vue入门(一)----工程vue_sell
1.利用vue脚手架工具创建vue,webpack工程目录
npm install -g vue-cli 安装vue脚手架
vue init webpack sell 初始化一个webpack模板,工程名是sell的项目
cd sell 进入项目
npm install 安装项目package.json配置文件中需要的依赖包
npm run dev


2.vue入口html--index.html;js---main.js
在vue的初始阶段,遇到的一些问题
(1)
报错:ESLint: Do not use 'new' for side effects. (no-new) ESLink是检查代码一致性和错误的工具,解决以上报错可以修改ESLink配置,或者解决:解决:
解决: 1,添加/* eslint-disable no-new */注释,ESLink会绕过检查
2,使用let将new后的实例给一个变量,符合检查,不再报错‘
(2)
报错:You are running Vue in development mode.Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html
解决:Vue.config.productionTip = true
(3)
报错:Do not mount Vue to <html> or <body> - mount to normal elements instead.
解决:new实例的vue对象,el的dom节点会被template模板替换,所以当节点是body or html时候,会发生报错(可认为html,body是dom不可少的节点,,so...)
(4)
报错:Unhandled rejection RangeError: Maximum call stack size exceededill install loadIdealTree
解决:npm版本兼容问题,要不降版本,本媛觉得麻烦,直接cnpm install搞定
(5)
报错:!!vue-stylus-loader!css-loader?{"sourceMap":true}!../node_modules/_vue-loade....
解決:great solution:https://github.com/vuejs/vue-loader/issues/415(6)
报错:关于eslink检查的报错
解决:自定义eslink检查规则,例如强制分号的检查等
(7)
报错:Cannot find module 'stylus'
解决:依赖中缺少stylus的引入,在package中添加style-stylus,stylus,执行npm install;
Cannot find module ...之类的问题可同类解决
(8)
报错:router.map is not a function
解决:vue2.0兼容问题,router的map方法,只支持vue1.0版本
1.降低vue版本(不可取)
2.兼容2.0版本写法
(9)
报错:router.start is not a function
解决:vue2.0兼容问题,该方法在2.0已经弃用
(10)
报错:Failed to resolve directive: link
解决:vue2.0兼容问题,v-link方法在2.0已经弃用,使用router-link
(11)
报错:Unknown custom element: <route-view> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
解决:搜了好多东西,确认vue引入,组件已经注册,浪费了好多时间,so...route-view写错,哎.......论避免低级的错误如何主要
(12)
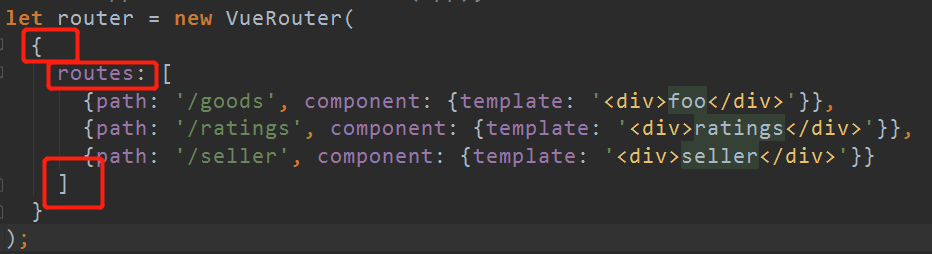
报错:当报错解决之后,发现router-view没有显示,查看元素没有渲染dom
解决:new Router({})中,实例化目标格式错误,routes Not routers
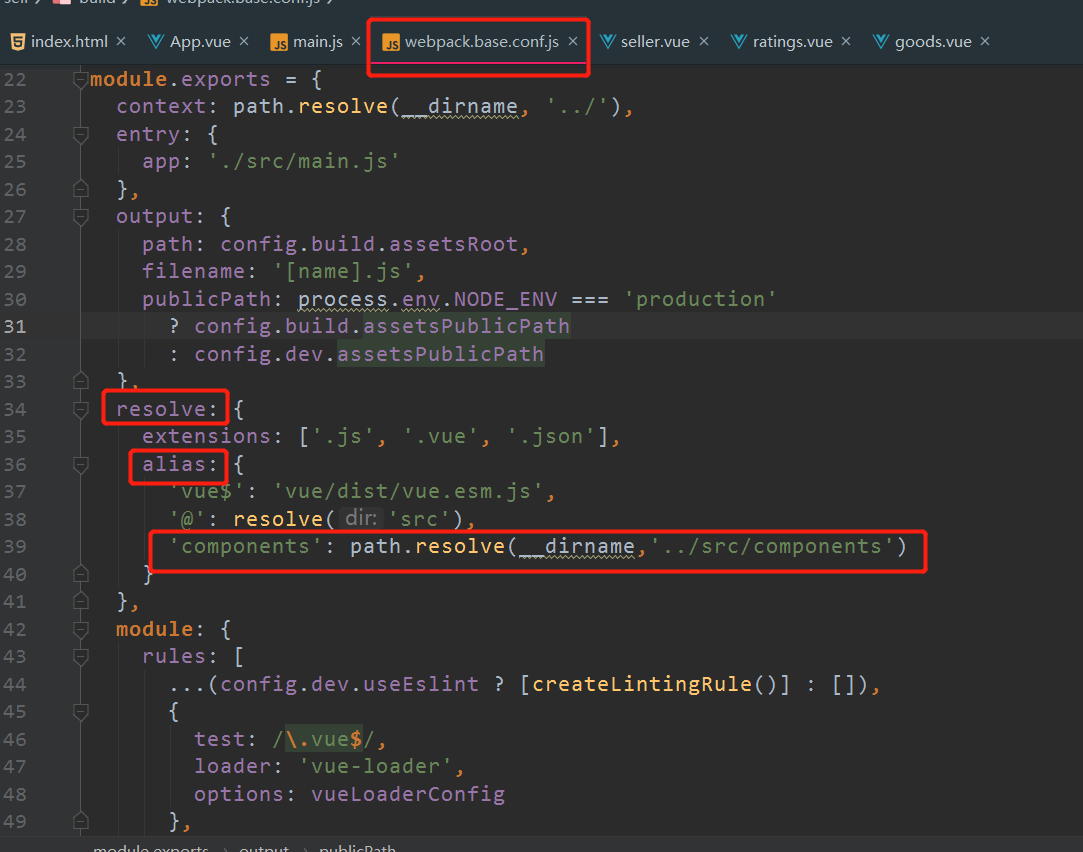
