uniApp 列表
普通列表
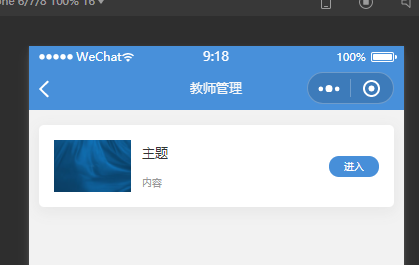
例图:

代码片段:
<template>
<view class="teacher">
<view class="teacher-list">
<view class="list-title">
<image class="image" src="https://pic.cnblogs.com/avatar/2042148/20200525143742.png" mode=""></image>
<view class="list-text">
<text class="title">主题</text>
<text class="content">内容</text>
</view>
</view>
<!-- 按钮 -->
<view class="btn">进入</view>
</view>
</view>
</template>
<script>
</script>
<style lang="scss" scoped>
.teacher{
display: flex;
flex-direction: column;
align-items: center;
.teacher-list{
width: 650rpx;
box-shadow: 0px 4px 14px 1px rgba(85, 85, 85, 0.08);
background-color: #FFFFFF;
border-radius: 10rpx;
display: flex;
justify-content: space-between;
align-items: center;
padding:30rpx;
margin-top: 30rpx;
.btn{
background-color: #478FD9;
width: 100rpx;height: 42rpx;
border-radius: 20rpx;
color: #FFFFFF;
font-size: 20rpx;
text-align: center;
line-height: 42rpx;
}
.list-title{
display: flex;
align-items: center;
.list-text{
display: flex;
flex-direction: column;
margin-left: 23rpx;
.title{
color: #333333;
font-size: 26rpx;
font-weight: 500;
}
.content{
color: #999999;
font-size: 20rpx;
margin-top: 28rpx;
font-weight: 400;
}
}
.image{
width: 154rpx;
height: 104rpx;
}
}
}
&::after{
content: "";
position: fixed;
z-index: -1;
background-color: #F2F2F2;
top: 0;left: 0;width: 100vw;height: 100vh;
}
}
</style>
会出组件
uniApp 列表的更多相关文章
- 四、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-会话好友列表的实现
会话好友列表的实现 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展 ...
- uni-app中页面部分内容使用索引列表(uni-indexed-list),动态数据
一.引入uni-indexed-list.uni-icons组件 从uni-app插件市场下载或从HBuilder X提供的hello uni-app模板中复制 二.页面中引用 三.对请求获得的数据处 ...
- uni-app开发经验分享七: 有关列表数据下拉加载方法的解析及记录
在使用uni.request获取后台数据时,我们往往碰到一个问题,列表的懒加载及数据实时更新,这里记录下我制作这类功能的方法. 问题描述:后台返回数据,前端需要进行10个为一组来分页,先显示前10个, ...
- uniapp+uView搜索列表变颜色
首先看一下页面效果: <template> <view class="page"> <b-nav-bar title="公司多维图" ...
- uniapp 微信小程序 实现左侧菜单右侧列表,双向联动的效果
<template> <view class="u-wrap"> <view class="u-search-box"> & ...
- uni-app—从安装到卸载
uni-app实现了一套代码,同时运行到多个平台.支持iOS模拟器.Android模拟器.H5.微信开发者工具.支付宝小程序Studio.百度开发者工具.字节跳动开发者工具 工具安装 开发uni-ap ...
- Uni-app事件处理
事件表: Web事件 uni-app事件 click tap touchstart touchstart touchmove touchmove touchcancel touchcancel tou ...
- 企业和个人都需要的终极跨平台全端解决方案 UniApp
相信大家在平时开发过程中都会遇到这两类问题: 很多中小型企业要快速开发一个产品,这个产品至少需要覆盖平台范围为:ios.Android.web/H5.微信/支付宝小程序,那么需要的投入的人力成本.时间 ...
- uni-app,wex5,APPcan,ApiCloud几款国内webapp开发框架的选型对比
框架列表. https://www.cnblogs.com/xiaxiaxia/articles/5705557.html 前言 近期,要开一个新的项目,APP类型.最重要的需求就是能够随时调整APP ...
随机推荐
- NN相关资源(持续更新)
Iris数据介绍 http://www.cnblogs.com/Belter/p/8831216.html
- 日志分析平台ELK之日志收集器logstash常用插件配置
前文我们了解了logstash的工作流程以及基本的收集日志相关配置,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13761906.html:今天我们来了解下l ...
- Boost 信号与槽,获取槽函数返回值,使用占位参数传递信号携带的参数
test1: 展示了, 1 信号与槽的基本使用, 2 要获取槽函数的返回值时的注意事项 #if 1 /* 参考blog https://www.cnblogs.com/jiayayao/p/62 ...
- 【保姆级教程】手把手教你进行Go语言环境安装及相关VSCode配置
[Go语言入门系列]前面的文章: [Go语言入门系列](七)如何使用Go的方法? [Go语言入门系列](八)Go语言是不是面向对象语言? [Go语言入门系列](九)写这些就是为了搞懂怎么用接口 本篇文 ...
- Charles 模拟弱网
1.Charles安装方法: 1)在官网下载安装: 2)输入如下注册码破解,Charles 4.2.7 目前版本,可用. Registered Name: https://zhile.io ...
- .NET Standard SDK 样式项目中的目标框架
系列目录 [已更新最新开发文章,点击查看详细] 包表示形式 .NET Standard 引用程序集的主要分发载体是 NuGet 包. 实现会以适用于每个 .NET 实现的各种方式提供. NuG ...
- git 本地回滚到上一个版本
linux下是 git reset --hard HEAD^ windows下是 git reset --hard HEAD"^"
- 【差分】POJ 3263 Tallest Cow
题目大意 POJ链接 给出\(n\)头牛的身高,和\(m\)对关系,表示牛\(a[i]\)与\(b[i]\)可以相互看见.已知最高的牛为第\(p\)头,身高为\(h\). 求每头牛的身高最大可能是多少 ...
- selenium-窗口切换
方法一 # 获取打开的多个窗口句柄 windows = driver.window_handles # 切换到当前最新打开的窗口 driver.switch_to.window(windows[-1] ...
- 2020-2021-1 20209313 《Linux内核原理与分析》第一周作业
遇到的问题:安装ubuntu遇到问题 描述:在本机上虚拟机的安装包点开就闪退,无法安装VMware 解决方案: 清理VMware相关注册表,更改用户名为英文,查阅相关资料,重装系统. 更换linux安 ...
