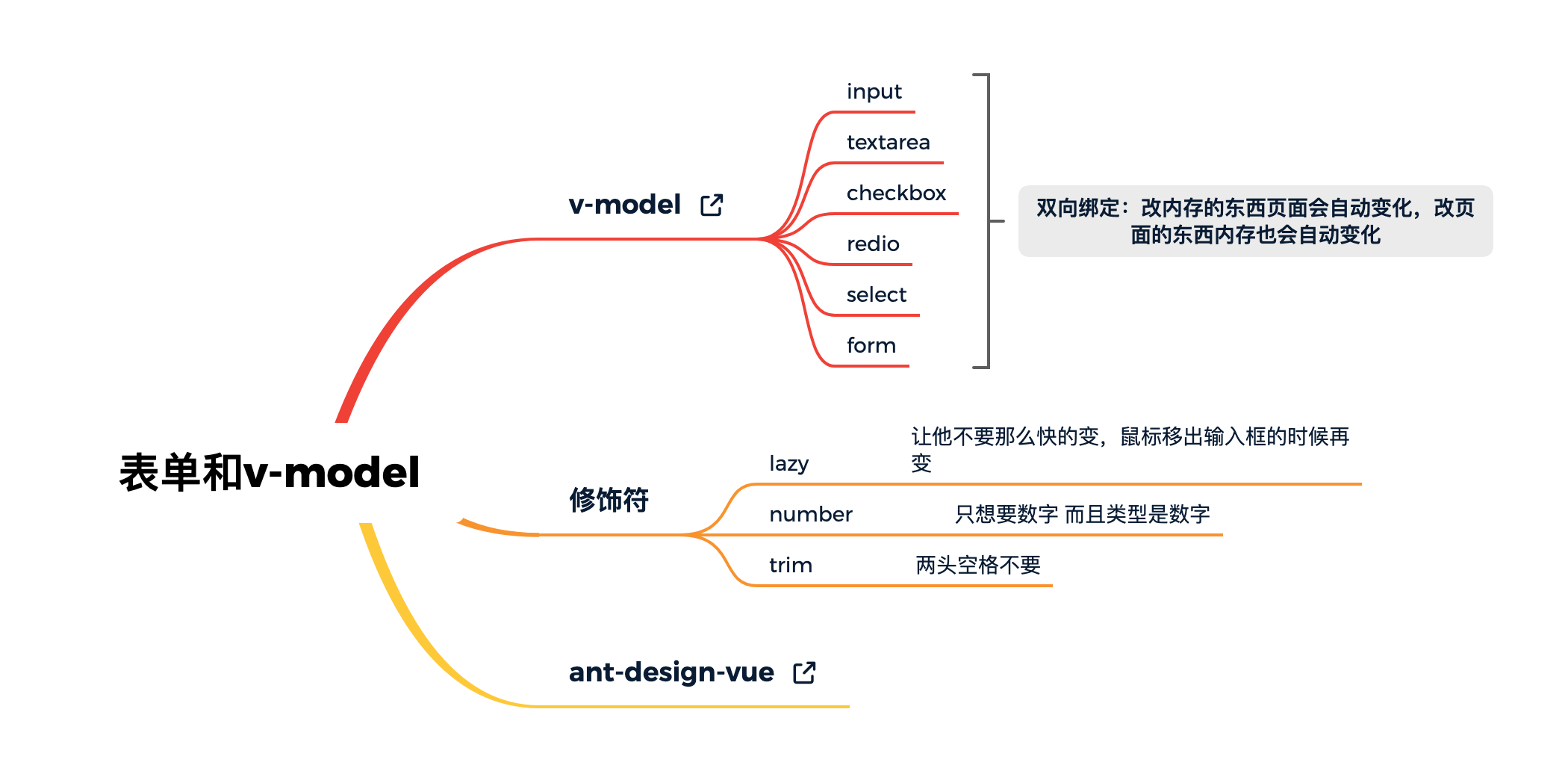
表单和 v-model
思维导图

form 做表单一定要用 form+button组合
<template>
<div id="app">
登录
<form @submit.prevent="onSubmit"> //.prevent阻止默认动作
<label>
<span>用户名</span>
<input type="text" v-model="user.username"/>
</label>
<label>
<span>密码</span>
<input type="password" v-model="user.password"/>
</label>
<button type="submit">
登录
</button>
</form>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
user: {
username: '',
password: ''
},
x: ''
}
},
methods: {
onSubmit() {
console.log(this.user)
}
},
components: {}
}
</script>

v-model
<label>
<span>用户名</span>
<input type="text" v-model="user.username"/>
</label>
上面的v-model等价于
<label>
<span>用户名</span>
<input type="text" :value="user.username"
@input = "user.username = $event.target.value"/>
</label>
自己封装一个
<template>
<div class="red wrapper">
<input :value="value" @input="$emit('input',$event.target.value)"/>
</div>
</template>
<script>
export default {
name: 'MyInput',
props: {
value: {
type: String
}
},
}
</script>
<style scoped>
.red {
background: red;
}
.wrapper{
display: inline-block;
}
</style>
表单和 v-model的更多相关文章
- 第二章 Vue快速入门--13 讲解v-model实现表单元素的数据双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Angularjs-Forms(表单)
点击查看AngularJS系列目录 转载请注明出处:http://www.cnblogs.com/leosx/ Angular表单 input, select, textarea控件都是给用户输入数据 ...
