浅谈自动化构建之gulp
一.gulp的基本使用
gulp是目前最流行的前端自动化构建系统,核心特点高效易用。(这块不过多的废话了,直接上干货了,有兴趣的话,可以查下gulp简介)
步骤如下:
yarn init -y
yarn add gulp --dev //安装开发依赖
根目录创建gulofile.js文件(gulp的入口运行文件)
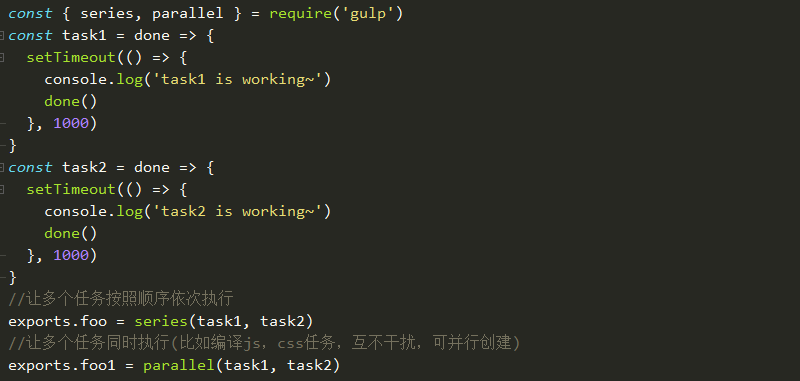
二.创建组合任务
除了创建普通任务,gulp提供了一些创建组合任务的api,比如series,parallel

