#2020征文-手机#深鸿会深大小组:HarmonyOS手机游戏—数字华容道
目录:
前言
概述
正文
创建项目
实现初始界面布局
实现数字的随机打乱
实现滑动或点击调换数字
实现游戏成功界面
结语
源码包
前言
12月16号HarmonyOS2.0手机开发者Beta版已经发布了,作为“1+8+N”战略的重要入口和生态核心,怎么能少得了手机应用开发呢,今天将由深鸿会深大学习小组从零基础开发第一个HarmonyOS手机小游戏——数字华容道(界面略丑陋,大佬别喷),此前已经在运动手表上成功开发了:HarmonyOS运动手表游戏合并、HarmonyOS手表游戏——数字华容道,同样是深鸿会深大小组学习完HarmonyOS后自行开发的一个鸿蒙demo,详细讲述了数字华容道在鸿蒙手机上开发思路。深鸿会深大学习小组是一群热衷于学习鸿蒙相关知识和开发鸿蒙相关应用的开发者们,我们的学习项目为:荔园Harmony、Awesome-HarmonyOS_木棉花,同时也欢迎与各位感兴趣的读者一起学习HarmonyOS开发,相互交流、共同进步。
概述
本个demo将从零基础开始完成鸿蒙小游戏APP在手机上的编译在项目中我们所使用到的软件为DevEco Studio,下载地址为:DevEco Studio下载、DevEco Studio安装教程,在项目中我们要实现的内容为数字华容道APP的开发。
1、打开引用首先为数字华容道的初始界面,点击开始游戏即会切换到数字华容道的游戏界面。

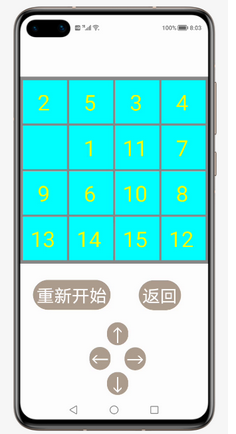
2、进入数字华容道的游戏界面显示4*4的方阵,方阵中分布有随意打乱的1至15的数字和一个空白方格,方阵下方显示一个“重新开始”的按钮和一个“返回”按钮,点击“重新开始”按钮即会重新生成随意打乱的1至15的数字和一个空白方格的方阵,点击“返回”按钮即会切换到数字华容道的初始界面,最下方有四个指示不同方向箭头的按钮,点击任一按钮或向上、下、左、右任一方向滑动,空白方格周围对应位置的方格便会随之向对应的方向移动一格。

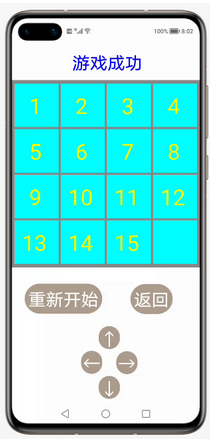
3、经过若干次滑动或点击后,当所有的数字按顺序排列后,则会弹出游戏成功的界面,再滑动或点击也不会有任何变化。

正文
创建项目
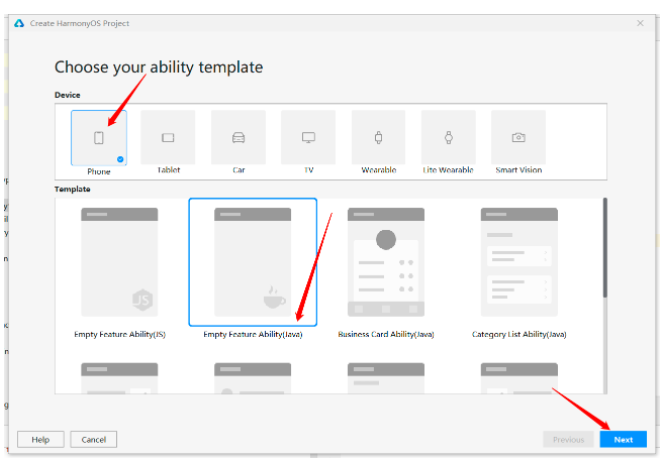
DevEco Studio下载安装成功后,打开DevEco Studio,点击左上角的File,点击New,再选择New Project,选择Phone选项,选择默认的模板(java版),然后选择保存路径,将文件命名为MyPhoneApplication(文件名不能出现中文或者特殊字符,否则将无法成功创建项目文件),最后点击Finish。


