jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
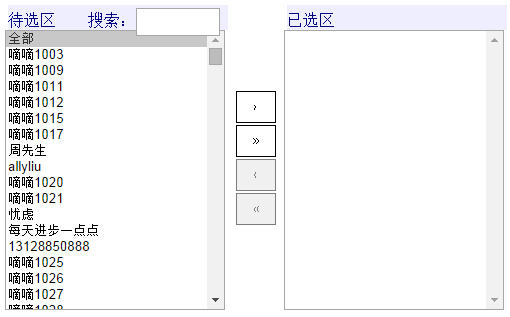
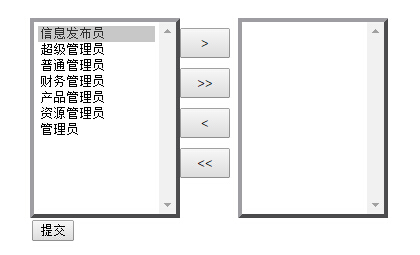
效果图:


使用jQuery插件---multiselect2side做法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title> <link rel="stylesheet" href="jquery.multiselect2side.css" type="text/css" />
<script type="text/javascript" src="jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="jquery.multiselect2side.js"></script> <script type="text/javascript">
$().ready(function() {
$('#searchable').multiselect2side({
search: "待选区 搜索:" ,
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});
});
</script>
</head> <body>
<table>
<tr>
<td>
<select name="searchable[]" id='searchable' multiple='multiple' >
<option value="超级管理员1">超级管理员</option>
<option value="普通管理员2">普通管理员</option>
<option value="信息发布员3">信息发布员</option>
<option value="财务管理员4">财务管理员</option>
<option value="产品管理员5">产品管理员</option>
<option value="资源管理员6">资源管理员</option>
<option value="管理员7">管理员</option>
</select>
</td>
</tr>
<tr>
<td><p id="stat"></p></td>
</tr>
</table> </body>
</html>
解析:
head头部导入
jquery.multiselect2side.css文件
jquery-1.6.4.min.js jquery文件
jquery.multiselect2side.js文件
**注意:jquery文件必须在jquery.multiselect2side.js之前导入
写一个js调用multiselect2side方法,参数说明
search: "待选区 搜索:"参数是添加搜索区
selectedPosition: 'right', 参数是添加右侧的下拉框选择项位置(必须)
moveOptions:移动选项,可以用来给选项排序,实际应用意义不大,这里设置为false
labelsx和labeldx是用来设置左右两个列表框的标题,如果不需要可设置为空
maxSelected:最大选项数,即最多只能选择几项
项目 1 <link type="text/css" href="/Public/Css/jquery.multiselect2side.css" rel="stylesheet" />
<script type="text/javascript" src="/Public/Js/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="/Public/Js/jquery.multiselect2side.js"></script>
<script type="text/javascript">
$().ready(function() {
$('#searchable').multiselect2side({
search: "待选区 搜索:" ,
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
}); });
</script> <form action="/admin/System/add?ac=insert" id="frm" method="post" enctype="multipart/form-data">
<select name="searchable[]" id='searchable' multiple='multiple' >
<if condition="!empty($mod_user)">
<option value="0">全部</option>
<volist name="mod_user" id="vo">
<option value="{$vo.userid}">{$vo.nickname}</option>
</volist>
<else />
未找到用户
</if>
</select>
</form> 页面获取值使用 $ser=$_POST['searchable']; 获取的是数组类型option的value值
方法二:使用jquery实现
<!--方法二,使用jQuery实现-->
<style type="text/css">
#one{width:200px; height:180px; float:left}
#two{width:50px; height:180px; float:left}
#three{width:200px; height:180px; float:left}
.btn{width:50px; height:30px; margin-top:10px; cursor:pointer;}
</style>
<script type="text/javascript">
//下拉框交换JQuery 导入jQuery文件
$(function(){
//移到右边
$('#add').click(function() {
//获取选中的选项,删除并追加给对方
$('#select1 option:selected').appendTo('#select2');
});
//移到左边
$('#remove').click(function() {
$('#select2 option:selected').appendTo('#select1');
});
//全部移到右边
$('#add_all').click(function() {
//获取全部的选项,删除并追加给对方
$('#select1 option').appendTo('#select2');
});
//全部移到左边
$('#remove_all').click(function() {
$('#select2 option').appendTo('#select1');
});
//双击选项
$('#select1').dblclick(function(){ //绑定双击事件
//获取全部的选项,删除并追加给对方
$("option:selected",this).appendTo('#select2'); //追加给对方
});
//双击选项
$('#select2').dblclick(function(){
$("option:selected",this).appendTo('#select1');
});
});
</script> select下拉框内容交换开始-->
<!-- <table width="500" align="center" border="0" cellpadding="0" cellspacing="0" class="newContTab">
<tr>
<td><div>
<div>
<select multiple="multiple" id="select1" style="width:150px;height:200px; float:left; border:4px #A0A0A4 outset; padding:4px; "> <if condition="!empty($mod_user)">
<option value="0">全部</option>
<volist name="mod_user" id="vo">
<option value="{$vo.userid}">{$vo.nickname}</option>
</volist>
<else />
未找到用户
</if> </select>
</div>
<div style="float:left;padding-left: 5px;"> <span id="add">
<input type="button" class="btn" value=">"/>
</span><br />
<span id="add_all">
<input type="button" class="btn" value=">>"/>
</span> <br />
<span id="remove">
<input type="button" class="btn" value="<"/>
</span><br />
<span id="remove_all">
<input type="button" class="btn" value="<<"/>
</span> </div>
<div>
<select multiple="multiple" id="select2" style="width: 150px;height:200px; float:lfet;border:4px #A0A0A4 outset; padding:4px;">
</select>
</div>
</div></td>
</tr>
</table>
<!--select下拉框内容交换结束-->
<input type="hidden" id="uidlist" name="uidlist" value="" /> <script type="text/javascript">
$(function(){
$('#sub').click(function(){
var uidlist=$('#searchable').val();
var midlist=$('#select4').val();
var content=$('#content').val();
var pushtime=$('#pushtime').val();
var image=$('#image').val();
$('#uidlist').val(uidlist); });
});
</script>
jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)的更多相关文章
- jquery选中将select下拉框中一项后赋值给text文本框
jquery选中将select下拉框中一项后赋值给text文本框,出现无法将第一个下拉框的value赋值给文本框 因为select默认选中第一项..在选择第一项时,便导致无法激发onchange事件. ...
