antd pro 路由
概要
路由配置是单页应用的核心之一, antd pro 将所有的路由配置集中在一个文件中, 可以更好的对应用的全局进行管理.
同时, 它的路由还和菜单和面包屑自动关联上了, 真的是给开发节省了大量的时间.
antd pro 路由简介
首先创建一个 antd pro 的项目, 创建方法很简单, 参见 antd pro 的文档
antd pro 的路由配置文件在项目根目录下的 config 文件夹中: /config/config.js
这里简单介绍路由相关的配置, 所以对默认生成的模板做一些改动, 去除登录和权限的部分. 并定义一些示例的菜单.
1 routes: [
2 {
3 path: '/',
4 component: '../layouts/BasicLayout',
5 routes: [
6 {
7 path: '/',
8 redirect: '/menu1/menu11/menu111',
9 },
10 {
11 path: '/menu1',
12 name: 'menu1',
13 routes: [
14 {
15 path: '/menu1/menu11',
16 name: 'menu11',
17 routes: [
18 {
19 path: '/menu1/menu11/menu111',
20 name: 'menu111',
21 component: './routeSample/Menu111',
22 },
23 {
24 path: '/menu1/menu11/menu112',
25 name: 'menu112',
26 component: './routeSample/Menu112',
27 },
28 ],
29 },
30 {
31 path: '/menu1/menu12',
32 name: 'menu12',
33 component: './routeSample/Menu12',
34 },
35 ],
36 },
37 {
38 path: '/menu2',
39 name: 'menu2',
40 routes: [
41 {
42 path: '/menu2/menu21',
43 name: 'menu21',
44 component: './routeSample/Menu21',
45 },
46 ],
47 },
48 ],
49 },
50 {
51 component: './404',
52 },
53 ],
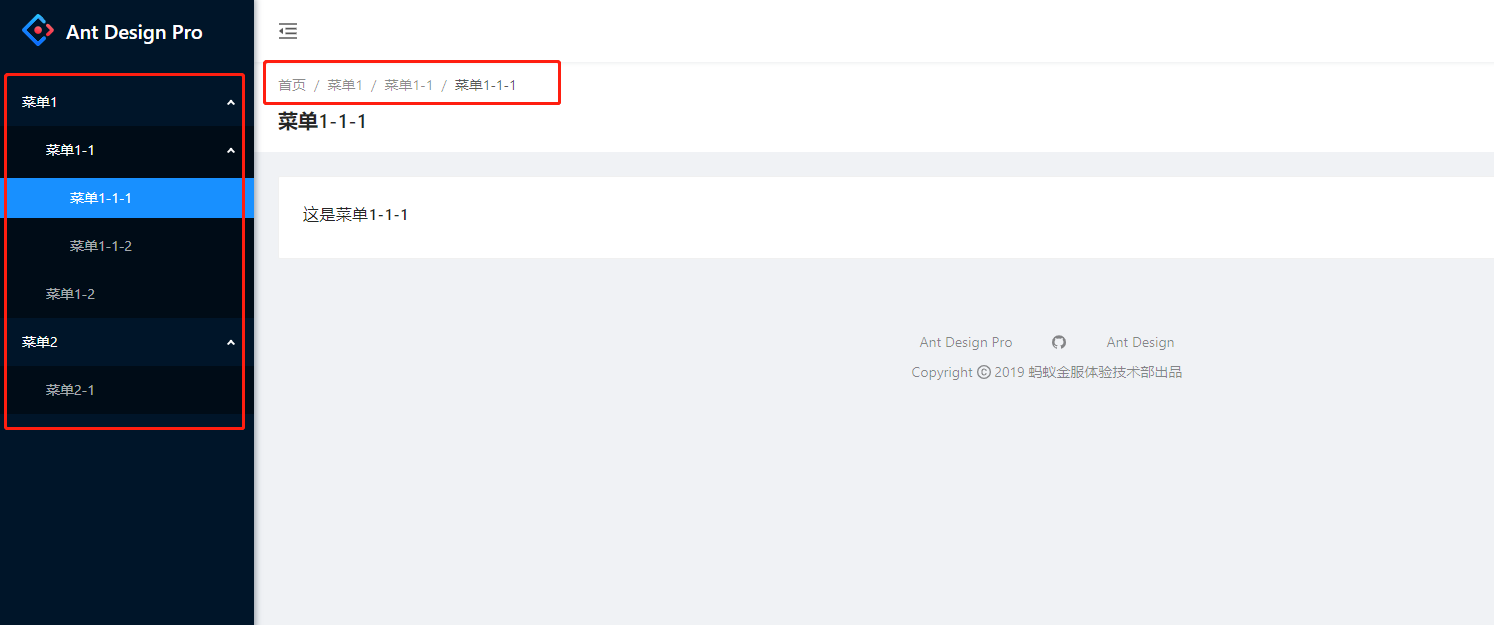