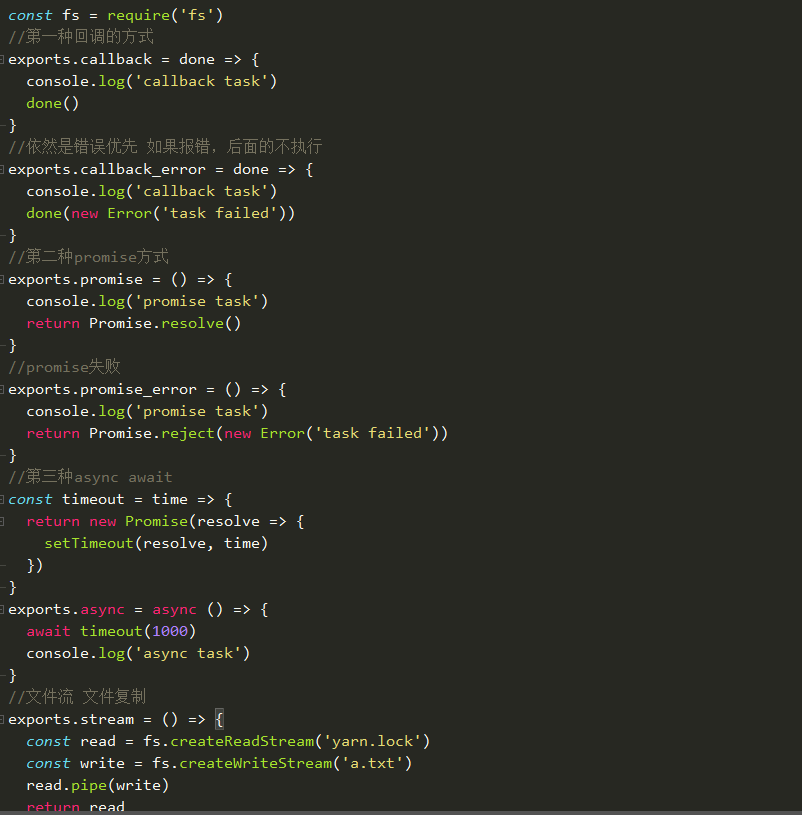
三.异步的三种形式

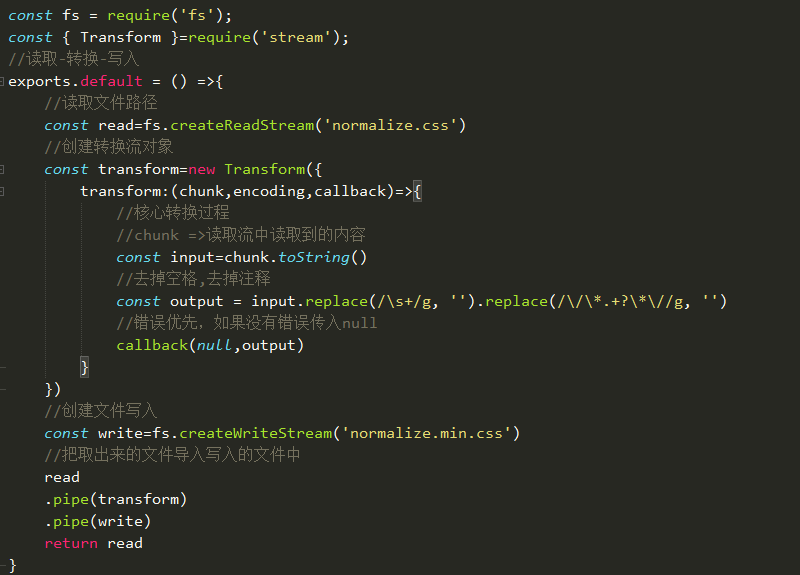
四.gulp压缩代码构建过程的核心工作原理
通过底层node的api实现过程.读取-转换-写入

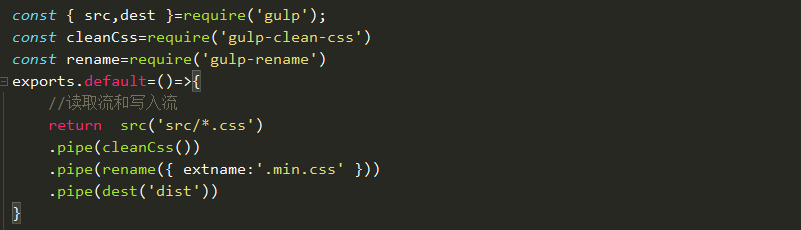
五.gulp文件操作API+插件的使用
专门创建读取流和写入流的api,相比于底层node的api更加强大,也更加实用
yarn add gulp-clean-css --dev 安装压缩文件的转化流
yarn add gulp-rename --dev也可以重命名拓展名

六.gulp案例
