前端网页打印插件print.js(可导出pdf)
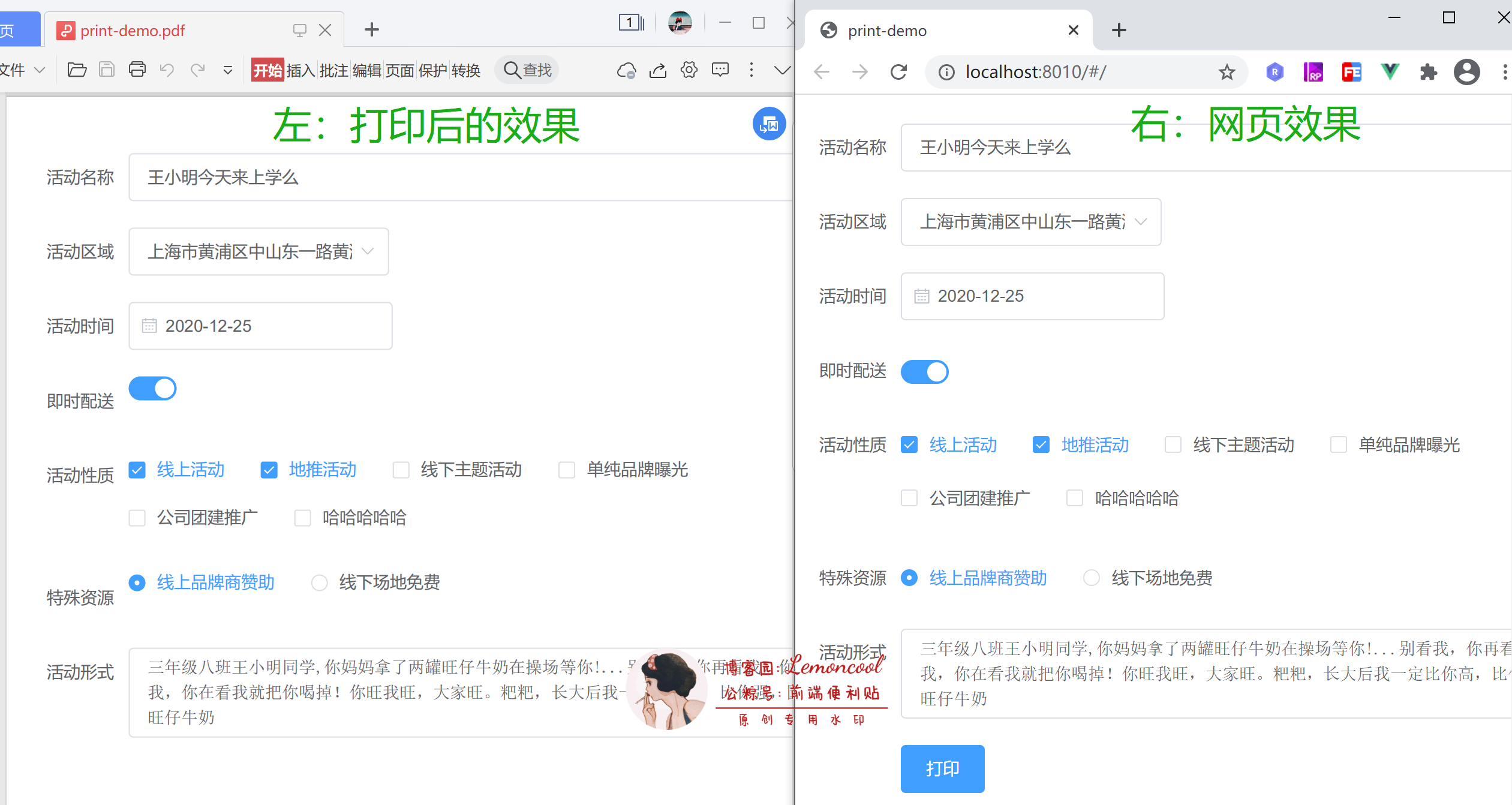
在前端开发中,想打印当前网页的指定区域内容,或将网页导出为多页的PDF,可以借助print.js实现,该插件轻量、简单、手动引入、不依赖其他库。示范项目github:https://github.com/lemoncool/print-demo。效果如图:

关于print.js
功能:网页打印插件,支持打印或不打印指定区域,并且它还支持将网页导出为pdf。前提是可以接受该交互效果。
- 已实现:
原生js书写
不依赖其他库可指定打印(或不打印)的区域
支持定制css,内联、外联均可
支持select、input(text、redio、checkbox)、textarea获取参数
- 待验证:
目前测试谷歌浏览器运行正常,其他低版本浏览器兼容性待验证
如何使用
本插件可在 js 或 vue 项目中使用,其他框架未验证。两种使用场景引入的 js 大同小异。
1、声明打印区域:
可通过设置 class 类名或 id 指定打印区域,但vue项目涉及到打包部署,推荐使用 ref 获取DOM节点,如果使用 id 或 class 获取,打包部署后打印内容可能显示空白。
<div class="printDom">指定打印区域</div> <div id="printDom">指定打印区域</div> <div ref="printDom">指定打印区域</div>
2、调用打印方法:
2.1 js 项目
// 引入
<script src="print.js"></script> // 调用
Print('#printDom',{});
2.2 vue 项目
main.js引入,xx.vue页面引用
//main.js
import Print from './print';
Vue.use(Print); // xx.vue
this.$print(this.$refs.printDom, {});
3、声明不打印区域:
js 和 vue 项目通用
3.1 声明"no-print"类名
print方法中,不需要特意声明,在打印时默认会剔除.no-print区域。
<div class="no-print">不打印区域</div>
Print('#printDom');
3.2 自定义类名
此时需要在print方法中通过"noPrint"属性指定不打印区域。
<div class="no-print-box">自定义不打印区域类名</div>
Print('#printDom',{noPrint:'.no-print-box'});
4、参数说明:
js 和 vue 项目通用,以 vue 项目为例。
this.$print(this.$refs.printDom, {
noPrint: '.noPrint',
onStart: () => {
console.log('打印开始');
},
onEnd: () => {