- js&jquery 获取select下拉框的值、文本内容、自定义属性
js&jquery 获取select下拉框的值.文本内容.自定义属性 CreationTime--2018年7月2日09点22分 Author:Marydon html <selec ...
- 一款基于jQuery的联动Select下拉框
今天我们要来分享一款很实用的jQuery插件,它是一个基于jQuery多级联动的省市地区Select下拉框,并且值得一提的是,这款联动下拉框是经过自定义美化过的,外观比浏览器自带的要漂亮许多.另外,这 ...
- jQuery操作选中select下拉框的值
js和jQuery联合操作dom真的很好用,如果不是专业前端人员的话,我觉得吧前端语言只要熟练掌握js和jQuery就可以了. 获取select下拉框的几种情况如下: 1.获取第一个option的值 ...
- js如何获取select下拉框的value以及文本内容
select下拉框在项目开发中是经常用到的,特别是在联级菜单方面的应用更为广泛.但是,对于一些初学者来说,如何获取下拉框子节点option的value值和文本内容,还是有一点难度的.其他的就不说了,现 ...
- 获取select下拉框的value以及文本内容
select下拉框在项目开发中是经常用到的,特别是在联级菜单方面的应用更为广泛.但是,对于一些初学者来说,如何获取下拉框子节点option的value值和文本内容,还是有一点难度的.其他的就不说了,现 ...
- jquery实现模拟select下拉框效果
<IGNORE_JS_OP style="WORD-WRAP: break-word"> <!DOCTYPE html PUBLIC "-//W3C// ...
- jQuery动态生成<select>下拉框
前一阵在项目里需要动态生成下拉框,找了一下用jQuery实现比较方便,这里整理一下. 下文所述方法只是本人在项目中遇到问题的解决方法,场景较为简单,也希望能帮助有需要的朋友 1.动态生成下拉框的两种方 ...
- element-ui中select下拉框,选择后赋值成功,但是框上不显示的坑
这个是今天遇到一个坑,因为也是第一次使用vue+element-ui开发,所以记录一下自己遇到的一些问题. 这个问题是在开发省市区三级联动组件的时候遇到的,具体的情况如下发的gif图,虽然解决了问题, ...
随机推荐
- 使用Reaver加PIN码秒破WPA-PSK密码
之前掌握到的破解WPA-PSK密码仅限于使用aircreack工具包获取handshake后挂字典爆破方式,而能否破解出wpa密码完全依赖于字典强度了.除了该方式外还有一个更有效的办法,就是使用路由P ...
- 利用FbinstTool+大白菜u盘工具,制作多系统启动U盘【转】
一般制作多系统启动盘的教程都会要用到rub4dos+grubinst+ultraiso+msgdiyerl等等工具,一大串的工具列表让人望而生畏.其实大白菜里已经对这些工具做了非常好的封装,利用大白菜 ...
- XJOI网上同步测试DAY14 T2
思路:先考虑在D高度的最小圆覆盖,再一层一层往下走时,可以保证圆心与最开始的圆相同的时候答案是最优的. 时间复杂度O(n) 有一个坑点,就是我用了srand(time(NULL))就T了,RP太差了. ...
- 使用objdump objcopy查看与修改符号表
使用objdump objcopy查看与修改符号表动态库Linuxgccfunction 我们在 Linux 下运行一个程序,有时会无法启动,报缺少某某库.这时需要查看可执行程序或者动态库中的符 ...
- Open Wifi SSID Broadcast vulnerability
Open Wifi SSID Broadcast vulnerability 0x00 前言 前几天,看到微博上@RAyH4c分享了一份老外关于wifi钓鱼的文章,觉得挺好的,便翻译了一下.第一次翻译 ...
- bootstrap 动态添加验证项和取消验证项
bootstrap 中的bootstrapValidator可以对前端的数据进行验证,但是有的时候我们需要动态的添加验证,这样需要我们动态的对bootstrapValidator的内容做修改. 传统的 ...
- 解耦——Hybrid H5跨平台性思考
跨平台,是HTML5最重要的能力之一.而Hybrid H5因强依赖于具体App,往往不具有跨平台性.这时,将强依赖关系解耦,即可恢复HTML5的跨平台能力.近期我负责手Q红包打赏项目的前端开发,因项目 ...
- Codeforces Round #299 (Div. 1)C. Tavas and Pashmaks (凸壳)
C. Tavas and Pashmaks Tavas is a cheerleader in the new sports competition named "Pashmaks&qu ...
- zookeeper[1] (转)ZooKeeper Programmer's Guide(zookeeper编程向导)---中文
原文:http://www.cnblogs.com/Xrinehart/p/3512509.html 本文是为想要创建使用ZooKeeper协调服务优势的分布式应用的开发者准备的.本文包含理论信息和实 ...
- BootStrap——模态框
模态框(Modal)是BootStrap中很棒的一个插件.可以去BootStrap菜鸟驿站里面看看. 模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开 ...
