this.$nextTick的用法
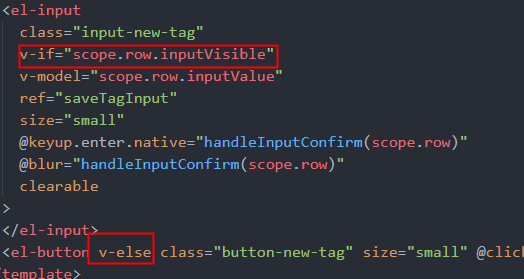
element-ui中有一个动态添加tag的组件,平常状态是按钮,点击后变成输入框;那么这里的话,希望按钮点击后,input输入框被选中

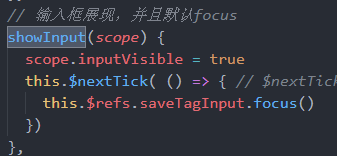
这里二者的切换依赖于inputVisible这个值,当按钮点击触发showInput改变这个值,input输入框展现

这里要添加focus()方法的话,就需要使用到this.$nextTick,当input被渲染出来之后,再执行focus()方法

参考文章:https://www.jianshu.com/p/a7550c0e164f
https://blog.csdn.net/zhouzuoluo/article/details/84752280
this.$nextTick的用法的更多相关文章
- 从父子组件的mounted钩子的同步执行与页面的异步渲染看nextTick的用法
最近复习vue的时候遇到了一个很奇怪的问题,我们直接从实例中看: <div id="app"> <child ref="child">& ...
- vue中$nextTick的用法
简介 vue是非常流行的框架,他结合了angular和react的优点,从而形成了一个轻量级的易上手的具有双向数据绑定特性的mvvm框架.本人比较喜欢用之.在我们用vue时,我们经常用到一个方法是th ...
- 理解 Node.js 里的 process.nextTick()
有很多人对Node.js里process.nextTick()的用法感到不理解,下面我们就来看一下process.nextTick()到底是什么,该如何使用. Node.js是单线程的,除了系统IO之 ...
- vue的$nextTick使用总结,this.$refs为undefined的解决办法,element Ui的树形控件setCheckedKeys方法无法使用
其实这3个讲的是一个问题,先说下问题,我在watch里设置一个监听,当弹窗打开时,自动添加树形的默认选中项, 但奇怪的是this.$refs为undefined,自然setCheckedKeys无法使 ...
- Vue.js $nextTick
最近在学习vue.js.了解1.x的基础上再学习2.x的vue.两个版本的确是不会像angular这样1.x和2.x相差甚远.所以学习起来其实还是有很大的关联.但是,终归来说.两者还是有语法上的细微差 ...
- [vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick
思路: 1. 组件的好处,重用性 2. 组件对的slot用法 3. 子如何调用父的数据 4. 子如何触发父的方法执行 5. 父如何触发子的方法执行 6. 如何创建组件和销毁自建--如何缓存避免每次切换 ...
- Vue中nextTick()解析
最近,在开发的时候遇到一个问题,让我对vue中nextTick()的用法加深了了解- 下面是在组件中引用的一个拖拽的组件: <vue-draggable-resizable class=&quo ...
- Vue的nextTick是什么?
公司做之前项目的时候,遇到了一些比较困惑的问题,后来研究明白了nextTick的用法. 我们先看两种情况: 第一种: export default { data () { return { msg: ...
- vue中nextTick的使用
最近使用vue的vm.$nextTick的用法比较多,现在整理一下它的用法. 推荐阅读:http://www.ruanyifeng.com/blog/2014/10/event-loop.html ...
随机推荐
- Java Set 常用集合 HashSet、LinkedHashSet、TreeSet
Java 中的 Set 是非常常用的数据类型.Set 是无序的 Collection,Java Set 有三个常用的实现类,分别是:HashSet.LinkedHashSet.TreeSet 本文基于 ...
- Maven依赖管理之BOM
目录 什么是BOM 一个BOM的格式 怎么使用BOM 通过parent引用 通过dependencyManagement引用 怎么查看依赖的某个BOM的具体清单 版本冲突时的一些规则 何为依赖调节 参 ...
- spring aop 源码分析(二) 代理方法的执行过程分析
在上一篇aop源码分析时,我们已经分析了一个bean被代理的详细过程,参考:https://www.cnblogs.com/yangxiaohui227/p/13266014.html 本次主要是分析 ...
- Redis 4.0.2分布式锁的Java实现
简介 Redis分布式锁算法有两种,一种是单个Redis实例下的,一种是多个Redis实例的Redlock算法. 官方推荐Redlock算法,但是这个算法需要比较多的Redis实例而且是完全互相独立, ...
- Regression trees树回归 以及其他
https://www.cnblogs.com/wuliytTaotao/p/10724118.html 选 weighted variance 最小的 但是weighted variance是怎么计 ...
- Feedforward neural networks前馈神经网络
Feedforward neural networks or deep feedforward networks or multilayer perceptrons Pass input throug ...
- Leetcode-dfs & bfs
102. 二叉树的层次遍历 https://leetcode-cn.com/problems/binary-tree-level-order-traversal/ 给定一个二叉树,返回其按层次遍历的节 ...
- 080 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 05 单一职责原则
080 01 Android 零基础入门 02 Java面向对象 01 Java面向对象基础 01 初识面向对象 05 单一职责原则 本文知识点:单一职责原则 说明:因为时间紧张,本人写博客过程中只是 ...
- hosts文件的内容
C:\Windows\System32\drivers\etc\hosts 1 # Copyright (c) 1993-2009 Microsoft Corp. 2 # 3 # This is a ...
- 098 01 Android 零基础入门 02 Java面向对象 03 综合案例(学生信息管理) 02 案例分析及实现 02 编写并测试Subject类
098 01 Android 零基础入门 02 Java面向对象 03 综合案例(学生信息管理) 02 案例分析及实现 02 编写并测试Subject类 本文知识点:编写并测试Subject类 说明: ...
