Vue基础(一)---- 模板语法
1、基本理解
Vue其实是一个渐进式JavaScript框架,封装好了一些方法,不再需要操作通过操作DOM,在相同的目标下能够更快的编写代码。
声明式渲染→组件系统→客户端路由→集中式状态管理→项目构建
易用:熟悉HTML、CSS、JavaScript知识后,可快速上手Vue
灵活:在一个库和一套完整框架之间自如伸缩
高效:20kB运行大小,超快虚拟DOM
2、Vue基本使用

el:元素的挂载位置(值可以是CSS选择器或者DOM元素)
data:模型数据(值是一个对象
Vue代码------(经过Vue框架的编译过程)-------原生js代码
3. Vue模板语法
3.1 差值表达式
比如:<div>{{msg}}</div>
注意:插值表达式在浏览器频繁刷新的时候,会出现“闪动”问题(显示花括号和内容,然后迅速替换为对应的数据----这也是Vue的解析方式)
解决办法:
v-cloak指令的用法:
> 1、提供样式

> 2、在插值表达式所在的标签中添加v-cloak指令即可解决
<div v-cloak>{{msg}}</div>
背后的原理:先通过样式隐藏内容,然后在内存中进行值的替换,替换好之后再显示最终的结果
3.2 指令
v-cloak

v-text
v-html
v-pre

如何理解响应式(比如在VScode编辑器中修改数据,实际浏览器上面的显示也会跟着变化):
> html5中的响应式----(屏幕尺寸的变化导致样式的变化)
> 数据的响应式-------(数据的变化导致页面内容的变化
v-once
<div v-once>{{info}}</div>
只编译一次,显示内容之后不再具有响应式功能,即使在VScode编辑器中修改数据,实际浏览器上面的显示也不会再变化
应用场景:如果显示的信息后续不需要再修改,可以使用v-once,这样可以提高性能。
v-show
> 共同点:
v-if 和 v-show 都是通过判断绑定数据的 true\false 来控制元素的显示和隐藏。
> 不同点:
v-if 只有在判断为 true 的时候才会对数据进行渲染,false 的时候把包含的代码进行删除。
除非再次进行数据渲染,v-if 才会重新判断。可以说是用法比较倾向于对数据一次操作。
v-show 是无论判断是什么都会先对数据进行渲染,只是 false 的时候对节点进行 display:none 的操作。
所以再不重新渲染数据的情况下,改变数据的值可以使数据展示或隐藏。
> 用法推荐:
v-if 更适合于带有权限的操作,渲染时判断权限数据,有则展示该功能,没有则删除。
v-show 更适合于日常使用,可以减少数据的渲染,减少不必要的操作。
综上,v-if 有更高的切换消耗,而 v-show 有更高的初始渲染消耗。

因此,如果需要频繁切换 v-show 较好(已经加载,只是通过display:none/block 控制显示/隐藏而已),如果在运行时条件不大可能改变,更倾向功能权限性的话 v-if 较好。
v-model
1、修改页面会影响到数据
2、修改数据会影响到页面

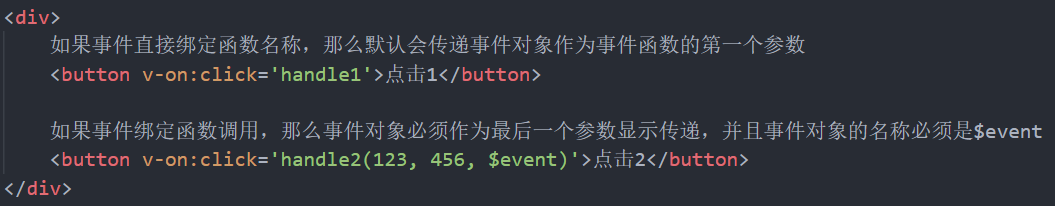
v-on
直接绑定函数名称 <button v-on:click='say'>Hello</button>或者简写 <button @click='say'>Hello</button>

