pyi文件是干嘛的?(一文读懂Python的存根文件和类型检查)
参考资料:
https://blog.csdn.net/weixin_40908748/article/details/106252884
https://www.python.org/dev/peps/pep-0484/
https://www.jetbrains.com/help/pycharm/stubs.html
写这篇文章的原因是我在网上下载的项目中看到了.pyi文件,但是寻找了很多资料才对这些个概念(存根文件、类型检查)有了一个直观的印象。这篇随笔的目的是用最短的篇幅让你理解这些概念!
首先我介绍几个论断:
1. PEP484
首先PEP是Python社区使用的规范化文档(就好像IETF用的rtf),PEP484这个文档是对type hint作规范化的文档!它规范化了type hint所需的语法用法...比如如果你关心stub存根文件是怎么做规范化的,你可以看参考资料2。
2.type checker
PEP484只是一个规范化的文档,没有给出具体的hint软件。事实上有一个内置模块叫typing,但它是让你用规范的语法写type hint的。不是一个类型检查器!!!
问:有哪些类型检查器可用?答:Pycharm内置有type checker,并且可用,明确支持stub file。mypy这个软件明确支持stub。其他的hinter,pyhinter等...我测试了一下,在vscode中效果不理想。
3.来看看,一个最简单的type hint,一个最简单的stub file长什么样
一个最简单的带annotation(type hint)的函数定义:
def greeting(name: str) -> str:
return "Hello" + name
一个最简单的stub file:
def greeting(name: str) -> str: ...
4.后缀为.pyi的stub存根文件的作用:
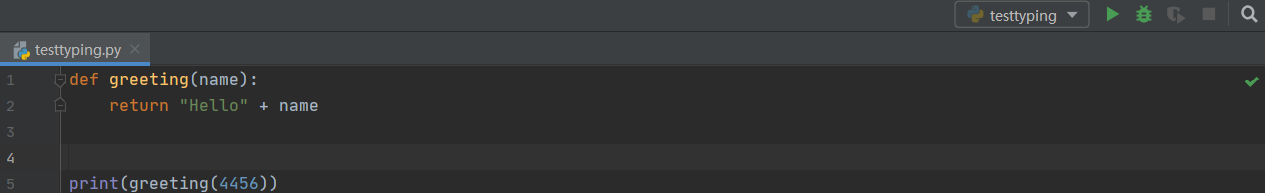
当没有存根文件,同时在函数定义的时候不加annotation的情况:

可见,由于python没有内置静态类型检查,只有运行时的动态检查。Pycharm给这个在运行时会出错的文件打了小对勾。
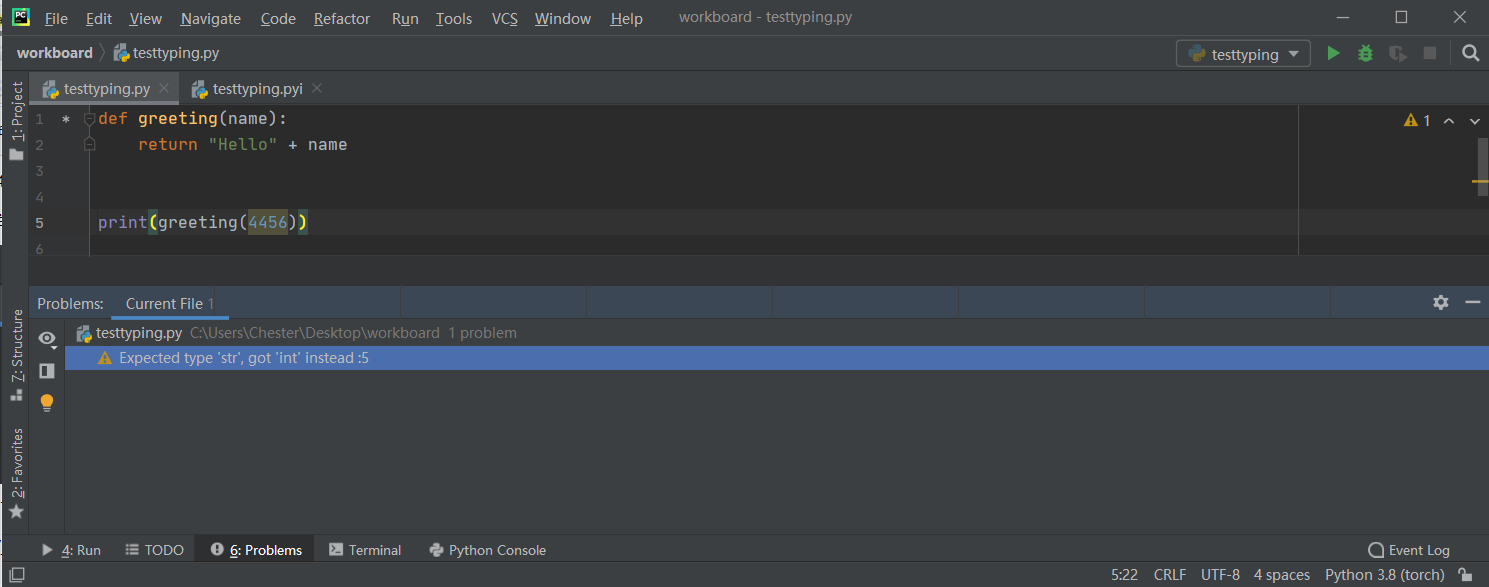
但是,当我们在同一个文件夹下写一个stub file之后呢?