本案例想通过gulp转换sass,es6,html,image,fonts等转化为压缩编译后生产的制定格式。
首先安装gulp依赖,yarn add gulp --dev
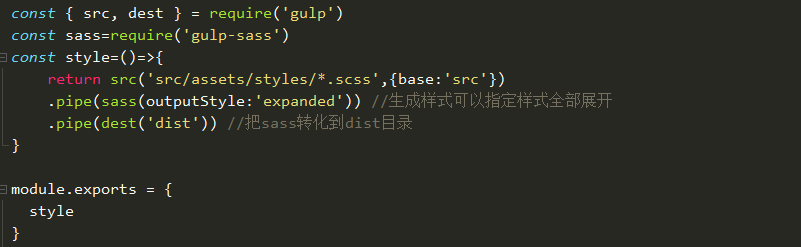
1.样式编译
yarn add gulp-sass --dev

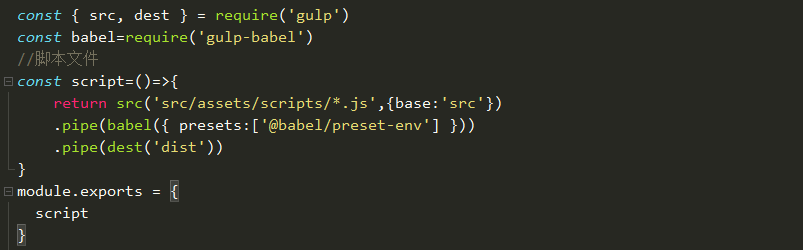
2.脚本编译
yarn add gulp-babel --dev
yarn add @babel/core @babel/preset-env --dev

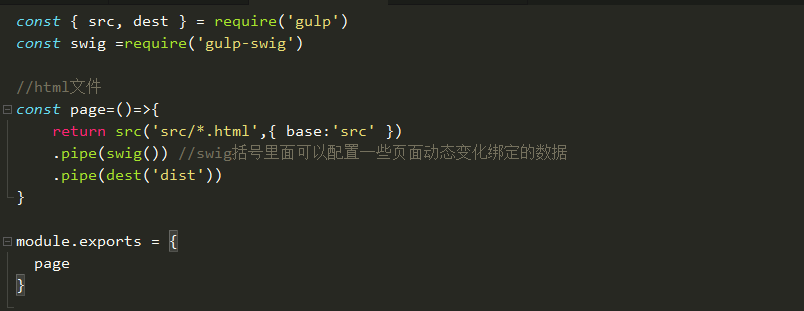
3.模板引擎编译
这里使用的模板引擎叫做swig,编译成html
yarn add gulp-swig --dev

