循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用
在很多应用中,往往都涉及到记录用户所在省份、城市、区县或者街道等信息,一般我们可以通过联动的Select或者类似的界面组件进行展示,或者使用Element中的el-cascader界面组件进行展示,而全国的省份、城市、区县或者街道等信息我们可以通过官方的数据进行获取,可以直接存放在JS里面,也可以存储在自己的数据库里面,最后统一进行联动展示即可。本篇随笔介绍几种组件对省市区县联动处理的效果及做法,可以直接应用在我们项目中,也可以做为一个组件开发的参考学习。
1、基于element-china-area-data 第三方组件的使用
在github往往有很多我们需要的开源组件,我们可以拿来直接使用,如这个地址是:https://github.com/Plortinus/element-china-area-data ,在Vue+Element的项目中,直接通过npm进行安装组件即可:
npm install element-china-area-data -S
然后在页面组件中引入对象数据,绑定在el-cascader界面组件即可。
import { provinceAndCityData, regionData, rovinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data';
例如界面代码如下所示。
<div class="three">
<span class="imp">3. 三级联动(不带“全部”选项)</span>
<el-cascader
v-model="selectedOptions2"
class="long"
size="large"
:options="regionData"
@change="handleChange"
/>
</div>
<div class="bind">
<div>绑定值:{{ selectedOptions2 }}</div>
<div>区域码转汉字:{{ CodeToText[selectedOptions2[0]] }},{{ CodeToText[selectedOptions2[1]] }},{{ CodeToText[selectedOptions2[2]] }}</div>
<div>汉字转区域码:{{ convertTextToCode(CodeToText[selectedOptions2[0]], CodeToText[selectedOptions2[1]], CodeToText[selectedOptions2[2]]) }}</div>
</div>
其中数据selectedOptions2格式如下所示
selectedOptions2: ['120000', '120100', '120101'],
而选中数据后,获得的数据格式同样是一个数组集合,如下所示

几种界面组件的效果如下所示。

省市区三级联动的案例Demo代码如下。
<template>
<div id="app">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</div>
</template> <script>
import { regionDataPlus } from 'element-china-area-data'
export default {
data () {
return {
options: regionDataPlus,
selectedOptions: []
}
}, methods: {
handleChange (value) {
console.log(value)
}
}
}
</script>
2、基于v-region控件省市区街道选择组件
除了上面的 element-china-area-data 第三方组件,还有一个v-region的省市区街道的组件也做的不错,地址是:https://github.com/TerryZ/v-region。
它的主要特点是支持 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4级行政区域选择,可以选择Select的方式,或者分组方式展示,功能比较多样化一些。