onsole.log('打印完成');
}
});
|
参数位置
|
属性
|
说明
|
|
参数1
|
类名、id、ref声明dom
|
打印区域
|
|
|
noPrint
|
不打印区域,默认'.no-print'
|
|
参数2
|
onStart
|
打印前回调函数
|
|
|
onEnd
|
打印后回调函数,确定和取消都会触发
|
5、vue项目可能遇到的问题,见下图:

1、el-select中,文本过长,超出了显示宽度。这种情况在网页上,可以通过下拉框选项看完整文本。但是此时导出页面是没有交互的。
解决办法:尽可能把下拉框宽度调宽,如果效果仍然不好,可以考虑在下拉框同级写个textarea,在打印时,控制下拉框和文本域的显示隐藏。
2、选项的背景色没有正常显示。 解决办法:为打印区域的最外层容器设置样式,如果项目中安装了node-sass,也可直接为body加样式。两种方式任选其一。
<style>
.printContainer {
-webkit-print-color-adjust: exact;
}
</style> <!--以下方式需要项目引入node-sass-->
<style lang="scss">
@media print {
body {
-webkit-print-color-adjust: exact;
}
}
</style>
3、<el-input type="textarea" autosize></el-input>在打印预览时,显示高度错误。
原因:vue页面中,打印区域的宽度大于打印预览时页面宽度。在生成打印预览文件时,textarea没有重新计算,直接将vue页面下的height搬了过来,从而引发了打印时textarea文本展示高度不够的问题。
解决办法:可以的话,为打印区域的最外层容器设置宽度。值接近打印预览时宽度,700px左右即可。或者想办法在打印的一瞬间,让该文本域先隐藏,再展示,也可以触发重新计算,也可规避此问题。
4、vue页面中,显示"打印"按钮,在打印时不想打印该按钮。
解决办法:见本文上述第三节提到的指定不打印指定区域。
5、打印预览时,显示空白。
检查一下print.js文件,toPrint 方法中, 是否有load方法。因为我在其他网页链接中看到过不同版本的print.js。

6、打印预览时显示undefined。
6、实例项目介绍:
看到这里,如果清楚了该插件如何使用,可以直接引用 print.js 文件到你的项目
同时,也有一份示例项目,可点击此处获取源码(如果有用,还请点击一下 Star)。项目详细介绍见 README。
前端网页打印插件print.js(可导出pdf)的更多相关文章
- Blender 3D 打印插件Print Toolbox
Blender 3D Print Toolbox Statistics 统计,可以提算出模型的体积,可供打印备料参考. Error Checking 错误检查 Solid 检查模型是否完整正确,是否有 ...
