react基于webpack和babel以及es6的项目搭建
项目demo地址https://github.com/aushion/webpack_reac_config
1.打开命令提示窗口,输入
mkdir react_test
cd react_test
npm init
2.会在文件夹根目录生成package.json文件,同时我们的项目结构如下
- app
index.js - build
bundle.js(自动生成) - index.html
- package.json
- webapck.config.dev.js(开发环境配置)
- webpack.config.prod.js(生产环境配置)
- server.js(配合webpack启动开发服务,支持热更新)
- .babelrc(babel解析es6,react的配置)
3.在package.json中配置好我们需要的依赖
"devDependencies": {
"babel-core": "^6.9.0",
"babel-loader": "^6.2.4",
"babel-plugin-react-transform": "^2.0.2",
"babel-plugin-rewire": "^1.0.0-rc-3",
"babel-plugin-transform-react-constant-elements": "^6.8.0",
"babel-plugin-transform-react-inline-elements": "^6.8.0",
"babel-plugin-transform-react-remove-prop-types": "^0.2.7",
"babel-plugin-transform-runtime": "^6.9.0",
"babel-preset-es2015": "^6.9.0",
"babel-preset-node5": "^11.1.0",
"babel-preset-react": "^6.5.0",
"babel-preset-react-hmre": "^1.1.1",
"babel-preset-stage-0": "^6.5.0",
"css-loader": "^0.23.1",
"eslint": "^3.1.0",
"eslint-plugin-react": "^5.2.2",
"jquery": "^3.1.0",
"react-transform-catch-errors": "^1.0.2",
"react-transform-hmr": "^1.0.4",
"redbox-react": "^1.2.10",
"url-loader": "^0.5.7",
"webpack": "^1.13.1",
"webpack-dev-server": "^1.14.1"
},
"dependencies": {
"react": "latest",
"react-dom": "latest"
}
4.回到项目根目录cmd,输入npm install开始安装依赖,等待依赖安装完成(会自动生成node_modules文件夹,所有依赖模块都安装在其中)
5.依赖安装完成开始配置webpack.config.dev.js(开发环境),webpack.config.prod.js(生产环境)
这份文件大概有四个配置项entry, output, module, plugins.
entry:指定打包的入口文件,每有一个键值对,就是一个入口文件。
output:配置打包结果,path定义了输出的文件夹,filename则定义了打包结果文件的名称,filename里面的[name]会由entry中的键替换,例子中的/build/bundle.js便是生成的文件。
resolve:定义了解析模块路径时的配置,常用的就是extensions,可以用来指定模块的后缀,这样在引入模块时就不需要写后缀了,会自动补全.
module:定义了对模块的处理逻辑,这里可以用loaders定义了一系列的加载器,以及一些正则。当需要加载的文件匹配test的正则时,就会进行处理。这里我们使用了react-hot 和 babel。babel-loader是我们使用ES-6进行开发时用于生成JS文件。
最后我们生成了一个style.css仅仅做个例子,告诉我们如何引入样式文件,实际上我们可以加载诸如sass-loader这样的加载器。
loader:对文件进行处理,这正是webpack强大的原因。比如定义了凡是.js结尾的文件都是用babel-loader做处理,而.jsx结尾的文件会先经过jsx-loader处理,然后经过babel-loader处理。当然这些loader也需要通过npm install安装。
plugins: 这里定义了需要使用的插件,比如commonsPlugin在打包多个入口文件时会提取出公用的部分,生成common.js。
6.单独写一个server.js以搭配webpack-dev-server来启动开发环境服务及热更新代码服务
7.想要babel解析react,以及es2015,需要添加.babelrc文件,写入配置(也可以不写.babelrc文件,直接把配置写在package.json中)
{
"presets": ["react", "es2015"],
"env": {
"development": {
"presets": ["react-hmre"]
}
}
}
8.package.json文件下的script属性增加为
"start": "node server.js", //启动开发环境服务
"build": "webpack --config webpack.config.prod.js --progress --colors" //生产环境打包
9.npm start 启动项目 浏览器输入http://localhost:3000 完成
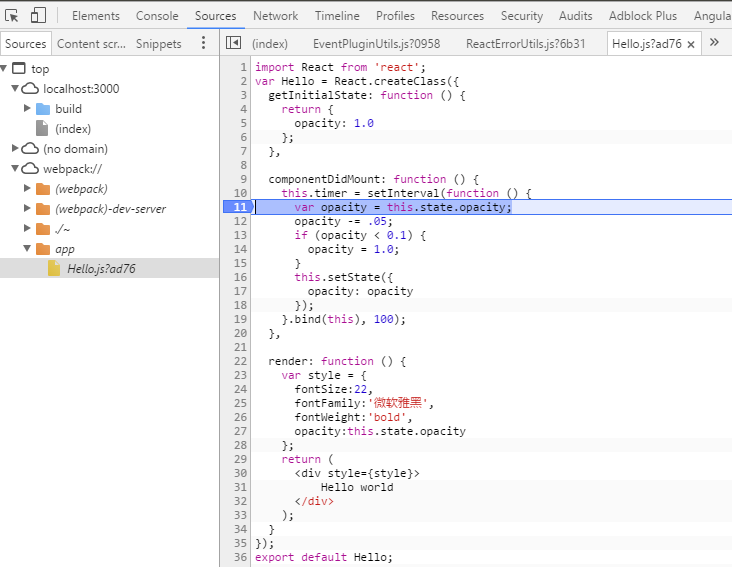
10.调试

react基于webpack和babel以及es6的项目搭建的更多相关文章
- 基于webpack的Vue.js开发环境快速搭建
1. 安装node node下载地址 2. 安装淘宝 NPM npm 是node.js 的包管理工具. 镜像命令地址 #命令行: npm install -g cnpm 3. 安装vue # 全局安装 ...
