Android学习之CoordinatorLayout+AppBarLayout
•AppBarLayout
简介
AppbarLayout 是一种支持响应滚动手势的 app bar 布局;
基本使用
新建一个项目,命名为 TestAppBarLayout;
修改 activity_main.xml 中的代码;
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"> <com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"> <androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll"
app:title="Title"
/> </com.google.android.material.appbar.AppBarLayout> <androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据1"
android:textSize="20sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据2"
android:textSize="20sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据3"
android:textSize="20sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据4"
android:textSize="20sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据5"
android:textSize="20sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据6"
android:textSize="20sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据7"
android:textSize="20sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据8"
android:textSize="20sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据9"
android:textSize="20sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="测试数据10"
android:textSize="20sp" />
</LinearLayout>
</androidx.core.widget.NestedScrollView> </androidx.coordinatorlayout.widget.CoordinatorLayout>AppbarLayout 继承了 LinearLayout(默认的 AppBarLayout 是垂直方向),它的作用是把 AppBarLayout 包裹的内容都作为 AppBar;
说白了它的出现就是为了和 CoordinatorLayout 搭配使用,实现一些炫酷的效果的;
没有CoordinatorLayout,它和Linearlayout没区别;
细心的你会发现,Toolbar 多了一个属性 app:layout_scrollFlags="scroll" ,
该属性是 AppBarLayout 的直接子控件可以设置,有多个取值:
app:layout_scrollFlags="scroll"
- 值设为 scroll 的 View 会跟随滚动事件一起发生移动
- 就是当指定的 NestedScrollView 发生滚动时,该 View 也跟随一起滚动
- 就好像这个 View 也是属于这个 NestedScrollView 一样
app:layout_scrollFlags="scroll|enterAlways"