实现初始界面布局
首先,我们要先实现数字华容道的初始界面,点击开始游戏即会切换到另一个空白的界面。

1、先在entry>src>main>config.json文件中最下方"launchType": "standard"的后面添加以下代码,并且将上方的“label”:“MyPhoneApplication”修改成"label": "数字华容道",这样就实现去掉应用上方的标题栏和将应用名称改为数字华容道了
config.json最下面部分代码:
"orientation": "unspecified",
"name": "com.example.myphoneapplication.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "数字华容道",
"type": "page",
"launchType": "standard",
"metaData": {
"customizeData": [
{
"name": "hwc-theme",
"value": "androidhwext:style/Theme.Emui.Light.NoTitleBar",
"extra": ""
}
]
}
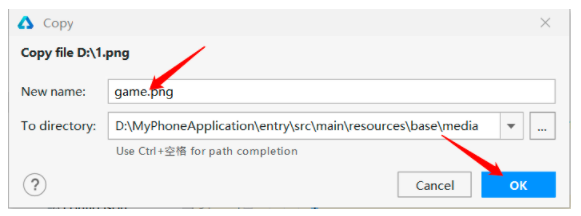
2、先将我们事先准备好的图片复制粘贴到entry>src>main>resources>base>media文件夹中(ctrl+c、ctrl+v复制粘贴),并且命名为game,点击OK

在entry>src>main>resources>base>layout>ability_main.xml中添加布局,先将事先存在的Text组件删去,添加Image图片组件,引入我们刚才复制粘贴的图片,再添加一个Button按钮组件,加入唯一标识符id并配置好其他相应的属性
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Image
ohos:height="match_parent"
ohos:width="match_parent"
ohos:image_src="$media:game"
ohos:layout_alignment="center"
/>
<Button
ohos:id="$+id:button_game"
ohos:height="150"
ohos:width="515"
ohos:text_alignment="center"
ohos:top_margin="-810"
ohos:left_margin="250"
/>
</DirectionalLayout>
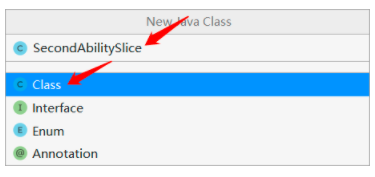
3、在entry>src>main>java>com.example.myphoneapplication>slice中右键选择New>Java Class增加一个空白的类以用来后面编写数字华容道的游戏界面,并且命名为SecondAbilitySlice