- python3之Django表单(一)
1.HTML中的表单 在HTML种,表单是在<form>...</form>种的元素,它允许用户输入文本,选择选项,操作对象等,然后发送这些数据到服务器 表单元素允许用户在表单 ...
- Element Form表单实践(上)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- Vue3组件(九)Vue + element-Plus + json = 动态渲染的表单控件
一个成熟的表单 表单表单,你已经长大了,你要学会: 动态渲染 支持单列.双列.多列 支持调整布局 支持表单验证 支持调整排列(显示)顺序 依据组件值显示需要的组件 支持 item 扩展组件 可以自动创 ...
- 好用的表单验证工具 vuelidate
Vue validation(表单验证)--vuelidate 表单是用户那里收集的数据的工具.如果它没有收集到你需要的数据,或者收集到的数据不对,那么你的表单就没有达到它的目的.这就是为什么我们需要 ...
- Day19 Django之Form表单验证、CSRF、Cookie、Session和Model操作
一.Form表单验证 用于做用户提交数据的验证1.自定义规则 a.自定义规则(类,字段名==html中的name值)b.数据提交-规则进行匹配代码如下: """day19 ...
- python运维开发(十九)----Django后台表单验证、session、cookie、model操作
内容目录: Django后台表单验证 CSRF加密传输 session.cookie model数据库操作 Django后台Form表单验证 Django中Form一般有2种功能: 1.用于做用户提交 ...
- 如何使用thinkphp的model来验证前端表单?
为了增加安全性, 在向model表中写入和修改数据时, 最好是调用 create方法来保证安全, 然后再调用add和save方法: if($Model->Validate($validate)- ...
- Rails-Treasure chest3 嵌套表单; Ransack(3900✨)用于模糊查询, ranked-model(800🌟)自订列表顺序; PaperTrail(5000✨)跟踪model's data,auditing and versioning.
自订列表顺序, gem 'ranked-model' 多步骤表单 显示资料验证错误讯息 资料筛选和搜寻, gem 'ransack' (3900✨); 软删除和版本控制 数据汇出(csv), 自订列表 ...
随机推荐
- PHP date_timezone_set() 函数
------------恢复内容开始------------ 实例 设置 DateTime 对象的时区: <?php$date=date_create("2013-05-25" ...
- PHP debug_zval_dump() 函数
debug_zval_dump 函数用于查看一个变量在zend引擎中的引用计数.类型信息. 版本要求:PHP 4 >= 4.2.0, PHP 5, PHP 7高佣联盟 www.cgewang.c ...
- PHP chunk_split() 函数
实例 在每个字符后分割一次字符串,并在每个分割后添加 ".": <?php$str = "Hello world!";高佣联盟 www.cgewang.c ...
- AtCoder Grand Contest 044 A Pay to Win 贪心
LINK:Pay to Win 自闭了 比赛的时候推出来正解了 以为复杂度不对 写完扔了 没拿map存状态就扔了23333... 一个T点:在更新map的时候 >不要写成>= 不然会徒劳的 ...
- 5.21 省选模拟赛 luogu P4207 [NOI2005]月下柠檬树 解析几何 自适应辛普森积分法
LINK:月下柠檬树 之前感觉这道题很鬼畜 实际上 也就想到辛普森积分后就很好做了. 辛普森积分法的式子不再赘述 网上多的是.值得一提的是 这道题利用辛普森积分法的话就是一个解析几何的问题 而并非计算 ...
- 网络安全 - SSL/TLS协议运行机制的概述
大学时也系统学过相关的网络安全,但那时并没有理论联系实践,稀里糊涂的,现在才意识到所学的东西都是好东西,可惜已晚. 来自http://www.ruanyifeng.com/blog/2014/02/s ...
- Sharding-JDBC主键生成策略
当使用分库分表等功能之后,就不能再依赖数据库自带的主键生成机制了,一方面主键ID不能重复,另外需要在新增之前就知道主键ID,才能保证ID能够均匀分布到不同的数据库或数据表中,所以要使用一个合理的主键生 ...
- nodeJs + js 大文件分片上传
简单的文件上传 一.准备文件上传的条件: 1.安装nodejs环境 2.安装vue环境 3.验证环境是否安装成功 二.实现上传步骤 1.前端部分使用 vue-cli 脚手架,搭建一个 demo 版本, ...
- 无法加载文件或程序集“System.Net.Http,Version = 4.0.0.0,Culture = neutral,PublicKeyToken = b03f5f7f11d50a3a”
原因是:System.Net.Http.dll 使用了net4.6的版本的.而System.Net.Http.Formatting.dll使用了4.5的版本. 解决方案:将webconfig文件下的n ...
- 5、Java 修饰符
引言:Java的修饰符根据修饰的对象不同,分为类修饰符.方法修饰符.变量修饰符,其中每种修饰符又分为访问控制修饰符和非访问控制修饰符. 1.访问控制修饰符的总结 四个关键字:public.protec ...
