css案例学习之table tr th td ul li实现日历
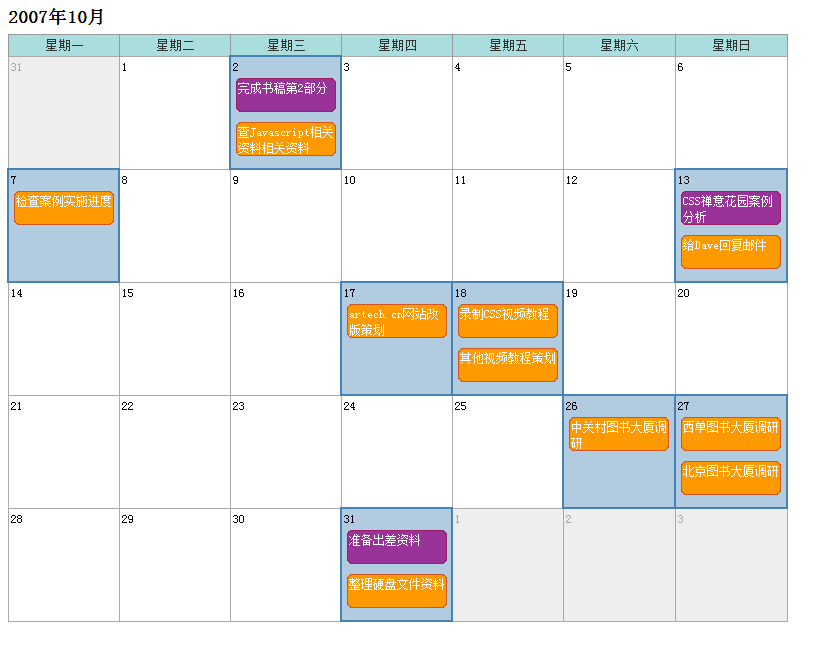
效果

代码
<html>
<head>
<title>Calendar</title>
<style>
<!--
.month {
border-collapse: collapse;
table-layout:fixed;
width:;
}
.month caption {
text-align: left;
font-family: normal % 宋体, arial;
font-size:12px;
font-weight:normal;
padding-bottom: 6px;
} .month caption .date{
font-size:%;
font-weight:bold;
} .month th {
border: 1px solid #;
border-bottom: none;
padding: 3px 2px 2px;
margin:;
background-color: #ADD;
color: #;
font: % 宋体;
}
.month td {
border: 1px solid #AAA;
font: 12px 宋体;
line-height:16px;
padding: 2px 2px;
margin:;
vertical-align: top;
}
.month td.previous, .month td.next {
background-color: #eee;
color: #A6A6A6;
}
.month td.active {
background-color: #B1CBE1;
border: 2px solid #4682B4;
} .month ul {
list-style-type: none;
margin: 3px;
padding:;
} .month li {
color:#fff;
background:transparent url(level-.gif) no-repeat;
padding:2px;
margin-bottom: 6px;
height:34px;
overflow:hidden;
width:100px;
} .month td li.important{
background:transparent url(level-.gif) no-repeat;
} -->
</style>
</head>
<body>
<table class="month" summary="Calendar for 2007.10">
<caption><span class="date">2007年10月 </span></caption>
<tr>
<th scope="col"><span>星期</span>一</th>
<th scope="col"><span>星期</span>二</th>
<th scope="col"><span>星期</span>三</th>
<th scope="col"><span>星期</span>四</th>
<th scope="col"><span>星期</span>五</th>
<th scope="col"><span>星期</span>六</th>
<th scope="col"><span>星期</span>日</th>
</tr>
<tr>
<td class="previous"></td>
<td></td>
<td class="active">
<ul>
<li class="important">完成书稿第2部分</li>
<li>查Javascript相关资料相关资料</li>
</ul>
</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td class="active">
<ul>
<li>检查案例实施进度</li>
</ul>
</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td class="active">
<ul>
<li class="important">CSS禅意花园案例分析</li>
<li>给Dave回复邮件</li>
</ul>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td class="active">
<ul>
<li>artech.cn网站改版策划</li>
</ul>
</td>
<td class="active">
<ul>
<li>录制CSS视频教程</li>
<li>其他视频教程策划</li>
</ul>
</td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td class="active">
<ul>
<li>中关村图书大厦调研</li>
</ul>
</td>
<td class="active">
<ul>
<li>西单图书大厦调研</li>
<li>北京图书大厦调研</li>
</ul>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td >
</td>
<td class="active">
<ul>
<li class="important">准备出差资料</li>
<li>整理硬盘文件资料</li>
</ul>
</td> <td class="next"></td>
<td class="next"></td>
<td class="next"></td>
</tr>
</table>
</body>
</html>
说明:
巧妙的布局
巧妙的样式
scope定义和用法
scope 属性定义将表头单元与数据单元相关联的方法。
scope 属性标识某个单元是否是列、行、列组或行组的表头。
scope 属性不会在普通浏览器中产生任何视觉变化。
屏幕阅读器可以利用该属性。
详细解释
使用 scope 属性,可以将数据单元格与表头单元格联系起来。
通过属性值 row,表头行包括的所有表格都将和表头单元格联系起来。指定 col,会将当前列的所有单元格和表头单元格绑定起来。
css案例学习之table tr th td ul li实现日历的更多相关文章
- css案例学习之用thead、tbody、tfoot实现漂亮的table布局
首先说说thead.tbody.tfoot <thead> <tbody> <tfoot> 无论前后顺序如何改变, <thead> 内的元素总是在表的最 ...