有了stub file的指引,有了Pycharm内置的type checker做静态检查驱动。在代码没有运行的时候就检查出来了类型错误!!这在维护大型的项目的时候是非常有用的。
看了上面这几个论断,你是不是对相关的概念有了一个初步的理解?下面我们自己动手做一个实验,目的是在一个文件夹中写module并定义函数,在另一个文件夹中统一存放存根文件(因为方便管理呀,并且能够多次使用实现复用!)而且我们已经知道了,type checker这个活不是必须的,可以由mypy,Pycharm来干,那么我们想找到指导当然要寻求这些工具的指导。比如:Pycharm的stub说明。https://www.jetbrains.com/help/pycharm/stubs.html#create-stub-external,废话不多说,动手做一做。
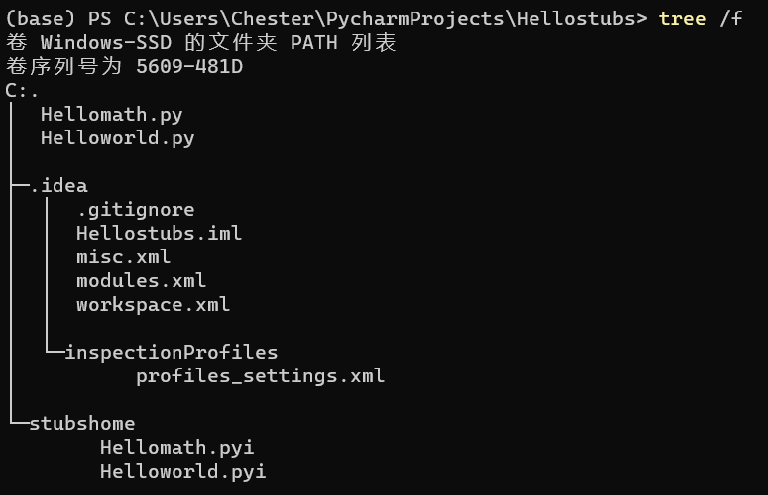
第一步:
生成代码文件和存根文件,其中存根文件放到一个统一的文件夹中统一存放。

第二步:
按照Pycharm文档中的指引,将存根文件的目录添加到PATH中,一定要注意文件名要对应上。(在IDE中可以方便的配置,当真正工程上应用的话可能就要手动添加PATH了,但要注意:hints是给人看的,类型检查也是给人警告的,不能脱离应用)
Reuse stubs
You can make your stubs accessible for your other PyCharm projects.
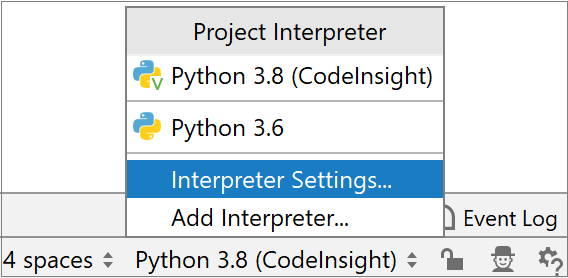
Click the Project Interpreter selector in the Status Bar and select Interpreter Settings.