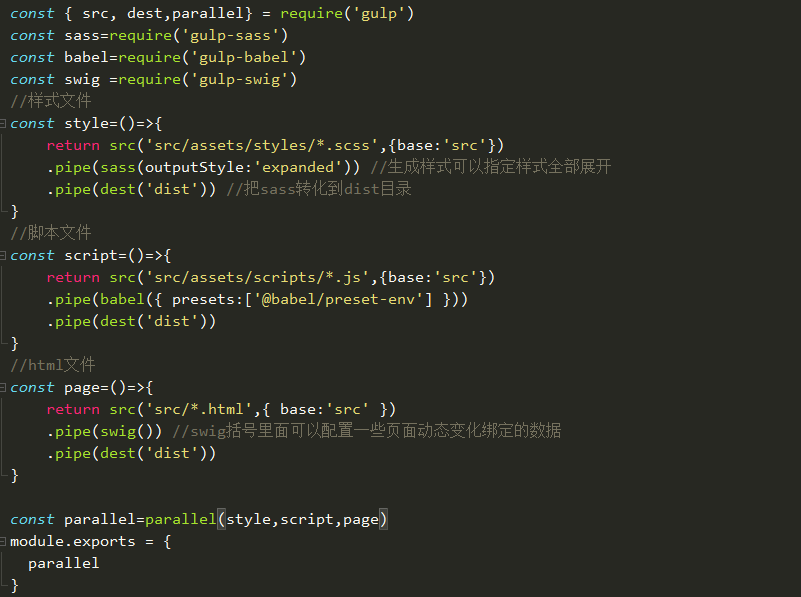
但是从上面挨个编译的话 不方便,创建组合任务,同时运行,使用parellel同时运行三个互不干扰的任务

4.gulp案例-图片和字体文件转换
yarn add gulp-imagemin --dev //压缩图片,字体文件

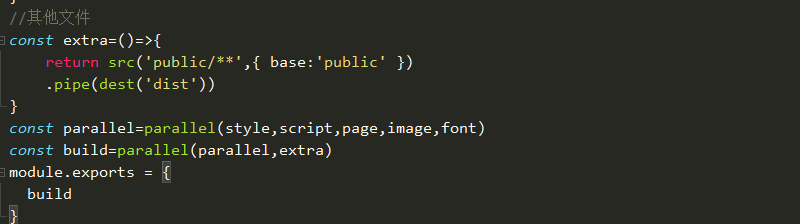
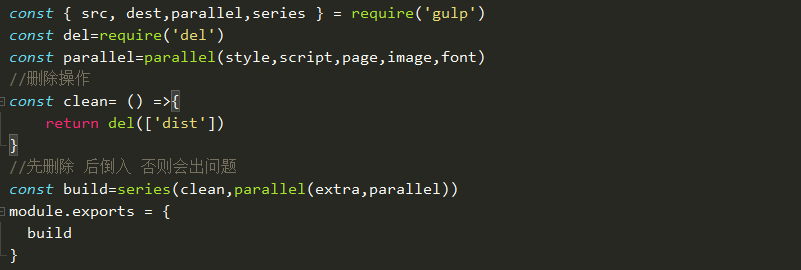
5.gulp案例-其他文件及文件清除
对于其它的文件 可以再定义个变量 这样编译过程不容易混淆 (个人感觉)

