts/ant-design-charts-blazor.js"></script>
- 在
_Imports.razor中加入命名空间
@using AntDesign.Charts
将Charts命名空间加入全局引用,拥有使用时省略完整命名路径的好处,但是请注意当Chart中的组件与其他组件重名时,不论Chart组件还是其他组件都需要补上完整命名路径,考虑到Chart使用的页面并不多,所以本人的习惯不会将他加入
_Imports.razor中。
统计页
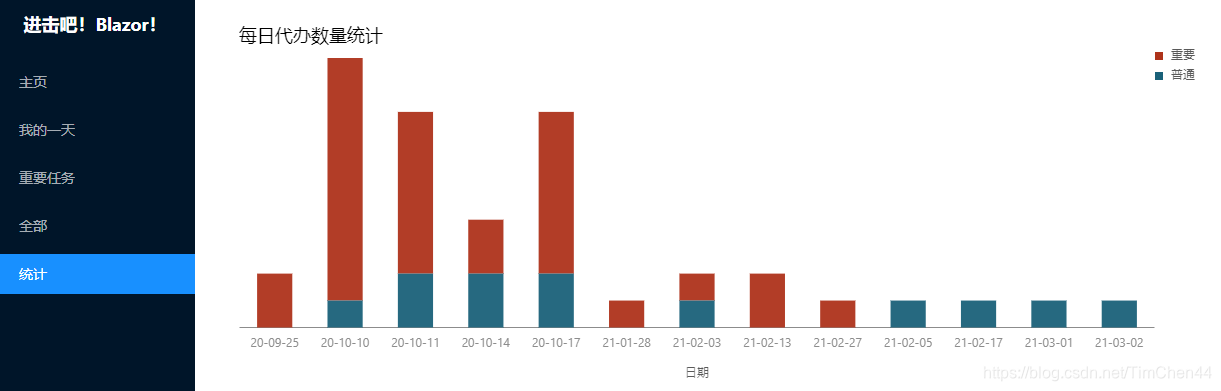
我们用柱状图做一个每日代办事项数量统计图
ChartAmountDto.cs
在ToDo.Shared项目中创建用于显示数据的实体。
public class ChartAmountDto
{
public string Day { get; set; }
public string Type { get; set; }
public int Value { get; set; }
}
Day字段存储日期文本。
Type存储重要度信息,包含“普通”,“重要”两个值,图表中也是用这个进行分组显示。
Value存储具体的数值。
ChartController.cs
在ToDo.Server项目新建ChartController控制器,用于提供图表所需的数据。
[ApiController]
[Route("api/[controller]/[action]")]
public class ChartController
{
TodoContext Context;
public ChartController(TodoContext context)
{
Context = context;
}
//每日待办数量
public List<ChartAmountDto> GetAmountDto()
{
return Context.Task.GroupBy(x => new { x.PlanTime, x.IsImportant }).Select(x => new ChartAmountDto()
{
Day = x.Key.PlanTime.ToString("yy-MM-dd"),
Type = x.Key.IsImportant ? "普通" : "重要",
Value = x.Count(),
}).ToList();
}
}
通过对计划日期和重要度进行分组,然后对分组结果进行计数,接口返回的部分数据结构如下
[
{"day":"20-09-25","value":2,"type":"重要"},
{"day":"20-10-10","value":9,"type":"重要"},
{"day":"20-10-11","value":6,"type":"重要"},
{"day":"20-10-14","value":2,"type":"重要"},
{"day":"20-10-17","value":6,"type":"重要"},
{"day":"21-01-28","value":1,"type":"重要"}
]
Statistics.razor
在ToDo.Client项目添加Statistics.razor并填入以下代码
@page "/statistics"
<Spin Spinning="isLoading">
<AntDesign.Charts.StackedColumn @ref="@amountChart" Config="amountConfig" TItem="ChartAmountDto" />
</Spin>
AntDesign.Charts.StackedColumn 通过完整的路径添加图表控件。
@ref="@amountChart" 提供了一种引用组件实例的方法,随后可以申明一个变量存放组件的引用。
Config="amountConfig" 配置图表显示配置。
TItem="ChartAmountDto" 定义图表数据类型。
添加Statistics.razor.cs文件。
public partial class Statistics
{
[Inject] public HttpClient Http { get; set; }
bool isLoading = false;
IChartComponent amountChart;
readonly StackedColumnConfig amountConfig = new StackedColumnConfig
{
Title = new Title
{
Visible = true,
Text = "每日代办数量统计"
},
ForceFit = true,
Padding = "auto",
XField = "day",
YField = "value",
YAxis = new ValueAxis
{
Min = 0,