- 当任何时候 NestedScrollView 往下滚动时,Toolbar 会直接往下滚动
- 而不用考虑 NestedScrollView 是否滚动到最顶部
- 也就是说只要向下滚动 Toolbar 就会显示出来,只要向上滑动 Toolbar 就会向上收缩
app:layout_scrollFlags="scroll|enterAlwaysCollapsed"
- 向下滚动 NestedScrollView 到最底端时 Toolbar 才会显示出来
app:layout_scrollFlags="scroll|exitUntilCollapsed"
- Toolbar 往上逐渐 “消失” 时,会一直往上滑动
- 直到剩下的的高度达到它的最小高度后,再响应 NestedScrollView 的内部滑动事件
- 修改 Toolbar 的 android:layout_height="100dp"
需要注意的是与 AppBarLayout 组合的滚动布局(RecyclerView, NestedScrollView等),
需要设置 app:layout_behavior="@string/appbar_scrolling_view_behavior" ;
@string/appbar_scrolling_view_behavior 是一个系统字符串,
值为 android.support.design.widget.AppBarLayout$ScrollingViewBehavior ;
唯一的作用是把自己(使用者)放到 AppBarLayout 的下面,你可以尝试去掉这句话看看效果如何;
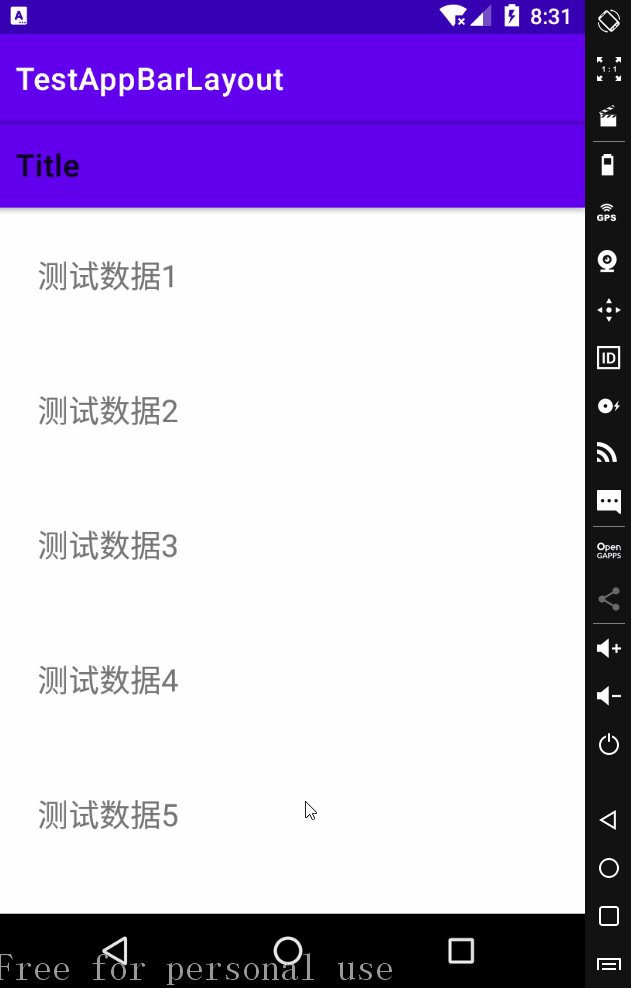
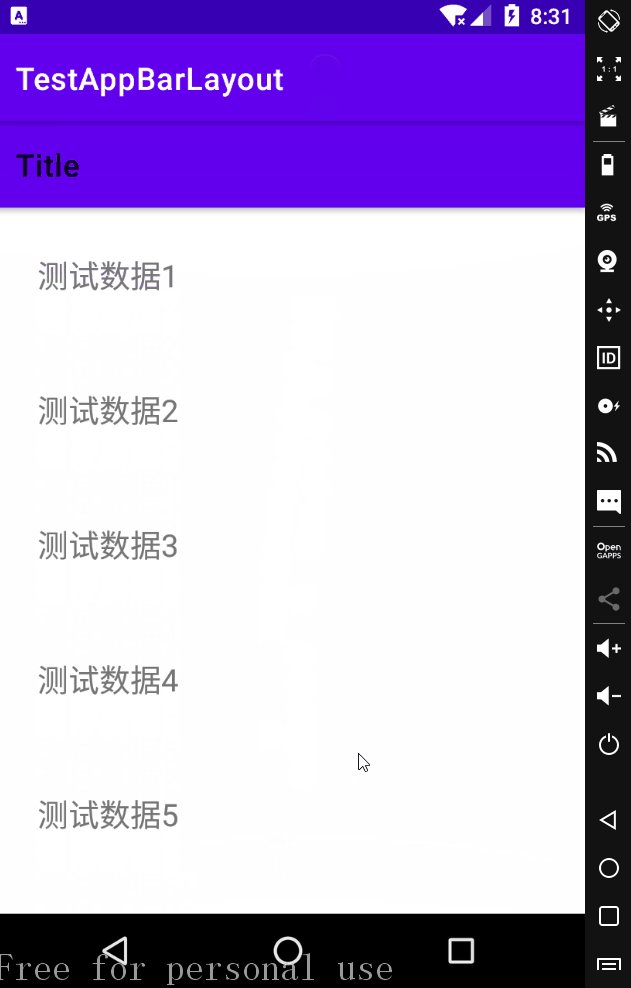
去掉该属性,并设置 app:layout_scrollFlags="scroll" ,android:layout_height="?attr/actionBarSize"
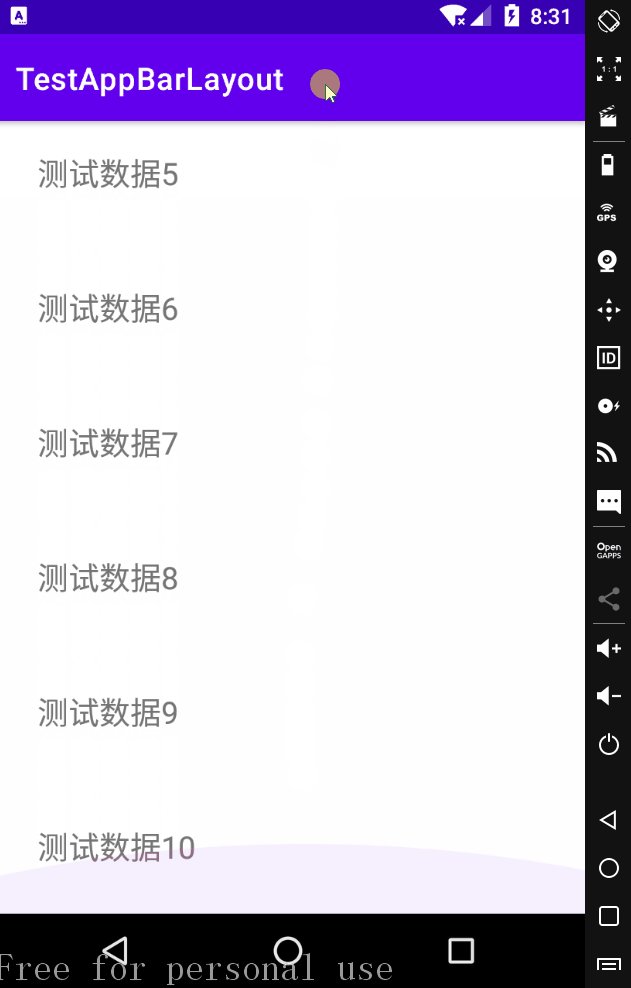
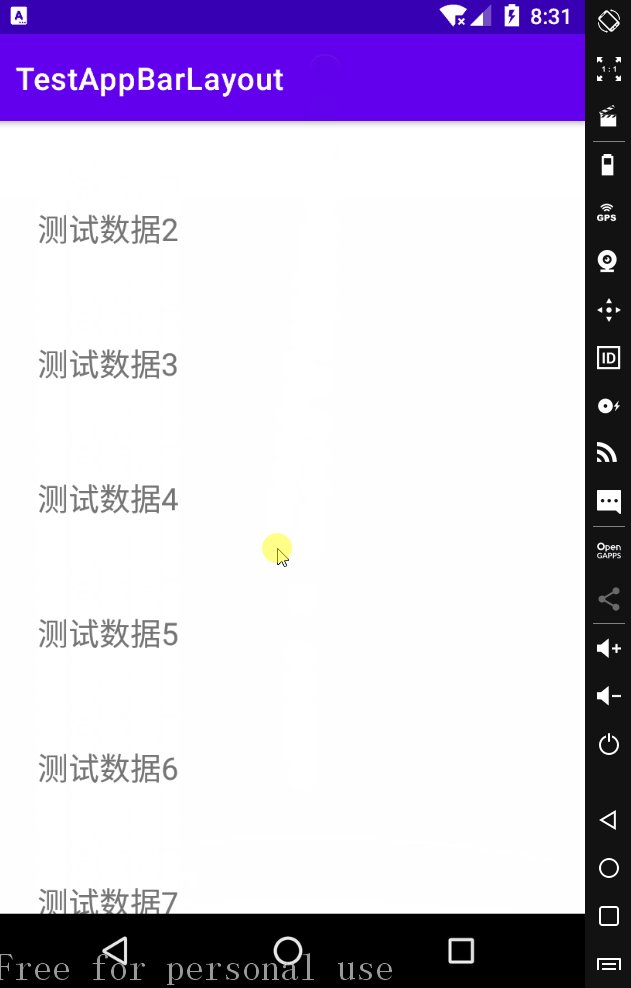
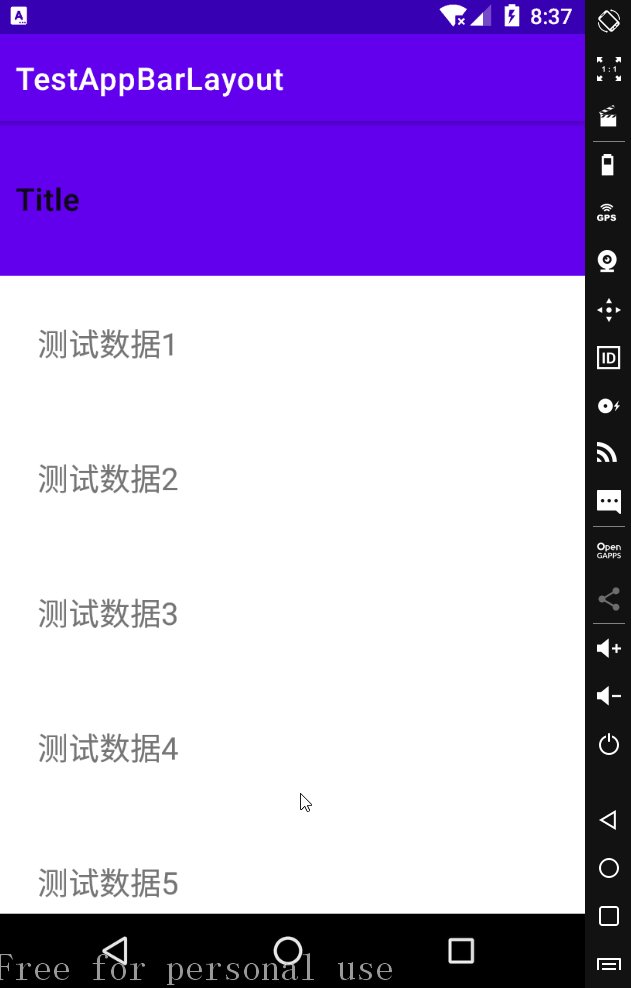
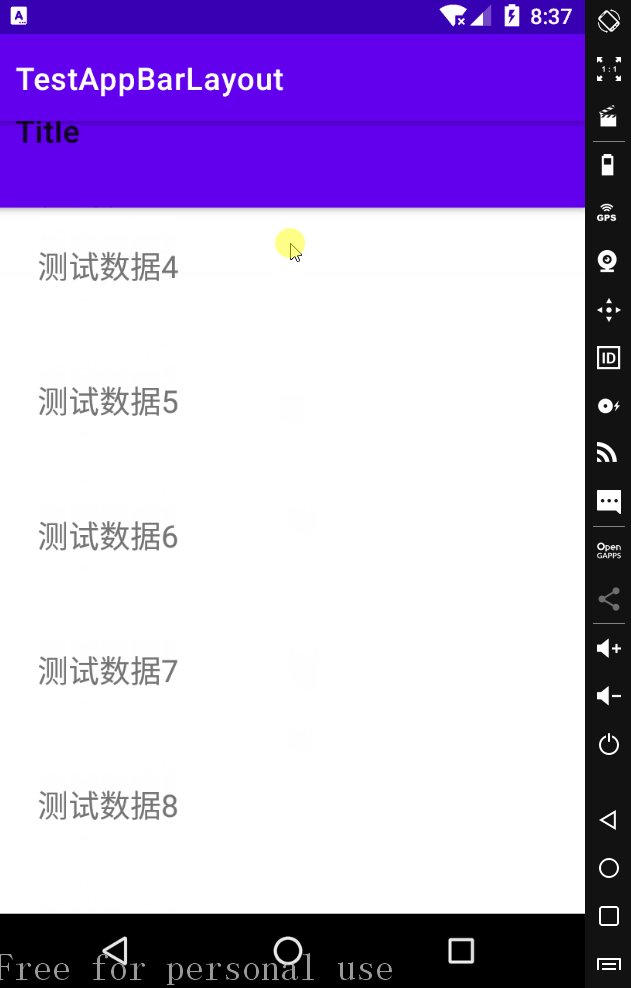
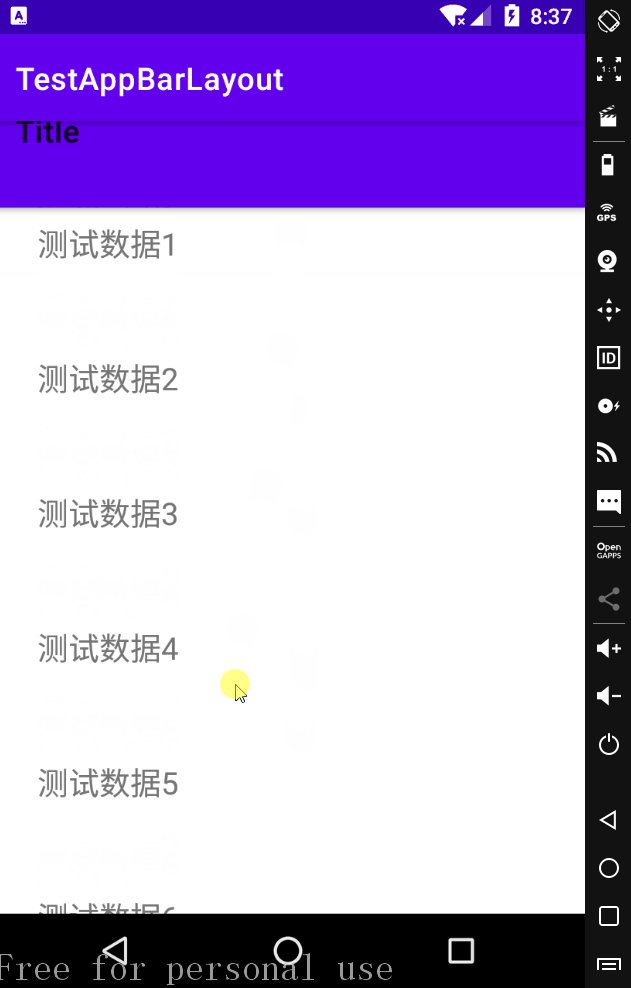
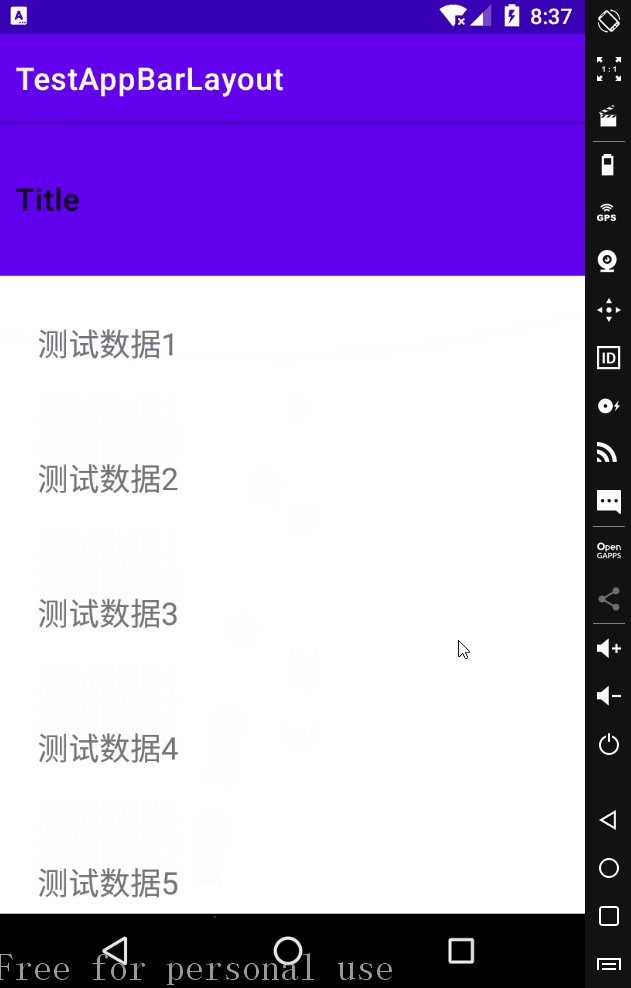
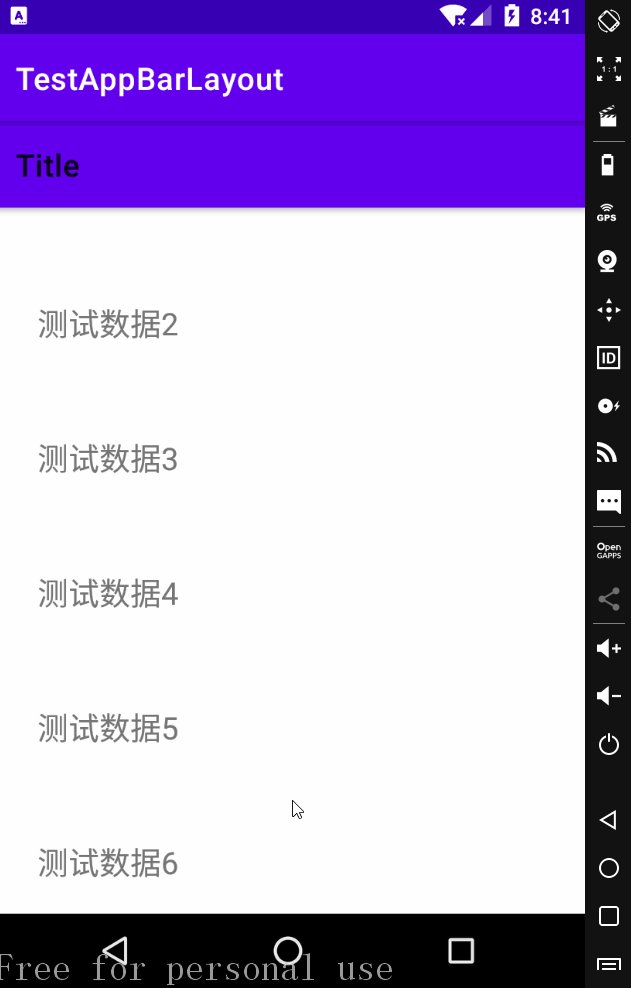
