WPF DataGrid 复合表头 (实现表头合并,自定义表头)
功能说明: 将 DataGrid嵌套在本控件内,使用Label自定义表头,如果需要上下左右滚动 需要在控件外围添加 ScrollViewer 并且设置 ScrollVisibility 为Auto
实现方式:控件继承了Grid,所以datagrid上面的子节点Label可以设置行列合并 以实现我们需要的 符合表头需求, 符合表头会读取 datagrid中的列,Label的宽度会跟随 datagrid表头宽度的变化,我们可以自己设置显示或者隐藏datagrid的表头,自己设置label的样式
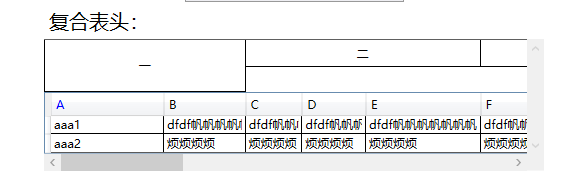
截图:

使用Demo:
<UserControl x:Class="SelfControlWPF.UserControl2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SelfControlWPF.Controls"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<UserControl.Resources>
<Style x:Key="h1" TargetType="DataGridColumnHeader">
<Setter Property="Foreground" Value="Blue"></Setter>
</Style>
<Style x:Key="comlab" TargetType="Label">
<Setter Property="BorderBrush" Value="Black"></Setter>
<Setter Property="HorizontalContentAlignment" Value="Center"></Setter>
<Setter Property="VerticalContentAlignment" Value="Center"></Setter>
</Style>
</UserControl.Resources>
<Grid>
<StackPanel Orientation="Vertical">
<TextBlock Text="复合表头:" FontSize="20" Margin="5"></TextBlock>
<ScrollViewer HorizontalScrollBarVisibility="Auto">
<local:ComplexDataGridHeader x:Name="p" AddRow="2" >
<Label Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Grid.ColumnSpan="2" Style="{StaticResource comlab}" BorderThickness="1" Content="一"></Label>
<Label Grid.Row="0" Grid.Column="2" Grid.ColumnSpan="3" Style="{StaticResource comlab}" BorderThickness="1" Content="二"></Label>
<Label Grid.Row="0" Grid.Column="5" Grid.ColumnSpan="4" Style="{StaticResource comlab}" BorderThickness="1" Content="三"></Label>
<Label Grid.Row="1" Grid.Column="2" Grid.ColumnSpan="7" Style="{StaticResource comlab}" BorderThickness="1" Content="四"></Label>
<DataGrid HeadersVisibility="All" x:Name="a" >
<DataGrid.Columns>
<DataGridTextColumn HeaderStyle="{StaticResource h1}" Header="A" Width="200" Binding="{Binding A}"></DataGridTextColumn>
<DataGridTextColumn Header="B" Binding="{Binding B}" ></DataGridTextColumn>
<DataGridTextColumn Header="C" Binding="{Binding B}" ></DataGridTextColumn>
<DataGridTextColumn Header="D" Binding="{Binding B}" ></DataGridTextColumn>
<DataGridTextColumn Header="E" Binding="{Binding B}" ></DataGridTextColumn>
<DataGridTextColumn Width="1000" Header="F" Binding="{Binding B}" ></DataGridTextColumn>
<DataGridTextColumn Header="G" Binding="{Binding B}" ></DataGridTextColumn>
<DataGridTextColumn Header="G" Binding="{Binding B}" ></DataGridTextColumn>
<DataGridTextColumn Header="G" Binding="{Binding B}" ></DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
</local:ComplexDataGridHeader>
</ScrollViewer>
</StackPanel>
</Grid>
</UserControl>
控件代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Media; namespace SelfControlWPF.Controls
{
/// <summary>
/// 将DataGrid放入控件内,用Label基于Grid的方式画复杂表头,表头合并
/// 需要滚动的的情况下可在控件外包一层 ScrollView 设置Scrollvibility为Auto 固定高度宽度
/// </summary>
public class ComplexDataGridHeader : Grid
{
#region 依赖属性
/// <summary>
/// 表头需要添加的行数
/// </summary>
public static readonly DependencyProperty AddRowProperty =
DependencyProperty.Register("AddRow", typeof(int), typeof(ComplexDataGridHeader));
public int AddRow
{
get { return (int)GetValue(AddRowProperty); }
set { SetValue(AddRowProperty, value); }
} private double RowHeaderWidth { get; set; }
#endregion #region 所有字段
/// <summary>
/// 需要显示的DataGrid
/// </summary>
private DataGrid dataGrid; /// <summary>