如上配置后, 显示的效果如下:

每个菜单对应的页面很简单, 只是显示一行文字:
1 # 页面路径
2 $ ls ./src/pages/routeSample
3 Menu111.jsx Menu112.jsx Menu12.jsx Menu21.jsx
页面的代码如下: (以 Menu111.jsx 为例)
1 import React from 'react';
2 import { PageHeaderWrapper } from '@ant-design/pro-layout';
3 import { Card } from 'antd';
4
5 export default () => (
6 <PageHeaderWrapper>
7 <Card>
8 <h1>这是菜单1-1-1</h1>
9 </Card>
10 </PageHeaderWrapper>
11 );
路由, 菜单和面包屑
在 config.js 中配置路由之后, 会自动生成菜单和面包屑, 菜单和面包屑的名称就是 name 属性定义的
1 {
2 path: '/menu2/menu21',
3 name: 'menu21', // 这个就是定义菜单和面包屑显示的名称
4 component: './routeSample/Menu21',
5 },
这里的名称是 menu21, 但是页面上显示的是 菜单 2-1,
这是因为 antd pro 中默认启用了国际化功能. 菜单的名称在 ./src/locales/zh-CN/menu.js 中配置
1 export default {
2 'menu.welcome': '欢迎',
3 'menu.home': '首页',
4 'menu.menu1': '菜单1',
5 'menu.menu1.menu11': '菜单1-1',
6 'menu.menu1.menu11.menu111': '菜单1-1-1',
7 'menu.menu1.menu11.menu112': '菜单1-1-2',
8 'menu.menu1.menu12': '菜单1-2',
9 'menu.menu2': '菜单2',
10 'menu.menu2.menu21': '菜单2-1',
11 };
页面之间的路由
创建个新的页面 Create.jsx, 添加测试的按钮, 在 menu112 中互相跳转
首先, 在 config.js 中配置路由信息
1 {
2 path: '/menu1/menu11/menu112',
3 name: 'menu112',