- css案例学习之ul li dl dt dd实现二级菜单
效果 代码实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- css案例学习之盒子模型
定义:每个盒子都有:边界.边框.填充.内容四个属性: 每个属性都包括四个部分:上.右.下.左:这四部分可同时设置,也可分别设置:里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子 ...
- css案例学习之继承关系
代码 <html> <head> <title>继承关系</title> <style> body{ color:blue; /* 颜色 * ...
- CSS 案例学习
1.样式 display:inline-block;可改变a标签,合其可定义宽高 2.a:hover表示鼠标经过 3.background:url(110.png) bottom 表示:给链接一个图片 ...
- table tr foreach td 换行
@{ ;} <table style=" class="sy_table"> <tr> @foreach (DataRow dr in (View ...
- css案例学习之relative与absolute
代码 <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o ...
- css案例学习之float浮动
代码: <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
- css案例学习之class执行的顺序
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 解决SQL server不支持utf8,php却用utf8的矛盾问题
function convert2utf8($string) { return iconv("gbk","utf-8",$string); } function ...
- ASP.NET MVC3 系列教程 – 新的Layout布局系统
原文地址:http://www.cnblogs.com/highend/archive/2011/04/18/asp_net_mvc3_layout.html I:回忆MVC2当中MasterPage ...
- QQ聊天界面的布局和设计(IOS篇)-第二季
QQChat Layout - 第二季 本来第二季是快写好了, 也花了点功夫, 结果gitbook出了点问题, 给没掉了.有些细节可能会一带而过, 如有疑问, 相互交流进步~. 在第一季中我们完成了Q ...
- spring mvc 安全
1,使用 spring form 标签 防 csrf 攻击 2,标明请求方法:RequestMethod.GET,RequestMethod.POST, PATCH, POST, PUT, and D ...
- Javascript刷新页面的几种方法:
Javascript刷新页面的几种方法: 1 history.go(0) 2 window.location.reload() window.location.reload(true) ...
- Direct3D 对X模型载入
今天我们来学习Direct3D对模型的导入使用,Direct3D支持.X模型文件导入使用,.X文件是微软定义的3D模型文件格式,其中包含网格,动画,纹理等等一些信息. 目前3DS Max 和 Maya ...
- 多线程程序 怎样查看每个线程的cpu占用
可以用下面的命令将 cpu 占用率高的线程找出来: ps H -eo user,pid,ppid,tid,time,%cpu,cmd --sort=%cpu 这个命令首先指定参数'H',显示线程相关的 ...
- Android应用程序绑定服务(bindService)的过程源代码分析
文章转载至CSDN社区罗升阳的安卓之旅,原文地址:http://blog.csdn.net/luoshengyang/article/details/6745181 Android应用程序组件Serv ...
- Qt Assistant 的配置文件qhp--->qch 和qhcp--->qhc详解与生成
Qt Assistant 这个exe文件可以被我们利用到我们自己的程序为我们添加help,是一个文档浏览器,它的搜索功能,还有最主要的就是他可以让客户自己定义自己索要显示的文档,也就是qch文档. ...
- [HeadFist-HTMLCSS学习笔记][第五章认识媒体]
图像格式 PNG 多种颜色透明 无损压缩 PNG-8,PNG-16,PNG-32 多用于logo GIF 动画 256色 无损 JPEG 不能透明 多用于照片 img URL能插入 alt属性 = 如 ...
