H5系列之svg
svg呢,跟canvas其实都是用来画图的,只不过svg画的图,是矢量图,矢量图有个特点是,放大缩小,不会失真,canvas呢,是逐像素进行渲染的。 也就是,他依赖分辨率,会根据分辨率来决定图形是否清晰,还有,svg他毕竟是dom元素,所以他能触发事件,canvas一旦图形被绘制完成,它就不会继续得到浏览器的关注。
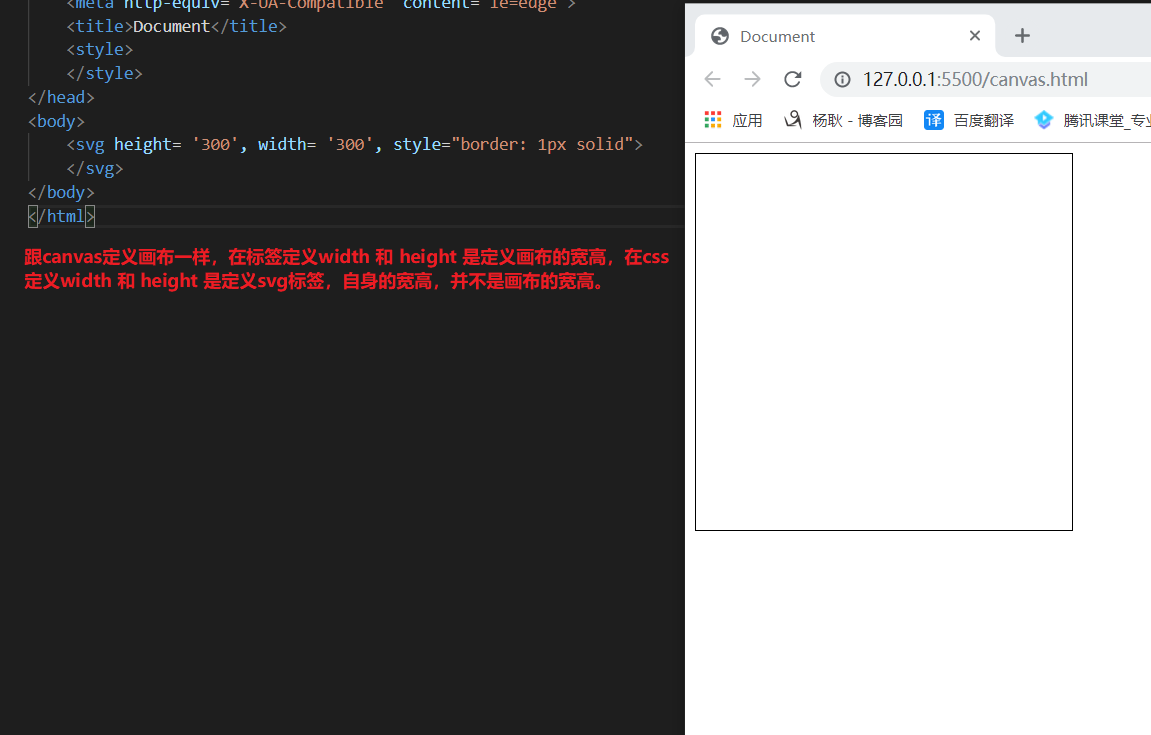
首先,使用svg简单的来画一条线。