每次重新编译之前,安装清除del的插件进行删除操作。
yarn add del --dev 这个插件不是gulp的插件 所以单独导入。

6.gulp案例-自动加载插件
如果说引用gulp的插件太多,挨个require的话不利于后期回顾代码,所以建议采用自动加载的方式加载插件
yarn add gulp-load-plugins --dev
用法为const loadPlugins=require('gulp-load-plugins') const Plugins=loadPlugins()
例如:require('gulp-sass') 下面的引用为Plugins.sass
如果为require('gulp-sass-xx') 下面的引用为Plugins.sassXx(采用驼峰命名法)
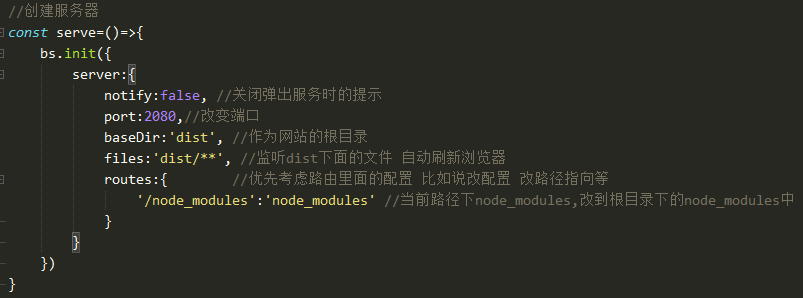
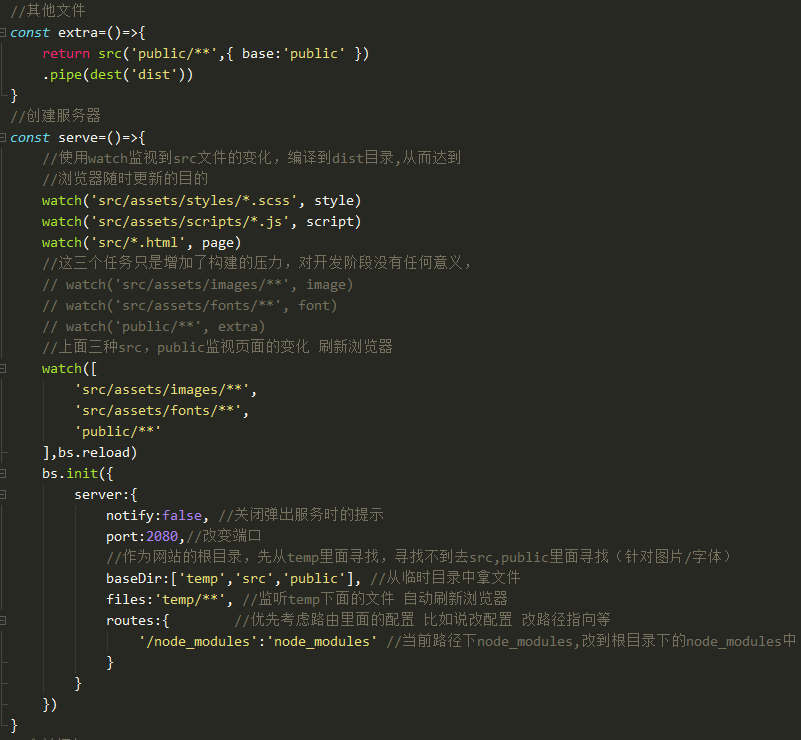
7.gulp案例-开发服务器
yarn add broswer-sync --dev

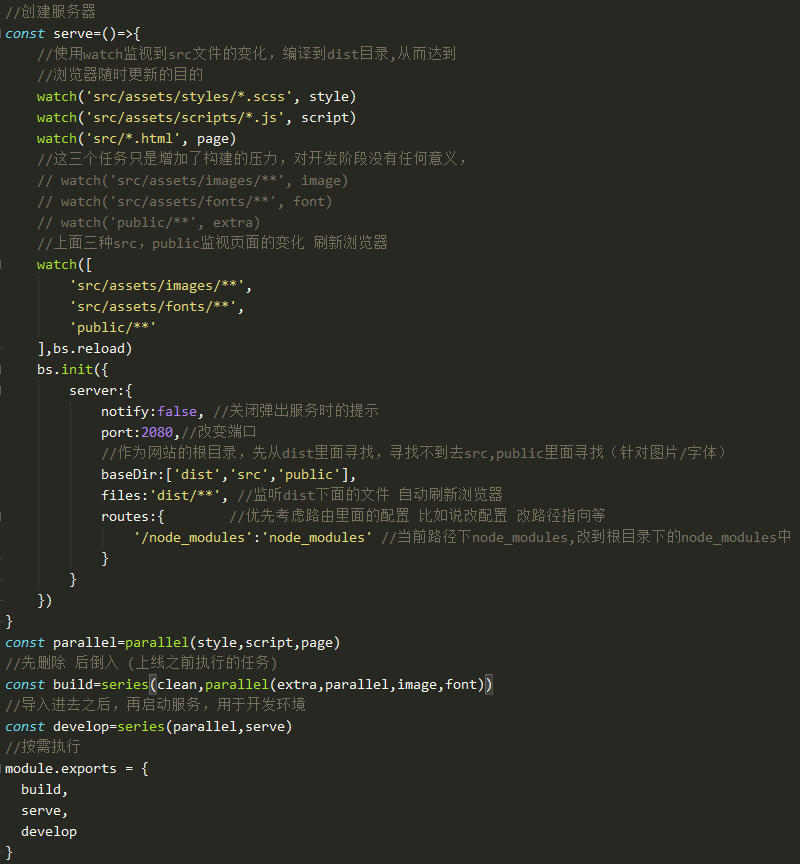
8.gulp案例 监听源代码变化以及构建优化
借助gulp里面watch api,通过监听源代码的变化,自动编译到dist目录

