CSS圣杯布局、双飞翼布局详解
三栏布局中,经典中的经典应该就是圣杯布局、双飞翼布局没跑了。双飞翼布局和圣杯布局其实是一样的,只不过在写法上有些不同,其布局都是左右固定宽度,中间宽度自适应。
先熟悉一下圣杯布局、双飞翼布局中的特点:
- 两侧定宽,中间自适应
- 主要内容优先渲染
圣杯布局
<div class="container">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
第一步
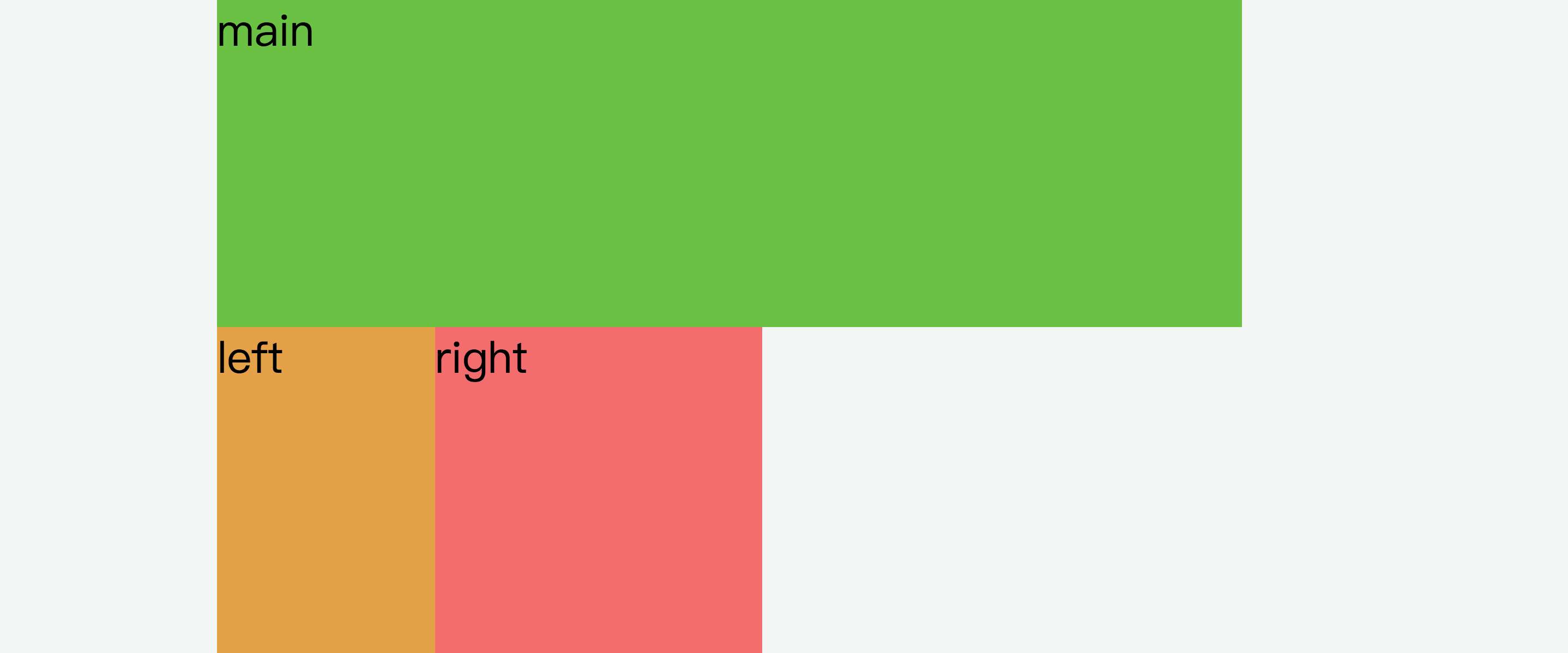
首先设置好.main、.left、.right的宽度并浮动,为左右两列预留出空间。
.container {
padding-left: 200px; /* 预留左侧空间,为.left宽度*/
padding-right: 300px; /* 预留右侧空间,为.right宽度*/
}
.main {
float: left;
width: 100%;
height: 300px;
background: #67c23a;
}
.left {
float: left;
width: 200px;
height: 300px;
background: #e6a23c;
}
.right {
float: left;
width: 300px;
height: 300px;
background: #f56c6c;
}

第二步
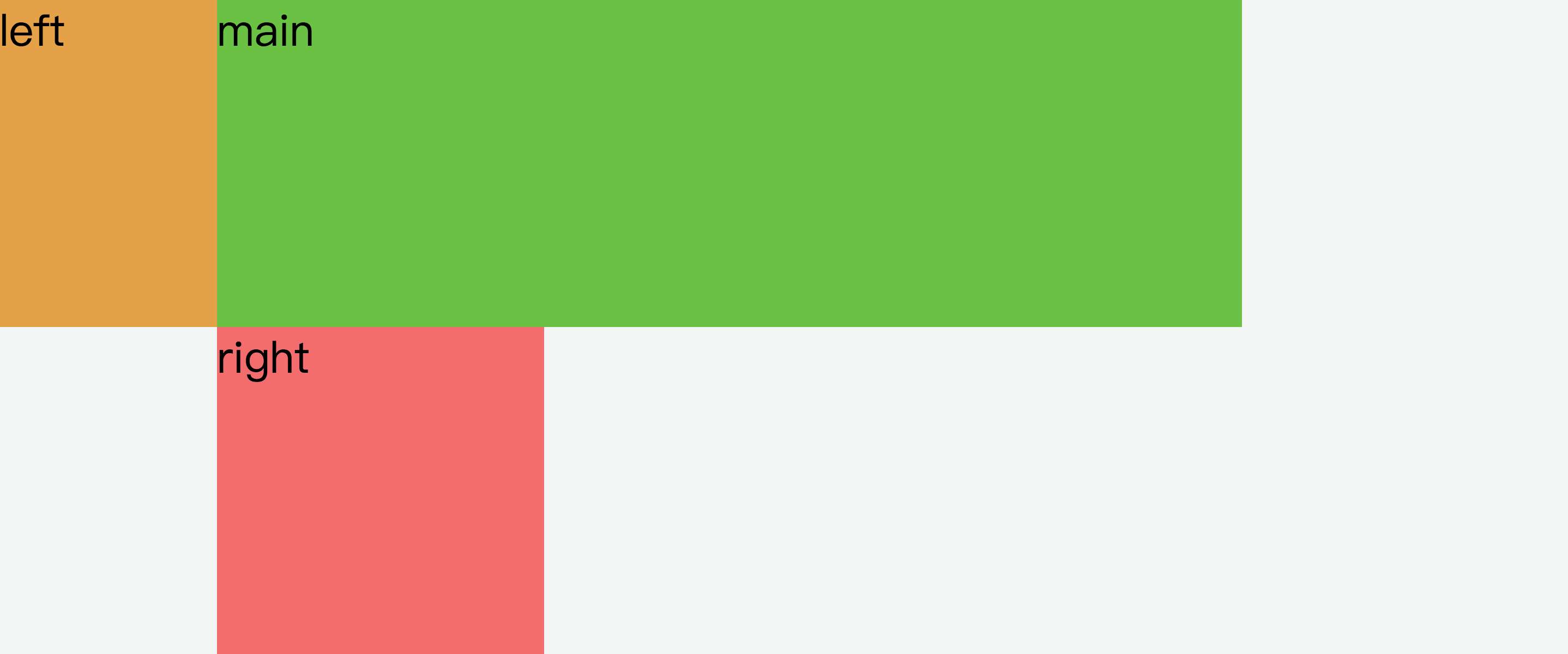
通过负margin、position把<div class="left">left</div>移动到左侧预留位置。
.left {
float: left;
margin-left: -100%; /* 移动到左侧,100%是一个父元素宽度,这里也就是.container的宽度 */