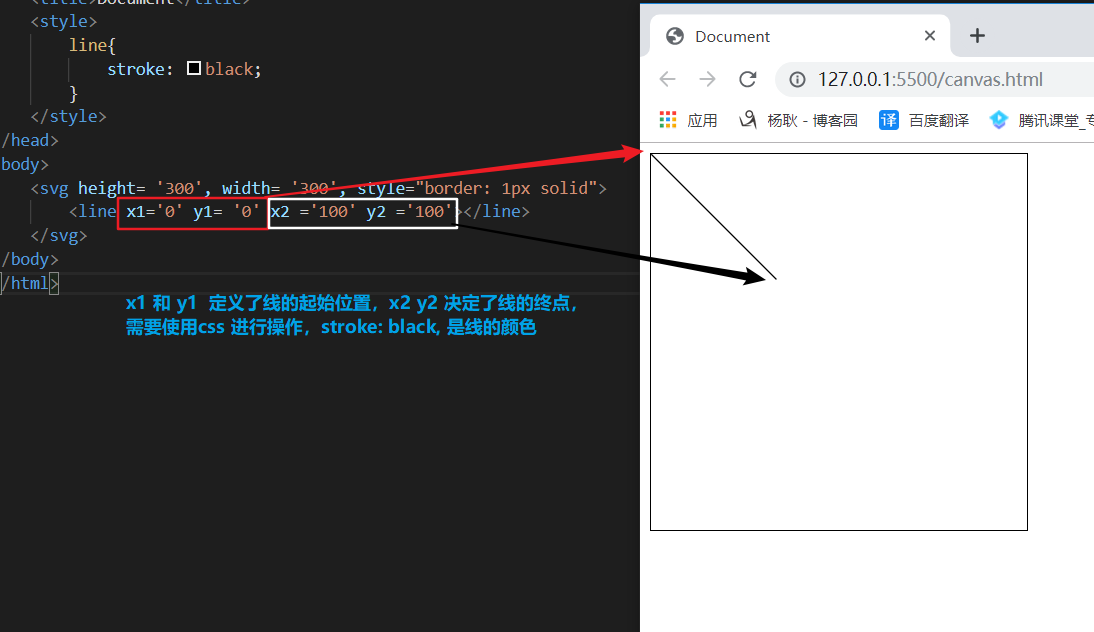
使用line标签,进行画线

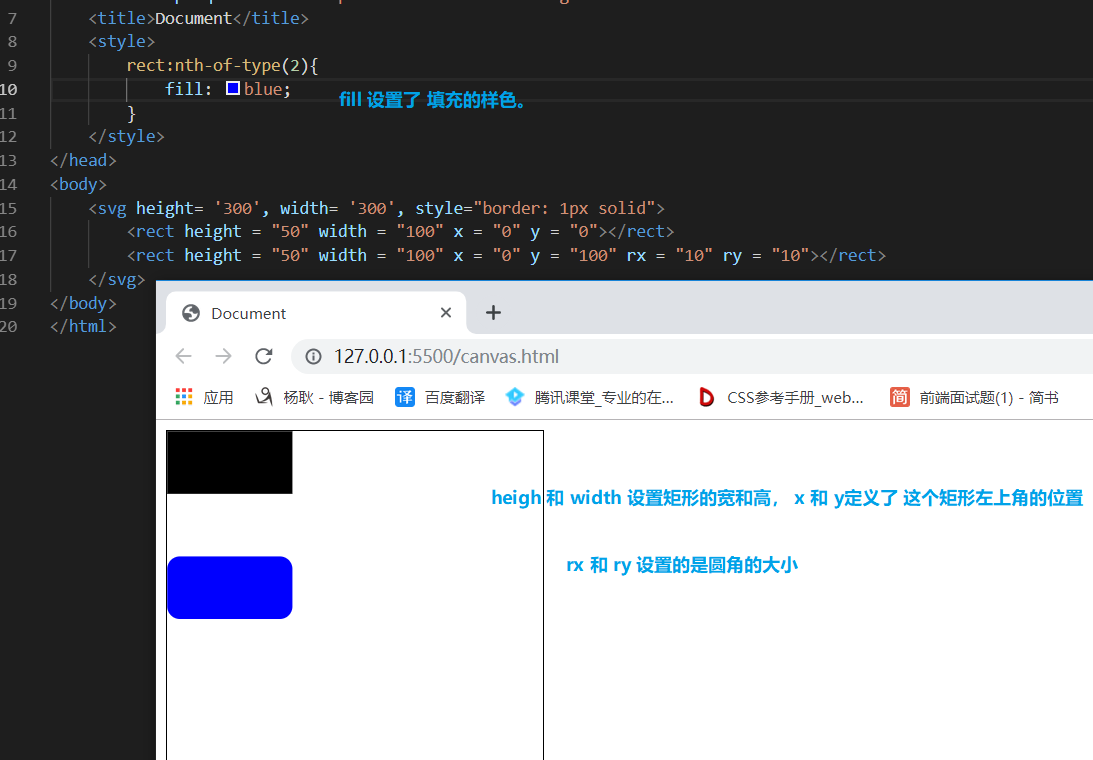
使用rect标签画矩形

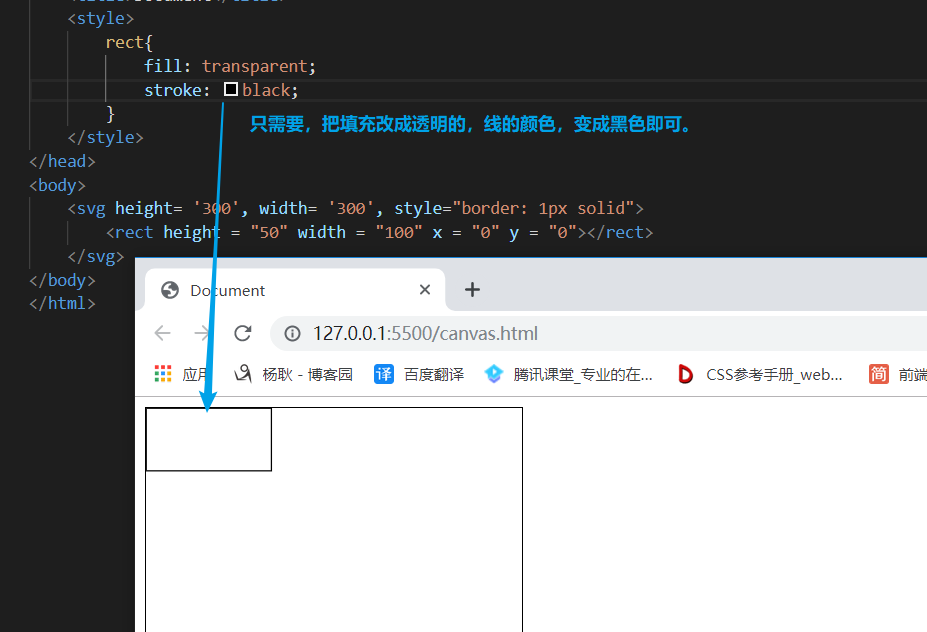
所有整个图形,画出来的,都带有填充的,如果我们只是想要矩形的,并不想要填充怎么办呢?