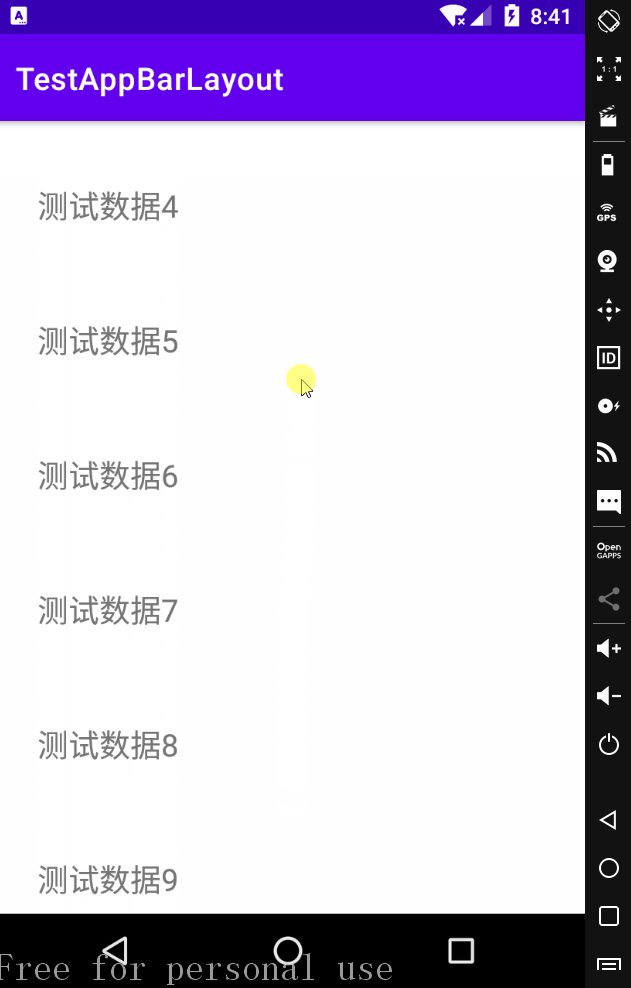
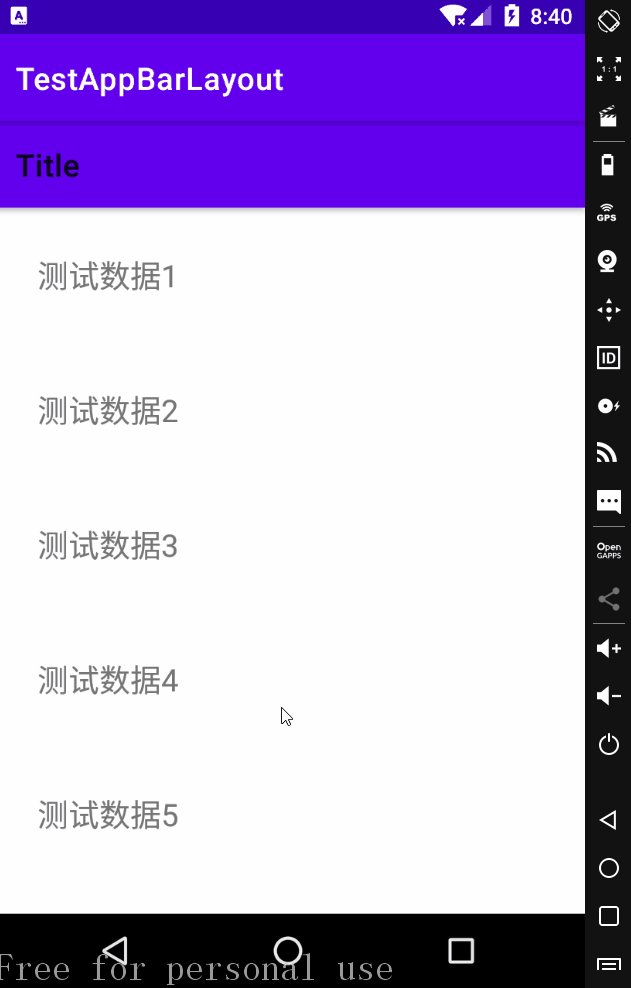
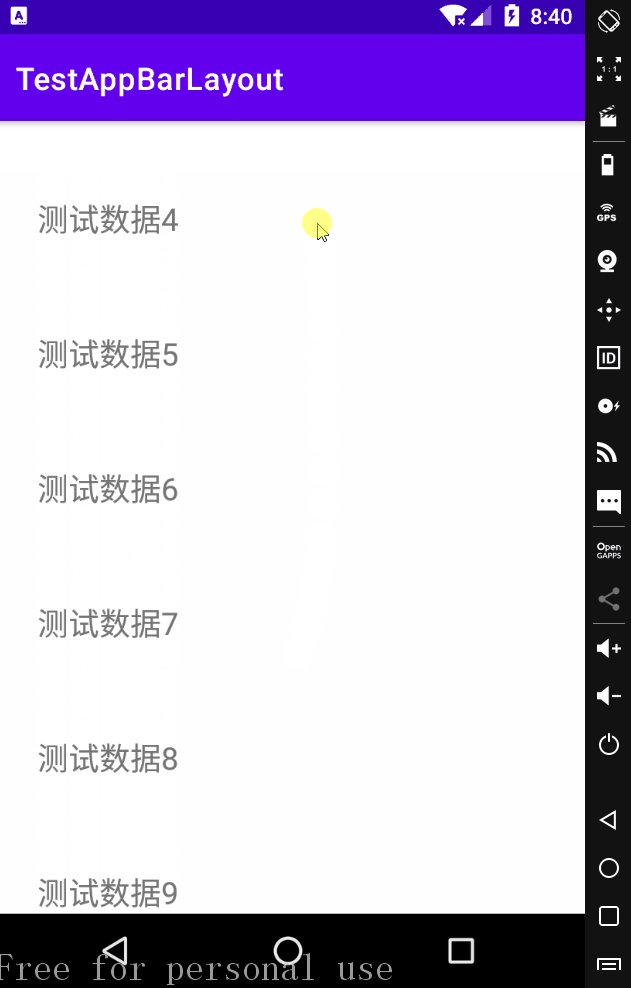
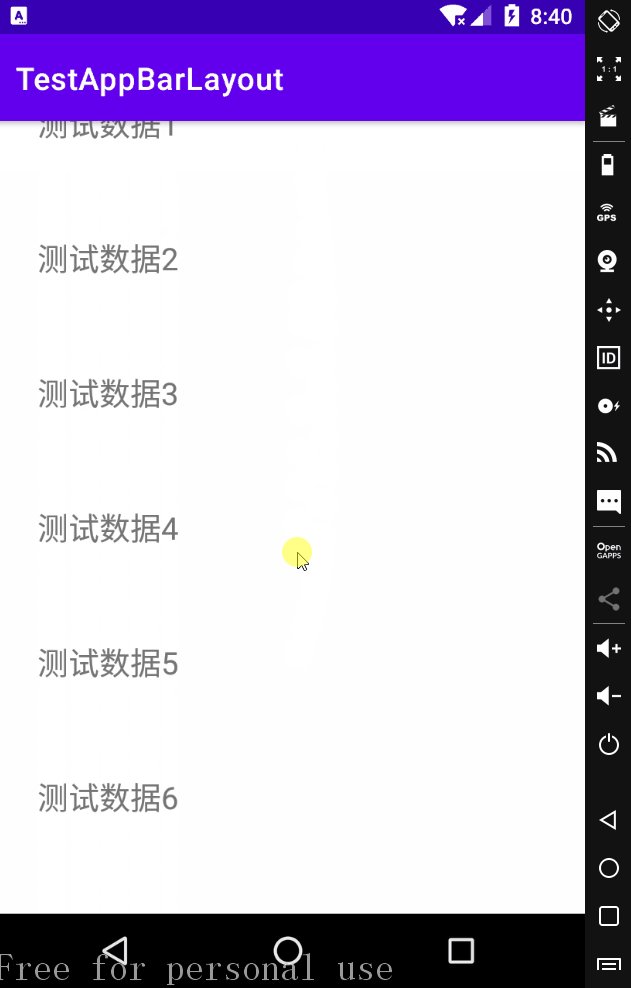
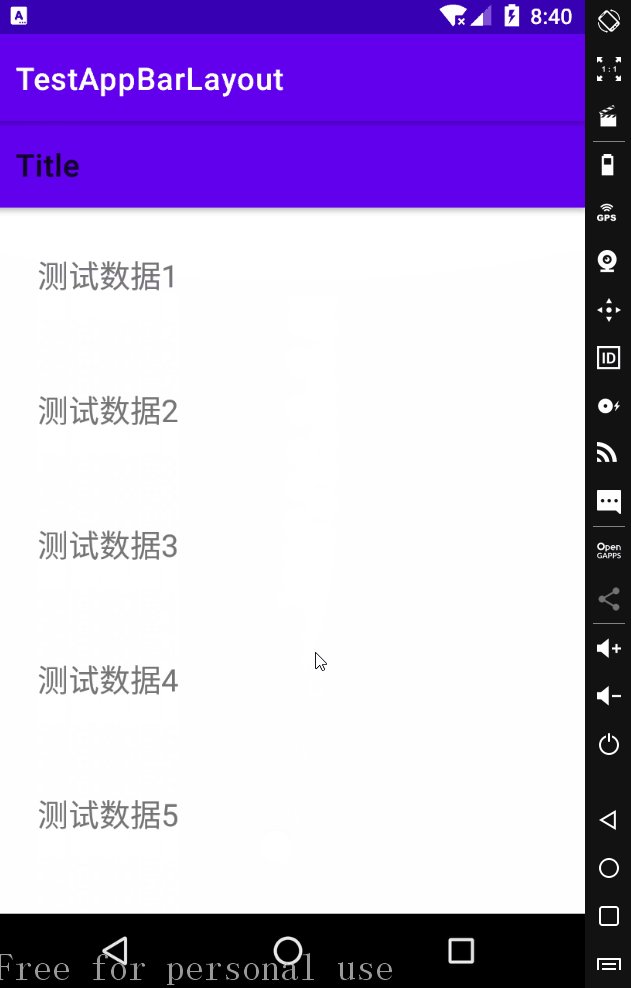
运行效果

设置 $app:layout\_behavior$ 属性 不设置 $app:layout\_behavior$ 属性
•扩展
我们可以在 AppBarLayout 中包含 Toolbar 和 ImageView;
然后只给 ImageView 设置 app:layout_scrollFlags=”scroll” 属性,Toolbar 不设置;
修改 activity_main.xml 中的代码;
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"> <com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"> <ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
app:layout_scrollFlags="scroll"
android:src="@drawable/luffy"
android:scaleType="centerCrop"
/> <androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="Title"
/> </com.google.android.material.appbar.AppBarLayout> <androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
......
</LinearLayout>
</androidx.core.widget.NestedScrollView> </androidx.coordinatorlayout.widget.CoordinatorLayout>运行效果
•声明
参考资料
Android学习之CoordinatorLayout+AppBarLayout的更多相关文章
- Android学习之CoordinatorLayout+FloatingActionButton+Snackbar
CoordinatorLayout •简介 CoordinatorLayout 协调布局,可以理解为功能更强大的 FrameLayout 布局: 它在普通情况下作用和 FrameLayout 基本一致 ...
