Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI
一 Vue-CLI前提(nodejs和webpack)
二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript。
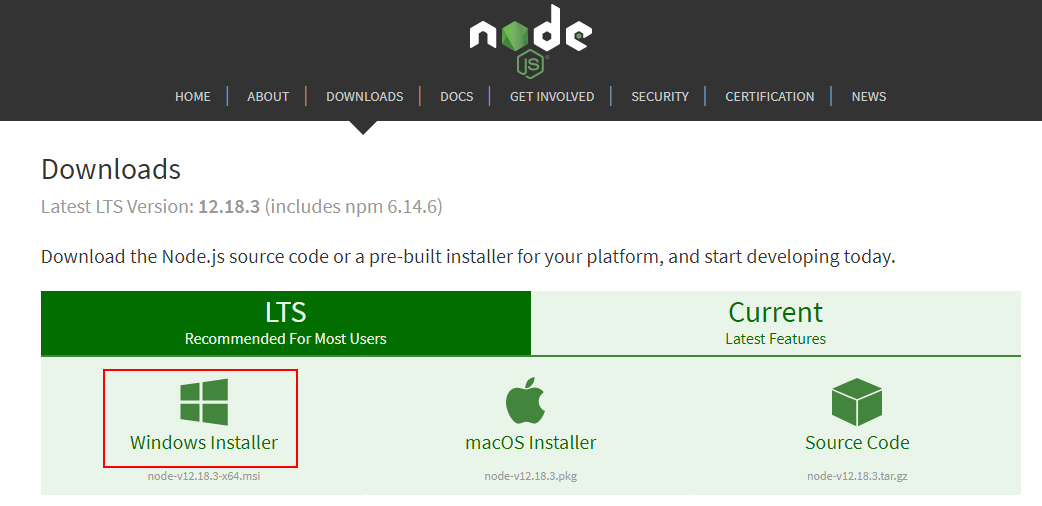
1. 去nodejs的官网下载 https://nodejs.org/en/download/ ,直接点 windows installer
2. 选择按装路径后(我的按装路径 D:\nodejs ),直接下一步,这样 npm 命令就可以用了, node -v 来测试是否成功安装
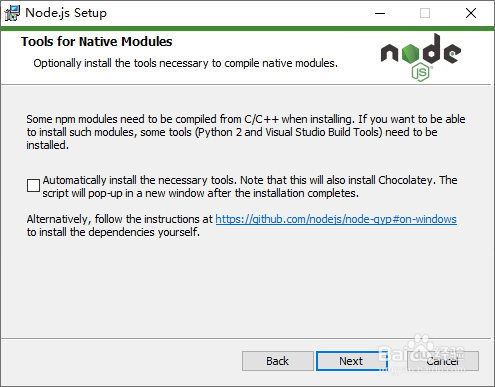
按装是此处不勾选
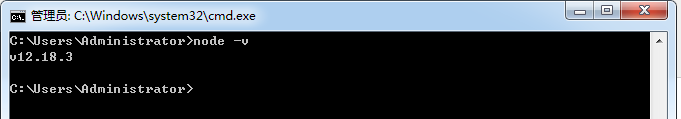
测式: node -v
3. 配置npm在安装全局模块时的路径和缓存cache的路径(不配置默认会将模块安装在C:\Users\Administrator\AppData\Roaming路径下的npm和npm_cache中)
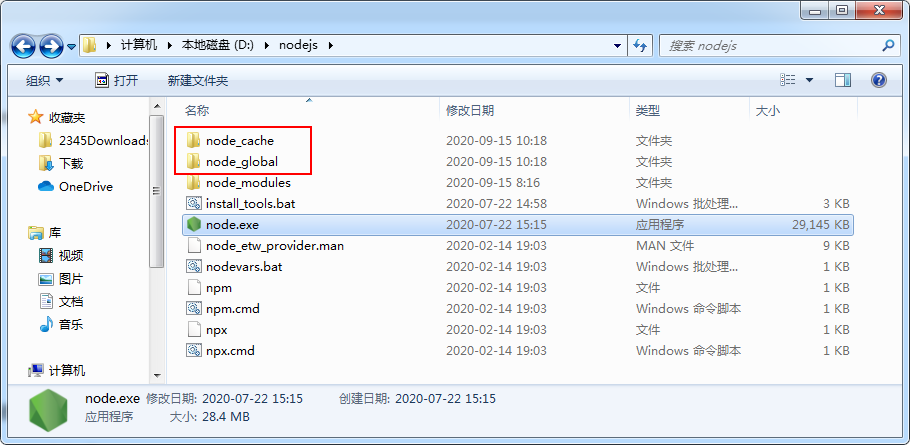
3.1 在node.js安装目录下新建两个文件夹 node_global 和 node_cache