修改为:如果事件绑定函数调用,需要传递事件对象,那么必须作为最后一个参数传递,名称必须是$event;不需要可以不传
console.log(event.target.innerHTML)----> 得到 “ 点击2 ”
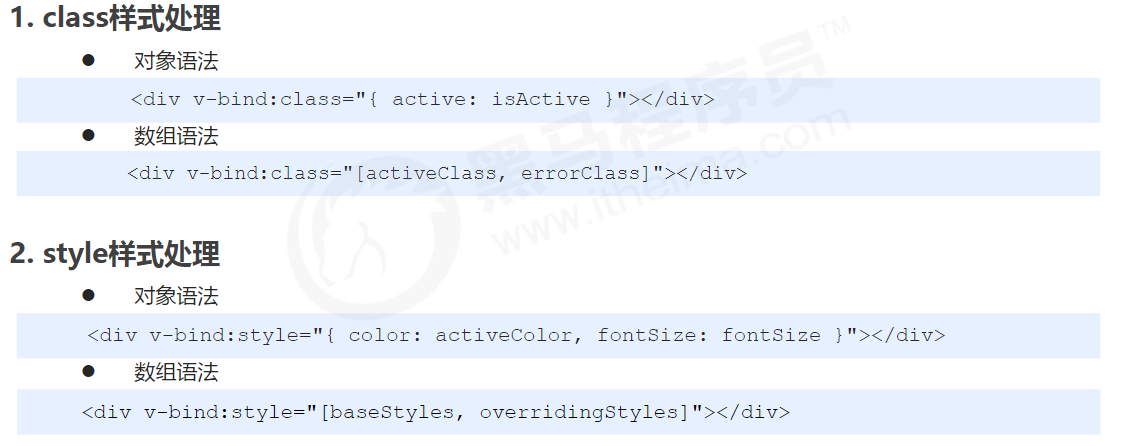
v-bind
>属性绑定:
v-bind指令用法 <a v-bind:href='url'>跳转</a>
缩写形式 <a :href='url'>跳转</a>
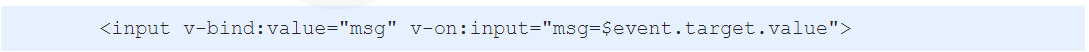
v-model的低层实现原理分析

>样式绑定

v-for

key的作用:帮助Vue区分不同的元素,从而提高性能
v-if
v-else-if
v-else

v-slot
较少使用
修饰符
事件修饰符
.stop 阻止冒泡<a v-on:click.stop="handle">跳转</a>
.prevent 阻止默认行为<a v-on:click.prevent="handle">跳转</a>
按键修饰符
.enter 回车键<input v-on:keyup.enter='submit'>------------比如此处的 submit 函数直接congsole.log(this.uname)
.esc 退出键<input v-on:keyup.delete='handle'>
自定义修饰符
全局config.keyCodes 对象
规则:自定义按键修饰符名字是自定义的,但是对应的值必须是按键对应event.keyCode值
Vue.config.keyCodes.f1 = 112
案例:
Tab选项卡

