react-native-image-picker用法
1, 首先,安装下该插件。
npm install react-native-image-picker@latest --save
2,自动安装(做了这一步 下面安装的平台设置大部分都自动添加好了)
react-native link
3, 针对Android和iOS平台分别进行配置
## android 平台配置
a,在android/settings.gradle文件中添加如下代码:
include ':react-native-image-picker'
project(':react-native-image-picker').projectDir = new File(settingsDir, '../node_modules/react-native-image-picker/android')
b,在android/app/build.gradle文件的dependencies中添加如下代码:
c,Update the gradle version to 2.14.1 in android/gradle/wrapper/gradle-wrapper.properties:
...
distributionUrl=https\://services.gradle.org/distributions/gradle-2.14.1-all.zip
d,Add the compile line to the dependencies in android/app/build.gradle:
dependencies {
compile project(':react-native-image-picker')
}
e,在AndroidManifest.xml文件中添加权限:
f,最后在MainApplication.Java文件中添加如下代码:
import com.imagepicker.ImagePickerPackage;
...
new ImagePickerPackage()
Android环境就配置完成。
##iOS平台配置
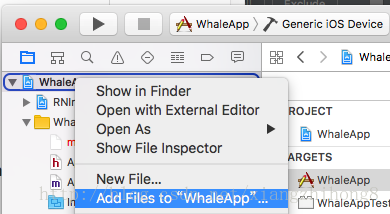
1,打开Xcode打开项目,点击根目录,右键选择 Add Files to ‘XXX’,选中项目中的该路径下的文件即可:node_modules -> react-native-image-picker -> ios -> select RNImagePicker.xcodeproj
2,添加成功后使用link命令:react-native link react-native-image-picker 。
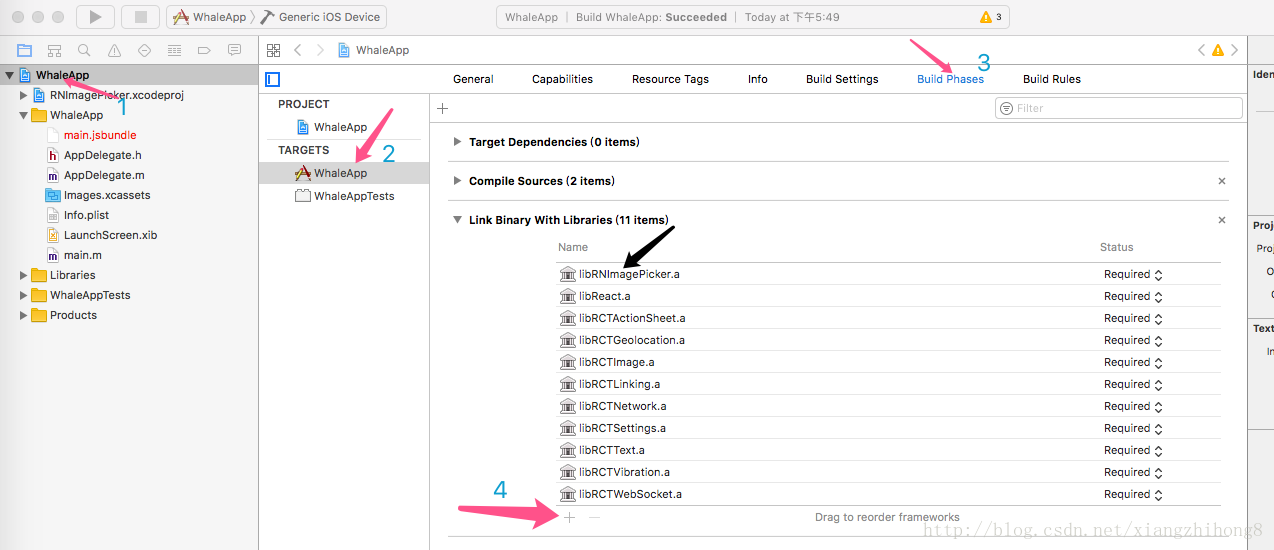
3,打开项目依次使用Build Phases -> Link Binary With Libraries将RNImagePicker.a添加到项目依赖。
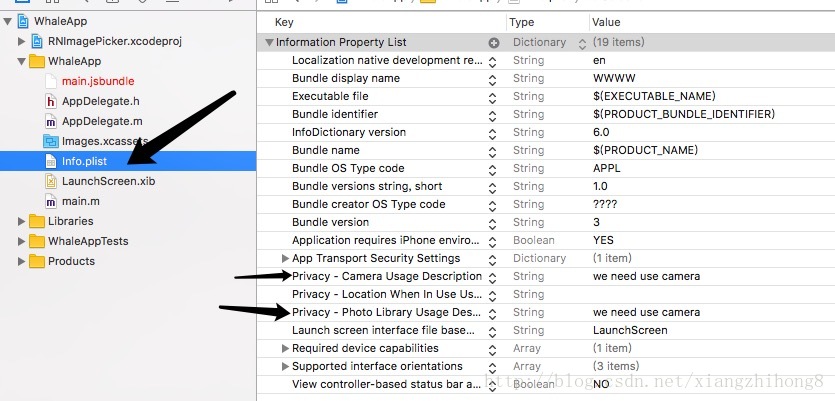
4,对于iOS 10+设备,需要在info.plist中配置NSPhotoLibraryUsageDescription和NSCameraUsageDescription。
4. 参数
| option | iOS | Android | 描述 |
|---|---|---|---|
| title | OK | OK | 标题 |
| cancelButtonTitle | OK | OK | 取消按钮 |
| takePhotoButtonTitle | OK | OK | 拍照按钮 |
| chooseFromLibraryButtonTitle | OK | OK | 从图库选择照片 |
| customButtons | OK | OK | 自定义按钮 |
| cameraType | OK | - | 类型 'front' or 'back' |
| mediaType | OK | OK | 图片或视频 'photo', 'video', or 'mixed' on iOS, 'photo' or 'video' on Android |
| maxWidth | OK | OK | 最长宽 Photos only |
| maxHeight | OK | OK | 最长高 Photos only |