3.2 然后在cmd命令下执行如下两个命令,注意按装的路径:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
3.3 配置环境变量 :
“环境变量” -> “用户变量”:编辑Administrator的用户变量里的 PATH,找到变量值里面的npm的路径(“C:\Users\Administrator\AppData\Roaming\npm”)改为:“D:\nodejs\node_global”,如下:
“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\nodejs\node_global\node_modules”
3.4 Npm配置淘宝镜像,提升下载速度(以后按装就会从淘宝镜像中按装):
npm config set registry https://registry.npm.taobao.org
3.5 修改完成后查看配置
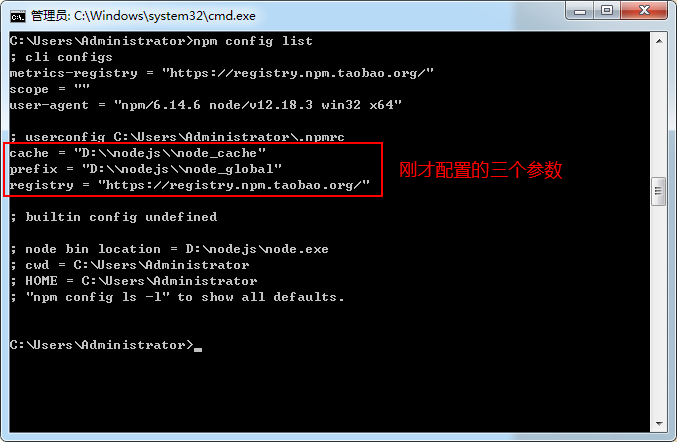
方式一: npm config list

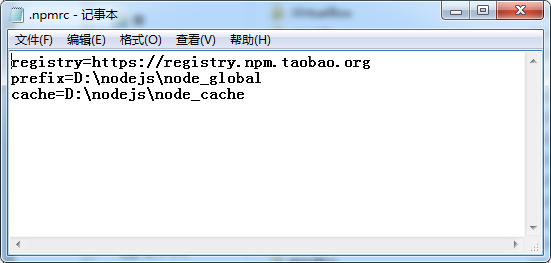
方式二 : 找到路径 C:\Users\Administrator 下的 .npmrc 文件,以记事本方式打开查看.

3.5 查看淘宝镜像站 : npm config get registry

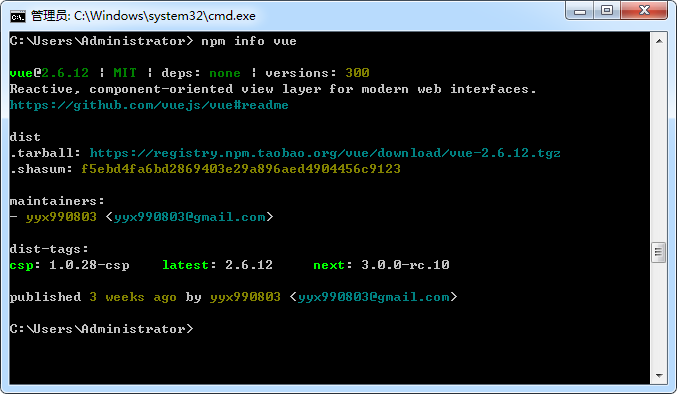
3.6 测试查看vue模块信息: npm info vue

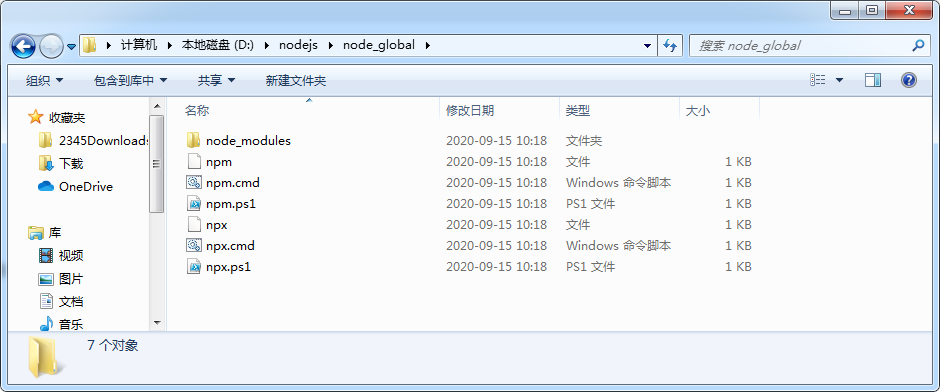
3.7 升级全局npm到配置的全局目录文件中(D:\nodejs\node_global,之前为空文件,升级后就有npm文件): npm install npm -g


4.常用命令:
npm是node提供的一个包管理工具,通过npm去安装依赖包,就不用在页面上使用script标签引入了.
npm -g 全局按装,任何项目都可以用.
npm -d 局部按装,开发环境按装,不会打包到生产中.
npm -s 生产环境按装(默认)
npm config list 查看基本配置
npm config list -l 查看所有配置
npm config get prefix 获取全局安装的默认目录
npm config set prefix “directory” 设置全局安装的默认目录
- npm uninstall vue-cli -g 卸载vue之前版本
三 Vue学习-vue-cli+webpack按装配置.
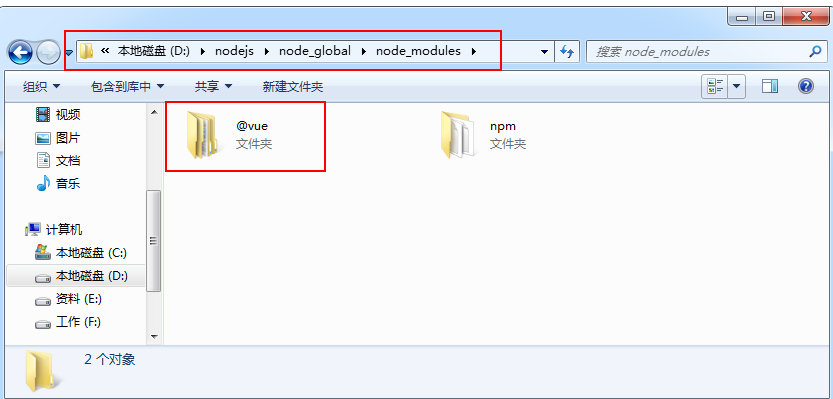
1.按装(一般全局按装) vue.cli 脚手架 (vue-cli工具是内置了模板包括 webpack 和 webpack-simple): npm install -g @vue/cli