In the Project Interpreter dialog, click
and select Show All, then in the opened Project Interpreters dialog, click
.
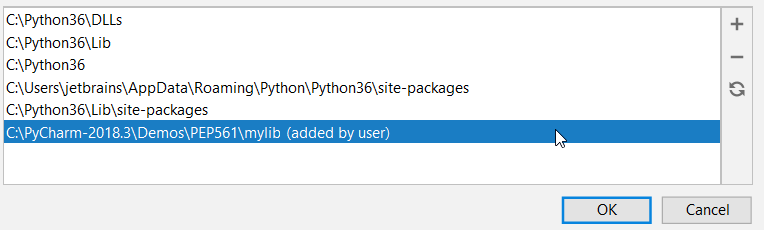
In the Interpreter paths dialog, click
to add the new path record:

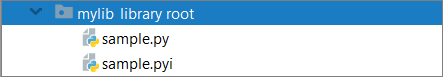
Inspect your project: the directory with the stub files is now marked as a library root.

Any time you will use this project interpreter to work with other projects, this stub library will be accessible through the path you have just added.
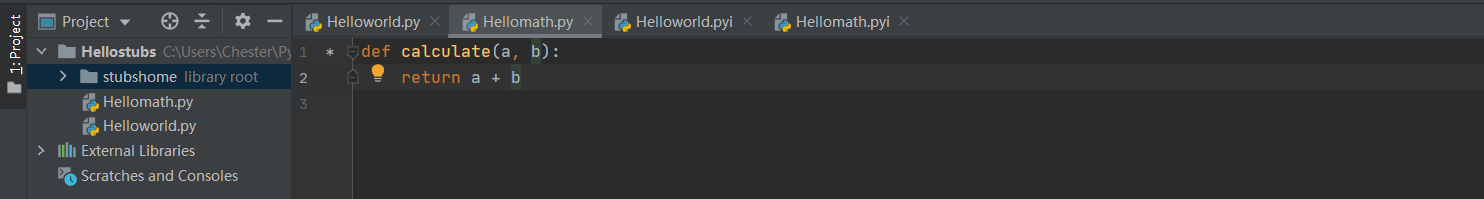
第三步:
看一下结果,发现两个module文件都找到了对应的存根。其中在最左边出现了 * ,点击的话可以在实现以及存根中跳转。