/// 所有列宽度字典
/// </summary>
private readonly Dictionary<int, double> colArr = new Dictionary<int, double>(); /// <summary>
/// 最右边的一个Label
/// </summary>
private Label RightLabel; /// <summary>
/// 最右边Label右边的BorderThinkness
/// </summary>
private double RightTh; /// <summary>
/// 监测datagrid Columun的宽度变化
/// </summary>
readonly DependencyPropertyDescriptor descriptor = DependencyPropertyDescriptor.FromProperty(DataGridColumn.WidthProperty, typeof(DataGridColumn)); /// <summary>
/// DataGrid所有Column字典
/// </summary>
readonly Dictionary<int, ColumnDefinition> columnDefinitions = new Dictionary<int, ColumnDefinition>();
//double SumWidth = 0; /// <summary>
/// 记录DataGrid的RowHeaderActualWidth
/// </summary>
#endregion #region 主要方法
public ComplexDataGridHeader()
{
RowDefinition rowDefinitionh = new RowDefinition
{
Height = GridLength.Auto
};
RowDefinitions.Add(rowDefinitionh);
} /// <summary>
/// 设置DataGrid初始样式
/// </summary>
/// <param name="obj"></param>
private void SetHeaderGrid(object obj)
{
if (obj is DataGrid)
{
dataGrid = obj as DataGrid;
dataGrid.SetValue(RowProperty, 1);
dataGrid.Loaded += DataGridLoaded;
dataGrid.HorizontalScrollBarVisibility = ScrollBarVisibility.Hidden;
dataGrid.CanUserReorderColumns = false;
}
} /// <summary>
/// 开始渲染表头
/// </summary>
public void Render()
{
if (Utils.ListIsNullOrEmpty(dataGrid.Columns)|| Utils.ListIsNullOrEmpty(Children)) return;
columnDefinitions.Clear();
colArr.Clear();
//SumWidth = 0;
ColumnDefinitions.Clear();
RowDefinitions.Clear();
RowDefinition rowDefinitionh = new RowDefinition
{
Height = GridLength.Auto
};
RowDefinitions.Add(rowDefinitionh);
foreach (DataGridColumn col in dataGrid.Columns)
{
descriptor.RemoveValueChanged(col, ColumnWidth_Changed);
descriptor.AddValueChanged(col, ColumnWidth_Changed);
ColumnDefinition columnDefinition = new ColumnDefinition
{
Width = new GridLength(col.ActualWidth >= col.Width.Value ? col.ActualWidth : col.Width.Value)
};
ColumnDefinitions.Add(columnDefinition);
colArr.Add(col.DisplayIndex, columnDefinition.Width.Value);
columnDefinitions.Add(col.DisplayIndex, columnDefinition);
//SumWidth += columnDefinition.Width.Value;
} if(dataGrid.HeadersVisibility== DataGridHeadersVisibility.All|| dataGrid.HeadersVisibility == DataGridHeadersVisibility.Row)
{
RowHeaderWidth+= dataGrid.RowHeaderActualWidth;
}
//SumWidth += RowHeaderWidth;
columnDefinitions[0].Width = new GridLength(columnDefinitions[0].Width.Value + RowHeaderWidth);
colArr[0] = columnDefinitions[0].Width.Value; for (int i = 0; i < AddRow; i++)
{
RowDefinition rowDefinition = new RowDefinition
{
Height = GridLength.Auto
};
RowDefinitions.Add(rowDefinition);
}
SetHeaderWidth();
dataGrid.SetValue(ColumnSpanProperty, dataGrid.Columns.Count);
dataGrid.SetValue(RowProperty, RowDefinitions.Count - 1);
} /// <summary>
/// 设置所有表头宽度和边框
/// </summary>
private void SetHeaderWidth()
{ foreach (var item in Children)
{
if (item is Label)
{
Label textBlock = item as Label;
Thickness thickness = textBlock.BorderThickness;
thickness.Left = thickness.Left == 0 ? 1 : thickness.Left;
thickness.Top = thickness.Top == 0 ? 1 : thickness.Top;
thickness.Right = thickness.Right == 0 ? 1 : thickness.Right;
thickness.Bottom = thickness.Bottom == 0 ? 1 : thickness.Bottom;
double Th = thickness.Right;
int col = Convert.ToInt32(textBlock.GetValue(ColumnProperty));