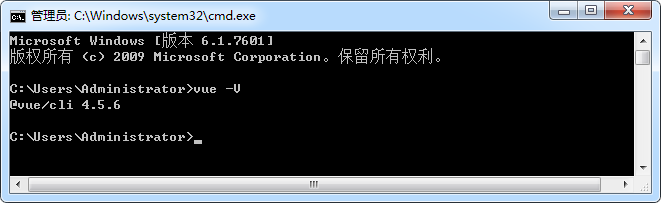
2.查看 vue.cli 脚手架版本 : vue -V (大V)

四 Vue学习-新建vue前端项目(图型化界面),先只创建一个选项:Babel.
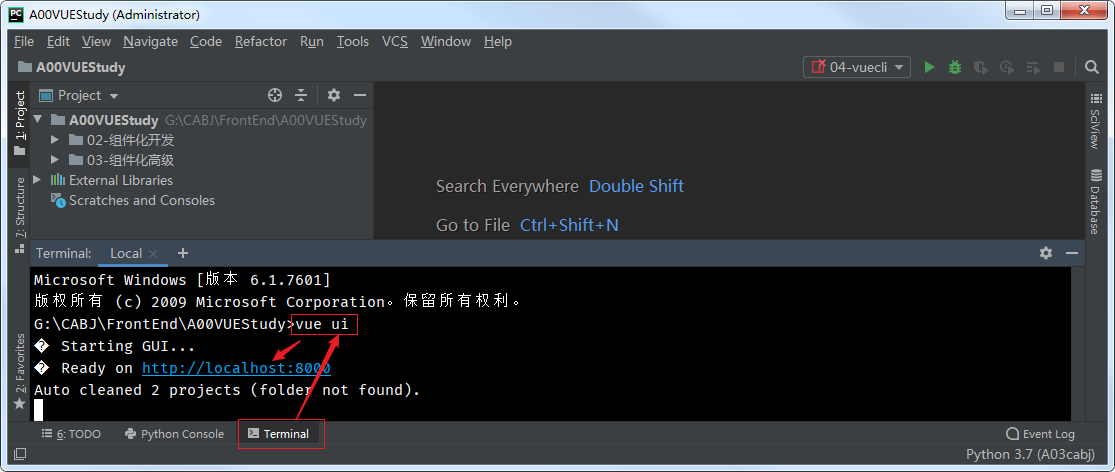
1.启动图型化界面(pycharm或cmd)
A:先进入自已要创建项目的路径,这样在新项目就不用再改路径,我的路径G:\CABJ\FrontEnd\A00VUEStudy)在终端(pycharm或cmd)中输入: vue ui
B:直接进入终端,不管在哪个目录下都可以输入vue ui,创建时再修改创建路径
我在pycharm中按A的方式创建


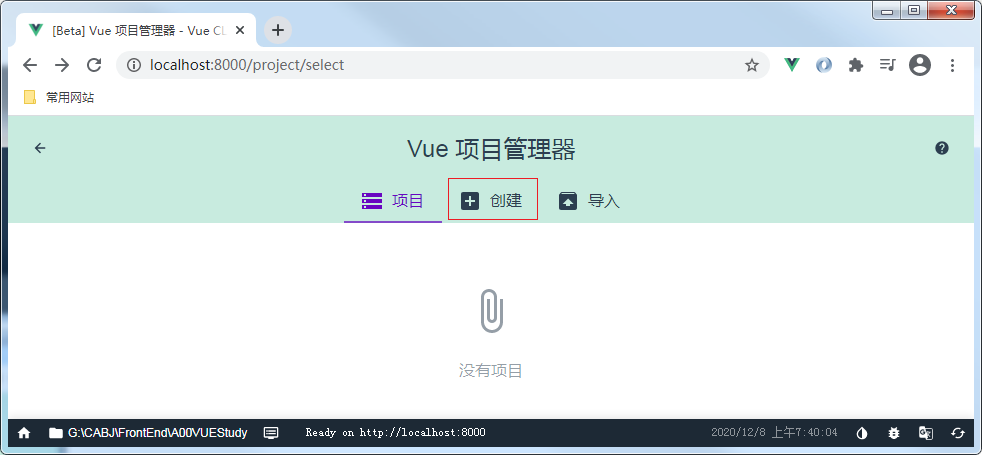
2.点击创建(如果是cmd终端不能关,pycharm也不能停止运行)