或者

这个v-region已经封装为组件进行使用,所以使用上更加简化一些,如下简单的界面声明即可使用。
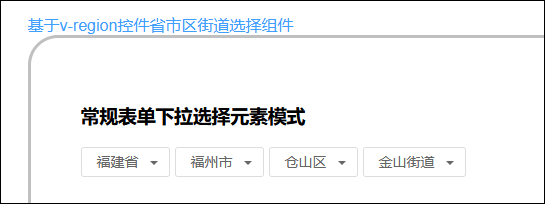
<h3>常规表单下拉选择元素模式</h3>
<p>Regular form element with select tag</p>
<v-region :town="true"></v-region>
街道可以包含,也可以省略,如果省略就是省市区县的三级选择了。这个组件的几种用法如下所示。
<span class="imp">基于v-region控件省市区街道选择组件</span>
<div class="vregion">
<h3>常规表单下拉选择元素模式</h3>
<v-region v-model="selectedRegion" :town="true" @values="regionChange" />
<br><br> <h3>多分组切换模式</h3>
<v-region
v-model="modelGroup"
:town="true"
type="group"
@values="regionChange"
/> <br><br><br>
<h3>多列竖排模式</h3>
<p>Column group</p>
<v-region type="column" @values="regionChange" /> <br><br><br>
<h3>城市选择器</h3>
<p>City picker</p>
<v-region type="city" :city-picker="true" @values="regionChange" />
</div>
这个组件如果是省市区县街道模式的话,需要设置初始化值就是一个对象的格式,如下所示。
selectedRegion: {
province: '350000',
city: '350100',
area: '350104',
town: '350104008'
}
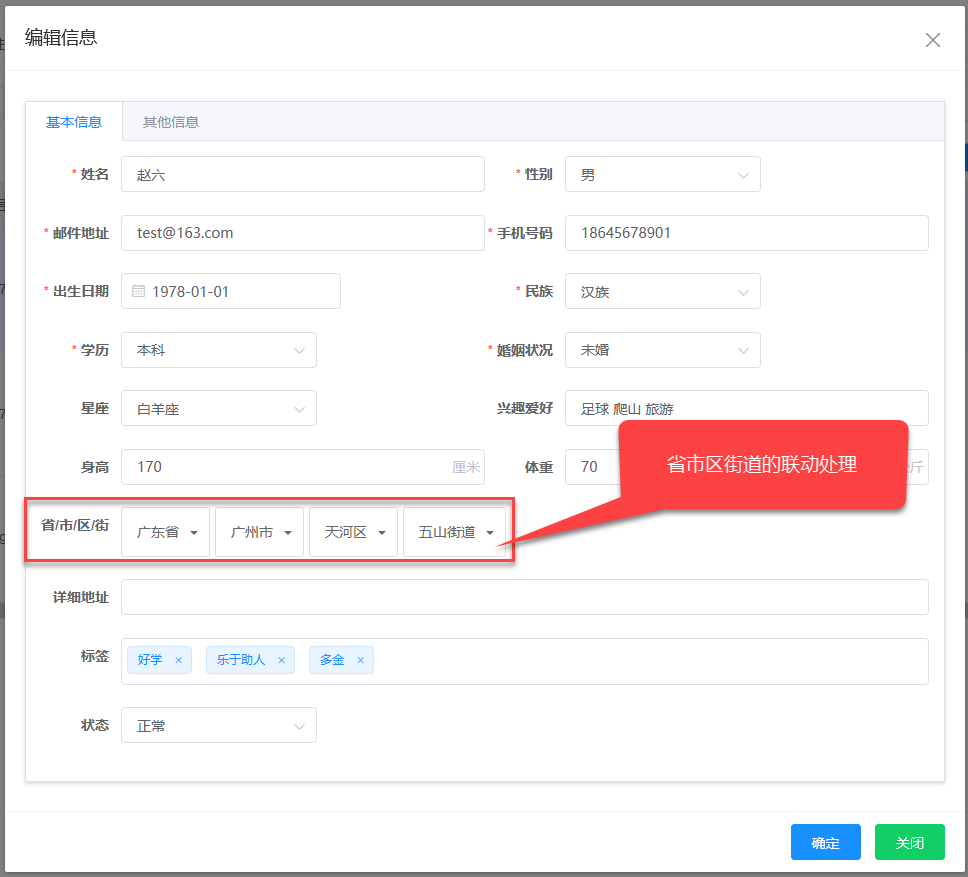
例如,我在一个业务表的案例界面中,就涉及到了省市区街道的选择处理,就是采用了这个v-region的组件进行展示处理的。界面效果如下所示。

如果是新建窗体的时候,我们可以指定组件的默认值,如下的数据格式
selectedRegion: { province: '440000', city: '440100', area: '440111', town: '440111010' },
另外,我们一般需要在数据库里面存储对应的省市区县的数据,以便查询或者其他需要,那么我们就需要在选择数据变化的时候,设置一下对应的属性字段,如下所示。
// 修改编辑窗体的省市区街道
changeEditRegion(data) {
console.log(data)
if (data) {
this.editForm.province = data.province ? data.province.key : '';
this.editForm.city = data.city ? data.city.key : '';
this.editForm.district = data.area ? data.area.key : '';
this.editForm.street = data.town ? data.town.key : '';
// console.log(this.editForm)
}
},
而在展示对话框的时候,我们则可以组合省市区数据,作为v-region组件的初始化值,如下代码使用。