- Android CoordinatorLayout + AppBarLayout(向上滚动隐藏指定的View)
在新的Android Support Library里面,新增了CoordinatorLayout, AppBarLayout等. 实现的效果: 向下滚动RecylerView,Tab会被隐藏,向上滚 ...
- [Android] Android利用Coordinatorlayout+AppbarLayout实现折叠式布局
折叠式布局在App中相当常见,给人一种科技感,充满良好的用户体验. 本文就以两个简单的例子,来举例说明基本折叠式布局: 首先需要在app/build.gradle下添加如下依赖: compile 'c ...
- CoordinatorLayout, AppBarLayout, CollapsingToolbarLayout使用
本文介绍Design Support Library中CoordinatorLayout, AppBarLayout, CollapsingToolbarLayout的使用. 先列出了Design S ...
- android.support.design.widget.AppBarLayout 在android5.0+底部显示空白条问题
在最外层使用 RelativeLayout作为根节点,同时设置 android:fitsSystemWindows="true"问题解决. <?xml version=&qu ...
- Material Design之CoordinatorLayout+AppBarLayout实现上滑隐藏ToolBar
ok,今天继续更新Material Design系列!!! 废话不说,先看看效果图吧: 好了,现在来讲讲上图是怎么实现的吧!讲之前先讲讲几个控件: CoordinatorLayout 该控件也是De ...
- Android学习路线总结,绝对干货
title: Android学习路线总结,绝对干货 tags: Android学习路线,Android学习资料,怎么学习android grammar_cjkRuby: true --- 一.前言 不 ...
- Android 学习资源
下面这些资源对Android开发来说是很有帮助的! 最常用的: Android开发官方网站:http://developer.android.com/index.html 这个网站应该是Android ...
- Android学习资料收集
1.Android 学习之路 http://stormzhang.com/android/2014/07/07/learn-android-from-rookie/
随机推荐
- frontends tools
frontends tools figma free online UI 可视化埋点 https://www.figma.com/files/recent cypress testing $ npm ...
- vux使用
Vue中使用vux的配置,分为两种情况: 一.根据vux文档直接安装,无需手动配置 npm install vue-cli -g // 如果还没安装 vue init airyland/vux2 my ...
- USDN代币的特点
USDN是NGK公链发行的算法型稳定币,采用智能合约发行,通过智能合约的透明化,能够让市场USND持有者获得算法稳定的背书.USDN是一种锚定全球通用的代币,更是连接全球数字经济的通用数字代币.USD ...
- Datahero Inc利用区块链溯源,造福各行各业
近些年来,随着区块链技术的不断崛起以及快速发展,越多越多的人提出将区块链技术引入到溯源系统当中,溯源也成为了区块链技术的重要应用场景之一. 目前,Datahero inc已建设一整套的溯源平台系统,基 ...
- PAUL ADAMS ARCHITECT:爱丁堡的房屋价值创历史新高
近日,英国知名房产公司保罗·亚当斯公司根据一组调查报告表示,今年第三季度,爱丁堡的房价再创历史新高,并向大家分析了原因. 保罗·亚当斯公司(公司编号:07635831)是英国一家著名的房地产公司,总部 ...
- 基于url-to-pdf-api构建docker镜像,制作一个网页另存服务
基于url-to-pdf-api构建docker镜像,制作一个网页另存服务 业务背景: 需要根据一个url路径打印这个网页的内容 解决方案: 1.使用wkhtml2pdf 2.使用puppeteer ...
- Markdown(2)基本语法
Markdown 是一种轻量级标记语言 , 通过简单的标记语法,使文本内容具有一定的格式 . 一.段落 1. 标题 语法格式: 符号 "#" 可以标记 1~6级标题.一级标题对 ...
- java 集合 + 常见面试题
1.1. 集合概述 1.1.1. Java 集合概览 从下图可以看出,在 Java 中除了以 Map 结尾的类之外, 其他类都实现了 Collection 接口. 并且,以 Map 结尾的类都实现了 ...
- Java 集合框架 03
集合框架·HashSet 和 TreeSet HashSet存储字符串并遍历 * A:Set集合概述及特点 * 通过API查看即可 * 无索引,不可以重复,无序 * B:案例演示 * HashSet存 ...
- fastjson<=1.2.47反序列化漏洞复现
0x00:前言 这个漏洞爆出来之后本来一直打算挑时间去复现,后来一个朋友突然发来他们站点存在fastjson这个漏洞被白帽子发了报告.既然漏洞环境送上门来,我便打算直接下手试一试.在我的想象中当然是一 ...