Vue2.0 多种组件传值方法-不过如此的 Vuex
码文不易啊,转载请带上本文链接呀,感谢感谢 https://www.cnblogs.com/echoyya/p/14404397.html
在vue项目中了解组件间通讯很重要,也是最基础的面试题,可以大致总结为以下几种情况和方法:
一、父向子传值
父 to 子 :通过动态绑定属性的方式,子组件在props中去接收,占为已用
// father.vue
<child :name="name" />
data() {
return {
name:'Echoyya',
}
}
// child.vue
export default {
props: ['name'],
mounted() {
console.log(this.name) // Echoyya
}
}
二、子向父传值 - 1. 事件分发 emit
子 to 父 :通过.emit('事件名称', 传递的参数)事件分发的方式, 父组件当中,调用子组件标签上绑定自定义事件,其中包含一个参数,即子组件传递过来的数据
emit 只能接受两个参数,其余不生效,第一个参数:事件名称,第二个: 传递的数据
事件分发,不一定要通过点击事件,也可使用钩子函数等
需要传递多个参数时,emit第二个参数可选择数组或是对象
// father.vue
<child @send="getChildData" />
methods: {
getChildData(data){
console.log('子组件传递过来的数据:' + data);
}
}
// child.vue
<button @click="send">发送数据</button>
export default {
data() {
return {
year:2021
};
},
methods:{
send(){
this.$emit('send',this.year)
}
}
};
三、子向父传值 - 2. 父组件动态绑定方法
除了平时常见的emit 事件分发的方式实现子向父传值,还有一种不太常见的方式
在前面有提到过,父向子传值可以通过在标签上动态绑定属性的方式,同样也可以
动态绑定方法,在子组件props中接收在根据实际情况,在子组件中调用该方法,并传值,此时父组件执行对应的方法及参数的处理,该参数便是子向父传递的数据
// father.vue
<child :fn="getChildData" />
methods: {
getChildData(data){ // 子组件传递过来的数据
console.log(data); // 子组件 - 2021
}
}
// child.vue
export default {
props: ['fn'],
mounted(){
this.fn('子组件 - 2021')
}
};
四、(主动)父组件主动获取子组件的数据和方法
父组件中调用子组件,绑定一个
ref属性主动获取属性:
this.$refs.ref名称.属性主动调用方法:
this.$refs.ref名称.方法()
// father.vue
<child :name="name" ref="child" />
mounted() {
console.log(this.$refs.child.year); // 2021
this.$refs.child.showName() // Echoyya:2021
}
// child.vue
export default {
data(){
return {
year:2021
}
},
methods:{
showName(){
console.log('Echoyya:'+ this.year);
}
}
};
五、(主动)子组件主动获取父组件的数据和方法
子组件中调用父组件,使用
this.$parent主动获取属性:
this.$parent.属性主动调用方法:
this.$parent.方法(),还可以向父组件传递参数
// father.vue
<div id="app">
<child />
</div>
<script>