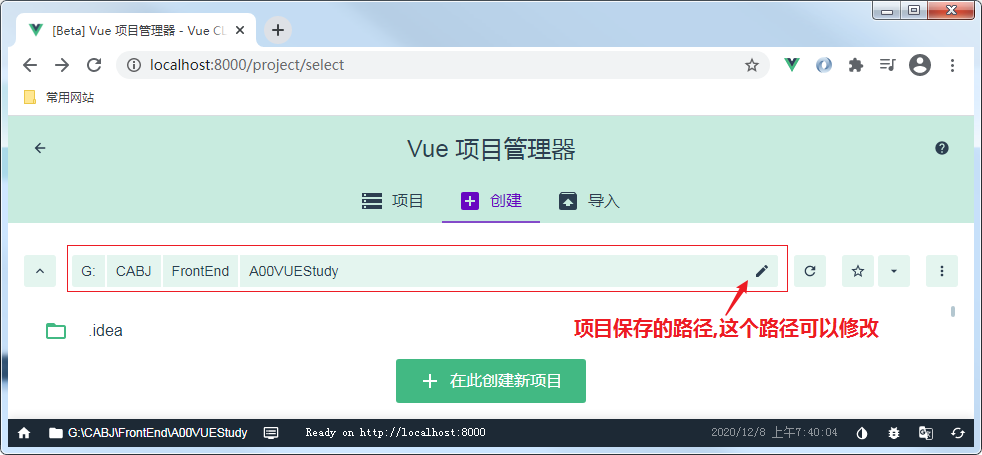
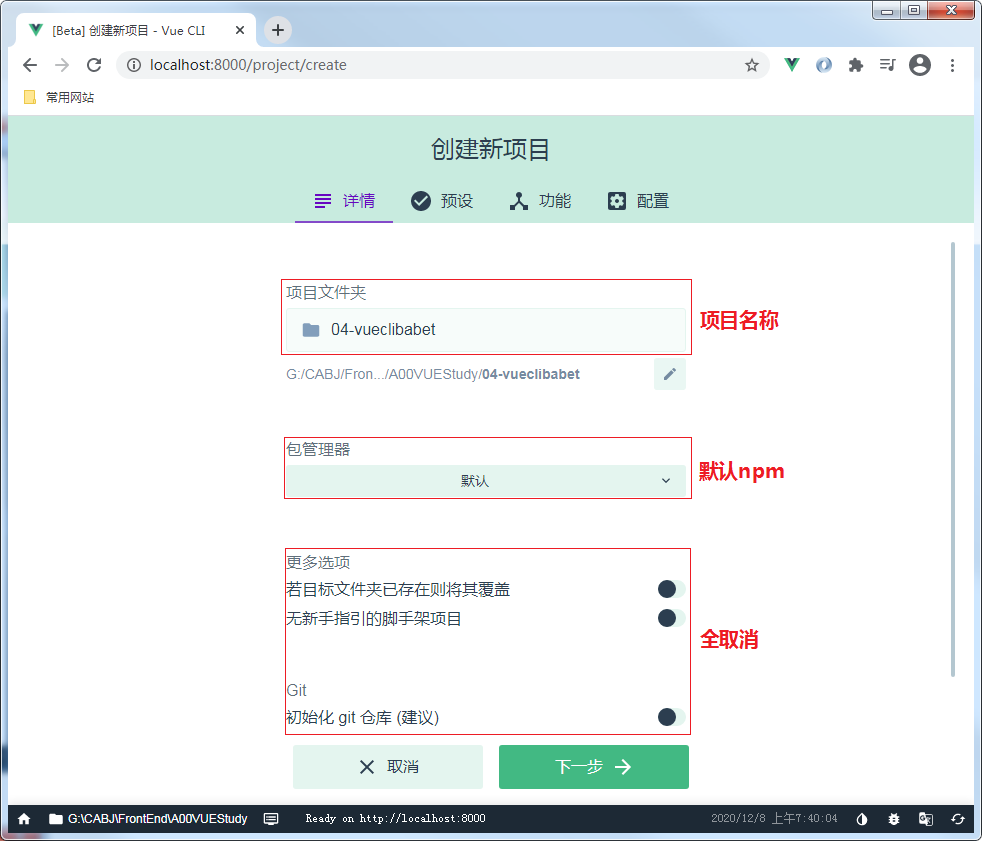
3.点击在此创建新项目(输入项目名,只能是英文的,git随便输入,其它默认,也可以不选)

4.下一步,进入模板选择(第一次用手动配置)

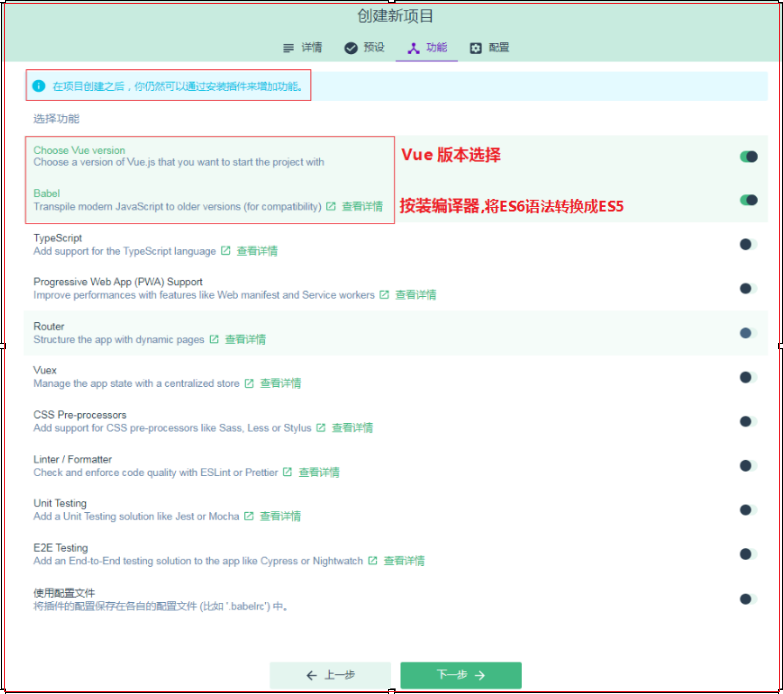
5.下一步,选择插件功能(先按1项学习,后面用到再按装)