3、自定义省市区的组件
一般情况上,使用上面的方式就能解决问题了,不过这里介绍另外一种思路,就是基于数据库数据的方式进行省市区联动的处理。
以前我在开发系统的时候,引入了省市区的数据,存储在几个数据库表里面,然后通过接口的方式检索省市区及处理器联动过程。
那么在基于这些数据的基础上,我们也可以这样处理的。
首先我们创建省、市、区县的表,并在后端发布对应的API接口,如我的ABP后端接口展示。

然后在根据这些接口,构建好对应的API客户端,再在界面引入使用,通过定义自定义组件的方式来整合使用则更加简单。

在定义一个自定义组件my-citypicker,组件代码如下所示。
<!--用来演示联动的案例-->
<template>
<div class="flex-container">
<div class="flex-item">
<label>省</label>
<el-select v-model="provinceValue" placeholder="请选择省" @change="chooseProvince">
<el-option
v-for="item in provinceData"
:key="item.id"
:label="item.provinceName"
:value="item.id"
/>
</el-select>
</div>
<div class="flex-item">
<label>市</label>
<el-select v-model="cityValue" placeholder="请选择市" @change="chooseCity">
<el-option
v-for="item in cityData"
:key="item.id"
:label="item.cityName"
:value="item.id"
/>
</el-select>
</div>
<div class="flex-item">
<label>区、县</label>
<el-select v-model="areaValue" placeholder="请选择区、县" @change="chooseArea">
<el-option
v-for="item in areaData"
:key="item.id"
:label="item.districtName"
:value="item.id"
/>
</el-select>
</div>
</div>
</template> <script>
// 导入Axios的HTTP请求处理封装类
import { Province, City, District } from '@/api/city' export default {
data() {
return {
provinceValue: '',
cityValue: '',
areaValue: '', provinceData: [],
cityData: [],
areaData: []
}
},
created() {
Province.GetAll().then(res => {
if (res.result) {
this.provinceData = res.result.items
// console.log(res.result);
}
}).catch(e => {
this.$message.error('网络连接超时');
})
},
methods: {
chooseProvince(value) {
this.cityValue = '';
this.areaValue = '';
this.cityData = [];
this.areaData = []; var data = { ProvinceID: value };
City.GetAll(data).then(res => {
if (res.result) {
this.cityData = res.result.items
}
}).catch(e => {
this.$message.error('网络连接超时');
})
},
chooseCity(value) {
this.areaValue = ''; var data = { CityID: value };
District.GetAll(data).then(res => {
if (res.result) {
this.areaData = res.result.items
}
}).catch(e => {
this.$message.error('网络连接超时');
})
},
chooseArea() { }
}
}
</script> <style>
.flex-container {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
padding: 0;
margin: 0;
list-style: none;
} .flex-item {
padding: 5px;
height: auto;
color: tomato;
font-weight: bold;
text-align: center;
}
</style>
一样可以实现省市区县的联动处理