- webpack用 babel将ES6转译ES5
webpack webpack.config.js配置文件 module.exports = { entry: './es6.js', // 入口文件路径 output: { filename: &q ...
- babel与ES6环境的搭建
我们知道浏览器环境下直接运行ES6是存在一些兼容性问题的.那么把ES6变成ES5不就行了吗? 那如何将ES6转换成ES5呢?我们来搭建它的转换环境吧~ 第一步:初始化项目,建立写注意事项的README ...
- 基于maven+dubbo+spring+zookeeper的简单项目搭建
maven下搭建dubbo小demo,供初学者学习,有不正确地方还请见谅. 先推荐一篇创建maven项目的文章,个人认为比较完整详细清楚: http://www.cnblogs.com/leiOOle ...
- 基于IDEA和Maven的SSM分层项目搭建
前言 虽然现在SpringBoot开始流行,但是SSM作为一个经典框架,还是有必要去了解一下. 项目建立 1.新建一个空白的Maven项目,如下图.然后把IDEA自动生成的多余src目录删掉. 2.右 ...
- 使用webpack、babel、react、antdesign配置单页面应用开发环境
这是Webpack+React系列配置过程记录的第一篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- 《React+Redux前端开发实战》笔记2:基于Webpack构建的Hello World案例(上)
这次搭建分为两部分:一部分是前期必要配置,一部分是开发React代码. [基于Webpack的React Hello World项目] 1.前期必要配置 (1)首先要确保读者的开发设备上已经安装过No ...
- 基于webpack的react开发环境搭建新手教程
最近学习react-webpack项目搭建,找到一篇我认为不错的博客,跟着学习了一番,写得很详细很好,本篇博客纯属记录总结,要看更详细的搭建过程及解析,请戳: 基于webpack的React项目搭建( ...
- 使用webpack+babel构建ES6语法运行环境
1.前言 由于ES6语法在各个浏览器上支持的情况各不相同,有的浏览器对ES6语法支持度较高,而有的浏览器支持较低,所以为了能够兼容大多数浏览器,我们在使用ES6语法时需要使用babel编译器将代码中的 ...
随机推荐
- 大家来找茬-SpringMVC中Tomcat正常启动,始终访问不了Controller,出404错
创建了一个空的SpringMVC项目,Tomcat可以正常启动,但是运行的时候,始终进不了Controller,并且报404错误. 百度各种查,结果也是查不到原因.各个群里面各种求,各种贴源码,也没有 ...
- Windows环境变量修改
做开发的时候都设置过Windows的环境变量,一直觉得实在是难用之极.网上搜索过解决方案,有个开源的小程序,试过,有问题,没有办法正常运行.所以自己写一个,权当练手. 下载地址:http://file ...
- C++新式类型转换
C++的四种强制类型转换,所以C++不是类型安全的.分别为:static_cast , dynamic_cast , const_cast , reinterpret_cast 新类型的强制转换可以提 ...
- Lonely Integer
https://www.hackerrank.com/challenges/lonely-integer def main(): n = int(raw_input()) s = dict() a = ...
- easyui 添加dialog
javascript //查看角色所属用户 function roleuser(obj, id) { var C_ID = id; var Url = "/Sys/RoleUserName& ...
- POJ 3709 K-Anonymous Sequence (单调队列优化)
题意:给定一个不下降数列,一个K,将数列分成若干段,每段的数字个数不小于K,每段的代价是这段内每个数字减去这段中最小数字之和.求一种分法使得总代价最小? 思路:F[i]表示到i的最小代价.f[i]=m ...
- UESTC 75 The Queen's New Necklaces
题意:一个项链的珠子的颜色有若干种.每种颜色的珠子个数为Ai.求有多少种不同的项链? 我们考虑,如果旋转i个珠子,那么会产生gcd(n,i)个循环节,每个循环节的大小我们假设为K,那么如果有一个颜色的 ...
- NOR flash和NAND flash区别,RAM 和ROM区别d
ROM和RAM指的都是半导体存储器,ROM是Read Only Memory的缩写,RAM是Random Access Memory的缩写.ROM在系统停止供电的时候仍然可以保持数据,而RAM通常都是 ...
- 提高效率的便签By番茄时间管理 win7标签,小功能,大作用
今日待办 把一些重要的事情,列入其中. 着重处理. 活动清单 罗列一些最近需要做的事情,不一定按照紧急重要的程度. 把活动清单中的事情,按照实际情况,安排到今日待办当中. 还有一个我喜欢的'头脑风暴' ...
- Controller 中Action 返回值类型 及其 页面跳转的用法
•Controller 中Action 返回值类型 View – 返回 ViewResult,相当于返回一个View 页面. -------------------------------- ...