使用circle标签画圆

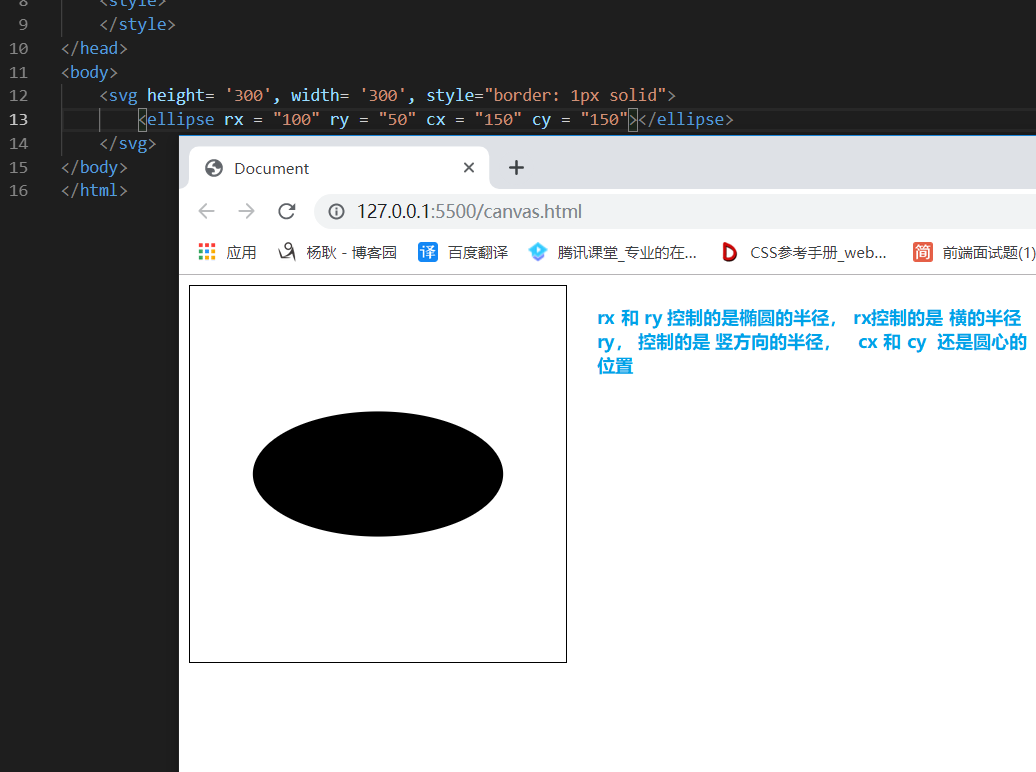
使用ellipse标签画椭圆

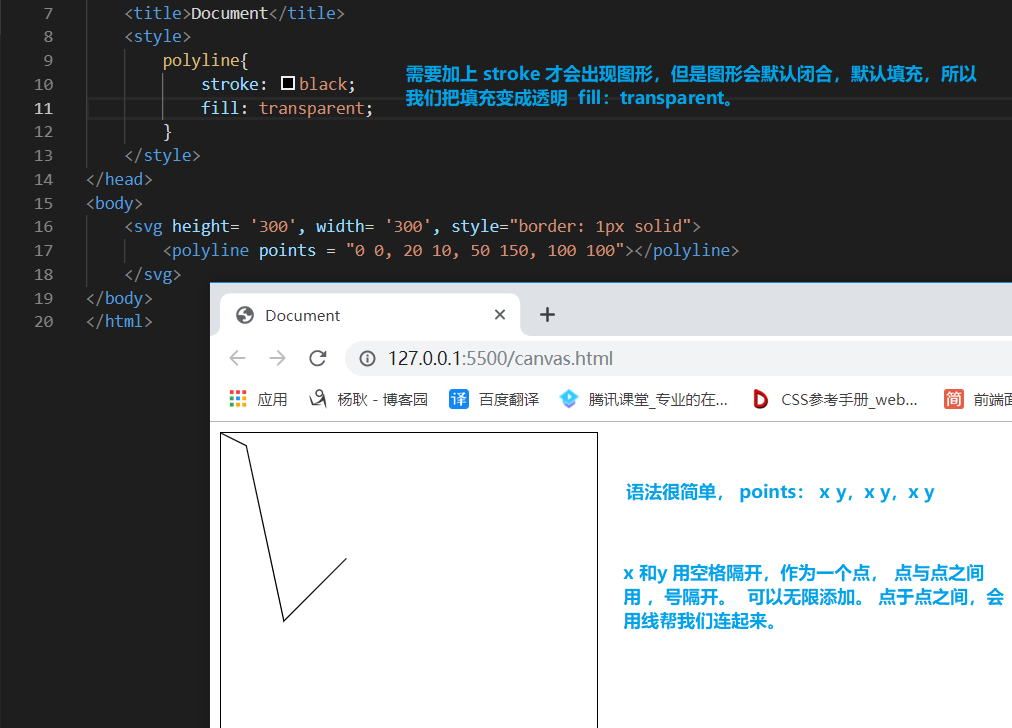
使用polygon标签,连续画线,折线。

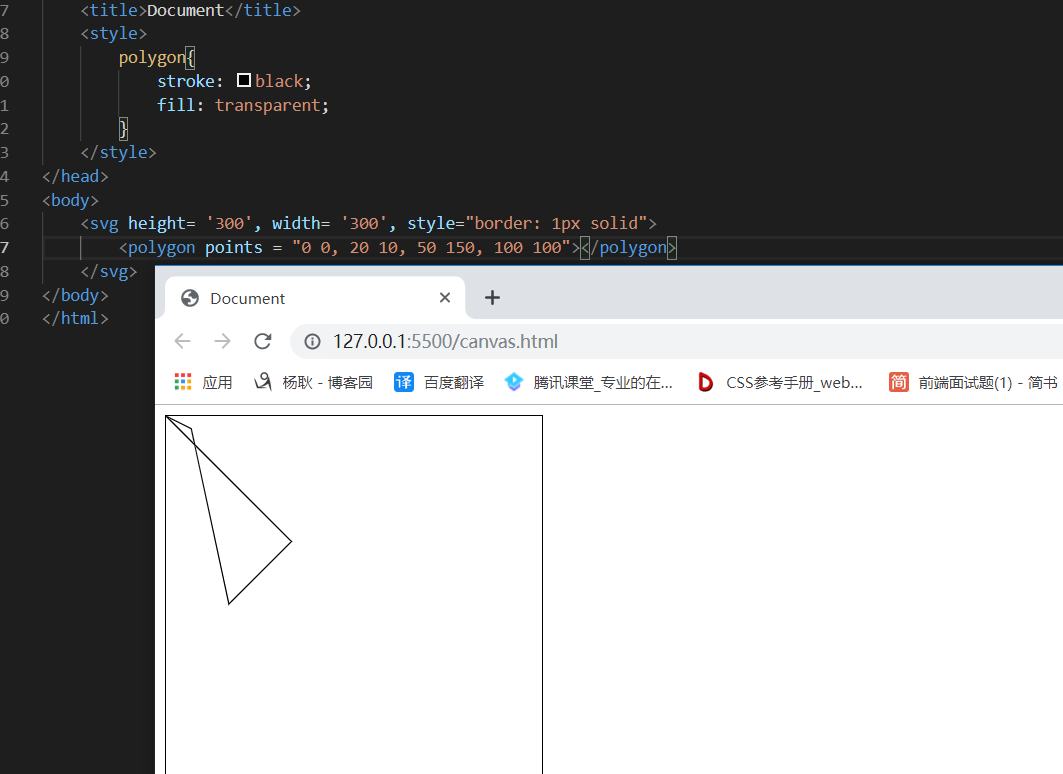
使用polygon标签,画多边形,跟上面画折线的参数一样,有区别的是,无论去不去掉填充, 都会闭合图形, 上面折线的,只要你去掉填充,闭合就会消失。

