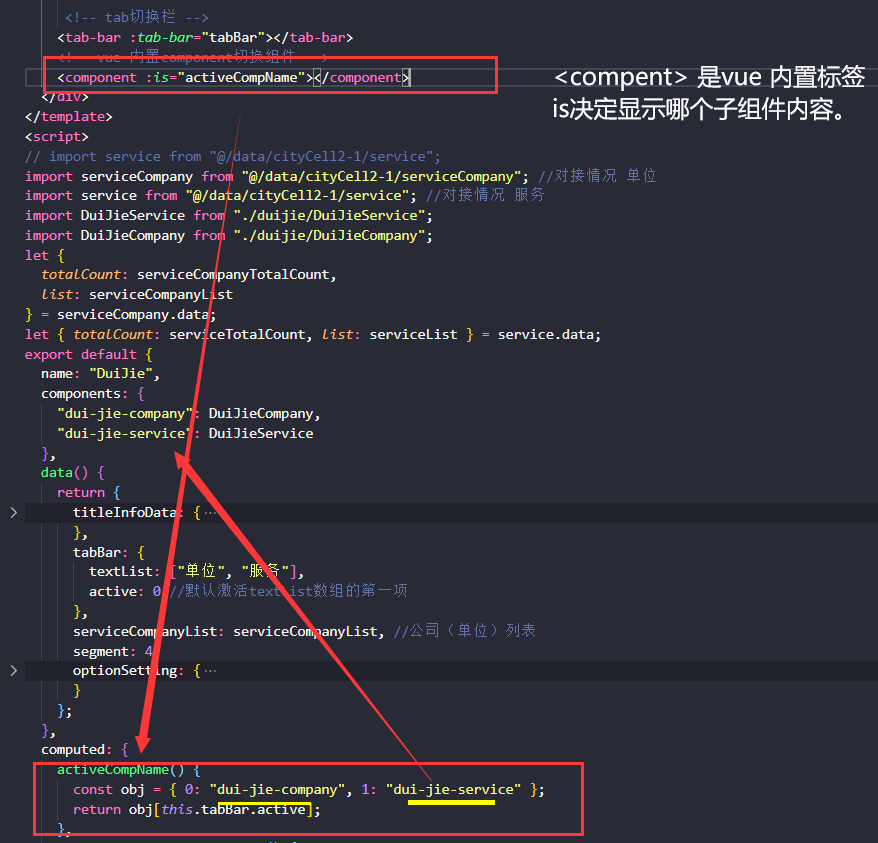
vue <compent> 结合is实现动态切换子组件

这里就很自然的产生一个新问题:如何给相应的子组件传props?
解答:直接通过$attrs $listeners实现祖孙通信。
vue <compent> 结合is实现动态切换子组件的更多相关文章
- Vue.js 动态挂载子组件
直接来实例 父组件 <template> <div> <div :is="sub.content" :ref="sub.name" ...
- vue 父到子动态传值 子组件实时渲染
近期项目中需要一个功能,根据选择不同的 团队片区 id 展示不同的数据,团队id 在父组件 数据在子组件中展示. 根据不同的团队 动态渲染数据总览. 父组件: <Cards ref=" ...
- vue中通过.sync修饰符实现子组件修改父组件数据
vue父子通讯是单向数据流,也就是子组件不能修改父组件的值,但是在一些情况下是需要这样做的. 先看官方文档: 接下来举例实现 1.实现一个双向数据绑定,子组件改变的时候,父组件也在改变 父组件 < ...
- vue中.sync修饰符,实现子组件实时更新父组件的值
vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定. 不过它有一个前身,先来看看.sync出现之前是如何实现的 父组件中(传递给子组件一个值:p ...
- vue中把一个事件绑定到子组件上
官网上是这样描述的 你可能有很多次想要在一个组件的根元素上直接监听一个原生事件.这时,你可以使用 v-on的 .native 修饰符 父组件App.vue <template> <d ...
- vue全局引入公共scss样式,子组件调用
前提 已引用并使用scss npm install sass-loader --save-dev npm install node-sass --sava-dev 配置 在vue.config.js中 ...
- Vue.js 2使用中的难点举例--子组件,slot, 动态组件,事件监听
一例打尽..:) <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- vue 根据下拉框动态切换form的rule
taskCategorySelect (val) { // 任务类别下拉选择 if ( val == 5 ) { this.cameraORgateway = false; // true不可以使用 ...
- Vue less使用scope时渗入修改子组件样式
@deep: ~'>>>'; .wrap { @{deep} .component1 { width: 120px; } }
随机推荐
- 数据结构进阶:ST表
简介 ST 表是用于解决 可重复贡献问题 的数据结构. 什么是可重复贡献问题? 可重复贡献问题 是指对于运算 \(\operatorname{opt}\) ,满足 \(x\operatorname ...
- IIS站点管理-IIS站点以管理员身份或指定用户运行
PS:概要.背景.结语都是日常“装X”,可以跳过直接看应用程序池设置 环境:Windows Server 2008.阿里云ECS.IIS7.0 概要 IIS应用程序默认情况下,是使用内置帐户运行的,权 ...
- 用 cgo 生成用于 cgo 的 C 兼容的结构体
假设(并非完全假设,这里有 demo)你正在编写一个程序包,用于连接 Go 和其它一些提供大量 C 结构体内存的程序.这些结构可能是系统调用的结果,也可能是一个库给你提供的纯粹信息性内容.无论哪种情况 ...
- day27:异常&反射
目录 认识异常处理 1.程序错误的种类 2.异常的分类 3.AssertionError(断言assert语句失败) 异常处理的基本语法 1.异常处理的基本语法 2.带有分支的异常处理 3.处理 ...
- C#LeetCode刷题之#622-设计循环队列(Design Circular Queue)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/4126 访问. 设计你的循环队列实现. 循环队列是一种线性数据结构 ...
- cocos2dx重新设置 SDK NDK目录
参考博客https://blog.csdn.net/yinhe888675/article/details/41042347 初始设置SDK,NDK目录后,当我想换目录的时候不知道该怎么办,怎么重新设 ...
- 看DLI服务4核心如何提升云服务自动化运维
摘要:今天我们来说说DLI是如何实现监控告警来提升整体运维能力,从而为客户更好的提供Serverless的DLI. DLI是支持多模引擎的Serverless大数据计算服务,免运维也是其作为Serve ...
- 土题大战Vol.0 A. 笨小猴 思维好题
土题大战Vol.0 A. 笨小猴 思维好题 题目描述 驴蛋蛋有 \(2n + 1\) 张 \(4\) 星武器卡片,每张卡片上都有两个数字,第 \(i\) 张卡片上的两个数字分别是 \(A_i\) 与 ...
- Android studio 运行程序出现两个apk的解决方案
保留主项目中的 intent-filter,将其他module中 AndroidManifest.xml文件的intent-filter的内容删除掉即可. 感恩:https://blog.csdn.n ...
- 秒杀 2Sum 3Sum 4Sum 算法题
2 Sum 这题是 Leetcode 的第一题,相信大部分小伙伴都听过的吧. 作为一道标着 Easy 难度的题,它真的这么简单吗? 我在之前的刷题视频里说过,大家刷题一定要吃透一类题,为什么有的人题目 ...