4 component: './routeSample/Menu112',
5 },
6 // 下面是新增的部分
7 {
8 path: '/menu1/menu11/menu112/create',
9 name: 'create',
10 hideInMenu: true, // 这里设置为true, 就不会显示在菜单中
11 component: './routeSample/Create',
12 },
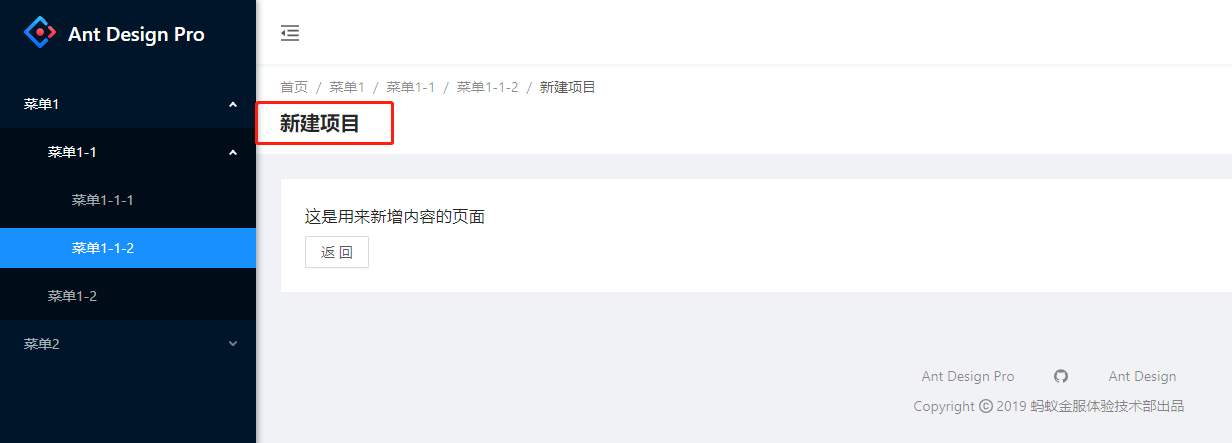
Create.jsx 内容如下:
1 import React from 'react';
2 import { history } from 'umi';
3 import { PageHeaderWrapper } from '@ant-design/pro-layout';
4 import { Card, Button } from 'antd';
5
6 export default () => (
7 <PageHeaderWrapper>
8 <Card>
9 <h1>这是用来新增内容的页面</h1>
10 <Button
11 onClick={() => {
12 history.goBack();
13 }}
14 >
15 返回
16 </Button>
17 </Card>
18 </PageHeaderWrapper>
19 );
- umi3 中, 没有 umi/router 这个 package 了, 需要使用 history 来进行路由跳转, antd pro 中的相关文档可能还没有更新
- history.goBack() 用来返回上一次的路由
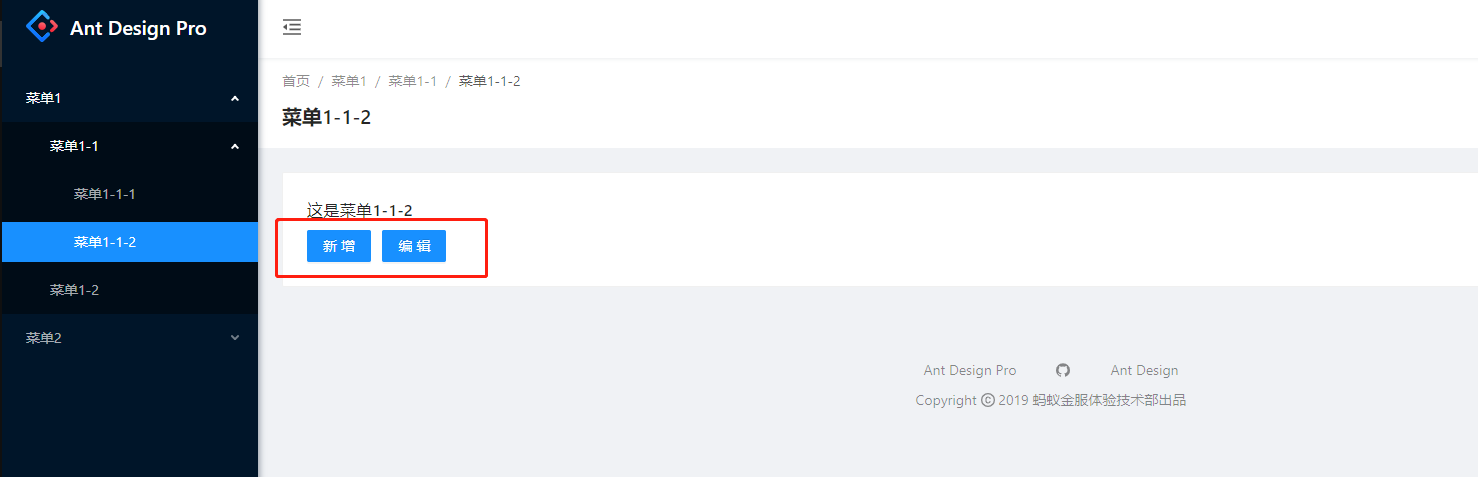
Menu112.jsx 中放个测试按钮来跳转到 这个新增页面
1 export default () => (
2 <PageHeaderWrapper>
3 <Card>
4 <h1>这是菜单1-1-2</h1>
5 <Button
6 type="primary"
7 onClick={() => {
8 history.push('/menu1/menu11/menu112/create');
9 }}
10 >
11 新增
12 </Button>
13 </Card>
14 </PageHeaderWrapper>
15 );
这样, Create.jsx 和 Menu112.jsx 之间就可以来回跳转了
带参数的路由
再加个页面 Edit.jsx, 演示路由中参数的传递.
