AngularJS笔记---路由视图
最近有同事提到过关于ng-view的使用, 其实自己也不懂了,由于最近一直在做AngularJs的Rearch,所以就看了一些关于ng-view的国外博客. 做过ASP.NET MVC4的都知道, 我们会有一个对应的controller和views,还有一个routerconfig. 其实在AngularJS也有类似的东西。下面我会按照Asp.net的MVC框架搭建一个AngularJs的小Demo出来.
一.创建文件目录:
A. Controller文件夹放ng-controller的代码
B.JS 放置应用的外部JS 文件
C. Views 放置展示的HTML文件
D. index.html 放置默认页面, rounteConfig设置路由

二. 如何设置路由
2.1 设置路由.
通过$routeProvider实现, when表示当前uri地址, templateUri实际加载显示的html地址,controller是加载的模板对应的ng-controller模块.
angular
.module('myapp', [
'ngRoute'
])
.config(function ($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'views/main.html',
controller: 'MainCtrl'
})
.when('/about', {
templateUrl: 'views/about.html',
controller: 'AboutCtrl'
})
.otherwise({
redirectTo: '/'
});
});
2.2 index.html编写
此页面实现了页面/main和/about的跳转. 上面的routeConfig.js文件会监控到目前访问的uri,然后加载对面的templateUri模板显示在下面
Notes: 1. 注意引用 angular-route.js文件
2. 注意链接请使用ng-href,切记别使用href, ng-href会自动将当期文件目录加上, 如果用href='/about' 就会自动变为 电脑盘符:/about了.
<!DOCTYPE html>
<html>
<script src='js/angular.js'></script>
<script src='rounteConfig.js'></script>
<script src='js/angular-route.js'></script>
<script src='Controller/about.js'></script>
<script src='Controller/main.js'></script>
<head>
<title></title>
</head>
<body>
<div ng-app="myapp">
<div>
<a ng-href="#/">main</a>|<a ng-href="#/about">about</a>
</div>
<div ng-view=''></div>
</div>
</body>
</html>
三. Views和Controller的设置.
3.1 我们可以在Views里面创建main.html 和 about.html文件.
Notes:因为是用模板的形式添加到index.html里面所以这里的html不需要引用任何Angularjs的js文件,只需要在index.html里面加载即可
<h1> Main page:{{message}}</h1> // main.html
<h1>About page:{{message}}}</h1> // about.html
3.3 在Controller文件夹里面添加main.js和about.js文件
angular.module('myapp')
.controller('AboutCtrl', function ($scope) {
$scope.message = 'I am frank, I am a DouBi'
});
angular.module('myapp')
.controller('MainCtrl', function ($scope) {
$scope.message = "I am a .net coder, working for an USA-Online shopping mall";
});
四.运行:
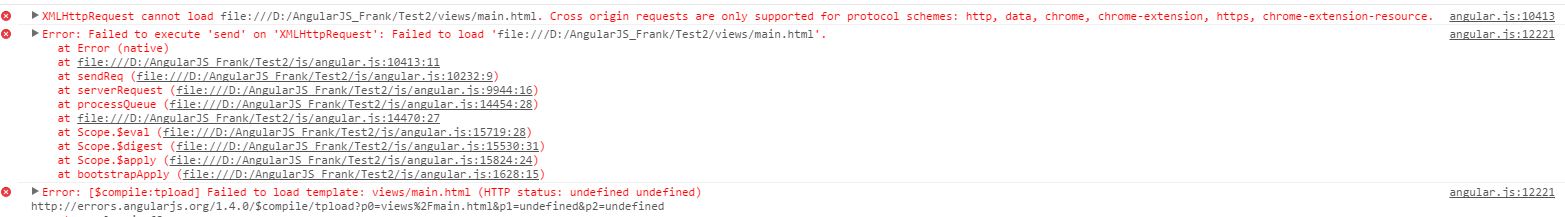
前面三节就算代码结束了, 于是我们可以开开心心点击index.html来看效果了. 可是坑人的我们会遇到一个跨域问题. 
五. Http-Server
出现了跨域问题,下面小编介绍一个轻量级的开源Node框架, http-server. https://github.com/indexzero/http-server .进去一看就是一个乌龟. PS: 曾经听过公司大牛说过。一般牛逼的开源东西都喜欢用动物做封面。
Notes: --cors 可以解决跨域问题, 所以安装好http-server后,直接通过 http-server filepath --cors,启动我们的代码就行了. 启动后访问127.0.0.1:8080就会首先进入index.html页面. 因为NodeJS默认是当前文件夹Index.html.(运行后可能控制台会提示访问uri是0.0.0.0:8080,反正我的电脑访问这个是进不去的.前面给的地址是可以访问的.)
-p Port to use (defaults to ) -a Address to use (defaults to 0.0.0.0) -d Show directory listings (defaults to 'True') -i Display autoIndex (defaults to 'True') -e or --ext Default file extension if none supplied (defaults to 'html') -s or --silent Suppress log messages from output --cors Enable CORS via the Access-Control-Allow-Origin header -o Open browser window after staring the server -c Set cache time (in seconds) for cache-control max-age header, e.g. -c10 for seconds (defaults to ''). To disable caching, use -c-.
