Android学习之RecyclerView初探究
•RecyclerView基本用法
RecyclerView是新增的控件,为了让 RecyclerView 在所有 Android 版本上都能使用;
Android 团队将 RecyclerView 定义在了 support 库中。
因此,想要使用 RecyclerView 这个控件,首先需要在项目的 build.gradle 中添加相应的依赖库才行。
参考我的这篇博客:Android Studio 有关 RecycleView 的使用
新建一个 Empty Activity,并在 activity_main.xml 中添加如下代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_fruit"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </LinearLayout>需要注意的是,由于 RecyclerView 并不是内置在系统 SDK 中的,所以需要把完整的包路径写出来。
•为RecyclerView添加适配器
新建 Fruit 类,代码如下:
public class Fruit {
private String name;//名称
private int imgId;//对应图片id public Fruit(String name,int imgId){
this.name = name;
this.imgId = imgId;
} public String getName() {
return name;
} public int getImgId() {
return imgId;
}
}Fruit 类中只有两个字段,name 表示水果名称,imgId 表示水果对应图片的资源 id。
然后需要为 ListView 的子项指定一个我们自定义的布局;
在 layout 目录下新建 fruit_item,添加代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="10dp">
<!-- 注意根布局的 layout_width 和 layout_height 属性的参数
如果设置成 martch_parent,那么每个列都会占满一个屏幕-->
<ImageView
android:id="@+id/fruit_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:id="@+id/fruit_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textColor="@color/black"
android:textSize="20sp" /> </LinearLayout>在这个布局中,我们定义了一个 ImageView 用来显示图片,又定义了一个 TextView 用来显示名称。
接下来需要创建一个自定义的适配器,这个适配器继承自 RecyclerView.Adapter,并将泛型指定为 FruitAdapter.ViewHolder。
ViewHolder 是 FruitAdapter 中定义的一个内部类,代码如下:
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder>{ private List<Fruit> list;///数据源 /**
* 首先定义了一个内部类 ViewHolder,继承自 RecyclerView.ViewHolder
* 然后 ViewHolder 的构造函数中要传入一个 View 参数
* 这个参数通常就是 RecyclerView 子项的最外层布局(fruit_item.xml)
* 最后,通过 findViewById() 方法来获取到布局中的 ImageView 和 TextView 的实例
*/
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView img;
TextView name; public ViewHolder(@NonNull View view) {
super(view);
img = view.findViewById(R.id.fruit_img);
name = view.findViewById(R.id.fruit_name);
}
} /**
* 该方法用于把要展示的数据源传进来,并赋值给变量 list
* 后续操作都将在这个数据源的基础上进行
*/
public FruitAdapter(List<Fruit> list){
this.list = list;
} /**
* onCreateViewHolder()方法用于创建 ViewHolder 实例
* 在这个方法中,将 fruit_item 布局加载进来,然后创建一个 ViewHolder 实例
* 并把加载出来的布局传入到构造函数中,最后将 ViewHolder 实例返回
*/
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);
ViewHolder holder = new ViewHolder(view);
return holder;
} /**
* onBindViewHolder() 方法用于对RecyclerView 子项的数据进行赋值
* 会在每个子项被滚动到屏幕内的时候执行
* 这里通过 position 参数得到当前项的 Fruit 实例