选项说明:
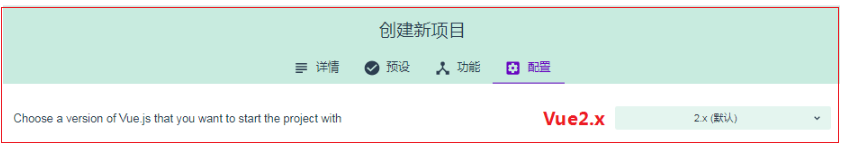
Choose Vue version: Vue版本选择
Babel : 编译器,将ES6语法转换成ES5语法
TypeScript : 在编译期会去掉类型和特有语法,生成纯粹的JavaScript
Progressive Web App(PWA) Support : 渐进式网络应用程序
Router :路由管理
Vuex : 状态管理
CSS-Pre-processors : 选择CSS预处理器工具,有Sass,Less,Stylus,选自已熟习的
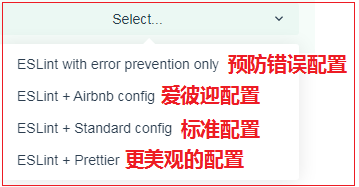
Linter/Fomatter : 校验代码规范,选择Linter / Formatter规范类型,选择ESlint方式,保存时检查/提交时检查,如下四种方式(一般选第三种标准配置):

Unit Testing : 单元测试
E2E Testing : 端到端测试
6.下一步,选择标准配置文件

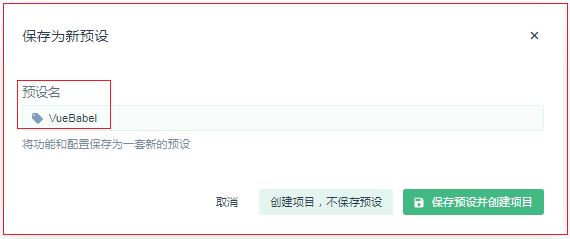
7.点击创建项目,保存面版设置(以后创建就可以直接选,不用再配置),也可以不保存预设.