int row = Convert.ToInt32(textBlock.GetValue(RowProperty));
int colspan = Convert.ToInt32(textBlock.GetValue(ColumnSpanProperty));
textBlock.Width = GetLabelWidth(Convert.ToInt32(textBlock.GetValue(ColumnProperty)), Convert.ToInt32(textBlock.GetValue(ColumnSpanProperty)));
textBlock.BorderThickness = new Thickness(thickness.Left, thickness.Top * (row == 0 ? 1 : 0), thickness.Right * (col + colspan - 1 == dataGrid.Columns.Count - 1 ? 1 : 0), thickness.Bottom * (row == RowDefinitions.Count - 2 ? 0 : 1));
if (RightLabel is null || Convert.ToInt32(textBlock.GetValue(ColumnProperty)) > Convert.ToInt32(RightLabel.GetValue(ColumnProperty)))
{
RightLabel = textBlock;
if (Th > 0) RightTh = thickness.Right; }
}
}
RightLabel.BorderThickness = new Thickness(RightLabel.BorderThickness.Left, RightLabel.BorderThickness.Top, RightTh, RightLabel.BorderThickness.Bottom);
} /// <summary>
/// 计算某个表头宽度
/// </summary>
/// <param name="col"></param>
/// <param name="span"></param>
/// <returns></returns>
private double GetLabelWidth(int col, int span)
{
double result = 0;
for (int i = 0; i < span; i++)
{
if(colArr.ContainsKey(col + i))
result += colArr[col + i];
}
return result;
} #endregion #region 事件 /// <summary>
/// 监测控件子控件变化
/// </summary>
/// <param name="visualAdded"></param>
/// <param name="visualRemoved"></param>
protected override void OnVisualChildrenChanged(DependencyObject visualAdded, DependencyObject visualRemoved)
{
if (visualAdded is DataGrid)
{
SetHeaderGrid(visualAdded as DataGrid);
}
base.OnVisualChildrenChanged(visualAdded, visualRemoved); } /// <summary>
/// 表头宽度变化事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ColumnWidth_Changed(object sender, EventArgs e)
{
DataGridColumn dataGridColumn = sender as DataGridColumn;
columnDefinitions[dataGridColumn.DisplayIndex].Width = new GridLength(dataGridColumn.ActualWidth);
if (!colArr.ContainsKey(dataGridColumn.DisplayIndex)) return;
colArr[dataGridColumn.DisplayIndex] = dataGridColumn.ActualWidth;
if (dataGridColumn.DisplayIndex == 0)
{
columnDefinitions[0].Width = new GridLength(dataGridColumn.ActualWidth + RowHeaderWidth);
colArr[0] = columnDefinitions[0].Width.Value;
}
SetHeaderWidth();
} /// <summary>
/// DataGrid加载后事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void DataGridLoaded(object sender, RoutedEventArgs e)
{
Render();
} #endregion
}
}
帮助类:
using System;
using System.Collections;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Markup;
using System.Xml; namespace SelfControlWPF
{
public class Utils
{
/// <summary>
/// 深拷贝控件
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="source"></param>
/// <param name="destination"></param>
public static void Copy<T>(T source, ref T destination) where T : class
{
string rectXaml = XamlWriter.Save(source);
StringReader stringReader = new StringReader(rectXaml);
XmlReader xmlReader = XmlReader.Create(stringReader);
UIElement clonedChild = (UIElement)XamlReader.Load(xmlReader);
destination = clonedChild as T;
} /// <summary>
/// 判断列表是否为空或者0条
/// </summary>
/// <param name="list"></param>
/// <returns></returns>
public static bool ListIsNullOrEmpty(IList list)
{
return list == null || list.Count == 0;
}
}
}
WPF DataGrid 复合表头 (实现表头合并,自定义表头)的更多相关文章
- 小师妹问 easyUI mergeCells 行合并后表头和内容对不齐
公司来了一个做easyUI的妹子,恰好那妹子是和我一个学校的,有一天下班妹子在超时买东西正好巧遇,然后妹子就问了问题,随便说手机卡需要我帮忙刷机,然后就问手机买了多久, 多少钱,刚买的时候好用不,然后 ...