| quality | OK | OK | 图片质量 0 to 1, photos only |
| videoQuality | OK | OK | 视频质量 'low', 'medium', or 'high' on iOS, 'low' or 'high' on Android |
| durationLimit | OK | OK | 最大视频录制时间,以秒为单位 |
| rotation | - | OK | Photos only, 0 to 360 旋转角度 |
| allowsEditing | OK | - | bool 是否可以编辑 |
| noData | OK | OK | 如果为true,则禁用data生成的base64 字段(极大地提高大图片的性能) |
| storageOptions | OK | OK | 如果提供此密钥,该图像将被保存在DocumentsiOS 应用程序的目录中,或者保存在PicturesAndroid上的应用程序目录(而不是临时目录) |
| storageOptions.skipBackup | OK | - | 如果true,该照片将不会备份到iCloud |
| storageOptions.path | OK | - | 如果设置,将保存图像Documents/[path]/而不是根目录Documents |
| storageOptions.cameraRoll | OK | OK | 如果为true,裁剪的照片将保存到iOS相机胶卷或Android DCIM文件夹。 |
| storageOptions.waitUntilSaved | OK | - | 如果为true,则会延迟回复回复,直到照片/视频保存到相机胶卷后。如果刚刚拍摄了照片或视频,则只有在该AND cameraRoll均为真时,才会在响应对象中提供文件名和时间戳字段。 |
| permissionDenied.title | - | OK | 解释权限对话框的标题。默认情况下Permission denied。 |
| permissionDenied.text | - | OK | 解释权限对话框的消息。默认情况下To be able to take pictures with your camera and choose images from your library.。 |
| permissionDenied.reTryTitle | - | OK | 重试按钮的标题。默认re-try |
| permissionDenied.okTitle | - | OK | 确定按钮的标题。默认I'm sure |
响应对象
| key | iOS | Android | 描述 |
|---|---|---|---|
| didCancel | OK | OK | 点击了取消 |
| error | OK | OK | 出现错误信息 |
| customButton | OK | OK | 点击了自定义按钮 |
| data | OK | OK | base64编码的图像数据(仅限照片) |
| uri | OK | OK | 设备上的本地文件资源(照片或视频) |
| origURL | OK | - | 照片库中原始资源的网址(如果存在) |
| isVertical | OK | OK | 如果图像是垂直定向的,则会是真实的 |
| width | OK | OK | 图像宽(仅限照片) |
| height | OK | OK | 图像高度(仅限照片) |
| fileSize | OK | OK | 文件大小(仅限照片) |
| type | - | OK | 文件类型(仅限照片) |
| fileName | OK (photos and videos) | OK (photos) | 文件名称 |
| path | - | OK | 文件路径 |
react-native-image-picker用法的更多相关文章
- React native 中 SectionList用法
一.代码 import React, { Component } from 'react'; import { AppRegistry, View, Text, SectionList, } from ...