8.等待创建

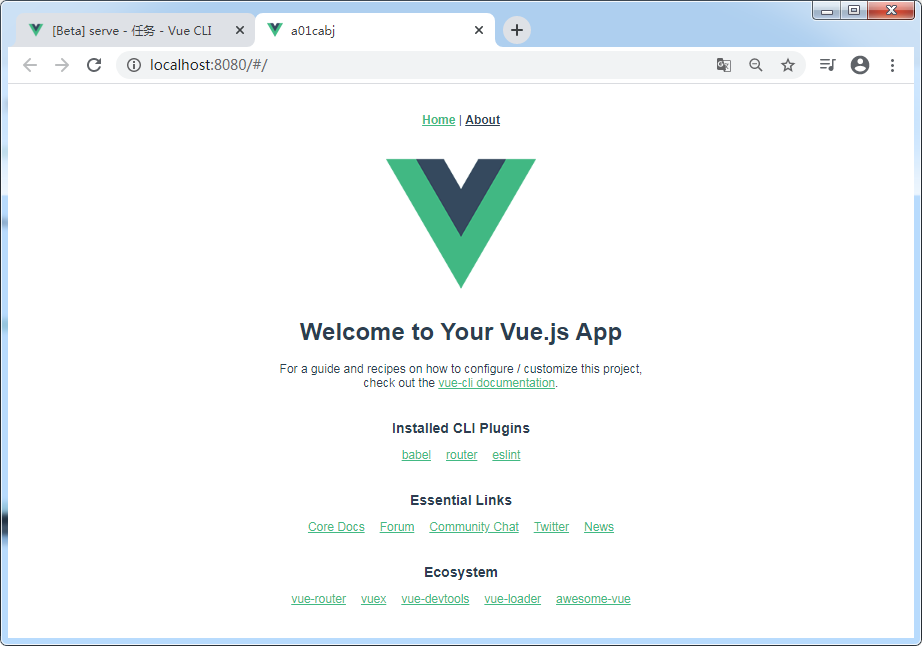
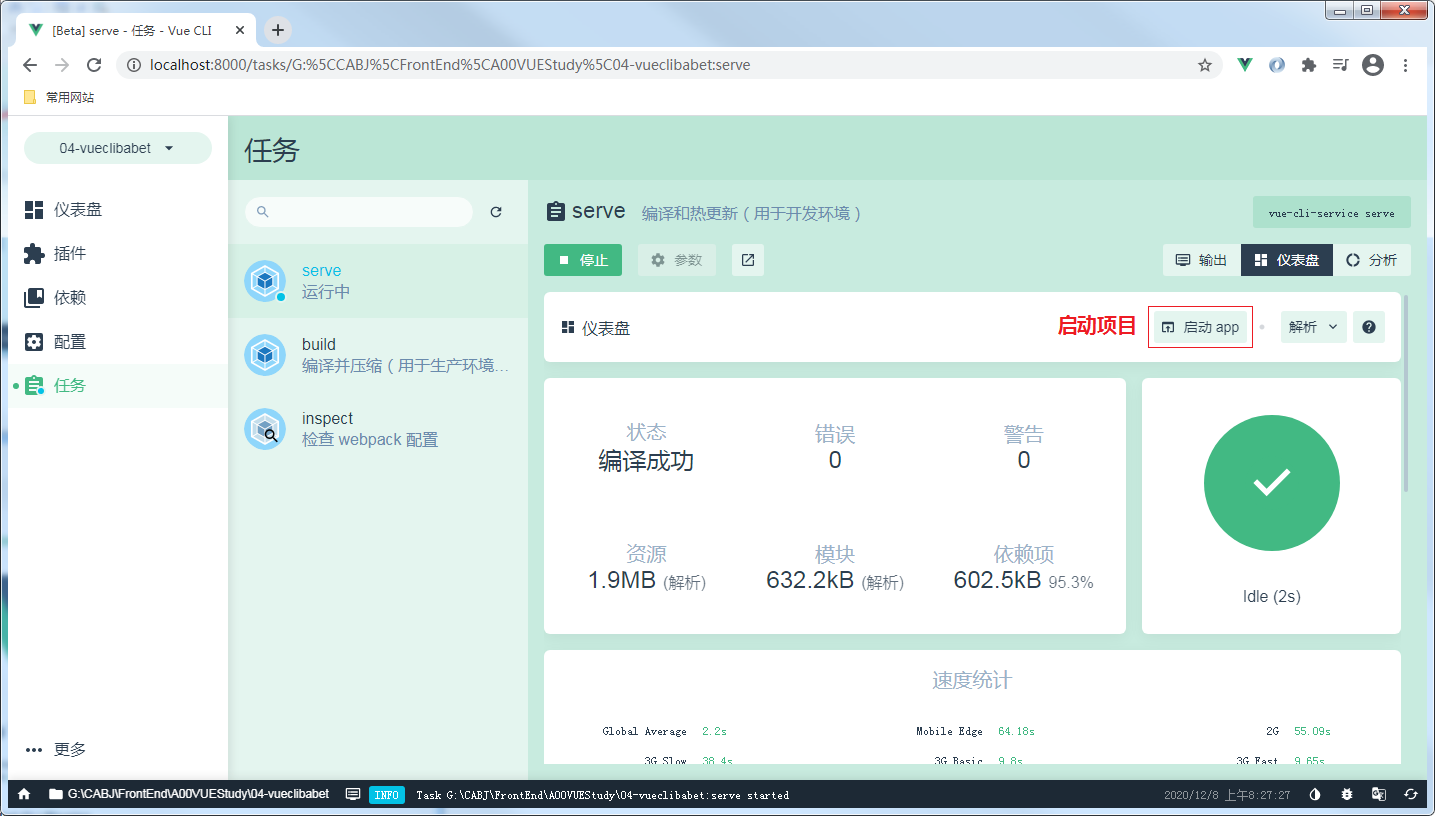
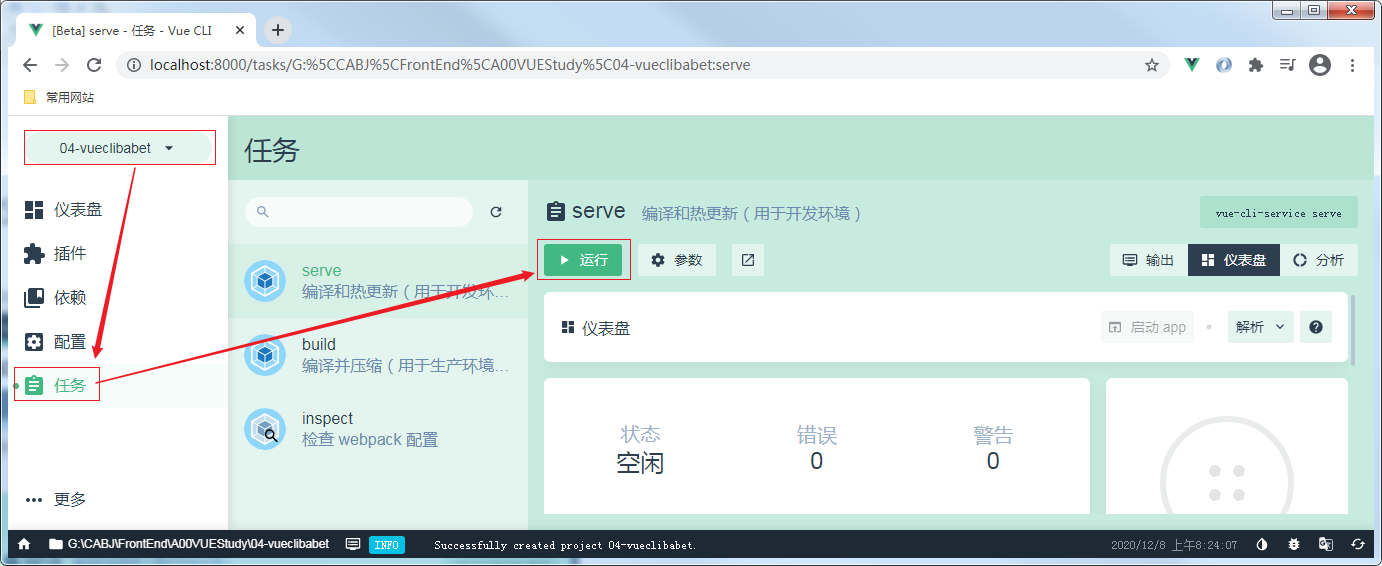
9.进入左边的任务点serve进行编译,编译完后点右边的启动app,项目创建成功.