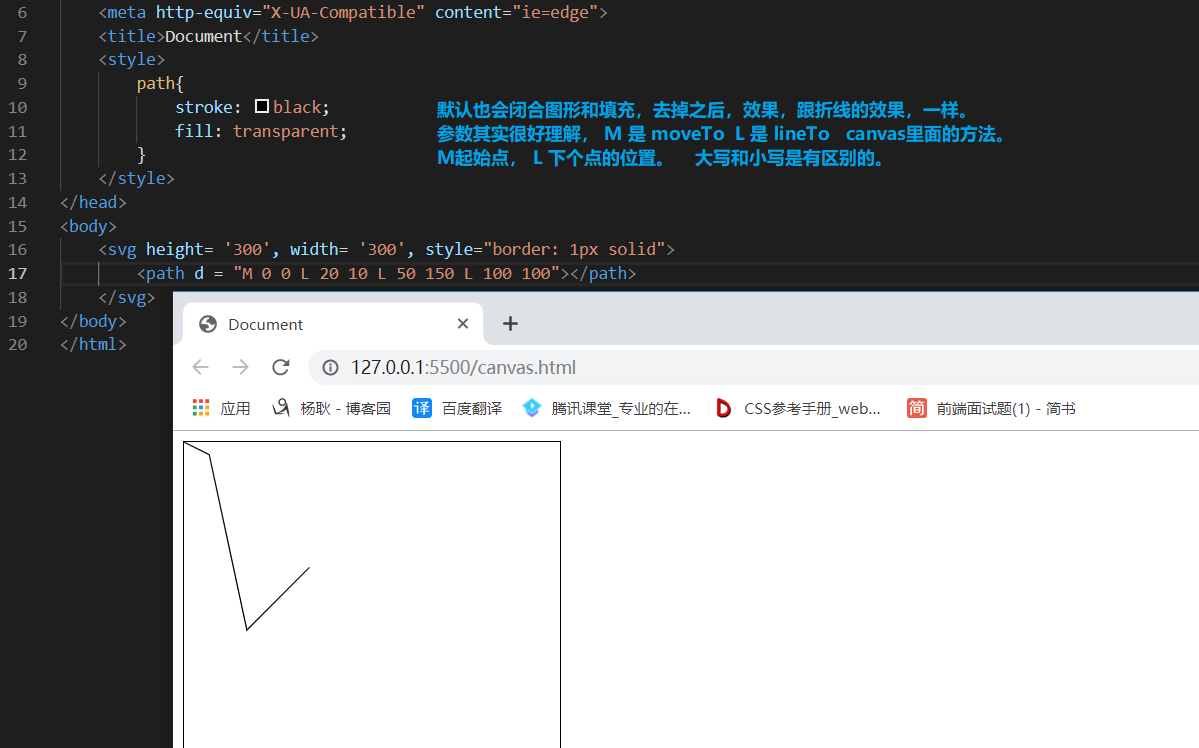
path标签的使用:
也是连续画线,比较灵活使用。

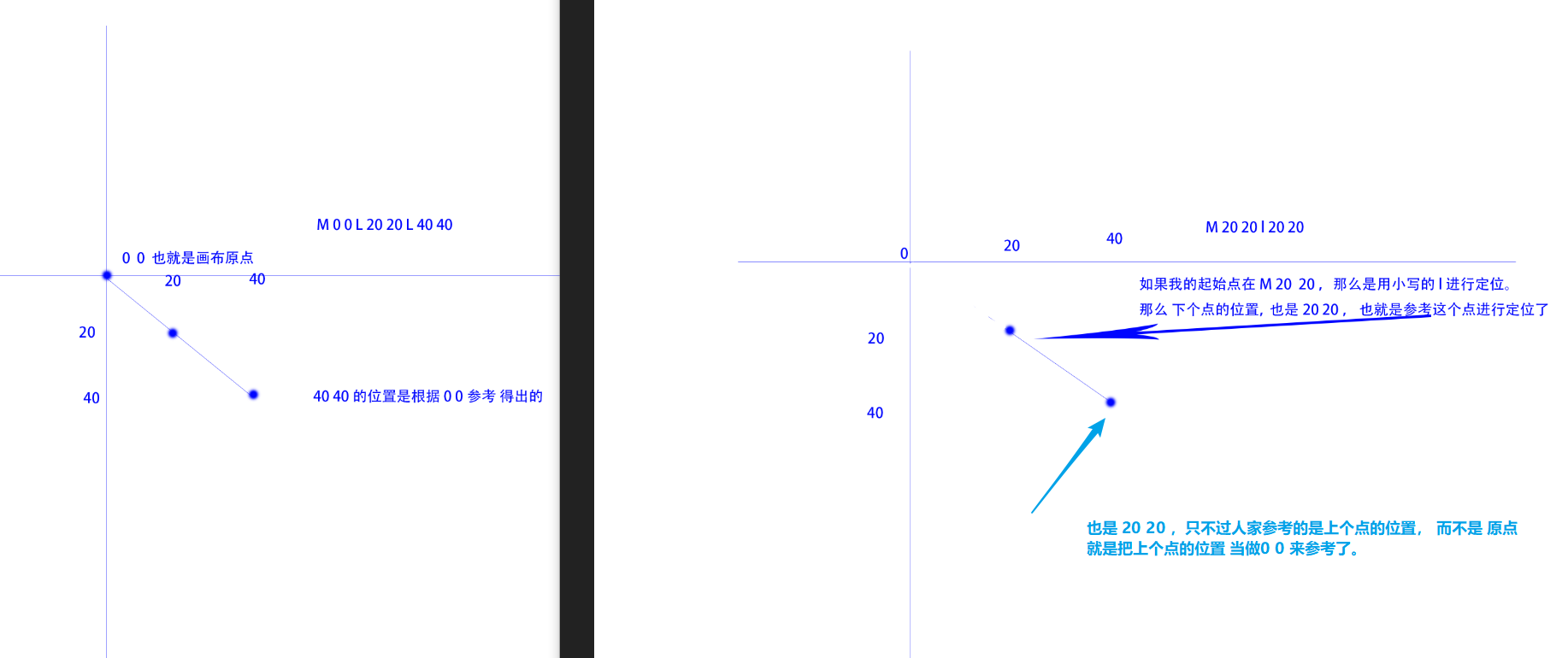
大写小写的区别呢, 大写,是根据画布的左上角, 也就是画布的原点,进行定位。 小写呢,是根据你当前的位置进行定位。 也就是,大写参考原点,小写参考自身。
大写 绝对定位,0,0点。 小写相对定位, 相对于上个点进行定位。

如果还不懂的话,那么请看下面图解:

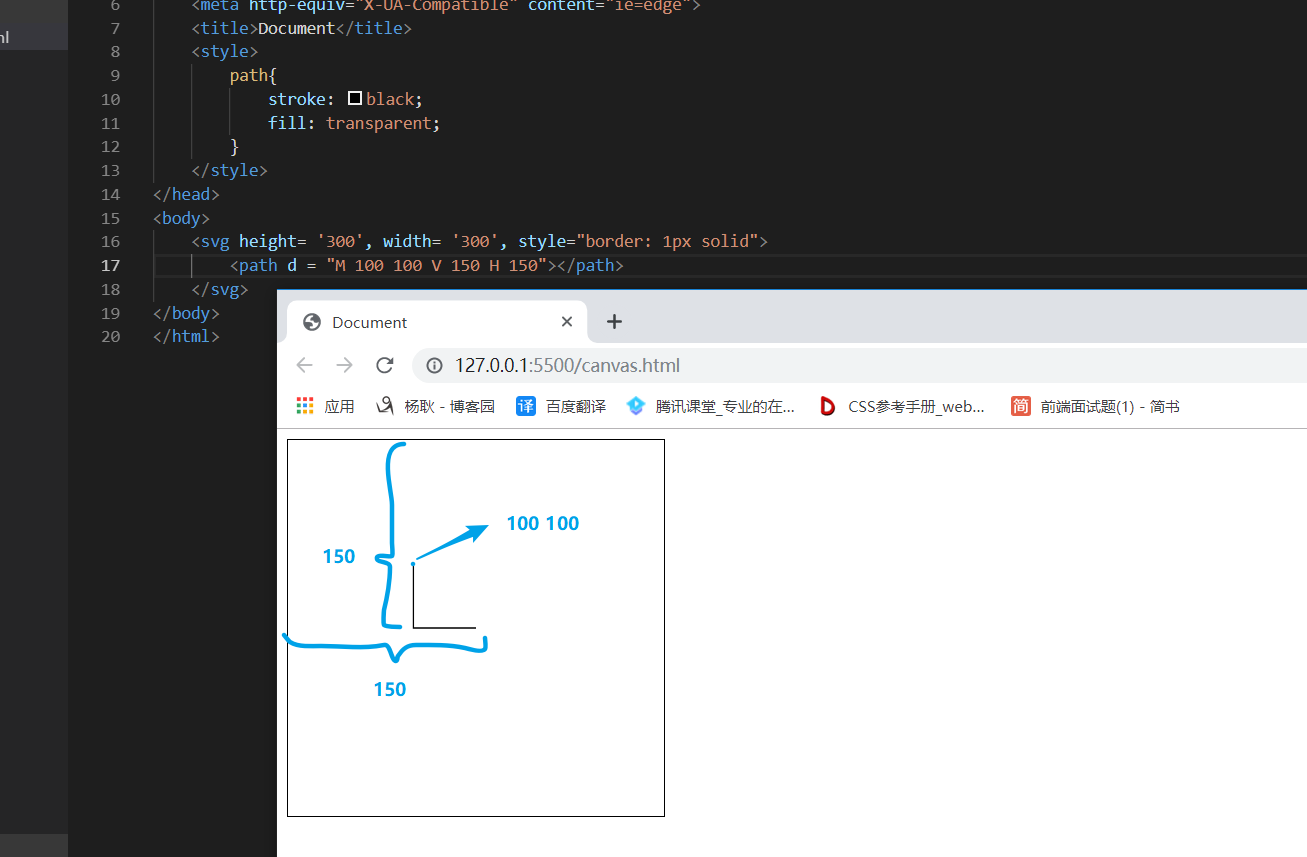
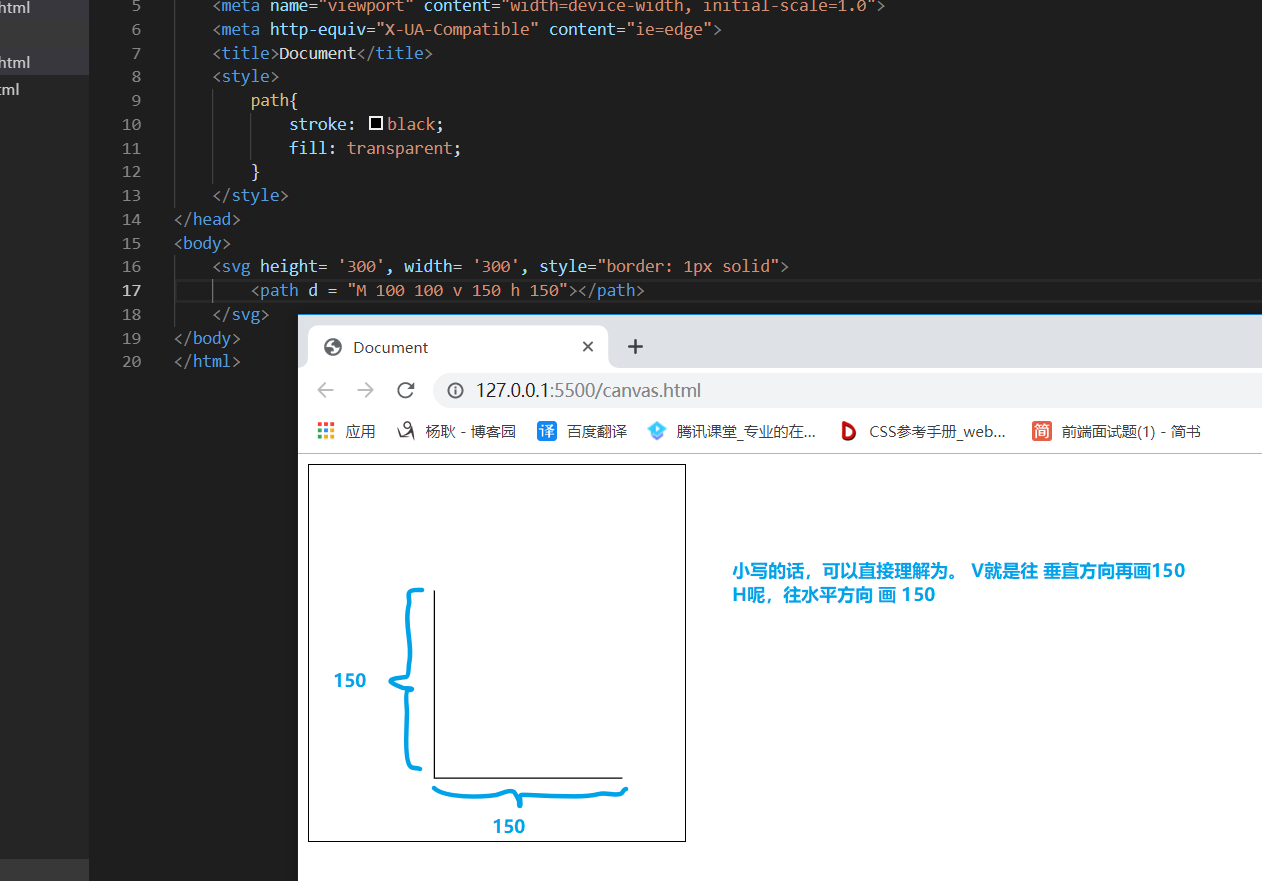
除了 M L 还有 H V Z

