Android Material Design 之 Toolbar的使用
Material Design是谷歌提出来的最新ui设计规范,我想actionbar大家也许并不陌生,toolbar简单而言可以看做为actionbar的升级版,相比较actionbar而言,toolbar可以随处放,显得比较自由,下面我们来看一下如何使用toolbar:
在 Android studio的编译环境中:
1:需要v7包的支持在build.gradle里面导入v7jar包
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:23.1.1'
}
2.在style 里面将主题里面的action bar给屏蔽掉
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- toolbar(actionbar)颜色 -->
<item name="colorPrimary">#4876FF</item>
<!-- 状态栏颜色 -->
<item name="colorPrimaryDark">#3A5FCD</item>
<!-- 窗口的背景颜色 -->
<item name="android:windowBackground">@android:color/white</item>
</style>
3.在xml布局中 定义toolbar,一般情况,我们都是单独一个布局,在其他需要的布局中直接include 就ok了
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.example.toolbar"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar" >
android:fitsSystemWindows="true"
</android.support.v7.widget.Toolbar>
4.在activity里设置用 setSupportActionBar 设定,Toolbar即能取代原本的 actionbar 了
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); mToolbar=(Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
//设置是否有返回箭头
getSupportActionBar().setDisplayHomeAsUpEnabled(true); }
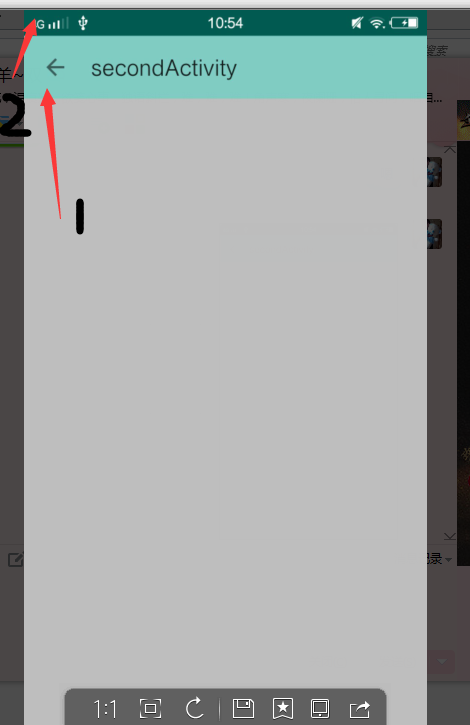
到这一步基本就可以出来效果了 如下图:2代表的是,使用的是沉浸式状态栏,下一篇会提到

1代表返回箭头,如何让toolbar 上显示返回箭头,有两种方式,在对应actvity里面定义(建议这些操作放在baseActivity里面)
第一种:在Androidmanifest里面直接定义它的父activity,子activity就会显示返回箭头
<activity
android:name=".secondActivity"
android:label="@string/title_activity_second"
android:parentActivityName=".MainActivity">
<!-- Parent activity meta-data to support 4.0 and lower -->
目前支持4.0以上的,meta-data是为了让低版本也支持
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>
第二种:代码设置,有的时候我们会出现一种布局多用的情况,这时候,他的父activity就不只一个了,这个时候,我们就不能像第一种那样设置 了,我们需要在代码里面设置
在父类activity里面设置:
Intent intent= new Intent(this);
intent.putString("parent_activity_name",getClass().getSimpleName());getClass().getSimpleName()获取当前类名
tostarActivityf(SuccessfulActivity.class, intent);
在子activity里面复写getSupportParentActivityIntent()方法
@Override
public Intent getSupportParentActivityIntent() {
Intent parentIntent = getIntent();
String className = parentIntent.getStringExtra("parent_activity_name");
Intent newIntent = null;
try {
//you need to define the class with package name
newIntent = new Intent(SuccessfulActivity.this, Class.forName(getPackageName() + className));
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
return newIntent;
}
我自己测试了一下,感觉这个方法好像没有调用,也许是我在baseActivity里面重写以下方法,将他直接finish,大家可以研究一下。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
//重写ToolBar返回按钮的行为,防止重新打开父Activity重走生命周期方法
case android.R.id.home:
finish();
return true;
}
return super.onOptionsItemSelected(item);
}
Android Material Design 之 Toolbar的使用的更多相关文章
- Android Material Design之Toolbar与Palette
转:http://blog.csdn.net/jdsjlzx/article/details/41441083 前言 我们都知道Marterial Design是Google推出的全新UI设计规范,如 ...
