树状图展示终端目录内容-tree
以树状图列出目录的内容,让你一目了然
执行 tree 指令,它会列出指定目录下的所有文件,包括子目录里的文件。

安装
我们通过包管理工具可以方便的安装它
- mac -
brew install tree - debian系列 -
apt install tree - CentOS -
yum - -y install tree
使用
语法:tree [- aACdDfFgilnNpqstux][- I <范本样式>][- P <范本样式>][目录...]
常用命令
-a 显示所有文件和目录。
-C 在文件和目录清单加上色彩,便于区分各种类型。
-D 列出文件或目录的更改时间。
-f 在每个文件或目录之前,显示完整的相对路径名称。
-s 列出文件或目录大小。
-t 用文件和目录的更改时间排序。
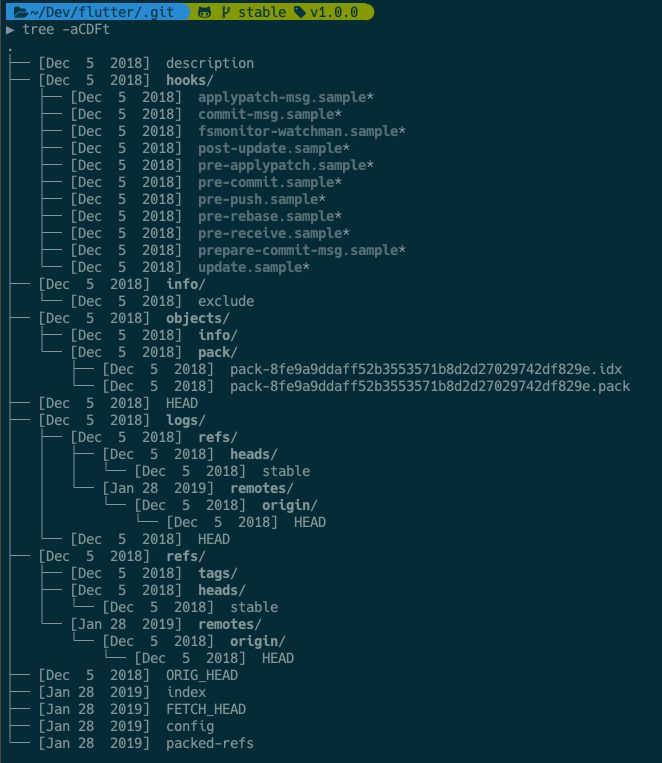
如输入命令
tree -aCDFt

其他命令
- -A 使用ASNI绘图字符显示树状图而非以ASCII字符组合。
- -d 显示目录名称而非内容。
- -F 在执行文件,目录,Socket,符号连接,管道名称名称,各自加上"*","/","=","@","|"号。
- -g 列出文件或目录的所属群组名称,没有对应的名称时,则显示群组识别码。
- -i 不以阶梯状列出文件或目录名称。
- -I 不显示符合范本样式的文件或目录名称。
- -l 如遇到性质为符号连接的目录,直接列出该连接所指向的原始目录。
- -N 直接列出文件和目录名称,包括控制字符。
- -p 列出权限标示。
- -P 只显示符合范本样式的文件或目录名称。
- -q 用"?"号取代控制字符,列出文件和目录名称。
- -u 列出文件或目录的拥有者名称,没有对应的名称时,则显示用户识别码。
- -x 将范围局限在现行的文件系统中,若指定目录下的某些子目录,其存放于另一个文件系统上,则将该子目录予以排除在寻找范围外。
更多的使用技巧请通过 tree -help 获取
使用 alias
通过 别名 alias 可以对指令进行自定义,比如笔者的设置
alias tree='tree -aC'
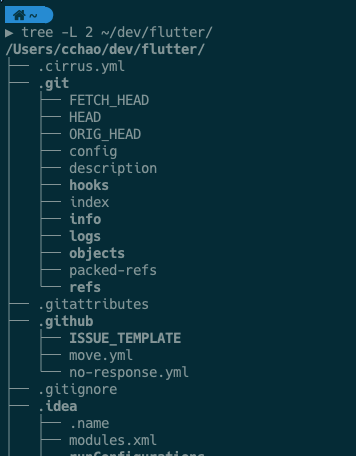
alias tree2='tree -L 2'
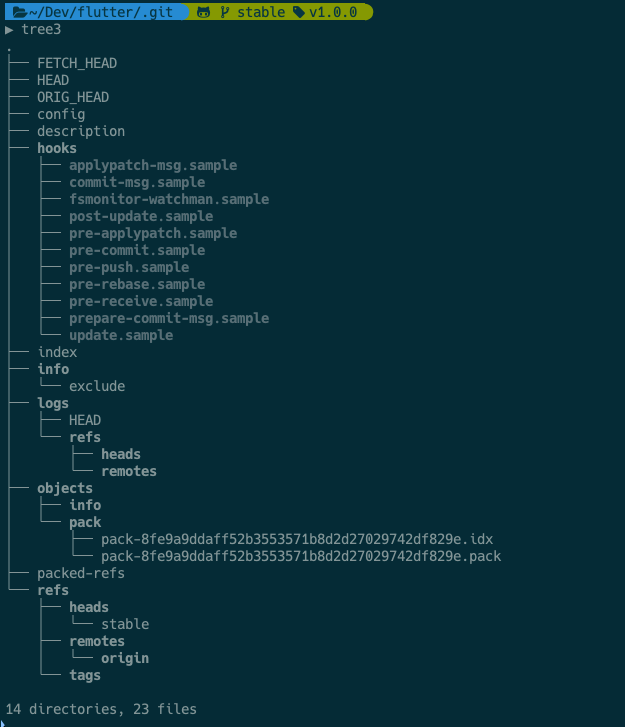
alias tree3='tree -L 3'
这样,通过 tree2 就可以 实现 tree -aCL 2 一样的输入