position: relative; /* 因为.container设置了padding */
right: 200px; /* 所以需要再向左移动自身宽度,left: -200px;也是可以的 */
width: 200px;
height: 300px;
background: #e6a23c;
}

第三步
通过负margin把<div class="right">right</div>移动到右侧预留位置。
.right {
float: left;
margin-right: -300px; /* 移动到右侧,自身宽度*/
width: 300px;
height: 300px;
background: #f56c6c;
}

完整代码:
.container {
padding-left: 200px; /* 预留左侧空间,为.left宽度*/
padding-right: 300px; /* 预留左侧空间,为.right宽度*/
}
.main {
float: left;
width: 100%;
height: 300px;
background: #67c23a;
}
.left {
float: left;
margin-left: -100%; /* 移动到左侧,100%是一个父元素宽度,这里也就是.container的宽度 */
position: relative; /* 因为.container设置了padding*/
right: 200px; /* 所以需要再向左移动自身宽度,left: -200px;也是可以的 */
width: 200px;
height: 300px;
background: #e6a23c;
}
.right {
float: left;
margin-right: -300px; /* 移动到右侧,自身宽度*/
width: 300px;
height: 300px;
background: #f56c6c;
}
双飞翼布局
<div class="main-wrap">
<div class="main">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
第一步
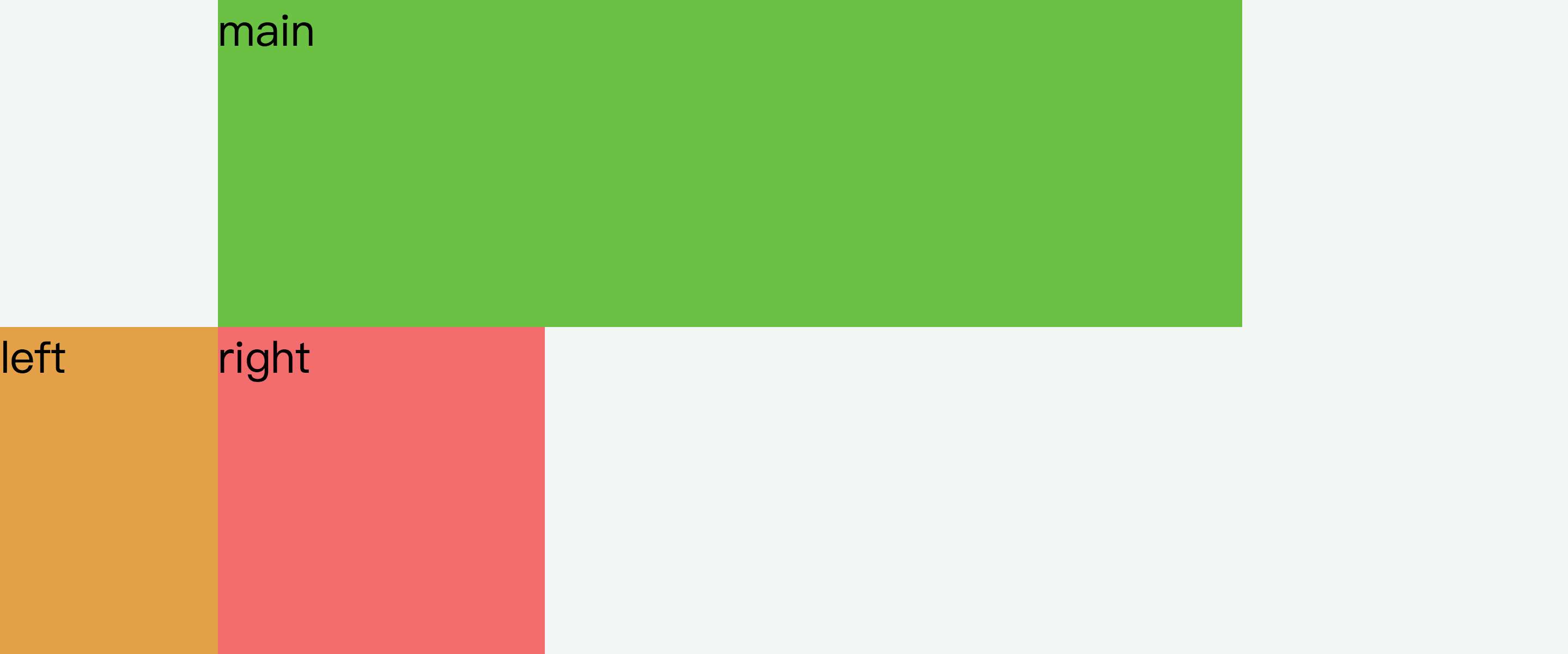
首先设置好.wrap、.main-wrap、.left、.right的宽度并浮动,为左右两列预留出空间。
.main-wrap {
float: left;
width: 100%; /* 这个必须设置,不然浮动起来,没宽度 */
}
.main {
margin-left: 200px; /* 预留左侧空间,为.left宽度 */
margin-right: 300px; /* 预留左侧空间,为.right宽度 */
height: 300px;
background: #67c23a;
}
.left {
float: left;
width: 200px;
height: 300px;
background: #e6a23c;
}
.right {
float: left;
width: 300px;
height: 300px;
background: #f56c6c;
}

第二步
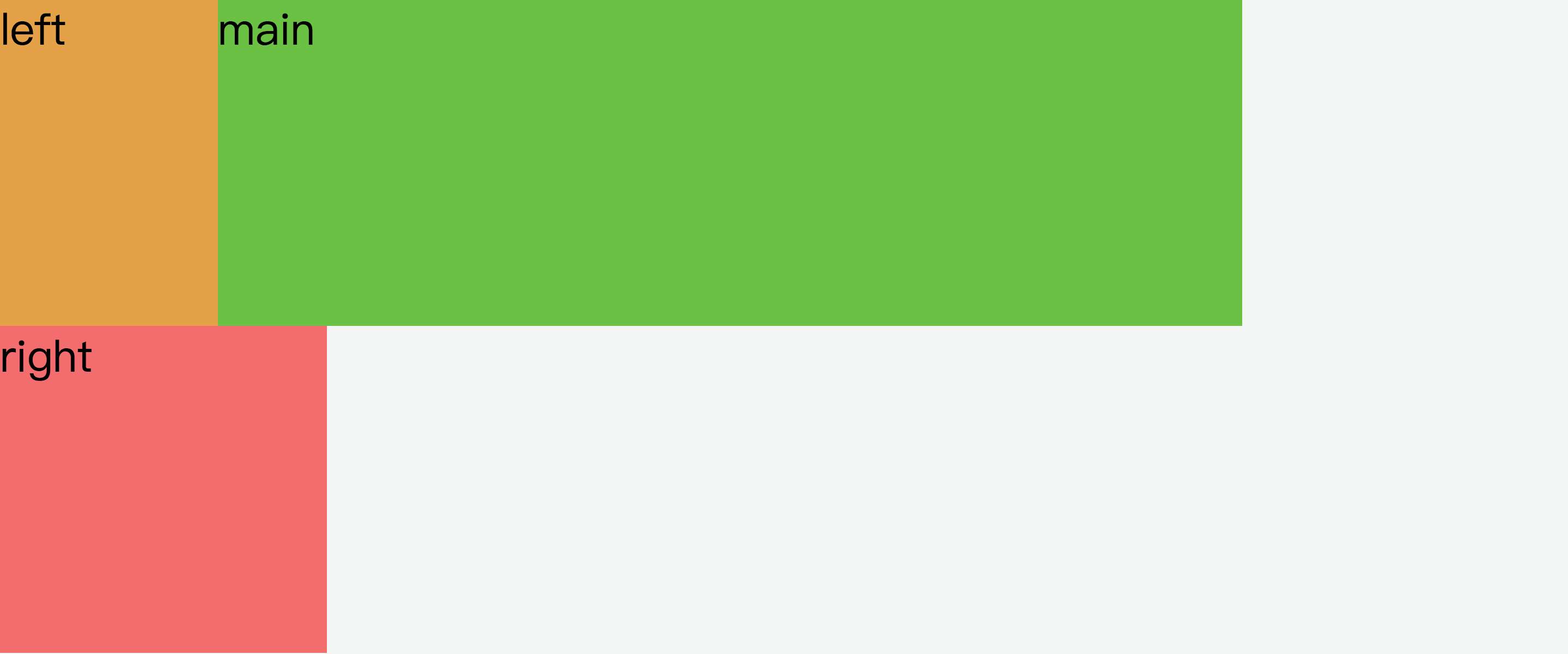
通过负margin把<div class="left">left</div>移动到左侧预留位置。
.left {
float: left;
margin-left: -100%; /* 移动到左侧,100%是一个父元素宽度,这里也就是body的宽度*/
width: 200px;
height: 300px;
background: #e6a23c;
}

第三步
通过负margin把<div class="right">right</div>移动到右侧预留位置。
.right {
float: left;
margin-left: -300px; /* 移动到右侧,自身宽度*/
width: 300px;
height: 300px;
background: #f56c6c;
}

完整代码:
.main-wrap {
float: left;
width: 100%;
}
.main {
margin-left: 200px; /* 预留左侧空间,为.left宽度*/
margin-right: 300px; /* 预留左侧空间,为.right宽度*/
height: 300px;
background: #67c23a;
}
.left {
float: left;
margin-left: -100%; /* 移动到左侧,100%是一个父元素宽度,这里也就是body的宽度*/
width: 200px;
height: 300px;
background: #e6a23c;
}
.right {
float: left;
margin-left: -300px; /* 移动到右侧,自身宽度*/
width: 300px;
height: 300px;
background: #f56c6c;
}
CSS圣杯布局、双飞翼布局详解的更多相关文章
- CSS(五)圣杯,双飞翼布局
双飞翼布局 <style> *{ margin:; padding:; } .main{ width: 100%; height: 200px; background: pink; flo ...