- Android Material Design 兼容库的使用
Android Material Design 兼容库的使用 mecury 前言:近来学习了Android Material Design 兼容库,为了把这个弄懂,才有了这篇博客,这里先推荐两篇博客: ...
- Android Material Design Ripple Effect在Android5.0(SDK=21)以下Android版本崩溃问题解决
Android Material Design Ripple Effect在Android5.0(SDK=21)以下Android版本崩溃问题解决 附录1的Android Ripple Effect水 ...
- Android Material Design : Ripple Effect水波波纹荡漾的视觉交互设计
Android Material Design : Ripple Effect水波波纹荡漾的视觉交互设计 Android Ripple Effect波纹荡漾效果,是Android Materia ...
- Android Material Design的FloatingActionButton,Snackbar和CoordinatorLayout
如果是为了兼容低版本的Android系统,则需要引用Android Material Design的扩展支持库,我在之前的一篇文章张,较为详细的说明了如何导入Android Material Desi ...
- MaterialEditText——Android Material Design EditText控件
MaterialEditText是Android Material Design EditText控件.可以定制浮动标签.主要颜色.默认的错误颜色等. 随着 Material Design 的到来, ...
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
前言 前两次,我们学习了 Android Material Design控件学习(一)--TabLayout的用法 Android Material Design控件学习(二)--Navigation ...
- Android Material Design:基于CoordinatorLayout实现向上滚动导航条ToolBar滚出、向下滚动导航条滚出
activity_main.xml: <android.support.design.widget.CoordinatorLayout xmlns:android="http://sc ...
- Android开发之Android Material Design Toolbar自定义随笔
一.自定义Toolbar的menu: 在menu下新建menu.xml文件,自定义menu的样式: <menu xmlns:android="http://schemas.androi ...
随机推荐
- C语言——strlen()和sizeof的区别
strlen()和sizeof()的区别: strlen()——>C字符串库函数,返回字符串的真实长度.它是从内存某位置开始扫描,直到碰到结束符'\0'停止,返回计数器值. sizeof()—— ...
- 提示constructor无法location的原因
1.缺少对应属性的set方法 2.缺少确实没有对应的方法 3.对应的构造方法中参数类型不匹配 4.java对象不会在寻找构造函数时执行数据类型的强制类型转换,没有对应的类型就返回异常,不会自动强制转换 ...
- DB2 相关操作
查看数据库版本:db2level DB21061E Command line environment not initialized. windows命令行下,需要先调用db2cmd,或者DB2 ...
- vb mid 函数使用说明
Mid就是从一个字符串中取子字符串,比如a="aabbcc",我们想取出"bb"就可以用Mid("aabbcc",3,2)Mid有3个参数, ...
- U盘装centos7系统过程
1. 使用最新版UltraISO将ISO镜像刻录到U盘 一定要是最新版,试用版都可以,按下图操作: 2. U盘启动电脑进入安装界面 正常情况下你应该会看到下面的这个界面: 选择第一项,然后按TAB键, ...
- SQL Server 一些重要视图4
sys.master_files 为每一个数据库的每一个文件返回行.
- TraceView简单使用方法
一.TraceView简介 TraceView是AndroidSDK里面自带的工具,用于对Android的应用程序以及Framework层的代码进行性能分析. TraceView是图形化的工具,最终它 ...
- 关于hasOwnProperty()方法的应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 小Y的难题
Font Size:Aa Aa Aa Description 近期小Y迷上了数学,总是在思考各种数学问题.有一天,他不小心把墨水洒在草稿纸上.他如今能看到的是"2?3?1?4"(? ...
- Android 刷新下拉控制 SwipeRefreshLayout
上个月,google它宣布了自己的下拉刷新控制------SwipeRefreshLayout,控制封装在android-support-v4.jar包裹,依靠听力OnRefreshListener实 ...