将entry>src>main>java>com.example.myphoneapplication>slice>SecondAbilitySlice中的代码修改成如下:
package com.example.myphoneapplication.slice;
import com.example.myphoneapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class SecondAbilitySlice extends AbilitySlice {
public void onStart(Intent intent) {
super.onStart(intent);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
4、在entry>src>main>java>com.example.myphoneapplication>slice>MainAbilitySlice中的onStart函数中添加一个按钮指向我们(2)中添加的按钮,按钮添加一个响应点击事件的函数,用parsent函数跳转到SecondAbilitySlice
package com.example.myphoneapplication.slice;
import com.example.myphoneapplication.ResourceTable;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbilitySlice extends ohos.aafwk.ability.AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_button_game);
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
present(new SecondAbilitySlice(),new Intent());
}
});
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
至此,这一部分就完成了。
实现数字的随机打乱
然后我们要在数字华容道的游戏界面生成随意打乱的1至15的数字和一个空白方格的方阵。
作者:夕陌
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/
#2020征文-手机#深鸿会深大小组:HarmonyOS手机游戏—数字华容道的更多相关文章
- 手机版WEB开发经验分享,手机版网站开发注意事项,网站自适应,手机版网站自适应,移动安卓APP自适应
转自 http://my.oschina.net/cart/blog/282477 做前端开发不短了,用过jQuery Mobile jqMobi 也纯手工写过.. 最后总结如下: jQuery Mo ...
- 【CSWS2014 Summer School】大数据下的游戏营销模式革新-邓大付
大数据下的游戏营销模式革新 邓大付博士腾讯专家工程师 Bio:毕业于华中科技大学,现任腾讯IEG运营部数据中心技术副总监,负责腾讯游戏的数据挖掘相关工作,包括有用户画像,推荐系统,基础算法研究等.主要 ...
- 手机访问PC网站自动跳转到手机网站代码(转)
4G时代,手机网站已经非常普遍了,一般手机网站都有一个二级域名来访问,比如 m.16css.com 如果手机直接访问www.16css.com 就是PC网站,在手机上浏览电脑版网站体验非常不好. 如果 ...
- PC端判断屏幕宽度到达手机宽度的时候,直接跳转手机页面
<script> // //判断屏幕宽度到达手机宽度的时候,直接跳转手机页面 // window.addEventListener("resize", function ...
- 【前端优化之渲染优化】大屏android手机动画丢帧的背后
前言 上周我与阿里的宇果有一次技术的交流,然后对天猫H5站点做了一些浅层次的分析,后面点时间基本天天都会有联系,中途聊了一些技术细节.聊了双方团队在干什么,最后聊到了前端优化.因为我本身参与了几次携程 ...
- java深copy (伪深copy)【原】
Teacher.java package test.clone; /** * 老师 * 深copy需要实现Cloneable接口 * @author King * */ public class Te ...
- #2020征文-开发板# 用鸿蒙开发AI应用(五)HDF 驱动补光灯
目录: 前言 硬件准备 HDF 驱动开发 总结 前言上一篇,我们在鸿蒙上运行了第一个程序,这一篇我们来编写一个驱动开启摄像头的红外补光灯,顺便熟悉一下鸿蒙上的 HDF 驱动开发. 硬件准备先查一下原理 ...
- #2020征文-开发板#SYS_RUN()和MODULE_INIT()之间的那些事
接触鸿蒙设备开发有一段时间了,也是时候好好挖一挖鸿蒙设备程序的启动流程了. 破冰问题:鸿蒙设备程序从哪里开始运行的? 相信大家都已经非常清楚了,鸿蒙设备程序需要指定入口函数,具体表现在代码层面就是通过 ...
- #2020征文-TV# Tab切换选项卡同时更换内容
Tab选项卡是应用程序中最最常用,也是最普遍存在的一种布局形态,无论是在PC端还是在移动端,都是一种清晰明了,层级关系简单的,能够使用户明确所处位置.Tab选项卡可以置于页面的底部,比如微信底部选项卡 ...
随机推荐
- 文档丢失不用怕,EasyRecovery帮你一键恢复
我们在使用电脑的过程中,有时会因为各种原因,导致我们所写的文档丢失了.遇到这种情况,该怎么办呢? 下面,就给大家分享一下用EasyRecovery如何恢复被丢失的文档. 1.双击进入EasyRecov ...
- laravel数据填充
post表有这2个字段 填充20条数据, 执行 php artisan tinker 执行预览 factory(App\Post::class,20)->make(); 插入数据库 factor ...
- laravel 返回SQL
默认情况下,toSql 获取到的 sql 里面的参数使用 "?" 代替的,如下: 1 DB::table('user')->where('id', 1)->toSql( ...
- mysql 分组查询
mysql 分组查询 获取id最大的一条 (1)分组查询获取最大id SELECT MAX(id) as maxId FROM `d_table` GROUP BY `parent_id` ; (2) ...
- 2017年第八届蓝桥杯【C++省赛B组】B、C、D、H 题解
可能因为我使用暴力思维比较少,这场感觉难度不低. B. 等差素数列 #暴力 #枚举 题意 类似:\(7,37,67,97,127,157\) 这样完全由素数组成的等差数列,叫等差素数数列. 上边的数列 ...
- kafka入门之broker-副本与ISR设计
kafka把分区的所有副本均匀地分配到所有broker上,并从这些副本中挑选一个作为leader副本对外提供服务,而其他副本被称为follower副本,只能被动地向leader副本请求数据,从而保持与 ...
- Spring与Web环境集成
1. Spring与Web环境集成 1.1 ApplicationContext应用上下文获取方式 应用上下文对象是通过new ClasspathXmlApplicationContext(sprin ...
- Beta冲刺随笔——Day_Seven
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 Beta 冲刺 这个作业的目标 团队进行Beta冲刺 作业正文 正文 其他参考文献 无 今日事今日毕 林涛: ...
- 深度学习基础 Probabilistic Graphical Models | Statistical and Algorithmic Foundations of Deep Learning
目录 Probabilistic Graphical Models Statistical and Algorithmic Foundations of Deep Learning 01 An ove ...
- 一万字详解 Redis Cluster Gossip 协议
Redis Cluster Gossip 协议 大家好,我是历小冰,今天来讲一下 Reids Cluster 的 Gossip 协议和集群操作,文章的思维导图如下所示. 集群模式和 Gossip 简介 ...