六 扩展
在网上有看过一些Angular教程, 发现generator-angualrjs这个框架挺不错的.https://github.com/yeoman/generator-angular 虽然依赖的东西比较多,不过值得一试.
Demo地址: http://files.cnblogs.com/files/FourLeafCloverZc/AngualarJS_ngView.zip
AngularJS笔记---路由视图的更多相关文章
- AngularJs ui-router 路由的介绍
AngularJs ui-router 路由介绍 野兽之前有写过一篇关于Angular自带的路由:ngRoute.今天来说说Angular的第三方路由:ui-router.那么有人就会问:为什么Ang ...
- django2笔记:路由path语法
django2笔记:路由path语法 9月23,Django 发布了2.0a1版本,这是一个 feature freeze 版本,如果没有什么意外的话,2.0正式版不会再增加新的功能了.按照以往的规律 ...
- Django:学习笔记(9)——视图
Django:学习笔记(9)——视图 基础视图 基于函数的视图,我们需要在使用条件语句来判断请求类型,并分支处理.但是在基于类的视图中,我们可以在类中定义不同请求类型的方法来处理相对应的请求. 基于函 ...
- angularjs如何在视图渲染结束之后,或者render之后执行指令中的link方法呢?
angularjs如何在视图渲染结束之后,或者render之后执行指令中的link方法 关键字: $timeout app.directive("myDirective",func ...
- Laravel教程 二:路由,视图,控制器工作流程
Laravel教程 二:路由,视图,控制器工作流程 此文章为原创文章,未经同意,禁止转载. View Controller 上一篇教程我们走了那么长的路,终于把Laravel安装好了,这一篇教程我们就 ...
- AngularJS的路由、模块、依赖注入
AngularJS的路由在实际应用中更多是由另外封装好的angular-ui-router.js实现的! 为什么不用Ajax而要用前端路由?
- 《玩转Django2.0》读书笔记-探究视图
<玩转Django2.0>读书笔记-探究视图 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 视图(View)是Django的MTV架构模式的V部分,主要负责处理用户请求 ...
- odoo开发笔记 -- 搜索视图继承扩展
odoo开发笔记 -- 搜索视图继承扩展
- Vue-初步了解vue-router的三要素:路由map 、路由视图、路由导航
安装vue-router模块 使用vue-router前要先安装vue-router库 cnpm install vue-router –save 使用vue-router vue-router有三个 ...
随机推荐
- DataTable转实体Model,DataRow转实体Model,DataTable转泛型T,DataRow转泛型T
前言,此方法利用反射将DataRow转成实体,由于反射性能不行,大家就看看就行了吧. 代码来啦 using System; using System.Collections.Generic; usin ...
- 流行ORM产品优缺点分析--EntityFramework、NHibernate、PetaPoco
什么是ORM? ORM的全称是Object Relational Mapping,即对象关系映射.它的实现思想就是将关系数据库中表的数据映射成为对象,以对象的形式展现,这样开发人员就可以把对数据库的操 ...
- sqlserver 通用分页存储过程(转)
USE [AAA_TYDC] GO /****** Object: StoredProcedure [dbo].[proc_DataPagination] Script Date: 11/20/201 ...
- JSON总结(java篇)
JSON总结(java篇一) JSON简介 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于 ...
- git的诞生
Git的诞生 很多人都知道,Linus在1991年创建了开源的Linux,从此,Linux系统不断发展,已经成为最大的服务器系统软件了. Linus虽然创建了Linux,但Linux的壮大是靠全世 ...
- WindowsAPI调用和OCR图片识别
傻了吧唧的装双系统.成功的干崩了原本的系统.现在重装VS.闲的没事胡扯几句. WindowsAPI在每一台Windows系统上开放标准API供开发人员调用.功能齐全.在这里只介绍三个部分. 1.利用A ...
- Elasticsearch索引(company)_Centos下CURL增删改
目录 返回目录:http://www.cnblogs.com/hanyinglong/p/5464604.html 1.Elasticsearch索引说明 a. 通过上面几篇博客已经将Elastics ...
- (转)TortoiseSVN与VisualSVN Server搭建SVN版本控制系统
本片主要介绍如何搭建SVN版本控制系统,主要使用工具: 1 客户端:TortoiseSVN (小乌龟) 2 服务端:VisualSVN Server 搭建出图形化管理,以及右键菜单版本控制管理的SVN ...
- iOS RunLoop简介
一.什么是RunLoop? RunLoop是运行循环,每个Cocoa应用程序都由一个处于阻塞状态的do/while循环驱动,当有事件发生时,就把事件分派给合适的监听器,如此反复直到循环停止.处理分派的 ...
- SharePoint 2013 图文开发系列之计时器任务
SharePoint的计时器任务,又称TimerJob,由服务里的Timer服务执行,在管理中心管理,是一个类似于Windows任务计划的功能,方便定时执行一些需要的功能,以免影响服务器性能. 在Sh ...