import child from "./components/child";
export default {
components: {
child
},
data() {
return {
name:'Echoyya',
};
},
methods: {
parentMethod(data){
// 可以接收子组件调用时传递的参数
console.log(data); // 2021
}
}
};
</script>
// child.vue
export default {
mounted(){
console.log(this.$parent.name); // Echoyya
this.$parent.parentMethod(2021); // 2021
}
};
六、EventBus 传值
多层级组件之间相互传值,或兄弟组件之间传值,通常使用EventBus,实际上就是 vm,即 Vue 的实例,通过发布订阅者模式,实现任意两组件之间的通讯,父子亦可。
首先创建EventBus文件,导出vm 实例
在需要通讯的两组件中分别引入该文件
通过发布订阅
.$emit和.$on实现传值 ,操作的事件名需相同。
// EventBus.js
import Vue from 'vue'
var vm = new Vue()
export default vm
// App.vue
<template>
<div id="app">
<bus-one />
<bus-two />
</div>
</template>
<script>
import busOne from "./components/bus1";
import busTwo from "./components/bus2";
export default {
components: {
busOne,
busTwo
}
}
</script>
// bus1.vue
<template>
<div>
组件 1 发布
<button @click="sendNum">通讯发送数据</button>
</div>
</template>
<script>
import eb from "../EventBus";
export default {
methods:{
sendNum(){
eb.$emit('sendData',111)
}
}
};
</script>
// bus2.vue
<template>
<div>
组件 2 订阅
</div>
</template>
<script>
import eb from "../EventBus";
export default {
created(){
eb.$on('sendData',function(data){
console.log(data); // 111
})
}
};
</script>
EventBus 内部实现原理
手动模拟一个 EventBus,实现发布订阅的效果,创建一个 myEventBus 文件
创建一个对象,分别设置发布、订阅的事件,以及事件存储的对象,通过事件订阅将事件存储至事件对象中,
事件发布时,自动调用事件对象中相同 key 的所有事件
myEventBus.html
<script>
var eventbus = {
fnObj:{
//abc:[fn1,fn2], 可以多次订阅同一个事件,因此每个 key 对应一个数组
},
$on: function (id, fn) {
if(!this.fnObj[id]){
this.fnObj[id] = [fn]
}else{
this.fnObj[id].push(fn)
}
},
$emit: function (id, data) {
if(this.fnObj[id]){
var fnArr = this.fnObj[id]
// 当事件触发时,循环执行每个 key 对应的 所有function
for(var i = 0;i<fnArr.length;i++){
var fn = fnArr[i]
fn(data)
}
}else{