如果是小写呢, 那他还是一样,根据上个点的位置进行参考。

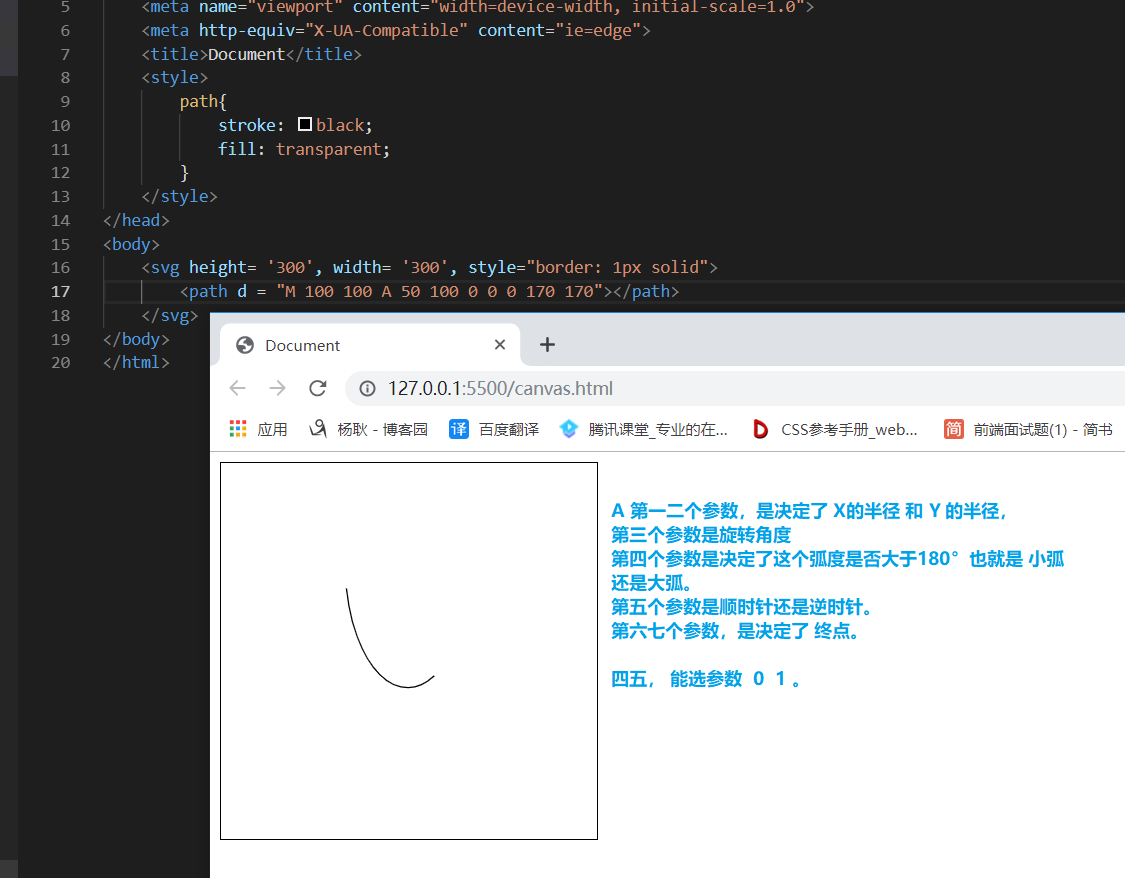
当然,path 不止可以画直线,还可以画弧线。

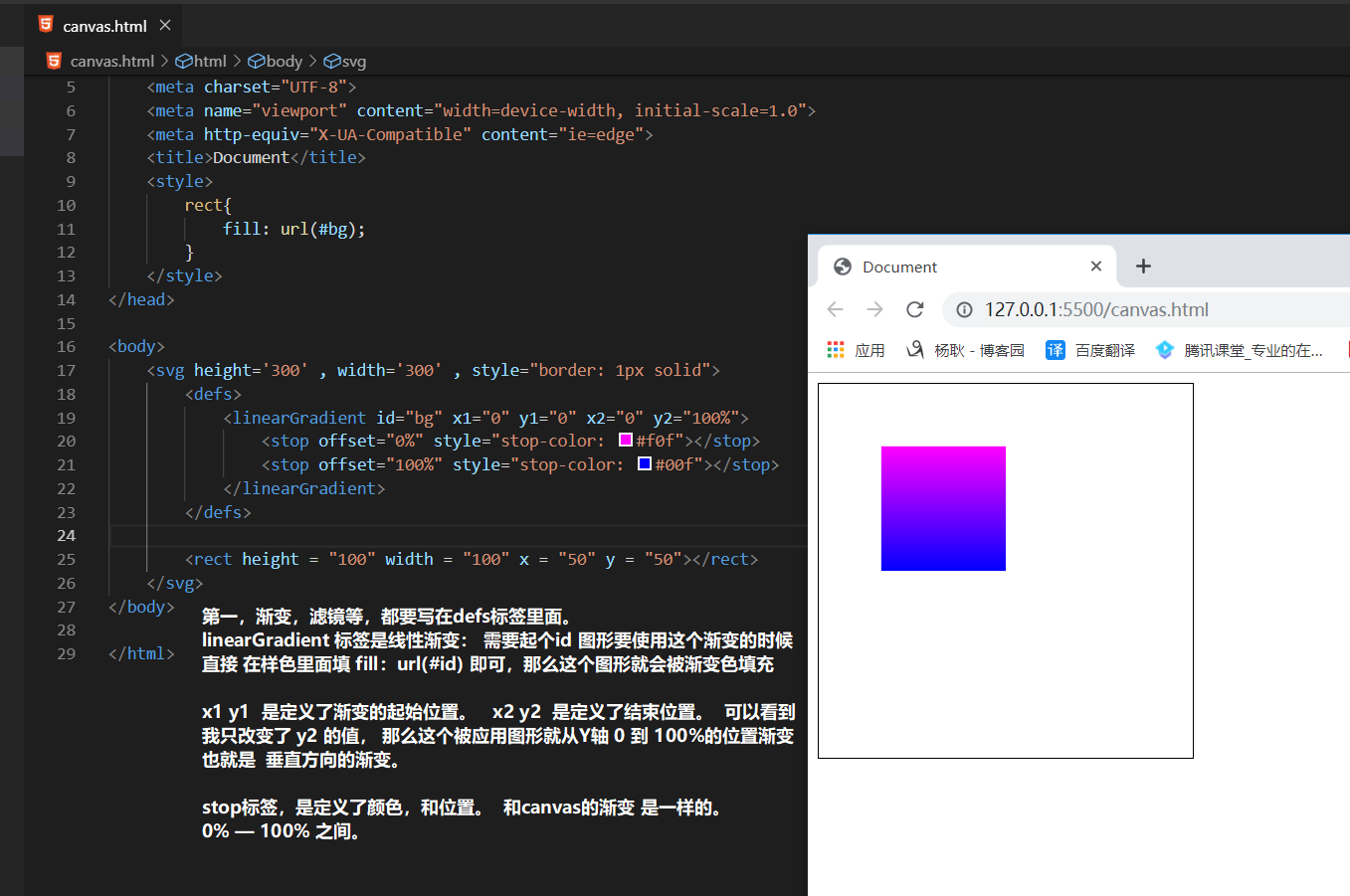
渐变

