从微信小程序到鸿蒙js开发【06】——swiper&animator&marquee
目录:
1、swiper轮播图
微信小程序的swiper组件中只能放置swiper-item,而鸿蒙js的swiper组件中可以放置除list之外的任意组件,功能更强大。除之前讲过用swiper结合自定义tabbar实现底部菜单分页功能,swiper最常用的就是首页的轮播图了。
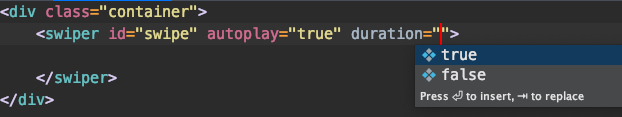
swiper的属性可见官方文档(https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-swiper-0000000000611533),开发者工具在duration属性的代码提示是有bug的,这里应填的是毫秒数:

<swiper autoplay="true" duration="1000" interval="3000" indicator="true" loop="true" vertical="false">
<block for="{{ swipeImg }}">
<image src="{{ $item }}"></image>
</block>
</swiper>代码中swiper的后四个属性所填的都是默认值,可以省略。


2、image-animator幻灯片
swiper是滚动轮播图的效果,image-animator组件提供了类似幻灯片一样的图片切换效果。它不支持任何的子组件,且只支持图片。官方文档(https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-basic-image-animator-0000001050066126)。
image-animator的duration属性与swiper的duration属性不同,它支持给定单位,不给单位默认为ms。且文档中写的“单次播放时长”其实是一次播放完所有图片的时长,每张图片的显示时长被均分。
<image-animator duration="8s" images="{{ animatorImg }}"></image-animator>images数组格式:
"animatorImg": [
{
"src": "newyear1.jpeg"
},
{
"src": "newyear2.jpeg"
},
{
"src": "newyear3.jpeg"
},
{
"src": "newyear4.jpeg"
}
],支持设置fixedsize="false",即可在数组中指定每幅图片的长、宽、偏移量。
<image-animator duration="8s" images="{{ animatorImg }}" fixedsize="false"></image-animator> "animatorImg": [
{
"src": "newyear1.jpeg",
"width": 500,
"height": 500
},
{
"src": "newyear2.jpeg"
},
{
"src": "newyear3.jpeg"
},
{
"src": "newyear4.jpeg",
"width": 400,
"height": 400,
"top": 100,
"left": 100
}
],

3、marquee跑马灯
marquee组件提供了一种跑马灯的文字效果,文字从屏幕右侧开始出现,并向屏幕左侧滚动。适合做滚动通知,或是手表类的布局。
<marquee>
{{ text }}
</marquee>

整体代码和效果图:
hml:
<div class="container">
<swiper autoplay="true" duration="1000" interval="3000" indicator="true" loop="true" vertical="false">
<block for="{{ swipeImg }}">
<image src="{{ $item }}"></image>
</block>
</swiper>
<marquee>
{{ text }}
</marquee>
<image-animator duration="8s" images="{{ animatorImg }}" fixedsize="false"></image-animator>
</div>
css:
.container {
display: flex;
flex-direction: column;
width: 100%;
height: 1200px;
}
swiper {
width: 100%;
height: 350px;
}
swiper image {
width: 100%;
height: 350px;
}
marquee {
margin-top: 20px;
margin-bottom: 20px;
width: 100%;
}
image-animator {
width: 100%;
height: 550px;
}js: (采用动静分离,详见下文)
import fetch from '@system.fetch';
export default {
data: {
dataUrl: "http://milkytea.free.idcfengye.com/text/newyear.json",
swipeImg: [],
text: "",
animatorImg: []
},
onInit() {
fetch.fetch({
url: this.dataUrl,
responseType: 'json',
success: res => {
let data = JSON.parse(res.data);
let imgUrl = data.imgUrl;
let swipeImg = data.swipeImg;
let animatorImg = data.animatorImg;
for (let i in swipeImg) {
swipeImg[i] = imgUrl + swipeImg[i];
}
for (let i in animatorImg) {
animatorImg[i].src = imgUrl + animatorImg[i].src;
}
this.swipeImg = swipeImg;
this.text = data.text;
this.animatorImg = animatorImg;
}
})
}
}


4、nginx动静分离
在这个模块中,我并没有将图片放在项目工程目录中,甚至图片的url都没有写在js文件中。一是现在app功能越发强大,占用的存储空间也越来越大,如果将静态资源全部存放在工程目录中加大了空间的占用量。二是如果图片定期更换,或者服务器地址更换,写在代码里不便于维护。
nginx服务器可以实现动静分离,将本地路径作为静态资源服务器。基本配置如下,在nginx.conf中添加一个server:
server{
listen 8500;
server_name localhost;
location / {
root /Users/liuyufeng/image/;
autoindex on;
}
location ~ ^/(images|text|video|audio)/ {
root /Users/liuyufeng/image/;
autoindex on;
access_log on;
expires 30d;
}
}将本地文件夹"/Users/liuyufeng/image"和localhost:8500绑定,并通过正则匹配"images","text","video","audio"四个子目录,分别存放图片、文本、视频、音频。重启nginx后,访问localhost:8500:

本地目录就成为了静态资源服务器,不得不感叹nginx的强大。
在鸿蒙项目中,总不能请求localhost,因此再搭配内网穿透,将本地服务器和域名绑定就可以了。

刚才模块中的js代码,就是通过请求静态资源中的newyear.json文件获取图片路径以及文字数据,实现了动静分离。
newyear.json
{
"imgUrl": "http://milkytea.free.idcfengye.com/images/newyear/",
"swipeImg": ["swiper1.jpg", "swiper2.jpg", "swiper3.jpg"],
"animatorImg": [
{
"src": "newyear1.jpeg",
"width": 500,
"height": 500
},
{
"src": "newyear2.jpeg"
},
{
"src": "newyear3.jpeg"
},
{
"src": "newyear4.jpeg",
"width": 400,
"height": 400,
"top": 100,
"left": 100
}
],
"text": "新春佳节,快乐假期,祝你放假快乐,阖家幸福,新春大吉! 福气高,乐逍遥,生活日日美,收入月月高。"
}
作者:Chris.
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
从微信小程序到鸿蒙js开发【06】——swiper&animator&marquee的更多相关文章
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
- 从微信小程序到鸿蒙js开发【04】——list组件
目录: 1.可滚动区域 2.list + list-item 3.list + list-item-group + list-item 1.可滚动区域 在许多场景中,页面会有一块区域是可滚动的,比如这 ...
- 从微信小程序到鸿蒙js开发【08】——表单组件&注册登录模块
目录: 1.登录模块 2.注册模块 3.系列文章导读 牛年将至,祝大家行行无bug,页页so easy- 在微信小程序中,提供了form组件,可以将input.picker.slider.button ...
- 从微信小程序到鸿蒙js开发【05】——tabs组件&每日新闻
目录: 1.tabs, tab-bar, tab-content 2.tabs的事件处理 3.tabs实现的每日新闻 1.tabs, tab-bar, tab-content 上章说到,鸿蒙的list ...
- 微信小程序--家庭记账本开发--06
重要部分学习——记账簿 本次项目开发的目的主要是记账本的开发,最初自己想法简单,把家里的纸质记账簿变成手机上的记账簿.最终自己程序可以实现的功能可以记录每天的账目信息,并形成叠加效果,并按1.2.3… ...
- 微信小程序购物商城系统开发系列-目录结构
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站. 先别着急我们一步步来,先尝试下写一个自己的 ...
随机推荐
- [一天一个进阶系列] - MyBatis基础篇
前言:一直以来,很多人都是拿来主义,只停留在会使用的阶段,从未去研究挖掘其原理,剖析本质.现在慢慢探讨一下其内幕,抛砖引玉 一.简介 1)常用的持久化框架 Hibernate:是一款Java世界中最著 ...
- 客户端负载均衡Ribbon
客户端负载均衡Ribbon 一.Ribbon是什么 二.Ribbon实现客户端负载均衡 三.Ribbon负载均衡策略 四.Rest请求模板类解读 4.1 RestTemplate的GET请求 第一种: ...
- K8s 一、(1、容器基本概念 2、k8s基本概念 )
1.容器基本概念 容器其实就是一种特殊的进程,容器是一个 '单进程'模型. Namespace :隔离 Namespace 技术实际上修改了应用进程看待整个计算机"视图",即它的& ...
- 肝了一个半月的 Java 项目快速开发脚手架:Chewing
前言 闲来无事,整一个 Java 项目快速开发脚手架. 正文 一.简介 Chewing 是一个简单的 Java 项目快速开发脚手架.既适合需要开发小型项目的小伙伴使用,也适合刚入门的新手用来学习一些常 ...
- 用到的API整理
时间 淘宝 http://api.m.taobao.com/rest/api3.do?api=mtop.common.getTimestamp 获取时间戳,调用效果 { "api" ...
- springboot源码解析-管中窥豹系列之web服务器(七)
一.前言 Springboot源码解析是一件大工程,逐行逐句的去研究代码,会很枯燥,也不容易坚持下去. 我们不追求大而全,而是试着每次去研究一个小知识点,最终聚沙成塔,这就是我们的springboot ...
- TypeScript中 typeof ArrayInstance[number] 剖析
假设这样一个场景,目前业务上仅对接了三方支付 'Alipay', 'Wxpay', 'PayPal', 实际业务 getPaymentMode 会根据不同支付方式进行不同的付款/结算流程. const ...
- B 等差素数列
B 等差素数列:2,3,5,7,11,13,....是素数序列.类似:7,37,67,97,127,157 这样完全由素数组成的等差数列,叫等差素数数列.上边的数列公差为30,长度为6.2004年,格 ...
- Educational Codeforces Round 91 (Rated for Div. 2) C. Create The Teams
题目链接:https://codeforces.com/contest/1380/problem/C 题意 给 $n$ 个数分组,要求每组的最小值乘以该组数的个数不小于 $x$ . 题解 从大到小依次 ...
- Codeforces Round #479 (Div. 3) D. Divide by three, multiply by two (DFS)
题意:给你一个长度为\(n\)的序列\(a\).对它重新排列,使得\(a_{i+1}=a_{i}/3\)或\(a_{i+1}=2*a_{i}\).输出重新排列后的序列. 题解:经典DFS,遍历这个序列 ...
