CSS实现大数据热点波纹图
CSS实现大数据热点波纹图
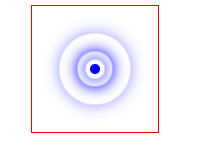
实现效果:
涉及知识点:
- 定位
- 盒子阴影
- 动画
思想:以3道波纹为例。首先使用一个div盒子作为圆心,然后每道波纹作为一个div。4个盒子均使用定位属性定位到圆心。然后设置宽高为正方形,并设置border-radius。波纹的显示使用box-shadow阴影实现。动画制作方面,主要是每执行一段时间调整宽高来实现圆的半径变大,并结合opacity透明度来实现若隐若现的感觉。最后通过三道波纹的动画的时差来实现层叠的效果。代码如下:
.a {position: relative;width: 100px;height: 100px;margin: 100px auto;border: 1px solid red;}.center {position: absolute;top: 50%;left: 50%;width: 8px;height: 8px;transform: translate(-50%, -50%);background-color: blue;border-radius: 50%;}div[class^="border"] {position: absolute;top: 50%;left: 50%;width: 8px;height: 8px;transform: translate(-50%, -50%);border-radius: 50%;box-shadow: 0 0 12px blue;animation: big 1.4s linear infinite;}div.border2 {animation-delay: 0.4s;}div.border3 {animation-delay: 0.8s;}@keyframes big{70% {width: 40px;height: 40px;opacity: 1;}100% {width: 70px;height: 70px;opacity: 0;}}
<div class="a"><div class="center"></div><div class="border1"></div><div class="border2"></div><div class="border3"></div></div>
可能有读者会说扩大圆的半径为什么不使用scale()属性。因为,使用这个属性后波纹的阴影会跟着扩大。
CSS实现大数据热点波纹图的更多相关文章
- 大数据热点问题TOP K
1单节点上的topK (1)批量数据 数据结构:HashMap, PriorityQueue 步骤:(1)数据预处理:遍历整个数据集,hash表记录词频 (2)构建最小堆:最小堆只存k个数据. 时间复 ...
- 如何基于Go搭建一个大数据平台
如何基于Go搭建一个大数据平台 - Go中国 - CSDN博客 https://blog.csdn.net/ra681t58cjxsgckj31/article/details/78333775 01 ...
- Java开发想尝试大数据和数据挖掘,如何规划学习?
大数据火了几年了,但是今年好像进入了全民大数据时代,本着对科学的钻(zhun)研(bei)精(tiao)神(cao),我在17年年初开始自学大数据,后经过系统全面学习,于这个月跳槽到现任公司. 现在已 ...
- 《零起点,python大数据与量化交易》
<零起点,python大数据与量化交易>,这应该是国内第一部,关于python量化交易的书籍. 有出版社约稿,写本量化交易与大数据的书籍,因为好几年没写书了,再加上近期"前海智库 ...
- Java开发者想尝试转行大数据,学习方向建议?
前言 相信很多Java开发者都对大数据有一定的了解,随着大数据时代的到来,也有很多Java程序员想要转行大数据.大数据技术中大多数平台使用的都是Java语言,因此,对于大数据技术的学习来说,Ja ...
- 大数据技术之Hadoop入门
第1章 大数据概论 1.1 大数据概念 大数据概念如图2-1 所示. 图2-1 大数据概念 1.2 大数据特点(4V) 大数据特点如图2-2,2-3,2-4,2-5所示 图2-2 大数据特点之大量 ...
- Spark GraphX宝刀出鞘,图文并茂研习图计算秘笈与熟练的掌握Scala语言【大数据Spark实战高手之路】
Spark GraphX宝刀出鞘,图文并茂研习图计算秘笈 大数据的概念与应用,正随着智能手机.平板电脑的快速流行而日渐普及,大数据中图的并行化处理一直是一个非常热门的话题.图计算正在被广泛地应用于社交 ...
- Java,面试题,简历,Linux,大数据,常用开发工具类,API文档,电子书,各种思维导图资源,百度网盘资源,BBS论坛系统 ERP管理系统 OA办公自动化管理系统 车辆管理系统 各种后台管理系统
Java,面试题,简历,Linux,大数据,常用开发工具类,API文档,电子书,各种思维导图资源,百度网盘资源BBS论坛系统 ERP管理系统 OA办公自动化管理系统 车辆管理系统 家庭理财系统 各种后 ...
- 《一张图看懂华为云BigData Pro鲲鹏大数据解决方案》
8月27日,华为云重磅发布了业界首个鲲鹏大数据解决方案--BigData Pro.该方案采用基于公有云的存储与计算分离架构,以可无限弹性扩容的鲲鹏算力作为计算资源,以支持原生多协议的OBS对象存储服务 ...
随机推荐
- lua中单引号和双引号和/的输出的问题
lua单引号和双引号的问题 lua 中的 单引号 与 双引号 (" " 与 '') Lua除支持双引号("")表示字符串外, 也支持用单引号('') 注意: 如 ...
- parted分区
((parted)mklabel ----创建磁盘标签New disk labeltype? gpt ---输入磁盘表情名(parted) p ----再次列出磁盘分区 (parted) mkpart ...
- PHP设计模式之----观察者模式
一.概述 1.观察者模式(Observer),当一个对象的状态发生改变时,依赖他的对象会全部收到通知,并自动更新. 2.场景:一个事件发生后,要执行一连串更新操作.传统的编程方式,就是在事件的代码之后 ...
- iOS APP下载安装时,如果出现此时无法下载安装APP的字样时,一些解决思路
1.在iosAPP下载安装时,如果出现此时无法下载安装APP的字样时,可能是苹果系统进行了支持更新,并需要我们确认条约.至于如何判断是否是苹果系统进行了更改,只需要我们进入开发者账号,进入我的账户(A ...
- 第十一章 容器类&新日期时间
11.1.Optional 容器类 11.1.1.概述 Optional 类是一个容器类,代表一个值存在或不存在, 原来用 null 表示一个值不存在,现在 Optional类 可以更好的表达这个概念 ...
- Python访问元组
Python访问元组: 使用索引下标进行访问元组: # 通过索引下标进行访问 tuple_1 = ('a','b','c','d','e','f','g') # 输出元组中的第一个值 print(tu ...
- PHP frenchtojd() 函数
------------恢复内容开始------------ 实例 把法国共和历法的日期转换为儒略日计数,然后再转换回法国共和历法的日期: <?php$jd=frenchtojd(3,3,14) ...
- PHP rewind() 函数
定义和用法 rewind() 函数将文件指针的位置倒回文件的开头. 如果成功,该函数返回 TRUE.如果失败,则返回 FALSE. 语法 rewind(file) 参数 描述 file 必需.规定已打 ...
- C/C++编程笔记:C语言入门知识点(三),请收藏C语言最全笔记!
今天我们继续来学习C语言的入门知识点,第一课:C/C++编程笔记:C语言入门知识点(二),请收藏C语言最全笔记! 21. 输入 & 输出 当我们提到输入时,这意味着要向程序填充一些数据.输入可 ...
- C/C++编程笔记:C语言成绩管理系统!链式结构的管理系统源码分享
最近很多同学因为学校的要求,需要完成自己的那个C语言课程设计,于是就有很多人私信或者加我私聊我,问的最多的还是<学生成绩管理系统>,其实当你项目写多了你就会发现:其实各类的管理系统都离不开 ...