},
Meta = new
{
day = new
{
Alias = "日期"
},
},
Color = new[] { "#ae331b", "#1a6179" },
StackField = "type"
};
protected async override Task OnInitializedAsync()
{
isLoading = true;
var amountData = await Http.GetFromJsonAsync<List<ChartAmountDto>>($"api/Chart/GetAmountDto");
await amountChart.ChangeData(amountData);
await base.OnInitializedAsync();
isLoading = false;
}
}
IChartComponent amountChart;变量用来存放组件实例引用,之后我们就可能使用这个对象对Chart组件进行各类操作。
StackedColumnConfig amountConfig定义了堆积柱状图的配置
Text = "每日代办数量统计"定义了标题文本XField = "day"X轴绑定的字段名YField = "value"Y轴绑定的字段名
注意:此处绑定字段名是区分大小写的,通常c#的dto类字段名会采用大驼峰,然而将dto转json默认模式下会将字段名改成小驼峰格式,所以注意此处字段名的差异。
Meta = new { day = new { Alias = "日期" } }定义day字段所在州轴显示的文本Color = new[] { "#ae331b", "#1a6179" }柱状图的颜色,如果不指定,组件会使用默认颜色StackField = "type"定义了堆砌的字段
更多的属性配置可以详见G2Plot组件的文档:https://antv-g2plot.gitee.io/zh/examples/gallery
MainLayout.razor
添加统计菜单项
<MenuItem RouterLink="/statistics" RouterMatch="NavLinkMatch.Prefix">
统计
</MenuItem>
运行效果

迷你图
图表,图表,有图有表,所以我们需要将我们的图表与我们的代办列表集合。
我们的代办记录中有计划日期和截至日期,所以我们可以结合当前日期就能做出一个剩余时间进度迷你图。
TaskItem
TaskItem.razor中添加以下代码
<div class="chart">
@{
double progress = 0;
if (Item.IsFinish == false && Item.Deadline.HasValue)
progress = (double)Item.Deadline.Value.Subtract(DateTime.Now).TotalHours / (double)Item.Deadline.Value.Subtract(Item.PlanTime).TotalHours;
}
<AntDesign.Charts.RingProgress Data="progress" Config="progressConfig"></AntDesign.Charts.RingProgress>
</div>
我们先计算剩余时间,结果数值区间在0~1之间,然后使用RingProgress组件显示,如果已经完成的任务默认值为0。
AntDesign.Charts.RingProgress 圆形进度迷你图。
Data="progress" 图表数值
Config="progressConfig" 图表配置
最后添加一些样式,位置上美化一下
.task-card-item .chart {
margin-left: 8px;
}
在TaskItem.razor.cs中添加迷你图配置
readonly RingProgressConfig progressConfig = new RingProgressConfig
{
Width = 30,
Height = 30,
};
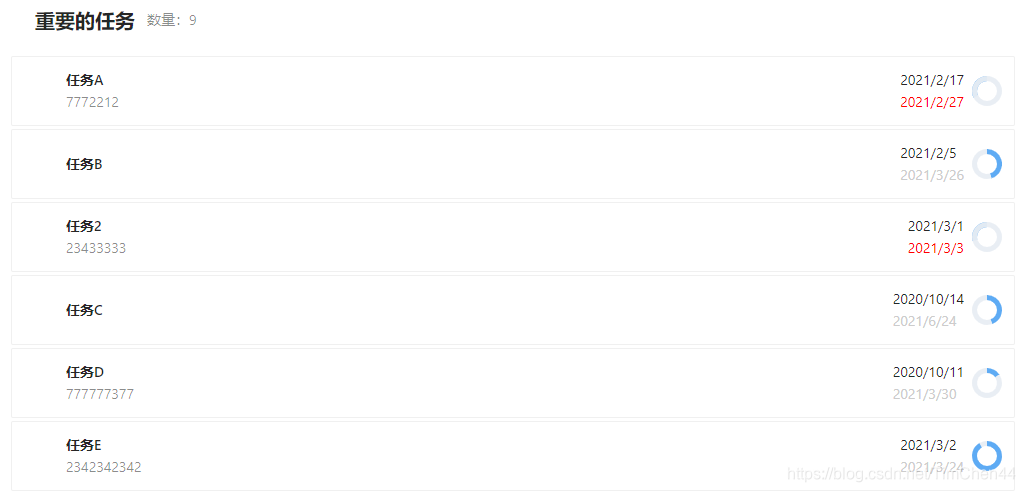
运行效果
随着时间流逝,剩余时间减少,圆形精度蓝色部分会越来越少

次回预告
下次将迎来Todo应用的最终回,我们通过一些虚拟场景来演示如何部署Blazor应用。
学习资料
更多关于Blazor学习资料:https://aka.ms/LearnBlazor
《进击吧!Blazor!》系列入门教程 第一章 7.图表的更多相关文章
- 《进击吧!Blazor!》系列入门教程 第一章 8.部署
<进击吧!Blazor!>是本人与张善友老师合作的Blazor零基础入门教程视频,此教程能让一个从未接触过Blazor的程序员掌握开发Blazor应用的能力. 视频地址:https://s ...