* 然后再将数据设置到 ViewHolder 的 ImageView 和 TextView 当中
*/
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Fruit fruit = list.get(position);
holder.img.setImageResource(fruit.getImgId());
holder.name.setText(fruit.getName());
} /**
* 返回数据源的长度
* 用来告诉 RecyclerView 一共有多少子项
*/
@Override
public int getItemCount() {
return list.size();
}
}说明
虽然这段代码看上去有点长,但其实他比 ListView 的适配器要更容易理解;
这里首先,我们定义了一个内部类 ViewHolder,ViewHolder 要继承自 RecyclerView.ViewHolder。
然后,ViewHolder 的构造函数中要传入一个 View 参数,这个参数通常就是 RecyclerView 子项的最外层布局;
那么,我们可以通过 findViewById() 方法来获取到布局中的 ImageView 和 TextView 的实例了。
接着往下看,FruitAdapter 中也有一个构造函数;
这个方法用于把要展示的数据传进来,并赋值给一个全局变量 list,我们后续的操作都将在这个数据源上进行。
继续往下看,由于 FruitAdapter 继承自 RecyclerView.Adapter;
那么就必须重写 onCreateViewHolder() , onBindViewHolder() 和 getItemCount() ;
onCreateViewHolder() 方法是用于创建 ViewHolder 实例的
- 在这个方法中,将 fruit_item 布局动态加载进来
- 然后创建一个 ViewHolder 实例,并把加载出来的布局传入到构造函数中
- 最后将 ViewHolder 的实例返回
onBindViewHolder() 方法是用于对 RecyclerView 子项的数据进行赋值的
- 会在每个子项被滚动到屏幕内的时候执行
- 这里我们通过 positon 参数得到当前项的 Fruit 实例,然后再将数据设置到 ViewHolder 的 ImageView 和 TextView 中
- Bind 的字面意思就是捆绑,这个方法我们也可以理解成将数据与布局捆绑在一起
- fruit.getImgId() <-> holder.img
- fruit.getName() <-> holder.name
getItemCount() 方法用于告诉 RecyclerView 一共有多少子项
- 直接返回数据源的长度就可以了
适配器准备好了之后,就可以开始使用 RecyclerView 了,修改 MainActivity 中的代码,如下所示:
public class MainActivity extends AppCompatActivity { private RecyclerView rv; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); rv = findViewById(R.id.rv_fruit); /*LayoutManager 用于指定 RecyclerView 的布局方式
这里使用的 LinearLayoutManager 是线性布局
可以实现和 ListView 类似的效果*/
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
rv.setLayoutManager(layoutManager); FruitAdapter adapter = new FruitAdapter(getData());
rv.setAdapter(adapter);
} private List<Fruit> getData() {
List<Fruit> list = new ArrayList<>(); list.add(new Fruit("apple", R.drawable.apple));
list.add(new Fruit("banana", R.drawable.banana));
list.add(new Fruit("oranges", R.drawable.oranges)); return list;
} }
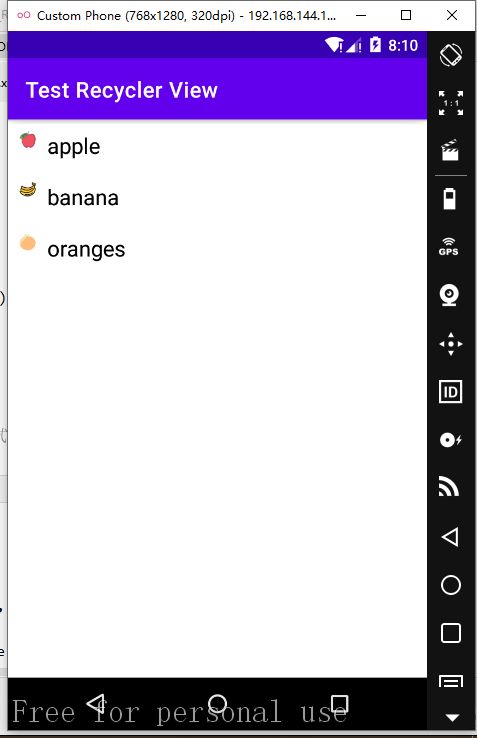
•运行效果
Android学习之RecyclerView初探究的更多相关文章
- Android学习之RecyclerView
RecyclerView是android-support-v7-21版本号中新增的一个Widget,官方介绍RecyclerView 是 ListView 的升级版本号,更加先进和灵活. 开发环境 - ...
- android 学习之RecyclerView
RecyclerView:ListView的升级版,它提供了更好的性能而且更容易使用.该控件是一个可以装载大量的视图集合,并且可以非常效率的进行回收和滚动.当你list中的元素经常动态改变时可以使用R ...
- Android学习——利用RecyclerView编写聊天界面
1.待会儿会用到RecyclerView,首先在app/build.gradle(注意有两个build.gradle,选择app下的那个)当中添加依赖库,如下: dependencies { comp ...