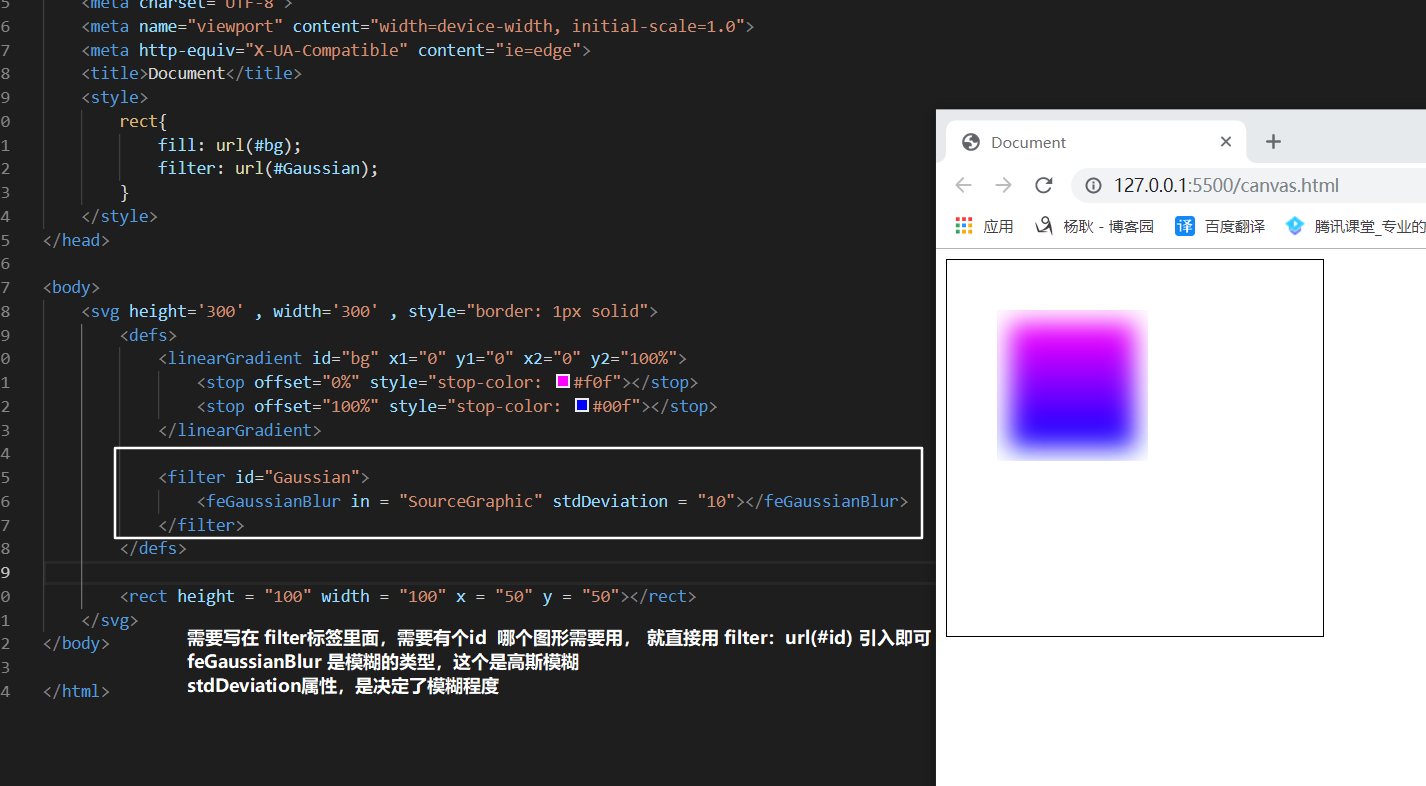
模糊

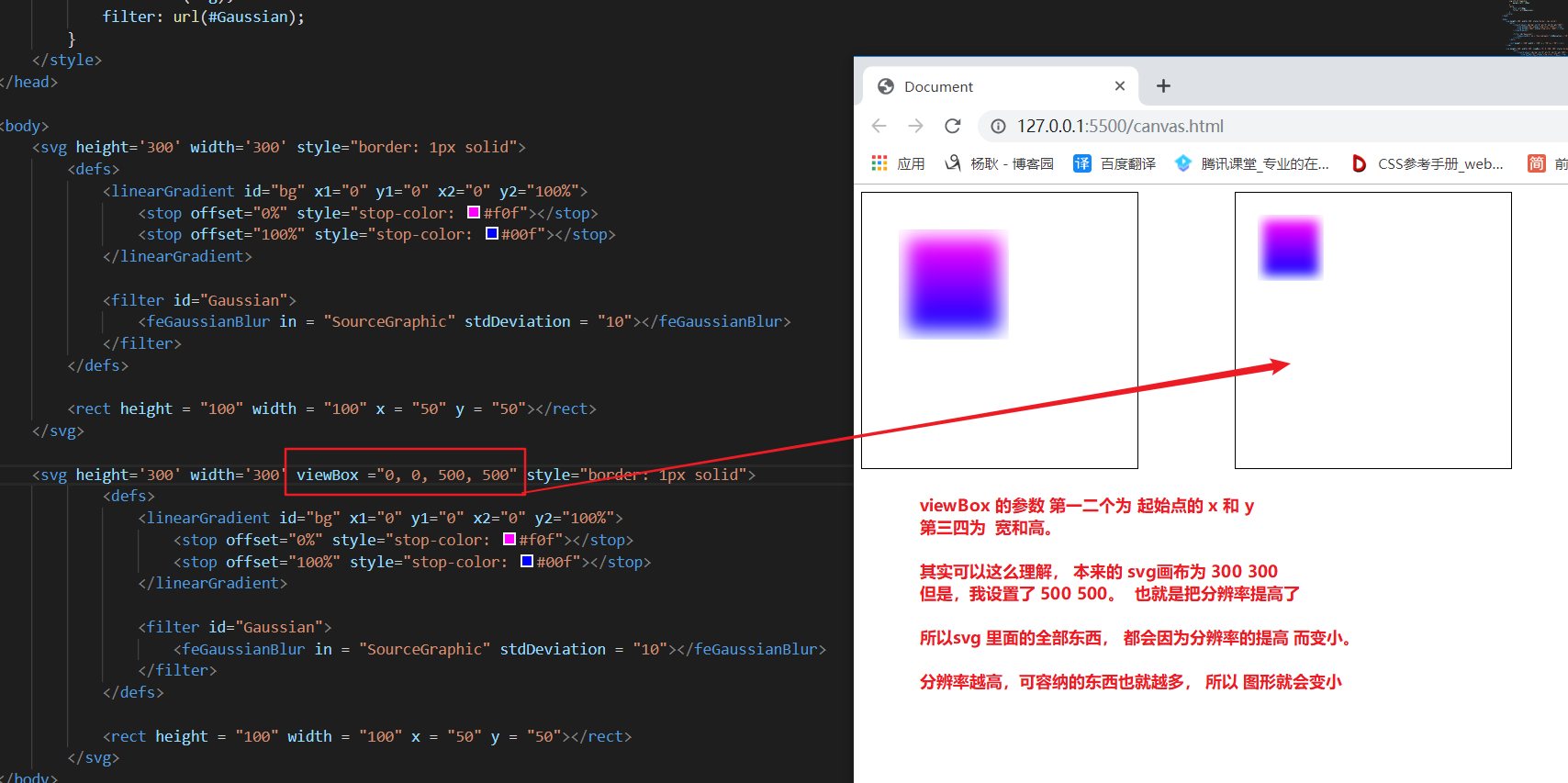
比例尺,说到比例尺,什么东西上面有比例尺? 地图就有吧。 1:500 也就是 在地图里面的 1cm 等于真实的 500m 如此。
svg里面呢,也有这么一个东西,应用于svg标签。