更多
更多优秀工具,请关注微信公众号获取

本文由博客一文多发平台 OpenWrite 发布!
树状图展示终端目录内容-tree的更多相关文章
- visio画等分树状图
一 树状图形状 Search里搜索Tree,找到Double Tree或者Multi Tree的形状 二 分出更多branch 按住主干上的黄色小方块,拖出更多分支. 三 等分分支 将每个分支和对应的 ...
- Android一个炫酷的树状图组织架构图开源控件实现过程
Android一个炫酷的树状图组织架构图开源控件 文章目录 [1 简介] [2 效果展示] [3 使用步骤] [4 实现基本布局流程] [5 实现自由放缩及拖动] [6 实现添加删除及节点动画] [7 ...
- Android开源图表之树状图和饼状图的官方示例的整理
最近由于工作需要,所以就在github上搜了下关于chart的三方框架 官方地址https://github.com/PhilJay/MPAndroidChart 由于工作需要我这里整理了一份Ecli ...
- D3树状图给指定特性的边特别显示颜色
D3作为前端图形显示的利器,功能之强,对底层技术细节要求相对比较多. 有一点,就是要理解其基本的数据和节点的匹配规则架构,即enter,update和exit原理,我前面的D3基础篇中有介绍过,不明白 ...
- D3树状图异步按需加载数据
D3.js这个绘图工具,功能强大不必多说,完全一个Data Driven Document的绘图工具,用户可以按照自己的数据以及希望实现的图形,随心所欲的绘图. 图形绘制,D3默认采用的是异步加载,但 ...
- ArcGIS教程:树状图
摘要 构造可显示特征文件里连续合并类之间的属性距离的树示意图(树状图). 使用方法 · 输入特征文件必须採用预定的特征文件格式. 特征文件可使用 Iso 聚类或创建特征工具来创建.该文件必须至少包括两 ...
- D3.js系列——布局:弦图和集群图/树状图
一.弦图 1.弦图是什么 弦图(Chord),主要用于表示两个节点之间的联系的图表.两点之间的连线,表示谁和谁具有联系. 2.数据 初始数据为: var city_name = [ "北京& ...
- 用D3.js画树状图
做项目遇到一个需求,将具有层级关系的词语用树状图的形式展示它们之间的关系,像这样: 或者是这样: 上面的图片只是样例,跟我下面的代码里面用的数据不同 网上有很多这种数据可视化展示的js控件,我这里选择 ...
- python爬取股票最新数据并用excel绘制树状图
大家好,最近大A的白马股们简直 跌妈不认,作为重仓了抱团白马股基金的养鸡少年,每日那是一个以泪洗面啊. 不过从金融界最近一个交易日的大盘云图来看,其实很多中小股还是红色滴,绿的都是白马股们. 以下截图 ...
随机推荐
- JVM 专题十八:垃圾回收(二)垃圾回收相关算法
1. 标记阶段 1.1 引用计数算法 1.1.1 对象存活判断 在堆里存放着几乎所有的Java对象实例,在GC执行垃圾回收之前,首先需要区分出内存中哪些是存活对象,哪些是已经死亡的对象.只有被标记为己 ...
- java 基本语法(十七)Lambda (四)构造器引用与数组引用
1.构造器引用格式:类名::new 2.构造器引用使用要求:和方法引用类似,函数式接口的抽象方法的形参列表和构造器的形参列表一致.抽象方法的返回值类型即为构造器所属的类的类型 3.构造器引用举例: / ...
- 李航统计学习方法(第二版)(五):k 近邻算法简介
1 简介 k近邻法的输入为实例的特征向量,对应于特征空间的点;输出为实例的类别,可以取多类.k近邻法假设给定一个训练数据集,其中的实例类别已定.分类时,对新的实例,根据其k个最近邻的训练实例的类别,通 ...
- 数据可视化之DAX篇(二十四)Power BI应用技巧:在总计行实现条件格式
https://zhuanlan.zhihu.com/p/98975646 如何将表格或者矩阵中值的条件格式也应用于总计行? 目前PowerBI并不支持这种功能,无法在总计行或者小计行上应用条件格式, ...
- Python Hacking Tools - Password Sniffing
Password Sniffing with Scapy 1. Download and install the Scapy first. pip install scapy https://scap ...
- Fisher算法+两类问题
文章目录 一.Fisher算法 二.蠓的分类问题: 三.代码实现: 一.Fisher算法 二.蠓的分类问题: 两种蠓Af和Apf已由生物学家根据它们的触角和翼长加以区分(Af是能传播花粉的益虫,Apf ...
- Shell基本语法---处理海量数据的sed命令
sed命令 shell脚本三剑客之一 处理时,把当前处理的行存储在临时缓冲区中,称为模式空间,接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕.接着处理下一行,这样不断重复,直到 ...
- JVM系列之:Contend注解和false-sharing
目录 简介 false-sharing的由来 怎么解决? 使用JOL分析 Contended在JDK9中的问题 padded和unpadded性能对比 Contended在JDK中的使用 总结 简介 ...
- windows docker xshell 默认登录密码
boot2docker用户和密码 用户 密码 进入方式 docker tcuser ssh root command:sudo -i (docker用户下执行)
- APP自动化 -- 滑动解锁、滑动验证
一.解锁 1.代码 2.效果 1)执行效果 2)点位效果