(13)
报错: 路径的引入容易导致错误,我们可以通过定义路径别名解决
vue入门(一)----工程vue_sell的更多相关文章
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- VUE 入门笔记
前端的MVVM概念今年来也算是如火如荼,了解完 MVVM的概念,也该找个去尝试下 首先我先试了下 国内小而美的 VUE 试着照着文档敲出入门文件,内容都在注释里 <!doctype html&g ...
- Vue 入门指南 JS
Vue 入门指南 章节导航 英文:http://vuejs.org/guide/index.html 介绍 vue.js 是用来构建web应用接口的一个库 技术上,Vue.js 重点集中在MVVM模式 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- parcel+vue入门
一.parcel简单使用 npm install -D parcel-bundler npm init -y (-y表示yes,跳过项目初始化提问阶段,直接生成package.json 文件.) Pa ...
- Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
随机推荐
- 12c RAC 用Rman 恢复到异机单实例
准备工作 原服务器软件部署:Redhat 6.6 + Oracle 12.2.0.1 rac Oracle12c单实例安装 1.创建恢复服务器,设置大于原库数据大小的磁盘容量.设置相同的服务器主机名参 ...
- Spring Boot 集成 Memcached
Memcached 介绍 Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站 ...
- Mac上如果看不到.git目录的解决方法
Mac OS X上,如果需要查看.git目录下的隐藏文件,操作很简单: 做法是:打开一个Terminal终端窗口,输入: defaults write com.apple.finder AppleSh ...
- vs _ 用户代码片段 _ html模板
自定义模板:首选项 -> 用户代码片段 - >(如果没有自己创个)html.json t : 表示缩进 n:表示换行 ----------------------------------- ...
- 如何检查nofollow超链接属性是否有效
http://www.wocaoseo.com/thread-88-1-1.html nofollow 标签的重要性就不用阐述了,在这里武汉SEO与大家分享一些nofollow 标签的基本知识 ...
- [PyTorch 学习笔记] 3.2 卷积层
本章代码:https://github.com/zhangxiann/PyTorch_Practice/blob/master/lesson3/nn_layers_convolution.py 这篇文 ...
- Apache Tika实战
Apache Tika实战 Tika 简介 Apache Tika 是一个内容分析工具包,可以检测上千种文件类型,并提取它们的元数据和文本.tika在设计上十分精巧,单一的接口使它易于使用,在搜索引擎 ...
- 【Docker】Docker安装运行dubbo-admin
运行dubbo-admin服务, 此服务需要单独启动一个zookeeper容器 dubbo-admin将监听所有注册到zookeeper的服务, dubbo-admin默认端口8080 1 运行一个z ...
- 【转】Android 5.0 : Parsing Data for android-21 failed unsupported major.minor version 51.0
http://code2care.org/pages/parsing-data-for-android-21-failed-unsupported-major.minor-version-51.0/ ...
- 20190925-05Redis五大数据类型之String 000 026