Vue基础(一)---- 模板语法的更多相关文章
- Vue实例与模板语法
VUE基础使用方法 一.安装 1.NPM 在用 Vue 构建大型应用时推荐使用 NPM 安装[1].NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用.同时 Vue ...
- Vue基础项目模板
https://github.com/wanglong/vue-element-admin.git 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍 一站式开源运维平台,分享给大 ...
- Vue介绍以及模板语法-插值
1.Vue的介绍 Vue是一套用于构建用户界面的渐进式框架. 注意:Vue是一个框架,相对于jq库来说,是由本质的区别的:https://cn.vuejs.org/ Vue不支持IE8及一下版本,因为 ...
- 前端框架VUE——数据绑定及模板语法
一.数据绑定 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统: <div id="app"> {{ msg }} </di ...
- Vue基础-在模板中使用过滤器
Vue 测试版本:Vue.js v2.5.13 官网给了过滤器的两种使用方式: 1.你可以在一个组件的选项中定义本地的过滤器: 结合实例,我给两个代码: <div id="app&qu ...
- Vue API 3模板语法 ,指令
条件# v-if# v-if 指令用于条件性地渲染一块内容.这块内容只会在指令的表达式返回 truthy 值的时候被渲染. v-show# v-show 指令也是用于根据条件展示一块内容.v-show ...
- vue学习笔记 模板语法(三)
<div id="kk"> <div>直接输出文本:{{msg}}</div> <div>自定义过滤器输出文本:{{msg|capi ...
- Vue笔记之模板语法
插值 比较常用的就是插值,插值就是{{ foobar }}用两个大括号包起来的一个变量,显示的时候会将双大括号标签替换为这个变量的值. 基本的用法就是: <p>{{ message }}& ...
- Vue详细介绍模板语法和过滤器的使用!
表达式 {{ XXX }}使用过滤器 {{ XXX | yyy}}使用多个过滤器 {{ XXX | yyy | yyy1}}过滤器带参数 {{ XXX | yyy(123,"zhuiszhu ...
- VUE基础实用技巧
Vue以前听说过,有了解过一点.当时还在热衷于原生JavaScript去写一些方法的封装,不是为啥,就感觉这样很帅,后面多多少少接触了一些JQuery的用法,到现在为止,JavaScript原生封装的 ...
随机推荐
- Skill Virtuoso IC6.1.7 的所有View Type
https://www.cnblogs.com/yeungchie/ 可以用deGetAllViewTypes()来获取. "graphic" "layout" ...
- SpringMVC文件上传下载(单文件、多文件)
前言 大家好,我是bigsai,今天我们学习Springmvc的文件上传下载. 文件上传和下载是互联网web应用非常重要的组成部分,它是信息交互传输的重要渠道之一.你可能经常在网页上传下载文件,你可能 ...
- bzoj 2780 [Spoj]8093 Sevenk Love Oimaster
LINK:Sevenk Love Oimaster 询问一个模式串在多少个文本串中出现过. 考虑广义SAM 统计这种数量问题一般有三种做法. 一种 暴力bitset 这道题可能可以过? 一种 暴力跳p ...
- 这届 Showgirl行不行?AI告诉你谁是ChinaJoy上最漂亮的小姐姐
摘要: CJ开幕,顶着三伏天的酷暑高温,暴走一整天,就为了拍点漂亮小姐姐给大家看看. 一年一度的游戏视觉盛宴又来了! 作为一个游戏动漫控的肥宅,去CJ现场是必须的.除了看看游戏和动漫,各大游戏展台漂亮 ...
- 久等了,你要的 Python 书籍推荐,来了
前言 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去学习更加高深的知识.那么针对这三类人,我给大家提供 ...
- CenterNet文献调研记录
心仪院校导师任务之一,文献调研记录. 本文部分思路参考: 1. Anchor-Free 2. https://zhuanlan.zhihu.com/p/66048276 3. https://blog ...
- mogilefs 安装与配置
安装步骤 配置yum 的epel源 yum install perl-Sys-Syslog perl-IO-AIO perl-Net-Netmask -y # 安装依赖的包 取得mogilefs的rp ...
- Windows10上安装Linux子系统(WSL2,Ubuntu),配合Windows Terminal使用
Linux 的 Windows 子系统可让开发人员按原样运行 GNU/Linux 环境 - 包括大多数命令行工具.实用工具和应用程序 - 且不会产生传统虚拟机或双启动设置开销. WSL 说白了安装Li ...
- C#开发笔记之02-什么时候使用OnXXX方法,这种命名是什么意思?
C#开发笔记概述 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/958 访问. 你也许经常会看到别人写的代码里有OnXX ...
- Oracle创建主键优劣
创建主键方式 一个表的主键是唯一标识,不能有重复,不允许为空. 一个表的主键可以由一个字段或多个字段共同组成. -- 列级,表级建立主键 1.create table constraint_test ...