同样, 现在路由配置中加上 Edit.jsx 的路由
1 {
2 path: '/menu1/menu11/menu112/create',
3 name: 'create',
4 hideInMenu: true,
5 component: './routeSample/Create',
6 },
7 {
8 path: '/menu1/menu11/menu112/edit/:id', // 这里 :id 就是路由中的参数
9 name: 'edit',
10 hideInMenu: true,
11 component: './routeSample/Edit',
12 },
menu.js 中别忘了加上 name edit 对应的配置.
然后, 在 Menu112.jsx 中再增加一个 编辑 按钮
1 import React from 'react';
2 import { history } from 'umi';
3 import { PageHeaderWrapper } from '@ant-design/pro-layout';
4 import { Card, Button } from 'antd';
5
6 export default () => (
7 <PageHeaderWrapper>
8 <Card>
9 <h1>这是菜单1-1-2</h1>
10 <Button
11 type="primary"
12 onClick={() => {
13 history.push('/menu1/menu11/menu112/create');
14 }}
15 >
16 新增
17 </Button>
18
19 <Button
20 type="primary"
21 onClick={() => {
22 history.push('/menu1/menu11/menu112/edit/111');
23 }}
24 >
25 编辑
26 </Button>
27 </Card>
28 </PageHeaderWrapper>
29 );
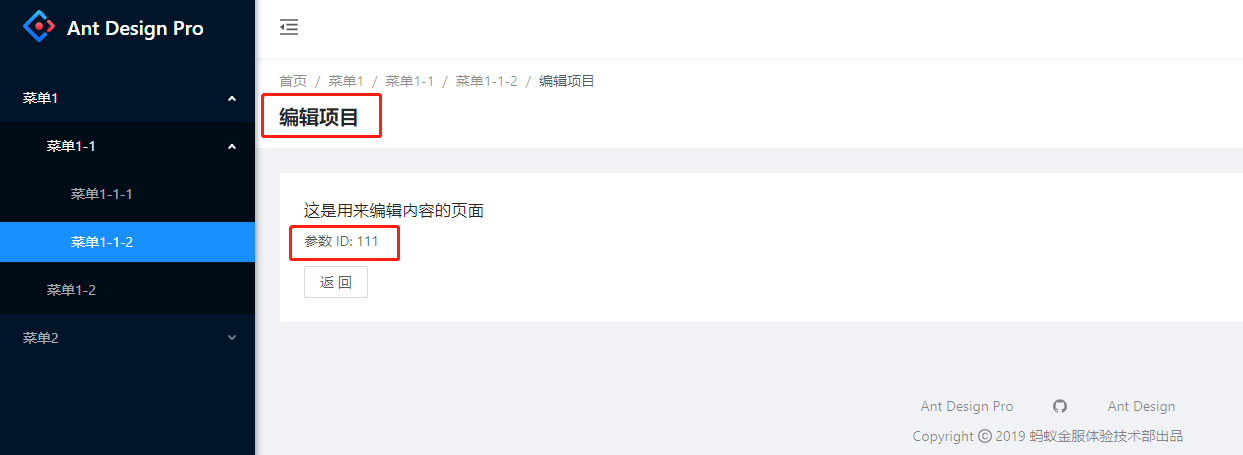
这里传入参数 id 的值是 111
最后是 Edit.jsx 页面的代码:
1 import React from 'react';
2 import { history, useParams } from 'umi';
3 import { PageHeaderWrapper } from '@ant-design/pro-layout';
4 import { Card, Button } from 'antd';
5
6 export default () => {
7 const params = useParams();
8 return (
9 <PageHeaderWrapper>
10 <Card>
11 <h1>这是用来编辑内容的页面</h1>
12 <p>参数 ID: {params.id}</p>
13 <Button
14 onClick={() => {
15 history.goBack();
16 }}
17 >
18 返回
19 </Button>
20 </Card>
21 </PageHeaderWrapper>
22 );
23 };
获取参数就是使用 useParams 这个 API
总结
最后, 是几个相关页面的截图:
- Menu112.jsx

- Create.jsx

- Edit.jsx

补充一点, 路由中参数尽量简单, 如果页面之间传输的数据比较多, 那么最好通过 antd pro 的 Model 来共享. 尽量不要在 url 中放置太多的东西.
antd pro 路由的更多相关文章
- 强大的table组件-antd pro table
概述 antd pro table antd pro table 的主要部分 表格显示的配置(绿色框内) 检索的配置(红色框内) 是否显示检索部分 检索的内容是如何生效的 工具栏的配置(黄色框内) 表 ...