console.log('异常,函数不存在')
}
}
}
eventbus.$on('abc',function(data){
console.log(1)
})
eventbus.$on('abc',function(data){
console.log(2)
})
eventbus.$on('abc',function(data){
console.log(3)
})
eventbus.$on('abc',function(data){
console.log(4)
})
eventbus.$emit('abc','123')
</script>

不过如此的 Vuex
Vuex 应用程序开发的 状态管理模式,集中式管理应用所有组件的状态,进行组件通讯
安装插件,引入 Vuex,创建 store 实例,配置到 Vue 实例中
为防止状态,方法声明等过分重复和冗余,Vuex 提供了一些辅助函数,
mapState,mapGetters,mapMutations,mapActions,可使用扩展运算符展开,其中:mapState,mapGetters声明在 computed 中mapMutations,mapActions声明在 methods 中
创建 store 实例,核心属性:
State:一个对象,包含全部的应用状态。作为唯一数据源存在。store实例会注入到根组件下的所有子组件Getters:state 中数据派生出一些状态类似计算属性,返回值会根据它的依赖被缓存起来,只有依赖发生改变时才会被重新计算,state 作为其第一个参数.Mutations:更改 store 中的状态,store.commit('事件名',payload参数可选)触发,只做同步操作,Actions:类似于Mutations, 提交的是 mutation,而不是直接变更状态,可以包含任意异步操作。this.$store.dispatch分发,异步执行完毕,返回封装的promise 对象。接受一个与 store 实例具有相同方法和属性的对象Modules:为防止 store 对象过于复杂,可将其分割成模块,每个模块都有自己的State,Getters,Mutations,Actions,甚至可以嵌套子模块

// main.js
import Vue from 'vue'
import App from './App.vue'
import Vuex from 'vuex'
import numModule from './numModule.js'
Vue.use(Vuex)
var store = new Vuex.Store({
modules:{
numModule
}
})
new Vue({
store,
render: h => h(App)
}).$mount('#app')
// numModule.js
export default {
state: {
num: 1
},
getters: {
getNum(state) { // 可以返回一些派生状态
return state.num
}
},
mutations: {
// 同步修改状态的函数
changeNum(state, payload) {
state.num += payload.num
},
// 异步时,开发工具会遗漏快照,不便于调试(不推荐)
testAsync(state, data) {
// 模拟服务器获取数据
setTimeout(function () {
state.num += data
}, 0)
}
},
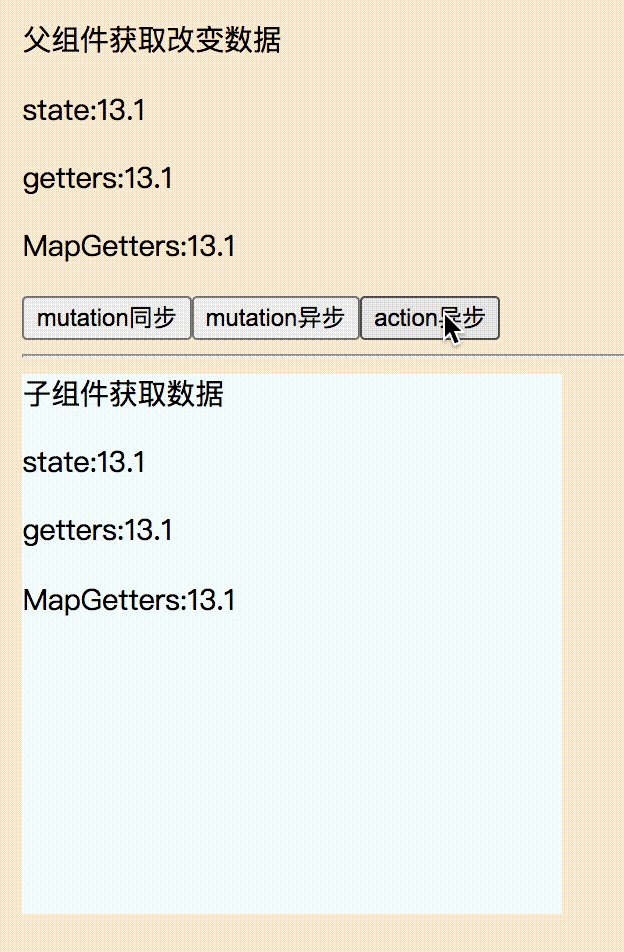
actions: {
// 异步获取数据,提交给 mutation 进行修改
incNumByService(store) {
setTimeout(function () {
var serviceData = 0.1
store.commit('changeNum', {
num: serviceData
})
}, 0)
}
}
}
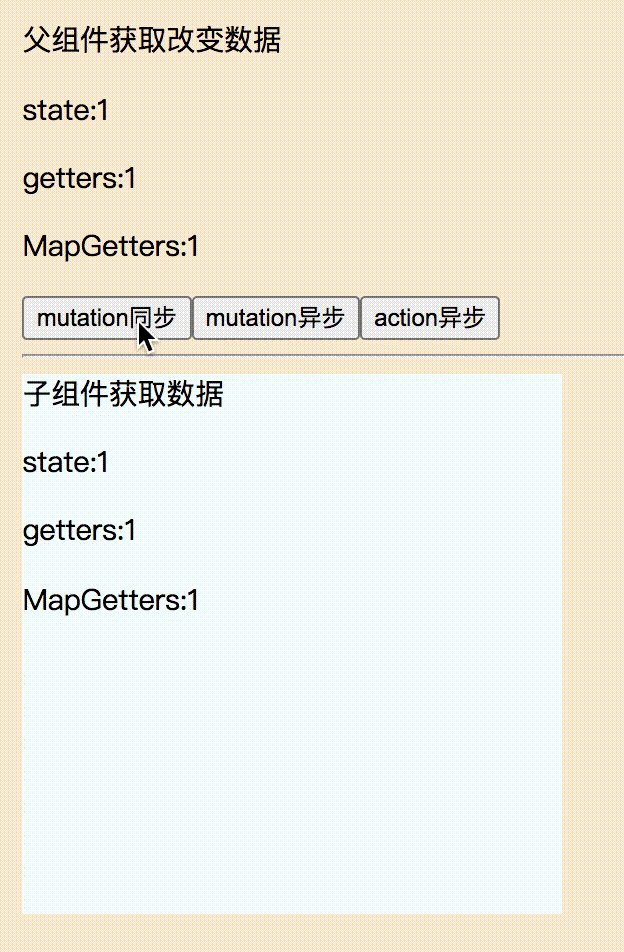