- 《进击吧!Blazor!》系列入门教程 第一章 6.安全
<进击吧!Blazor!>是本人与张善友老师合作的Blazor零基础入门教程视频,此教程能让一个从未接触过Blazor的程序员掌握开发Blazor应用的能力. 视频地址:https://s ...
- storm入门教程 第一章 前言[转]
1.1 实时流计算 互联网从诞生的第一时间起,对世界的最大的改变就是让信息能够实时交互,从而大大加速了各个环节的效率.正因为大家对信息实时响应.实时交互的需求,软件行业除了个人操作系统之外,数据库 ...
- storm入门教程 第一章 前言
转自:http://blog.linezing.com/?p=1847 storm:http://www.cnblogs.com/panfeng412/tag/Storm/ http://blog.l ...
- [ABP教程]第一章 创建服务端
Web应用程序开发教程 - 第一章: 创建服务端 关于本教程 在本系列教程中, 你将构建一个名为 Acme.BookStore 的用于管理书籍及其作者列表的基于ABP的应用程序. 它是使用以下技术开发 ...
- Laravel 5 系列入门教程(一)【最适合中国人的 Laravel 教程】
Laravel 5 系列入门教程(一)[最适合中国人的 Laravel 教程] 分享⋅ johnlui⋅ 于 2年前 ⋅ 最后回复由 skys215于 11个月前 ⋅ 17543 阅读 原文发表在 ...
- 村田噪声抑制基础教程-第一章 需要EMI静噪滤波器的原因
1-1. 简介 EMI静噪滤波器 (EMIFIL®) 是为电子设备提供电磁噪声抑制的电子元件,配合屏蔽罩和其他保护装置一起使用.这种滤波器仅从通过连线传导的电流中提取并移除引起电磁噪声的元件.第1章说 ...
- [Learn Android Studio 汉化教程]第一章 : Android Studio 介绍
注:为了看上去比较清晰这里只转载了中文 原地址: [Learn Android Studio 汉化教程]第一章 : Android Studio 介绍 本章将引导您完成安装和设置开发环境,然后你就可 ...
- Storm入门之第一章
Storm入门之第一章 1.名词 spout龙卷,读取原始数据为bolt提供数据 bolt雷电,从spout或者其他的bolt接收数据,并处理数据,处理结果可作为其他bolt的数据源或最终结果 nim ...
随机推荐
- std::invoke_result的实现详解
目录 目录 前言 invoke_result 标准库中的invoke_result 我的实现 后记 前言 本篇博文将详细介绍一下libstdc++中std::invoke_result的实现过程,由于 ...
- Github access token
Github access token https://github.com/settings/tokens https://docs.github.com/en/free-pro-team@late ...
- React Hooks: useDebugValue All In One
React Hooks: useDebugValue All In One useDebugValue https://reactjs.org/docs/hooks-reference.html#us ...
- angular-2-tutorial-2017
# angular-2-tutorial-2017https://www.sitepoint.com/understanding-component-architecture-angular/http ...
- Node.js Backend Developer
Node.js Backend Developer refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- DOH & TRR & HTTPS & DNS
DOH & TRR & HTTPS & DNS DNS over HTTPS Trusted Recursive Resolver DNS 解析过程图解 DNS 解析过程 递归 ...
- HTML5 in depth
HTML5 in depth Content Models Web Storage web storage 存储用户信息, 替代 cookies LocalStorage SessionStorage ...
- URLSearchParams & GET Query String & JSON
URLSearchParams & GET Query String & JSON https://developer.mozilla.org/zh-CN/docs/Web/API/U ...
- Flutter: 使用相机拍照
文档 camera import 'dart:io'; import 'package:camera/camera.dart'; import 'package:flutter/material.da ...
- 使用RSEM进行转录组测序的差异表达分析
仍然是两年前的笔记 1. prepare-reference 如果用RSEM对比对后的bam进行转录本定量,则在比对过程中要确保比对用到的索引是由rsem-prepare-reference产生的. ...