- 6. 使用antd pro构建web页面
前言 在开始之前,希望我们已经掌握了一部分react的知识,由于没有太多经验,其实我也是属于摸索阶段.这里假定我们已经了解了react,redux和dva/umi相关的知识.并有做过相关练习. 如果还 ...
- antd pro中如何使用mock数据以及调用接口
antd pro的底层基础框架使用的是dva,dva采用effect的方式来管理同步化异步 在dva中主要分为3层 services models components models层用于存放数据 ...
- 学习 Antd Pro 前后端分离
1.前言 最近学习reactjs ,前些年用RN开发过移动端,入门还算轻松.现在打算使用 Antd Pro 实现前后端分离.要使用Antd Pro这个脚手架,必须熟悉 umi.dva.redux-sa ...
- Ant Design Pro路由传值
Ant Design Pro 路由传值 了解Ant Design Pro组件间通讯原理的小伙伴肯定都知道,两个页面之间可以通过Models进行传值,在以往的传值过程中,我都是直接将需要的值直接一股脑的 ...
- antd pro table中的文件上传
概述 示例代码 列表页面 form 页面 model.js service.js 总结 概述 项目中经常会遇到在表格中展示图片的需求(比如展示用户信息时, 有一列是用户的头像). antd pro t ...
- 自定义Antd Pro 默认元素
概要 通用元素 修改的方式 主页面 标签上的图标 logo 和 系统名称 footer 的配置 loading 页面 最终效果 概要 使用 Antd Pro 来开发前端项目时, 生成的项目模板中, 一 ...
- antd pro 分支
添加图片 这两种都可以 form表单问题 1 @Form.create() 这是绑定表单和组件,必须有,这样就能从this.props 中找到Form了 2 Select 要写initialValue ...
- 二、antd pro 删除eslint检测
删除package.json 里 " pre-commit": "npm run lint-staged" 这个对象就可以.
随机推荐
- 2vscode user settings
{ "editor.accessibilityPageSize": 14, "editor.fontSize": 14, "editor. ...
- 20190930-02 Redis持久化方式一:RDB及修改RDB的默认持久化策略 000 032
- 在CentOs7上yum安装redis
在开始安装步骤之前,先把我的CentOs和redis版本号列出来: # 系统/软件 版本号 1 CentOS7 CentOS Linux release 7.2.1511 (Core) 2 redis ...
- Spring Boot 整合Redis 实现缓存
本文提纲 一.缓存的应用场景 二.更新缓存的策略 三.运行 springboot-mybatis-redis 工程案例 四.springboot-mybatis-redis 工程代码配置详解 ...
- Face The Right Way(POJ 3276)
原题如下: Face The Right Way Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 6708 Accepte ...
- oracle之数据限定与排序
数据限定与排序 6.1 简单查询语句执行顺序 from, where, group by, having, order by, select where限定from后面的表或视图,限定的选项只能是表的 ...
- unserialize3 攻防世界
序列化是将对象转换为便于保存的字符串, 而反序列化是将便于保存的字符串转换为字符串. _wakeup()魔法方法 如果直接传参给code会被__wakeup()函数再次序列化,所以要绕过他, 利用__ ...
- PHP学习路线图(转)
PHP学习路线图 在网上很多人公布了太多的PHP学习路线图,本人在互联网公司工作十余年,也带了很多PHP入门的新手,将他们的一些问题和学习路线图为大家整理出来,希望很多小白少走弯路. 一. 网上某些错 ...
- canvas学习作业,模仿做一个祖玛的小游戏
这个游戏的原理我分为11个步骤,依次如下: 1.布局, 2.画曲线(曲线由两个半径不同的圆构成) 3.画曲线起点起始圆和曲线终点终止圆 4.起始的圆动起来, 5.起始的圆沿曲线走起来 6.起始的圆沿曲 ...
- golang "%p"学习记录随笔
对于获取slice的指针地址, 通过unsafe.Pointer 和 "%p"占位符两种方式得到的地址是不同的 s := make([]int, 1) t.Log(unsafe.P ...