- WPF DataGrid自定义样式
微软的WPF DataGrid中有很多的属性和样式,你可以调整,以寻找合适的(如果你是一名设计师).下面,找到我的小抄造型的网格.它不是100%全面,但它可以让你走得很远,有一些非常有用的技巧和陷阱. ...
- QTableWidget自定义表头QHeaderView加全选复选框
1 QTableWidget自定义表头QHeaderView加全选复选框 在使用QTableWidget时需要在表头添加全选复选框,但是默认的表头无法添加复选框,只能用图片画上去一个复 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- ElementUI2.0组件库el-table表格组件如何自定义表头?
效果图: npm run dev 编译项目之后,报错,要使用jsx语法需要先安装编译插件 1.安装下列安装包 npm install babel-plugin-syntax-jsx --save-de ...
- element之table自定义表头
1.实现效果 2.使用render-header可以自定义表头 <el-table-column prop="date" label="日期" sorta ...
- ElementUI的Table-column_render-header自定义表头
ElementUI的Table表格,官方网站上提供了很多样式,但是在日常开发中还会碰到各种情况,显然官方提供的是不能满足需求的.那么,我们就根据自己的需求对table进行改造. 先丢出关于Table的 ...
- WPF DataGrid 自动生成行号的方法(通过修改RowHeaderTemplate的方式)
WPF中的DataGrid自动生成行号的方法有很多,这里记录了一种通过修改 RowHeaderTemplate的方式来生成行号: 方法一: xaml界面: <Window ... xmlns:l ...
- WPF DataGrid常用属性记录
WPF DataGrid常用属性记录 组件常用方法: BeginEdit:使DataGrid进入编辑状态. CancelEdit:取消DataGrid的编辑状态. CollapseRowGroup:闭 ...
随机推荐
- 迷上我成真恋爱学心理学挽回她PDF文档资料完整版情感技巧脱单教程
迷上我成真恋爱学心理学挽回她PDF文档资料完整版情感技巧脱单教程 成真迷上我偷听女人心挽回她课程 百度网盘迷上我教程pdf地址 百度网盘挽回她教程pdf+视频的地址 备用地址淘宝百度网盘发货地址 百度 ...
- git使用小结(本地分支与远程分支、git命令)
git git 是一个版本管理系统(VCS),可以在任何时间点,将文档的状态作为一份更新记录保存起来,并且在任意的时间点,恢复更新记录 版本管理 版本管理是一种记录文件变化的方式,方便查阅特定版本号的 ...
- 焦大:SEO重思录(上)收录量和收录率的重新定位
http://www.wocaoseo.com/thread-198-1-1.html 前一段焦大在seo前线就看到有人问为何我收录量很大但是流量很低呢?有时候几百万的收录量但是流量却只有1000不到 ...
- idea 执行maven打包命令时,修改war包名称
- 常用Oracle SQL集锦
常用dml和query开并行 --开并行 ALTER SESSION FORCE PARALLEL DML PARALLEL 16; ALTER SESSION FORCE PARALLEL QUER ...
- 流光shader 和 流光+扭曲shader
我认为这种shader能通过简单的方式呈现出不错的效果. 1.流光shader: Shader "Unlit/StreamShader" { //流光shader Properti ...
- 数据库系统第一章【绪论】(B站视频)
目录 数据库系统第一章[绪论](B站视频) 一.绪论 数据库的四大基本概念 数据 数据库 数据库管理系统 主要功能 数据库系统 数据管理 我的理解 数据系统的特点 数据结构化 数据系统的共享性 数据独 ...
- Mybatis联合查询(一)
Mybatis的简单联合查询操作: 实体类: Employee: package com.test.mybatis; public class Employee { private Integer i ...
- Activiti7 网关(排他网关)
什么是排他网关? 排他网关(也叫异或(XOR)网关,或叫基于数据的排他网关),用于在流程中实现决策,当流程执行到这个网关,所有分支都会判断条件是否为true,如果为true则执行该分支 注意:排他网关 ...
- 别再眼高手低了! 这些Linq方法都清楚地掌握了吗?
不要再眼高手低了,这些Enumerable之常见Linq扩展方法都清楚掌握了吗?其实这是对我自己来说的! 例如:一个人这个技术掌握了一点那个技术也懂一点,其他的好像也了解一些,感觉自己啥都会一点,又觉 ...