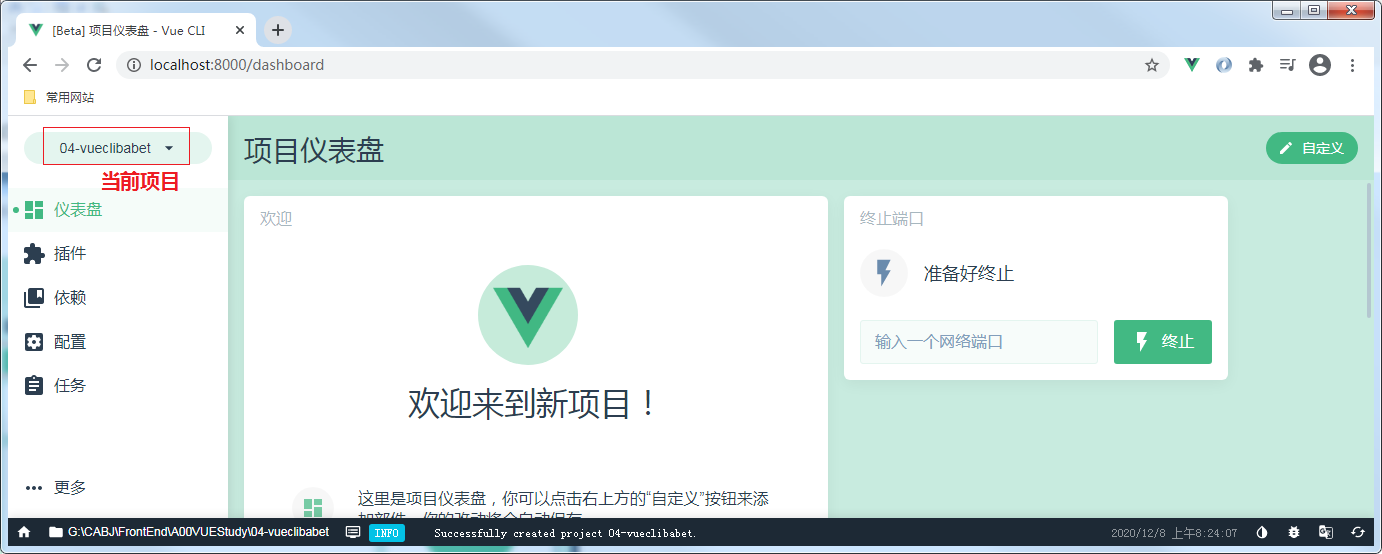
10.启动后成功
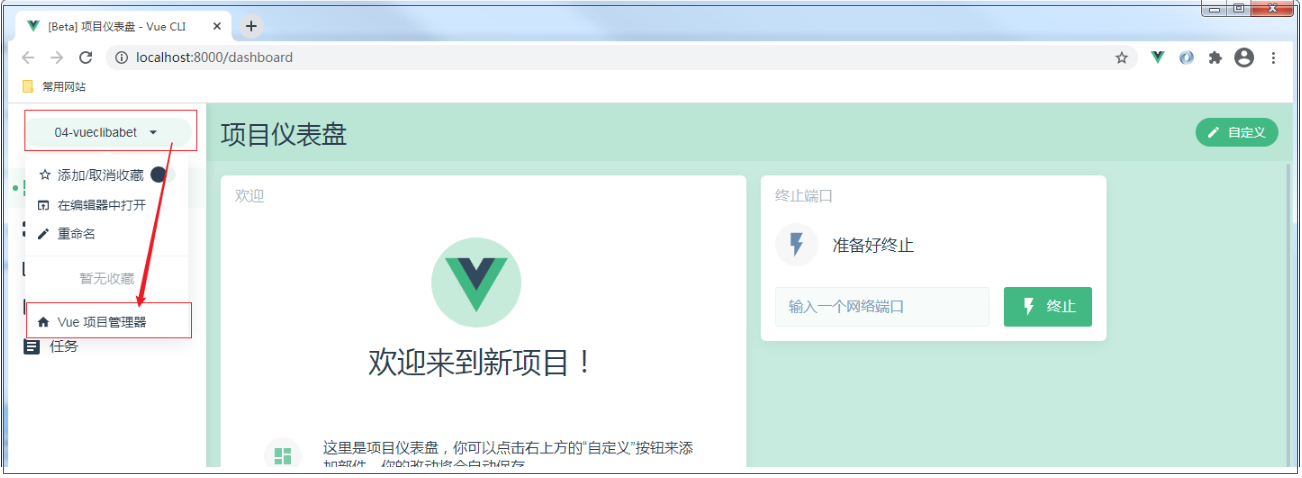
11.如果再创建是这个界面的话(点目录===>Vue项目管理器)

Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI (PyCharm)
Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)的更多相关文章
- 【学习笔记】jQuery的基础学习
[学习笔记]jQuery的基础学习 新建 模板 小书匠 什么是jQuery对象? jQuery 对象就是通过jQuery包装DOM对象后产生的对象.jQuery 对象是 jQuery 独有的. 如果 ...
- 【学习笔记】JavaScript的基础学习
[学习笔记]JavaScript的基础学习 一 变量 1 变量命名规则 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头.例如: var myTestValue = 0, mySeco ...
- 《Java学习笔记(第8版)》学习指导
<Java学习笔记(第8版)>学习指导 目录 图书简况 学习指导 第一章 Java平台概论 第二章 从JDK到IDE 第三章 基础语法 第四章 认识对象 第五章 对象封装 第六章 继承与多 ...
- 20145213《Java程序设计学习笔记》第六周学习总结
20145213<Java程序设计学习笔记>第六周学习总结 说在前面的话 上篇博客中娄老师指出我因为数据结构基础薄弱,才导致对第九章内容浅尝遏止地认知.在这里我还要自我批评一下,其实我事后 ...
- Hadoop学习笔记(10) ——搭建源码学习环境
Hadoop学习笔记(10) ——搭建源码学习环境 上一章中,我们对整个hadoop的目录及源码目录有了一个初步的了解,接下来计划深入学习一下这头神象作品了.但是看代码用什么,难不成gedit?,单步 ...
- 20145230《java学习笔记》第七周学习总结
20145230 <Java程序设计>第7周学习总结 教材学习内容 Lambda语法概览 我们在许多地方都会有按字符串长度排序的需求,如果在同一个方法内,我们可以使用一个byName局部变 ...
- Vue.js 学习笔记 第2章 数据绑定和第一个Vue应用
本篇目录: 2.1 Vue实例与数据绑定 2.2 指令与事件 2.3 语法糖 学习任何一种框架,从一个Hello World应用开始是最快了解该框架特性的途径. 我们先从一段简单的HTML代码开始,感 ...
- Node.js学习笔记——Node.js开发Web后台服务
一.简介 Node.js 是一个基于Google Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效.Node.j ...
- nodejs学习笔记Node.js 调试命令
3.4 调试 47 下面是一个简单的例子: $ node debug debug.js < debugger listening on port 5858 connecting ...
- .NET学习笔记(1)— C#学习路线图
目录 一:引言 二:.NET技术体系 三:常用工具汇总 四:学习资源汇总 五:书籍推荐 六:关于阅读技术书籍的经验 七:总结 一:引言 因为工作调整,从PHP开发零基础转型到.NET开发,前期没有 ...
随机推荐
- 23.centos 7配置网络
1.ifconfig:查看网卡信息 如果centos7 最小化安装没有ifconfig这个命令,可以使用yum install net-tools 来安装. centos7 网卡命名规则: en ...
- 【STM32】PWM波中的时间问题
我们使用的TIM3定时器是挂载在APB1总线上的,APB1总线的时钟频率为72MHz. APB1总线的时钟频率通过PSC寄存器预分频,得到的频率为(72/(71+1))=1MHz. 定时器的自动重装载 ...
- 浅谈Winform控件开发(一):使用GDI+美化基础窗口
写在前面: 本系列随笔将作为我对于winform控件开发的心得总结,方便对一些读者在GDI+.winform等技术方面进行一个入门级的讲解,抛砖引玉. 别问为什么不用WPF,为什么不用QT.问就是懒, ...
- vue开发东京买菜,全栈项目,前端django,带手机GPS精准定位,带发票系统,带快递系统,带微信/支付宝/花呗/银行卡支付/带手机号一键登陆,等等
因为博客园不能发视频,所以,完整的视频,开发文档,源码,请向博主索取 完整视频+开发文档+源码,duanshuiLu.com下载 vue+django手机购物商城APP,带支付,带GPS精准定位用户, ...
- STL中去重函数unique
一:unique(a.begin(),a.end());去重函数只是去掉连续的重复值,对于不连续的值没有影响,SO,在使用前一般需要进行排序处理: 二: vector<int>::ite ...
- Codeforces Round #681 (Div. 2, based on VK Cup 2019-2020 - Final) B. Saving the City (贪心,模拟)
题意:给你一个\(01\)串,需要将所有的\(1\)给炸掉,每次炸都可以将一整个\(1\)的联通块炸掉,每炸一次消耗\(a\),可以将\(0\)转化为\(1\),消耗\(b\),问将所有\(1\)都炸 ...
- Python+Selenium+Mysql(动态获取数据,数据库交互)
一.创建数据库连接 #!coding:utf-8 import pymysql ''' Python3之后不再支持MySQLdb的方式进行访问mysql数据库: 可以采用pymysql的方式 连接方式 ...
- [Python] Pandas的delete、drop函数的用法
目录 drop函数 Axis(轴)含义 drop用法实验 delete函数 drop函数 DataFrame.drop(labels=None, axis=0, index=None, columns ...
- Linux 日志切割方法总结--Logrotate
一.Logrotate 使用方法 对于Linux系统安全来说,日志文件是极其重要的工具.logrotate程序是一个日志文件管理工具.用于分割日志文件,删除旧的日志文件,并创建新的日志文件,起到&qu ...
- codeforces 1042D - Petya and Array【树状数组+离散化】
题目:戳这里 题意:有n个数,问有多少个区间满足[L,R]内的和小于t. 解题思路: [L,R]内的和小于t等价于sum[R]-sum[L-1]<t,将sum[L-1]左移,可以看出R与L的关系 ...