- React Native ref高级用法&&setNativeProps使用
ref属性不只是string ref属性不仅接受string类型的参数,而且它还接受一个function作为 callback.这一特性让开发者对ref的使用更加灵活. render() { retu ...
- [书籍精读]《React Native精解与实战》精读笔记分享
写在前面 书籍介绍:本书由架构师撰写,包含ReactNative框架底层原理,以及与iOS.Android混合开发案例,精选了大量实例代码,方便读者快速学习.主要内容分为两大部分,第1部分" ...
- React Native组件之Switch和Picker和Slide
React Native组件Switch类似于iOS中的UISwitch:组件Slide类似于iOS中UIslider,组件Picker类似于iOS的UIPickerView.他们的使用方法和相关属性 ...
- 你不可不知的 React Native 混合用法(Android 篇)
前言 当前 React Native 虽说版本更新比较快,各种组件也提供的很全面了,但是在某些情况下,混合开发的方式才会快速缩短开发周期,原因无非就是原生平台的"底蕴"无疑更深,拥 ...
- React Native FlexBox
FlexBox 是React Native布局的一种算法,目的是为了适配不同尺寸的屏幕而设计的. 使用时最关键的就是flex关键字的用法. flex用于修饰当前View在父视图中的占比. 占比如何计算 ...
- React Native props & state
今天又敲了一丁点代码,看了一下props和state的用法 原本以为state只是一个状态,但是又阅读了一下原文,才知道state是一组状态,这些状态是开发者自己定义的,都统一在state这个大类底下 ...
- react native AsyncStorage的使用
如果现在有一个需求,是要把用户的账号密码保存到本地,大家会怎么做的呢?如果在android中,我相信一大部分人会想到SharedPreferences,这是一个以键值对的形式进行存储的.那如果在rea ...
- react native 之 react-native-image-picke的详细使用图解
最近需要在react native项目中集成相机和相册的功能,于是在网上找了一个好用的第三方插件:react-native-image-picke. 该插件可以同时给iOS和Android两个平台下使 ...
- react native之组织组件
这些组件包括<TabView>,<NavigatorView>和<ListView>,他们实现了手机端最常用的交互和导航.你会发现这些组件在实际的项目中会非常有用. ...
随机推荐
- Spring Boot学习(三)解析 Spring Boot 项目
一.解析 pom.xml 文件 <?xml version="1.0" encoding="UTF-8"?> <project xmlns=& ...
- Linux服务器内存监控—每小时检查&超出发送邮件&重启占用最高的Java程式
简介与优点 使用该脚本能自行判断系统内存使用情况是否超出设定百分比 能在超出预警值时执行重启程式的操作 能记录重启过程,并将具体LOG邮件发送给指定收信人 可以设定Crontab排程,达成每隔一段时间 ...
- 破晓行动----带你总结JVM的知识大全(二)
JVM运行时内存 + 垃圾回收与算法
- 基于NPOI的Excel导入导出类库
概述 支持多sheet导入导出.导出字段过滤.特性配置导入验证,非空验证,唯一验证,错误标注等 用于基础配置和普通报表的导入导出,对于复杂需求,比如合并列,公式,导出图片等暂不支持 GitHub地址: ...
- Effective C++ 读书笔记 名博客
https://www.cnblogs.com/harlanc/tag/effective%20c%2B%2B/default.html?page=3
- ThinkPHP 5 生命周期
前段时间用TP5开发了一个小程序,就熟悉了一下TP5.TP5是TP框架最新的一个版本,与以前的3还是有很大的区别,有人说和laravel比较靠近,其实也还好,每个人都有自己不同的看法,只要是选择一个自 ...
- 解决Dubbo无法发布被事务代理的Service问题
在HelloServiceImpl类上加入@Transactional注解后,虽然工程可以正常跑起来,但是通过dubbo管理控制台可以看到里面并没有服务发布上来. 此时启动服务提供者和服务消费者,并访 ...
- C++ 中explicit的作用
转载:https://www.cnblogs.com/diligenceday/p/5781408.html C++ 中explicit的作用 explicit作用: 在C++中,explicit ...
- DORIS系统概述
DORIS(Doppler Orbitography and Radio-positioning Integrated by Satellite)(多普勒轨道学与无线电定位集成卫星),它是由法国Cne ...
- JDBC Java 程序从 MySQL 数据库中读取数据,并备份到 xml 文档中
MySQL 版本:Server version: 5.7.17-log MySQL Community Server (GPL) 相关内容:JDBC Java 程序从 MySQL 数据库中读取数据,并 ...