- Android组件---四大布局的属性详解
[声明] 欢迎转载,但请保留文章原始出处→_→ 文章来源:http://www.cnblogs.com/smyhvae/p/4372222.html Android常见布局有下面几种: LinearL ...
- CSS布局 -- 圣杯布局 & 双飞翼布局
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应. 但在这里实现起来还是有一些区别的 [圣杯布局] 在这里,实现了左(200px) 右(220px) 宽度固定,中 ...
- CSS 圣杯布局 / 双飞翼布局的实现
工作的越久,有些基础知识我们可能就逐渐淡忘了,今天我们来回顾一下css的圣杯布局和双飞翼布局, 这两个名词你可能不熟, 那三栏布局你肯定就非常熟悉了, 就是两边定宽, 中间自适应 的 布局 1 , 圣 ...
- CSS 之 圣杯布局&双飞翼布局
圣杯布局 和 双飞翼布局 是重要布局方式.两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局. 遵循了以下要点: 两侧宽度固定,中间宽度自适应 中间部分在DOM结构上优先,以便先行 ...
- css布局 -双飞翼布局&圣杯布局
一,双飞翼布局 左右两边固定,中间可以随着浏览器放大和缩小 <!DOCTYPE html> <html lang="en"> <head> &l ...
- 【布局】圣杯布局&双飞翼布局
背景 随着前端技术的发展推进,web端的布局方式已基本成熟,那么在网站布局方式中,三列布局最为常用,布局方式也有很多,渐渐的开发者们开始从效率的角度优化自己的代码"如果三排布局能将中间的模块 ...
- css3伸缩布局中justify-content详解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 3种常见的CSS页面布局--双飞翼布局、粘连布局、左右两列布局
一.左右两列布局 1.代码如下,可先粘贴复制,自行运行 <!DOCTYPE html><html> <head> <meta charset="UT ...
- css布局-双飞翼布局
<div class="header">Header</div> <div class="bd"> <div clas ...
随机推荐
- dockerfile解析过程
什么是dockerfile? DockerFile是用来构建docker镜像的文件,是由一系列命令和参数组成. 构建步骤? 1.编写dockerfile文件 2.docker build 3.dock ...
- Python基础笔记1-Python读写yaml文件(使用PyYAML库)
最近在搭建自动化测试项目过程中经常遇到yaml文件的读写,为了方便后续使用,决定记下笔记. 一,YAML 简介 YAML,Yet Another Markup Language的简写,通常用来编写项目 ...
- pytest+allure生成接口自动化测试报告
准备环境 1.安装pytest pip install pytest -i http://pypi.douban.com/simple pytest-ordering pytest.main([ &q ...
- python面试题-python相关
1. __new__.__init__区别,如何实现单例模式,有什么优点 __new__是一个静态方法,__init__是一个实例方法 __new__返回一个创建的实例,__init__什么都不返回 ...
- Promises/A+规范
为什么需要异步编程方式 一个函数执行之后,在它后面顺序编写的代码中,如果能够直接使用它的返回结果或者它修改之后的引用参数,那么我们通常认为该函数是同步的. 如果一个函数的执行结果或者其修改的引用参数, ...
- Dokuwiki安装教程
一. CentOS设置 1. 更换阿里源 curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos ...
- 第三章 虚拟机的简单使用及其xshell远程工具的使用
一.虚拟机的快照 1.虚拟机的几种状态: 开机状态 === 运行状态 关机状态 挂起状态 === 虚拟机不关机,但是你使用不了 定身术 快照就是虚拟机的某种状态 === 月光宝盒 2.快照分类: 开机 ...
- .net core2.2 HealthChecks记录
abp core2.2版时使用 healthChecks使用:安装nuget包:Microsoft.AspNetCore.Diagnostics.HealthChecks startup.cs 中的 ...
- 51nod 最大M子段和系列(1052、1053、1115)
51nod1052 数据量小,可使用O(N*M)的DPAC,递推公式: dp[i][j]=max(dp[i-1][j-1], dp[i][j-1])+a[j]; dp[i][j]表示前j个数取 i 段 ...
- 【Vue.js】简单说下vuejs中v-model自定义使用姿势
vue.js中有个v-model的语法,可以实现双向绑定. 起初刚看到的时候,觉得很神奇.后面随着对vue.js的熟悉.发现这个其实是vue官方给我们实现的一个语法糖. 使用v-model的时候,vu ...