最后,有几个属性,设置在css 上面的:
stroke:black stroke-width: 5px; 设置线的 颜色,以及大小
fill: transparent; 设置填充颜色,transparent是透明
stroke-opacity: 0.5; 设置线透明
fill-opacity: 0.5; 设置填充透明
stroke-linecap: square; round, 设置线结束点的样式,是圆的,还是方的,都会在线的基础上,再添加。
stroke-linejoin: bevel; round,miter 设置线与线相交的样式,斜角,圆角,默认的
troke-dasharray: 10px 20px 30px ......; 定义虚线,第一段虚线为 黑色10px 第二段为 空白 20px 第三段为 黑色30px。。。
stroke-dashoffset: 10px; 把线向左平移
H5系列之svg的更多相关文章
- H5系列之History(必知必会)
H5系列之History(必知必会) 目录 概念 兼容性 属性 方法 H5方法 概念 理解History Api的使用方式 目的是为了解决哪些问题 作用:ajax获取数据时 ...
- h5 canvas与SVG的比较
画布 什么是canvas? HTML5的canvas标签使用JavaScript可以在网页上绘制图像,画布为一个矩形. 画布本身没有绘制能力,只能通过脚本来绘制. 画布例子: <canvas i ...
- H5 内联 SVG
HTML5 内联 SVG HTML5 画布 HTML5 画布 vs SVG HTML5 支持内联 SVG. 什么是SVG? SVG 指可伸缩矢量图形 (Scalable Vector Graphics ...
- H5 Canvas vs. SVG
HTML 5 Canvas vs. SVG HTML5 SVG HTML5 地理定位 Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的. SVG SVG 是一种使用 XM ...
- H5系列之地理位置(必知必会)
H5之地理位置必知必会 [02]概念 规范地址:http://www.w3.org/TR/geolocation-API/ HTML5 Geolocation(地理定位)用于定位用 ...
- H5系列之video自己编写控制栏
首先来了解一下 video, video呢,是H5 的标签,别人说的 H5播放器,没错 就是他了,利用video标签,可以实现视频播放. 但是啊,你会发现,在不同的浏览器上,播放器的 控制栏,都是不一 ...
- H5系列之canvas
what is canvas?(什么是canvas) 其实他只是H5里面的一个标签而已,那么他作为一个标签,肯定有他的用途,他就像是一幅画布,等待着你来作画.可以说,他只是一个容器而已,需要配合着Ja ...
- H5系列之常用的语义元素
H5添加了几个新标签,带有语义化的标签,像我们的div 和 span 标签,你说他两能干嘛呢, 好像他两什么事都能干.举个例子,你家里的房子,有几个房间,如果不分房间的话,是不是你 今天睡这里,明天睡 ...
- H5系列之drag拖放
H5中, 有个属性,draggable="true", 这个属性呢(默认false),需要加在标签上,加上去该标签就可以拖动了, 看下gif图吧 默认的标签,是不能拖动的,但是有两 ...
随机推荐
- maven中执行package, install, deploy的区别
package命令完成了项目编译.单元测试.打包功能,但没有把打好的可执行jar包(war包或其它形式的包)布署到本地maven仓库和远程maven私服仓库 install命令完成了项目编译.单元测试 ...
- Vue-cli3以上安装jquery
vue-cli3以上就没有webpack.config.js这个文件了,所以在安装jquery时 终端执行 npm install jquery --save 之后查看package.json 安装 ...
- Java基础之类型转换总结篇
Java中,经常可以遇到类型转换的场景,从变量的定义到复制.数值变量的计算到方法的参数传递.基类与派生类间的造型等,随处可见类型转换的身影.Java中的类型转换在Java编码中具有重要的作用. ...
- 蓝桥杯2020.10.17B组c++
1.门牌制作 暴力即可 #include <iostream> #include<math.h> #include<string.h> #include<st ...
- Triple的使用
public Triple<Long, Long, Double> getCarRunSummary(String did, Date startDate, Date endDate) { ...
- vue获取路由中的值
vue中获取路由中的值 在vue中如何获取路由中的值呢?大家先看下面这段代码: this.$route.params && this.$route.params.id 这行代码就是在v ...
- 牛客1029A 袜子分配
题面传送门 没学过数论的蒟蒻第一次做出数学题, 这是一种乱搞的复杂做法 先来看个简单的问题, 数字1-10取1个,问包含1的方案有多少种.显然,每一个数字取到的概率是同样的, 方案数为 , su ...
- Github优质库分享-01算法小抄 基于LeetCode
Github 优质库分享-01 算法小抄 该库总共 60 多篇原创文章,都是基于 LeetCode 的题目,涵盖了所有题型和技巧,而且一定要做到举一反三,通俗易懂,绝不是简单的代码堆砌. 目前 sta ...
- lora技术在电力行业的应用
智能电网的目标是建立一个高速通信网络之上的传统电网.它通过传感,分析,预测,决策和控制提供稳定,高效的电力供应.传统电网分为三个主要区域S-发电,输电和配电.先进的计量系统是使这种传统电网智能化的基础 ...
- 【USACO】Cow Brainiacs
题意描述 Cow Brainiacs 求 \(n!\) 在 \(b\) 进制表示下的第一位非 \(0\) 位的数字. 算法分析 闲话 忙人自动略过 之前做过一道 \(10\) 进制表示下的题目,感觉差 ...