- Android学习之服务初体验
•概念 Service(服务)是一个长期运行在后台,没有用户界面的应用组件,即使切换到另一个应用程序或者后台,服务也可以正常运行: 因此,服务适合执行一些不需要显示界面的后台耗时操作,比如下载网络数据 ...
- Android学习之Broadcast初体验
•何为 Broadcast ? Broadcast 直译广播,接下来举个形象的例子来理解下 Broadcast: 上学的时候,每个班级都会有一个挂在墙上的大喇叭,用来广播一些通知,比如,开学要去搬书, ...
- Android学习路线总结,绝对干货
title: Android学习路线总结,绝对干货 tags: Android学习路线,Android学习资料,怎么学习android grammar_cjkRuby: true --- 一.前言 不 ...
- (转)Android学习路线总结,绝对干货
一.前言 不知不觉自己已经做了几年开发了,由记得刚出来工作的时候感觉自己能牛逼,现在回想起来感觉好无知.懂的越多的时候你才会发现懂的越少. 如果你的知识是一个圆,当你的圆越大时,圆外面的世界也就越大. ...
- Android学习路线总结,绝对干货(转)
转自:https://www.cnblogs.com/yishaochu/p/5436094.html 一.前言 不知不觉自己已经做了几年开发了,由记得刚出来工作的时候感觉自己能牛逼,现在回想起来感觉 ...
- Android学习路线总结,绝对干货(转)
title: Android学习路线总结,绝对干货tags: Android学习路线,Android学习资料,怎么学习androidgrammar_cjkRuby: true--- 一.前言 不知不觉 ...
随机推荐
- 使用 js 实现十大排序算法: 快速排序
使用 js 实现十大排序算法: 快速排序 QuickSort 快速排序 /** * * @author xgqfrms * @license MIT * @copyright xgqfrms * @c ...
- js double 精度损失 bugs
js double 精度损失 bugs const arr = [ 0.01, 0.01, 0.01, 0.01, 0.01, 0.01, 0.01, 0.01, 0.01, 0.01 ]; // [ ...
- CSS3 & transition & animation
CSS3 & transition & animation https://developer.mozilla.org/en-US/docs/Web/CSS/transition-ti ...
- 聊聊CPU的LOCK指令
本文转载自聊聊CPU的LOCK指令 导语 在多线程操作中,可能最经常被提起的就是数据的可见性.原子性.有序性.不管是硬件方面.软件方面都在这三方面做了很足的工作,才能保证程序的正常运行. 之前发表过一 ...
- 如何在Pycharm中自动添加时间日期、作者等信息
参考下面的内容 #_author_='Lucky';#date: ${DATE}
- 生产者和消费者问题(synchronized、Lock)
1.synchronized的生产者和消费者 synchronized是锁住对象 this.wait()释放了锁 并等待 this.notify()随机通知并唤醒同一个对象中的一个线程 this.no ...
- 还原Oracle数据库dmp文件(Win系统)
准备工作: 1.核对数据字符集: 一般Oracle在安装的时候默认是选择ZHS16GBK,如有改动,使用 select userenv('language') from dual;语句查看使用的字 ...
- CSS 书写禅机
这是未来的趋势所向,如是我行. 注意:原文发表于 2017-9-6,随着框架不断演进,部分内容可能已不适用. CSS 日渐惹人憎恶. 究其原因颇多,归根结底,皆因 CSS 给人的感觉总是飘渺迷蒙.变幻 ...
- 第七届蓝桥杯JavaB组——第7题剪邮票
题目: 剪邮票 如[图1.jpg], 有12张连在一起的12生肖的邮票. 现在你要从中剪下5张来,要求必须是连着的. (仅仅连接一个角不算相连) 比如,[图2.jpg],[图3.jpg]中,粉红色所示 ...
- nacos--配置中心之客户端
nacos提供com.alibaba.nacos.api.config.ConfigService作为客户端的API用于发布,订阅,获取配置信息: ConfigService获取配置信息流程: 优先使 ...