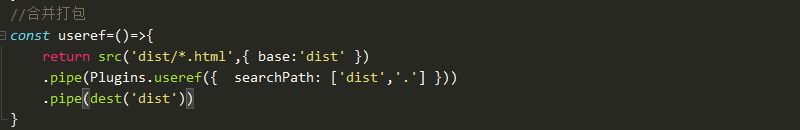
9.gulp案例 useref文件引用处理
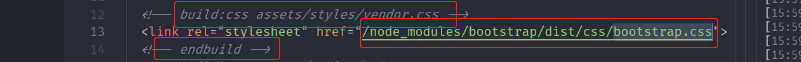
对于dist生成的html文件中遇到引用本地路径的情况,比如引用node_modules路径下的css文件,这时候生产上肯定是不能用的,
我们可以通过一个gulp的方法,如下图所示红框中的构建注释,意思是通过gulp插件找到文件位置打包到一个文件中。
yarn add gulp-useref --dev


10.gulp案例-文件压缩
yarn add gulp-htmlmin gulp-uglify gulp-clean-css --dev
由于是三种类型的压缩插件(html,css,js)要加下gulp-if的插件要安装依赖
yarn add gulp-if --dev
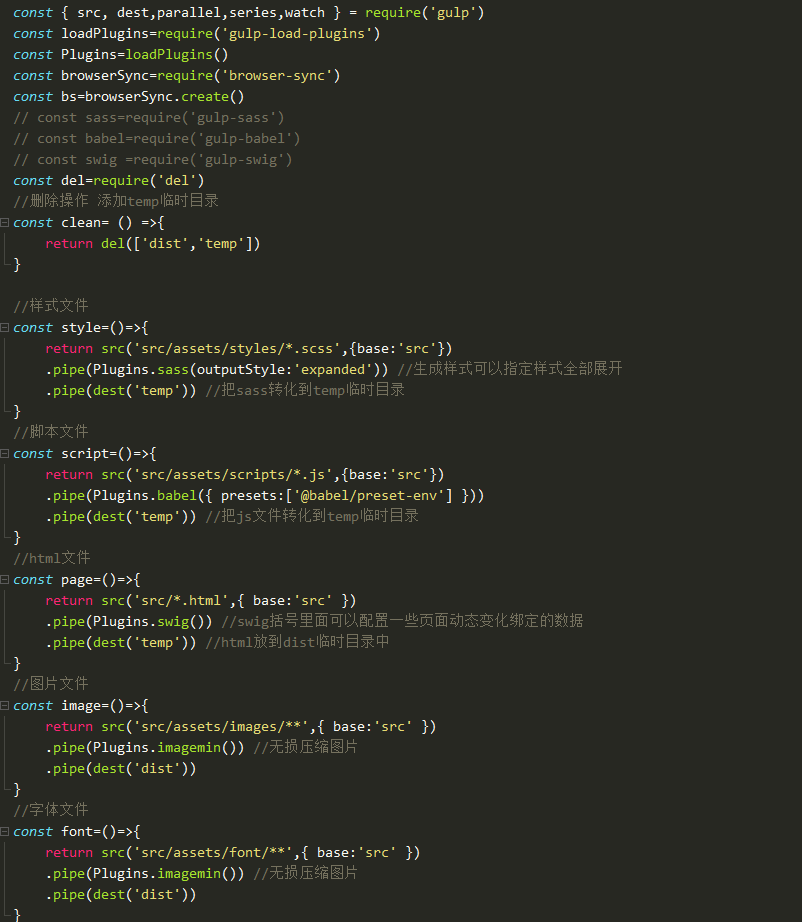
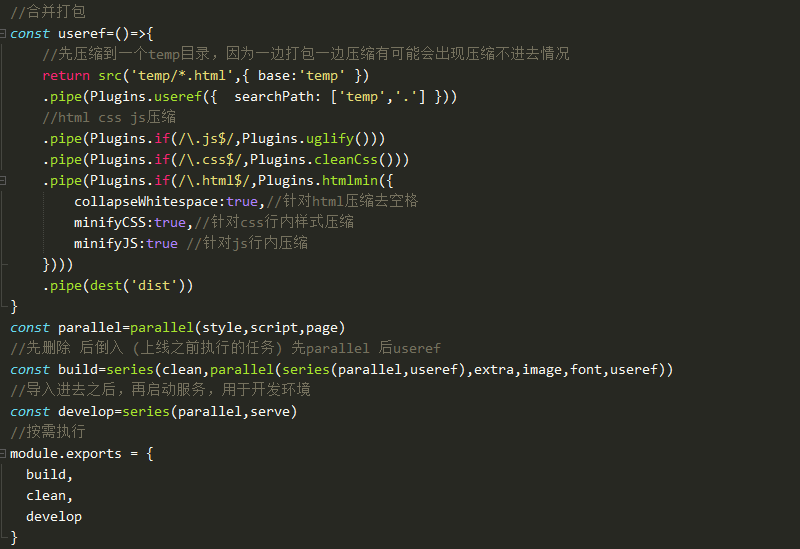
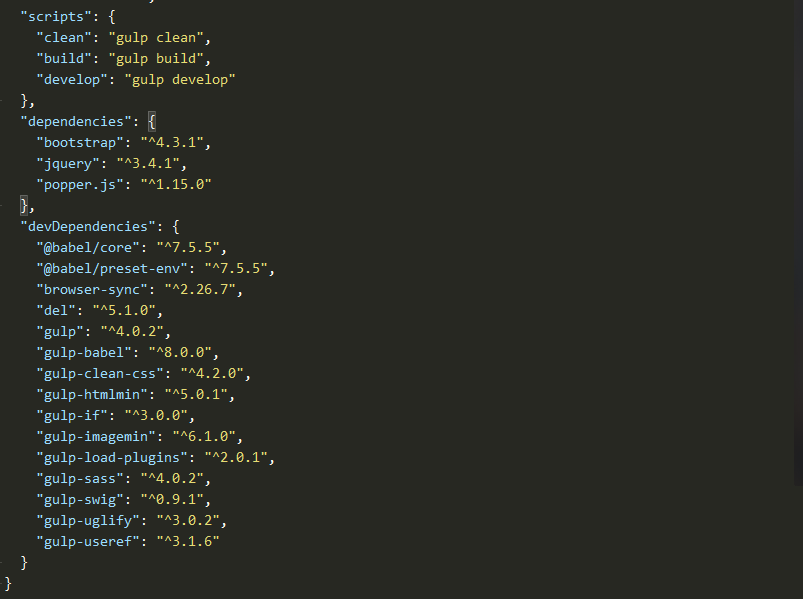
完整的gulpfile.js的注释文件及package.json文件代码如下:




浅谈自动化构建之gulp的更多相关文章
- 浅谈自动化构建之grunt
自动化构建 开发行业的自动化构建 一句话把源代码转化为生产代码,作用是脱离运行环境兼容带来的问题开发阶段使用提高效率的语法,规范 和标准,构建转换那些不被支持的特性转化成能够执行的代码. 一.简单的自 ...
- 前端自动化构建工具gulp的使用总结
前端自动化构建工具gulp的使用总结 博主最近偶的空闲,在此对gulp的使用做一个总结,让小伙伴知道如何合理的使用gulp以及gulp的使用技巧. 谈到gulp,有人可能就会想到另外一个构建工具gru ...
- 前端自动化构建工具——gulp
gulp是基于流的前端自动化构建工具. 一.环境配置 gulp是基于nodejs的,所以没有 nodejs 环境的要先去安装好 然后给系统配上gulp环境 npm install -g gulp 再到 ...
- 前端自动化构建工具 Gulp 使用
一个月没写博客了,今天有时间,就写个gulp的入门使用吧.. 简介:gulp是一个前端自动化构建工具,可以实现代码的检查.压缩.合并……等等,gulp是基于Node.js的自动任务运行器 一.安装No ...
- 前端自动化构建工具--Gulp&&Webpack
前端构建工具的作用可以认为是对源项目文件或资源进行文件级处理,将文件或资源处理成需要的最佳输出结构和形式. 在处理过程中,我们可以对文件进行模块化引入.依赖分析.资源合并.压缩优化.文件嵌入.路径替换 ...
- 前端自动化构建工具 gulp 学习笔记 一、
一.我对gulp的初期理解 是一种前端辅助开发工具 可以帮你把js,css,img等文件 合并.压缩,图片好像是合并为精灵图,合并为精灵图之后,还会生成一个css样式表. 官方解说是:基于流的自动化构 ...
- 前端自动化构建工具-gulp
gulp 和grunt这两个是我知道的自动构建工具,但是说实话都没在项目中用过,不太清楚自动化构建是什么意思, 1.grunt和gulp有什么相同点和不同点? (1).易于使用:采用代码优于配置策略, ...
- 前端自动化构建之gulp
前言 之前学完html的基础后就去学js框架了,每次都是用脚手架搭好的文件,在无形中体验了一波前端自动化带来的方便.然后前一段时间才开始学习前端自动化. 基本介绍 gulp说得简单一点就是一个自动化把 ...
- 基于流的自动化构建工具------gulp (简单配置)
项目上线也有一阵子,回头过来看了看从最初的项目配置到开发的过程,总有些感慨,疲软期,正好花点时间,看看最初的配置情况 随着前端的发展,前端工程化慢慢成为业内的主流方式,项目开发的各种构建工具,也出现了 ...
随机推荐
- MM-合作伙伴确定过程
第一步:物料管理---采购---合作伙伴确定---合作伙伴角色---定义合作伙伴角色. 第二步:物料管理---采购---合作伙伴确定---合作伙伴角色---定义每个科目组适合的合作伙伴角色. 第三步: ...
- [LeetCode]Minimum Moves to Equal Array Elements1,2
1.将每次n-1个数+1,转化为每次最大的数-1 public int minMoves(int[] nums) { /* 看了看答案 ,很巧妙,最后的结果肯定是把数组元素都加到一个相同的值, 也就是 ...
- Hi,这里是我的2020年,请查收!
Part 1. 回顾 还记得新年第一天,我在刚租的房子给自己做了一顿咖喱饭 (不好意思放照片...),然后回顾并展望了一下自己的 2020. 转眼间,2020 就过去了. 总的来说,今年小目标 (比如 ...
- ubuntu虚拟机启用双网卡IP配置
首先要登入自己的虚拟机,这里以ubuntu为例. 配置两块网卡,一块eth0为NAT模式,另一块为eth1仅主机模式 # 进入网卡配置页面vi /etc/network/interfaces # Th ...
- 一次mongo查询不存在字段引发的事故
话说今天的一个小小的查询失误给了我比较深刻的教训,也让我对mongo有了更深刻的理解,下面我们来说说这个事情的原委: 我们经常使用阿里云子账号在DMS上查询线上数据库数据,今天也是平常的一次操作 集合 ...
- linux下hue的安装与部署
一.Hue 简介 Hue是一个开源的Apache Hadoop UI系统,最早是由Cloudera Desktop演化而来,由Cloudera贡献给开源社区,它是基于Python Web框架Djang ...
- 关于echarts中的noDataLoadingOption——loading动画的问题
在最近的一个项目中用到echarts这个插件,其中关于noDataLoadingOption配置项的问题让我困惑了好长时间.经过蛋疼的查找下,终于搞明白是版本的原因. 且看官网的介绍:ECharts, ...
- TCP VS UDP
摘要:计算机网络基础 引言 网络协议是每个前端工程师都必须要掌握的知识,TCP/IP 中有两个具有代表性的传输层协议,分别是 TCP 和 UDP,本文将介绍下这两者以及它们之间的区别. 一.TCP/I ...
- ssh信任 sftp用法 scp用法【转】
为了进行批量关机工作,前提要配置好ssh的双机信任. A机192.168.1.241 B机192.168.1.212 在A机上获取一个pub密钥,即为公共密钥. 执行这个命令后:ssh-keygen ...
- Debian9 升级至 Debian10
前言 目前国内云服务商提供的镜像最新只有 9 , 本文讲解升级至 10 的方法 正文 查看当前版本 lsb_release -a No LSB modules are available. Distr ...