pyi文件是干嘛的?(一文读懂Python的存根文件和类型检查)的更多相关文章
- 一文读懂架构师都不知道的isinstance检查机制
起步 通过内建方法 isinstance(object, classinfo) 可以判断一个对象是否是某个类的实例.但你是否想过关于鸭子协议的对象是如何进行判断的呢? 比如 list 类的父类是继 o ...
- 一文读懂Python web框架和web服务器之间的关系
我们都知道 Python 作为一门强大的语言,能够适应快速原型和较大项目的制作,因此被广泛用于 web 应用程序的开发中. 在面试的过程中,大家或多或少都被问到过这样一个问题:一个请求从浏览器发出到数 ...
- 转---一文读懂 python 的元类
译注:这是一篇在Stack overflow上很热的帖子.提问者自称已经掌握了有关Python OOP编程中的各种概念,但始终觉得元类(metaclass)难以理解.他知道这肯定和自省有关,但仍然觉得 ...
- 一文读懂HTTP/2及HTTP/3特性
摘要: 学习 HTTP/2 与 HTTP/3. 前言 HTTP/2 相比于 HTTP/1,可以说是大幅度提高了网页的性能,只需要升级到该协议就可以减少很多之前需要做的性能优化工作,当然兼容问题以及如何 ...
- 一文读懂高性能网络编程中的I/O模型
1.前言 随着互联网的发展,面对海量用户高并发业务,传统的阻塞式的服务端架构模式已经无能为力.本文(和下篇<高性能网络编程(六):一文读懂高性能网络编程中的线程模型>)旨在为大家提供有用的 ...
- [转帖]MerkleDAG全面解析 一文读懂什么是默克尔有向无环图
MerkleDAG全面解析 一文读懂什么是默克尔有向无环图 2018-08-16 15:58区块链/技术 MerkleDAG作为IPFS的核心数据结构,它融合了Merkle Tree和DAG的优点,今 ...
- [转帖]一文读懂 HTTP/2
一文读懂 HTTP/2 http://support.upyun.com/hc/kb/article/1048799/ 又小拍 • 发表于:2017年05月18日 15:34:45 • 更新于:201 ...
- 即时通讯新手入门:一文读懂什么是Nginx?它能否实现IM的负载均衡?
本文引用了“蔷薇Nina”的“Nginx 相关介绍(Nginx是什么?能干嘛?)”一文部分内容,感谢作者的无私分享. 1.引言 Nginx(及其衍生产品)是目前被大量使用的服务端反向代理和负载均衡 ...
- kubernetes基础——一文读懂k8s
容器 容器与虚拟机对比图(左边为容器.右边为虚拟机) 容器技术是虚拟化技术的一种,以Docker为例,Docker利用Linux的LXC(LinuX Containers)技术.CGroup(Co ...
随机推荐
- tornado 作业 简单首页 登录页 个人中心
s4 index.py 1 import tornado.ioloop 2 import tornado.web 3 import time 4 5 6 class IndexHandler(torn ...
- linux下postgresql安装
1.下载地址 https://www.enterprisedb.com/download-postgresql-binaries 2.创建用户并修改密码 [root@node01 ~]# userad ...
- JavaSE23-函数式接口&Stream流
1.函数式接口 1.1 函数式接口概述 概念 有且仅有一个抽象方法的接口 如何检测一个接口是不是函数式接口 @FunctionalInterface 放在接口定义的上方:如果接口是函数式接口,编译通过 ...
- AdaBoost 算法-分析波士顿房价数据集
公号:码农充电站pro 主页:https://codeshellme.github.io 在机器学习算法中,有一种算法叫做集成算法,AdaBoost 算法是集成算法的一种.我们先来看下什么是集成算法. ...
- js上 五、运算符-1
5.1.认识运算符 什么是运算符? 运算符用于执行程序代码运算,会针对一个以上操作数项目来进行运算. 运算符的应用: 购物车:计算总价,数量: **Js ** 中有哪些运算符? 算术运算符.赋值运算符 ...
- vue第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期)
第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期) #课程目标 掌握安装 vue-cli 命令行工具的方法,掌握使用命令行在本地搭建开发环境,使用命令行 ...
- Containerd 的前世今生和保姆级入门教程
原文链接:https://fuckcloudnative.io/posts/getting-started-with-containerd/ 1. Containerd 的前世今生 很久以前,Dock ...
- 最火的分布式调度系统 XXL-JOB 安装和简单使用
唉,在谈文章之前先说一下自己的情况.原计划是在上周六写完这篇文章的,然而周六的时候打开电脑的,按照平常"惯例",先补一些 "黑色五叶草"/"进巨&qu ...
- WEBSERVICE 分析器错误信息: 未能创建类型
问题描述 分析器错误 说明: 在分析向此请求提供服务所需资源时出错.请检查下列特定分析错误详细信息并适当地修改源文件. 分析器错误信息: 未能创建类型"Service1". 源错误 ...
- Redis 设计与实现:Redis 对象
本文的分析都是基于 Redis 6.0 版本源码 redis 6.0 源码:https://github.com/redis/redis/tree/6.0 在 Redis 中,有五大数据类型,都统一封 ...