以上就是几种VUE+Element 前端应用中,关于省市区县联动处理的组件使用的案例分析,希望大家在借鉴使用别人组件的基础上,也丰富自己的组件处理,毕竟Vue赋予我们强大的组件定制能力。
循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用的更多相关文章
- 循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
在我们使用Vue+Element开发前端的时候,往往涉及到很多界面组件的使用,其中很多直接采用Element官方的案例即可,有些则是在这个基础上封装更好利用.更少代码的组件:另外有些则是直接采用第三方 ...
- 循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
在我们一些系统里面,有时候会需要一些让用户自定义的数据信息,一般这些可以使用扩展JSON进行存储,不过每个业务表的显示项目可能不一样,因此需要根据不同的表单进行设计,然后进行对应的数据存储.本篇随笔结 ...
- 循序渐进VUE+Element 前端应用开发(28)--- 附件内容的管理
在我们很多模块里面,都需要使用到一些诸如图片.Excel文件.PDF文件等附件的管理,一般我们倾向于把它独立为一个公用的附件管理模块,这样可以有效的统一管理附件的信息.本篇随笔介绍附件内容的管理,包括 ...
- 循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
在前面随笔<循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理>中介绍了在Vue + Element整合框架中,实现了动态菜单和动态路由的处理,从而可以根据 ...
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
在我们一般开发的系统界面里面,列表页面是一个非常重要的综合展示界面,包括有条件查询.列表展示和分页处理,以及对每项列表内容可能进行的转义处理,本篇随笔介绍基于Vue +Element基础上实现表格列表 ...
- 循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用
在我们开发BS页面的时候,往往需要了解常规界面组件的使用,小到最普通的单文本输入框.多文本框.下拉列表,以及按钮.图片展示.弹出对话框.表单处理.条码二维码等等,本篇随笔基于普通表格业务的展示录入的场 ...
- 循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
在我前面随笔<循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用>里面曾经介绍过一些常规的界面组件的处理,主要介绍到单文本输入框.多文本框.下拉列 ...
- 循序渐进VUE+Element 前端应用开发(9)--- 界面语言国际化的处理
我们开发的系统,一般可以不用考虑语言国际化的问题,大多数系统一般是给本国人使用的,而且直接使用中文开发界面会更加迅速 一些,不过框架最好能够支持国际化的处理,以便在需要的时候,可以花点时间来实现多语言 ...
- 循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
在我们做应用系统的时候,往往都会涉及图表的展示,综合的图表展示能够给客户带来视觉的享受和数据直观体验,同时也是增强客户认同感的举措之一.基于图表的处理,我们一般往往都是利用对应第三方的图表组件,然后在 ...
随机推荐
- Java中toCharArray()方法
Java中 toCharArray() 方法详解 <Thinking in Java>Chapter11中存在下列代码 package holding; import java.util. ...
- php判断请求方式
1 /** 2 * 判断是否为get请求 3 * 4 * @return bool 5 */ 6 function is_get():bool 7 { 8 return $_SERVER['REQUE ...
- Docker:常见命令
Docker常见命令(持续更新中): 说明 命令 截图 1 查看Docker版本 Docker -v 2 查看镜像 Docker image ls 3 查看容器 Docker conta ...
- linux学习(九)Linux知识点汇总
一.基础概念 Q:linux是什么? Linux是一种基于UNIX的操作系统,它基于Linux内核,常被用作服务器的操作系统. Q:UNIX和LINUX有什么区别? Unix:收费的,商用的,拥有许 ...
- DC4靶机
DC-4靶机渗透 扫描内网机器,看到143是开启的,那么ok了,确定了目标主机的地址. 对其进行进一步的端口扫描,80,22端口都是开放的. 访问具体网页,进行爆破,分别为admin,happy. 里 ...
- 使用MATLAB 2019 App Design 工具设计一个 电子日记App
使用MATLAB 2019 App Design 工具设计一个 电子日记App1.1 前言:由于信号与系统课程需要,因此下载了MATLAB软件,加之对新款的执着追求,通过一些渠道,下载了MATLAB ...
- Go-The process cannot access the file because it is being used by another process.
where? Go程序在读取文件时候 why? 因为有其他进程也在读取和Go程序想要读取的文件,参数冲突 way? 关闭其他程序进程对该文件的读取操作
- Python练习题 006:输出九九乘法表
[Python练习题 006] 输出九九乘法表 --------------------------------------------------- 照理这题不难,逻辑关系弄对了就好办,但数学渣的我 ...
- chrome浏览器的两个坑,以及其他
chrome打开本地网页时,不能保存cookiechrome拒绝使用ajax访问本地文件(火狐可以) ipinfo.io/ip 获得公网iphttps://v1.hitokoto.cn/ 获得一句动漫 ...
- TP5本地运行正常,线上运行某页面出现【模板文件不存在】问题的解决办法
相信许多小伙伴和我一样,明明在本地运行页面一切正常,而到线上(本人是用的虚拟主机)出现了如下图的问题: 其实这个问题出现的原因很简单,就是我们开发是在windows 系统下,windows系统对大小写 ...