// App.vue
<template>
<div id="app">
第一组件
<p>state:{{$store.state.numModule.num}}</p>
<!-- getters:方式为只读,数据更安全 -->
<p>getters:{{$store.getters.getNum}}</p>
<p>MapGetters:{{gn}}</p>
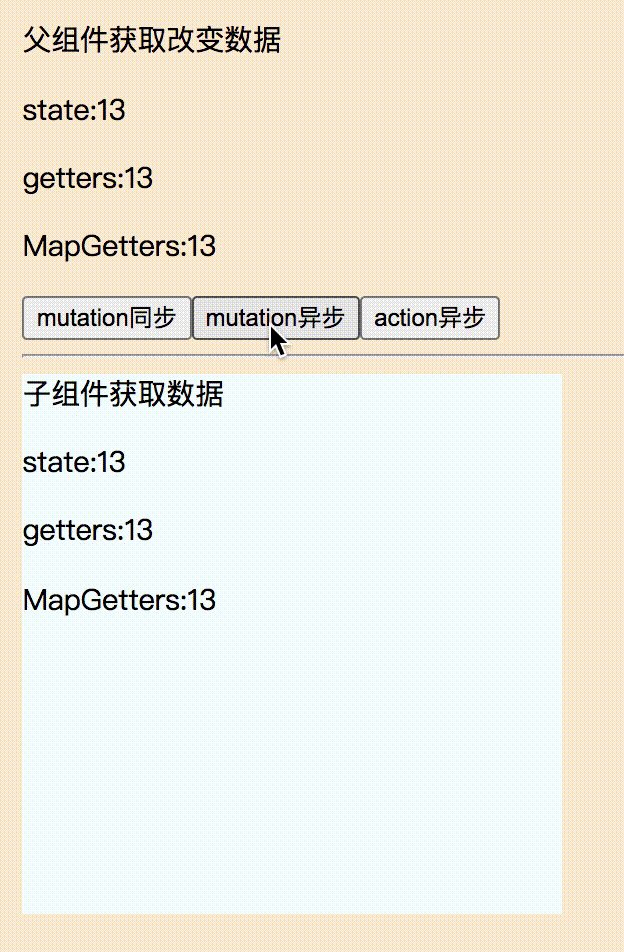
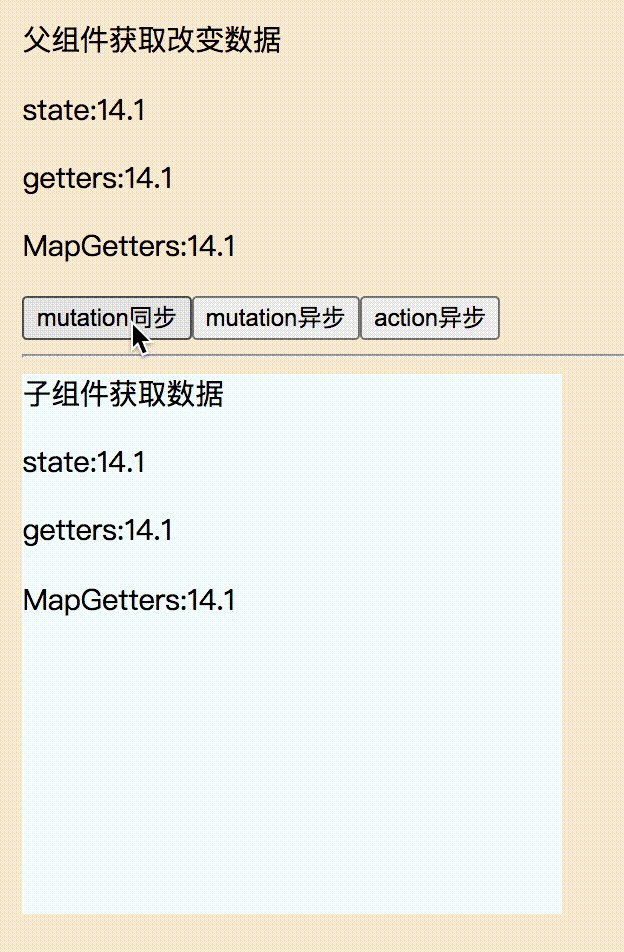
<button @click="changeNum">mutation同步</button>
<button @click="testAsync">mutation异步</button>
<button @click="testActions">action异步</button>
<Son />
</div>
</template>
<script>
import { mapGetters } from "vuex";
import Son from "./components/son";
export default {
components: {
Son
},
methods: {
changeNum() {
this.$store.commit({
type: "changeNum",
num: 1
});
//效果同上
// this.$store.commit("changeNum",{
// num: 1
// });
},
testAsync() {
this.$store.commit("testAsync", 10);
},
testActions() {
// dispatch 异步执行完毕,返回 封装的promise 对象
this.$store.dispatch("incNumByService").then(res => {
alert("dispatch执行完毕");
});
}
},
computed: {
//使用对象展开运算符将 getter 混入 computed 对象中
//如果想将一个 getter 属性另取一个名字,使用对象形式:
...mapGetters({
gn: "getNum" // 把 `this.gn` 映射为 `this.$store.getters.getNum`
})
}
};
</script>
// Son.vue
<template>
<div class="hello">
第二组件
<button>state:{{$store.state.numModule.num}}</button>
<!-- getters:方式为只读,数据更安全 -->
<button>getters:{{$store.getters.getNum}}</button>
<button @click="clickMe">MapGetters:{{gn}}</button>
</div>
</template>
<script>
import { mapGetters } from "vuex";
export default {
computed: {
...mapGetters({
gn: "getNum"
})
}
};
</script>
Vue2.0 多种组件传值方法-不过如此的 Vuex的更多相关文章
- vue.js+koa2项目实战(五)axios 及 vue2.0 子组件和父组件之间的传值
axios 用法: 1.安装 npm install axios --save-dev 2.导入 import axios from 'axios'; 3.使用 axios.post(url,para ...
- 手把手教你撸个vue2.0弹窗组件
手把手教你撸个vue2.0弹窗组件 在开始之前需要了解一下开发vue插件的前置知识,推荐先看一下vue官网的插件介绍 预览地址 http://haogewudi.me/kiko/inde... 源码地 ...