- PHP jquer网页打印插件 PrintArea
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv=" ...
- WPF打印、预览、导出PDF
本人很懒,已找到可使用样例 例: http://www.cnblogs.com/guogangj/archive/2013/02/27/2934733.html
- jQuery简单易用的网页内容打印插件
简要教程 jQuery.print是一款简单易容且功能强大的网页内容打印jQuery插件.该网页打印插件可以打印指定区域的网页元素,可以指定跳过不打印某些元素,还可以打印整个页面内容.并且提供了丰富的 ...
- js插件---bootstrap-datepicker.js是什么
js插件---bootstrap-datepicker.js是什么 一.总结 一句话总结:选择时间的插件 时间选择插件 1.datepicker如何默认选择当前天? 直接给datepicker对应的i ...
- [js]EasyUI导出数据表格(Export DataGrid)
包括 'datagrid-export.js' 文件 <script type="text/javascript" src="datagrid-export.js& ...
- 在 chrome 上导出 pdf
用html+css写出网页,然后在chrome上导出pdf 1. command + p:快捷呼出打印: 2. “目标打印机”:选择“更改”,之后选择“另存为PDF”: 3. 点“更多设置”,可以勾选 ...
- JS 网页打印解决方案
这些日子真是太忙了,项目太多了公司总是加班,而且这些项目中好多都用到的打印,所以学习了一段时间js的打印. 其实原来只是用到了简单的功能,现在要深入的了解才发现原来ie的网页打印也是如此的强大. 以下 ...
- 前端开发需要了解的JS插件
excanvas.js/Chart.js/cubism.js/d3.js/dc.js/dx.chartjs.js/echarts.js/flot.js 用途:构建数据统计图表,兼容多浏览器 jquer ...
随机推荐
- 记安装Wampsever
遇到的问题: Wampsever 启动所有服务后图标为黄色 localhost 问题:显示 IIS Windows 在用 localhost 访问本机的php文件和用ip地址(不是127.0.0.1) ...
- 面试官:说一下List排序方法
1. 前言 排序算是比较高频的面试题了,节前面试了的两家公司都有问到排序问题,整理后分享给大家(文末见总结). 通常我们想到实现排序就是 Collections 工具类的 sort() 方法,而 so ...
- Flink实战(102):配置(一)管理配置
来源:http://www.54tianzhisheng.cn/2019/03/28/flink-additional-data/ 前言 如果你了解 Apache Flink 的话,那么你应该熟悉该如 ...
- PyQt(Python+Qt)学习随笔:QScrollArea滚动区域layout布局的作用及设置方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 滚动区域可以设置布局,布局的作用其实与其他布局一样,就是在滚动区域大小调整时,滚动区域内的子部件跟随 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的textElideMode属性
老猿Python博文目录 老猿Python博客地址 一.概述 textElideMode属性用于控制省略文本中省略号"-"的位置,当项的内容过多视图无法显示完整时会显示部分内容,并 ...
- 从Excel获取整列内容进行批量扫描
实习工作原因,需要测试excel表里面ip地址是否存在漏洞,扫了一眼,呕,四五百个IP,光是挨个进行访问,都是一个浩大的工程,所以准备开始摸鱼认真工作 思路是:excel按列提取->将IP按行存 ...
- Python-Wechaty: 面向所有IM软件的聊天机器人框架
Author: wj-Mcat Code: python-wechaty 个人开发项目,且行且不易,有感兴趣的朋友可以去给一波关注,你们的支持就是我最大的动力,谢谢大家. Python-wechaty ...
- Day6【Scrum 冲刺博客】
每日会议总结 昨天已完成的工作 方晓莹(PIPIYing) 对接住户相关接口 处理token过期重定向.页面跳转.错误状态处理等内容 方子茵(Laa-L) 暂无 黄芯悦(Sheaxx) 完善物业报修页 ...
- C#获取引用组件的版本信息
/// <summary> /// 当前目录下文件版本 /// </summary> public void FilesVersion ...
- 转:解释lsh
Locality sensitive hashing - LSH explained The problem of finding duplicate documents in a list may ...