- vue2.0父子组件通信的方法
vue2.0组件通信方法:props传值和emit监听.(.sync方法已经移除.详情请点击)(dispatch-和-broadcast方法也已经废弃) props方法传值:Props 现在只能单项传 ...
- vue2.0 子组件和父组件之间的传值(转载)
Vue是一个轻量级的渐进式框架,对于它的一些特性和优点在此就不做赘述,本篇文章主要来探讨一下Vue子父组件通信的问题 首先我们先搭好开发环境,我们首先得装好git和npm这两个工具(如果有不清楚的同学 ...
- Vue2.0 子组件和父组件之间的传值
Vue是一个轻量级的渐进式框架,对于它的一些特性和优点在此就不做赘述,本篇文章主要来探讨一下Vue子父组件通信的问题 首先我们先搭好开发环境,我们首先得装好git和npm这两个工具(如果有不清楚的同学 ...
- vue2.0 子组件 父组件之间的传值
常用的子组件给父组件传值/调父组件方法 //子组件let val = "";//可以是任意类型this.$emit('fatherFun', val); //父组件<fath ...
- vue2.0 父子组件数据传递prop
vue的一个核心概念就是组件,而组件实例的作用域是孤立的,所以组件之间是不能直接引用其他组件的数据的.极端点举例来说,就是可以在同一个项目中,每一个组件内都可以定义相同名称的数据. data () { ...
- 基于vue2.0前端组件库element中 el-form表单 自定义验证填坑
eleme写的基于vue2.0的前端组件库: http://element.eleme.io 我在平时使用过程中,遇到的问题. 自定义表单验证出坑: 1: validate/resetFields 未 ...
- vue2.0父子组件之间通信
父组件是通过props属性给子组件通信的来看下代码: 父组件: <parent> <child :child-com="content"></chil ...
随机推荐
- 转 16 jmeter中的监听器以及测试结果分析
16 jmeter中的监听器以及测试结果分析 常用监听器 断言结果.查看结果树.聚合报告.Summary Report.用表格查看结果.图形结果.aggregate graph等 指标分析 -Sa ...
- API服务接口签名代码与设计,如果你的接口不走SSL的话?
在看下面文章之前,我们先问几个问题 rest 服务为什么需要签名? 签名的几种方式? 我认为的比较方便的快捷的签名方式(如果有大神持不同意见,可以交流!)? 怎么实现验签过程 ? 开放式open ap ...
- 从零开始学Java (三)基础语法
1. 基本数据类型 整数类型:byte,short,int,long 浮点数类型:float,double 字符类型:char 布尔类型:boolean java最小单位是bit,一个byte占用8个 ...
- 洛谷P3413 P6754
双倍经验题 由于我先做的 P6754,所以一切思路基于 P6754 的题目 " P6754 这题就是 P3413 的究极弱化版 " --By Aliemo. P6754 Descr ...
- 洛谷P3833
Description 树链剖分板子题 考查两种操作 A u v w 把 u 节点到 v 节点路径上所有节点权值加 w Q u 求以 u 为根节点的子树权值之和 首先需要了解线段树和 dfs 序,我这 ...
- CSS3 Flex Box 弹性盒子、弹性布局
目录 1. 概要 2. justify-content 属性 3. align-items 属性 4. flex-wrap 属性 5. align-content 属性 6. 居中 7. align- ...
- 最新Ceph L版与openstack Pike对接
安装Ceph luminous 实验环境 三台服务器,每台服务器都有4块硬盘,每台服务器都将自己的第一块硬盘作为系统盘,剩下的做ceph 一.在所有服务器上操作 #使用阿里源 yum inst ...
- WPS Excel启用正则表达式
WPS Excel启用正则表达式 新建一个空白表格文件 进入VB编辑器 插入模块 工具-引用-勾选正则表达式 (Microsoft VBScript Regular Express 5.5) 复制代码 ...
- 【洛谷 p3379】模板-最近公共祖先(图论--倍增算法求LCA)
题目:给定一棵有根多叉树,请求出指定两个点直接最近的公共祖先. 解法:倍增. 1 #include<cstdio> 2 #include<cstdlib> 3 #include ...
- 【NOIP 2015 D1 T2】信息传递(图论--带权并查集/bfs)
题目:有n个同学(编号为1到n)正在玩一个信息传递的游戏.在游戏里每人都有一个固定的信息传递对象,其中,编号为i的同学的信息传递对象是编号为Ti同学.游戏开始时,每人都只知道自己的生日.之后每一轮中, ...
