css基础之 font的简写规则 以及 自定义 CSS3 @font-face详细用法
Part 1 font简写
CSS的命名规则是用英文字母 数字 和下划线(一般用小写)来命名.简写css font的好处有三:一是写起来方便(就像键盘快捷键);二是简化代码;三是帮助你熟悉和深刻理解css。
一、字体属性主要包括下面几个
font-family,font-style,font-variant,font-weight,font-size,font
font-family(字体族): “Arial”、“Times New Roman”、“宋体”、“黑体”等;
font-style(字体样式): normal(正常)、italic(斜体)或oblique(倾斜);
font-variant (字体变化): normal(正常)或small-caps(小体大写字母);
font-weight (字体浓淡): 是normal(正常)或bold(加粗)。有些浏览器甚至支持采用100到900之间的数字(以百为单位);
font-size(字体大小): 可通过多种不同单位(比如像素或百分比等)来设置, 如:12xp,12pt,120%,1em
如果用 font 属性的话,就可以把几个样式进行简化,减少书的情况;font 属性的值应按以下次序书写(各个属性之间用空格隔开):
顺序:font-style | font-variant | font-weight | font-size | line-height | font-family
.font{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:arial,verdana;
}
CSS3 @font-face详细用法
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说首页的Logo,Tags以及页面中的手写英文体,很多朋友问我如何使用,能让自己的页面也支持这样的自定义字体,一句话这些都是@font-face实现的,为了能让更多的朋友知道如何使用他,今天我主要把自己的一点学习过程贴上来和大家分享。
首先我们一起来看看@font-face的语法规则:
@font-face { font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; } |
取值说明
- YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
- source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
- format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
- weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
兼容浏览器

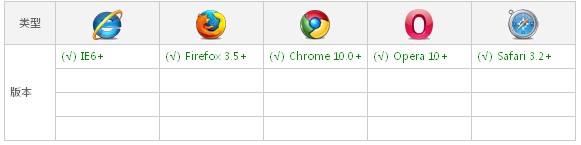
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体,前面也简单带到了有关字体的几种格式,下面我就分别说一下这个问题,让大家心里有一个概念:
一、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot?') format('eot');/*IE*/
src:url('YourWebFontName.woff') format('woff'), url('YourWebFontName.ttf') format('truetype');/*non-IE*/
}
但为了让各多的浏览器支持,你也可以写成:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}
说了这么多空洞的理论知识,大家一定有点心痒痒了,那么我们先来看看W3CPLUS首页中导航部分的兰色字体是如何实现的,假如我们有一个这样的DOM标签,需要应用自定义字体:
HTML Code:
<h2 class="neuesDemo">Neues Bauen Demo</h2> |
通过@font-face来定义自己的Web Font:
@font-face { font-family: 'NeuesBauenDemo'; src: url('../fonts/neues_bauen_demo-webfont.eot'); src: url('../fonts/neues_bauen_demo-webfont.eot?#iefix') format('embedded-opentype'), url('../fonts/neues_bauen_demo-webfont.woff') format('woff'), url('../fonts/neues_bauen_demo-webfont.ttf') format('truetype'), url('../fonts/neues_bauen_demo-webfont.svg#NeuesBauenDemo') format('svg'); font-weight: normal; font-style: normal;} |
我在这里采用的是相对路径,当然大家也可以使用绝路径。到这里我们就需要把定义好的字体应用到我们实际页面中去:
h2.neuesDemo { font-family: 'NeuesBauenDemo'} |
效果:

看到上面的效果,我想大家会感到@font-face很神奇,同时也想争着做做看,可是一动手才发现,特殊字体我要怎样才能得到,那些.eot,.woff,.ttf,.svg这些字体格式又怎么获取呢?有些朋友可能就不知道如何运手了,那么我们就带着这些问题来一个全程完成的实例吧:
一、获取特殊字体:
我们拿下面这种single Malta字体来说吧:

要得到single Malta字体,不外乎两种途径,其一找到付费网站购买字体,其二就是到免费网站DownLoad字体。当然要给钱的这种傻事我想大家都不会做的,那我们就得到免费的地方下载,在哪有呢?我平时都是到Google Web Fonts和Dafont.com寻找自己需要的字体,当然网上也还有别的下载字体的地方,这个Demo使用的是Dafont.com的Single Malta字体,这样就可以到这里下载Single Malta:

Single Malta下载下来后,需要把它解压缩出来:

二、获取@font-face所需字体格式:
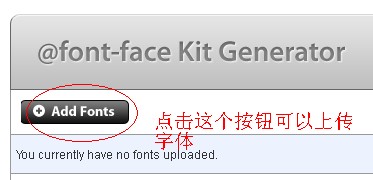
特殊字体已经在你的电脑中了,现在我们需要想办法获得@font-face所需的.eot,.woff,.ttf,.svg字体格式。要获取这些字体格式,我们同样是需要第三方工具或者软件来实现,下面我给大家推荐一款我常用的一个工具fontsquirrel,别的先不多说,首跟我点这里进入到下面这个界面吧。

如果你进入页面没有看到上图,你可以直接点击导航:

如果你看到了上面的界面,那就好办了,我们来看如何应用这个工具生成@font-face需要的各种字体,先把我们刚才下载的字体上传上去:

上传后按下图所示操作:

现在从Font Squirrel下载下来的文件已经保存在你本地的电脑上了,接着只要对他进行解压缩,你就能看到文件列表如下所示:

大家可以看到,解压缩出来的文件格式,里面除了@font-face所需要的字体格式外,还带有一个DEMO文件,如果你不清楚的也可以参考下载下来的DEMO文件,我在这里不对DEMO说明问题,我主要是给大家介绍如何把下载下来的文件有价值的运用到我们的项目中。
例如在自己的本地创建了一个fontface项目:

为了让项目结构更清晰,我们在项目中单独创建一个fonts目录,用来放置解压缩出来@font-face所需的字体格式:

现在@font-face所需字体已经加载到本地项目,现在本地项目中的style.css中附上我们需要的@font-face样式
@font-face { font-family: 'SingleMaltaRegular'; src: url('../fonts/singlemalta-webfont.eot'); src: url('../fonts/singlemalta-webfont.eot?#iefix') format('embedded-opentype'), url('../fonts/singlemalta-webfont.woff') format('woff'), url('../fonts/singlemalta-webfont.ttf') format('truetype'), url('../fonts/singlemalta-webfont.svg#SingleMaltaRegular') format('svg'); font-weight: normal; font-style: normal;} |
到这里为止,我们已经通过@font-face自定义好所需的SingleMalta字体,离最后效果只差一步了,就是把自己定义的字体应用到你的Web中的DOM元素上:
h2.singleMalta { font-family: 'SingleMaltaRegular'} |
效果:

看到上面的效果,那大家就知道我们实现成功了。那么关于@font-face帮你打造特殊效果的字体,到这里基本上就完成了,我在这里需要提醒使用者:
1、如果你的项目中是英文网站,而且项目中的Logo,Tags等应用到较多的这种特殊字体效果,我建议你不要使用图片效果,而使用@font-face,但是你是中文网站,我觉得还是使用图片比较合适,因为加载英文字体和图片没有多大区别,但是你加载中文字体,那就不一样了,因为中文字体太大了,这样会影响到项目的
某些性能的优化;
2、致命的错误,你在@font-face中定义时,文件路径没有载对;
3、你只定义了@font-face,但并没有应用到你的项目中的DOM元素上;
css基础之 font的简写规则 以及 自定义 CSS3 @font-face详细用法的更多相关文章
- css font的简写规则
font的属性简写里面常用的有5个是可以写在一起的: font-style设定斜体 如:font-style: italic;font-weight设定文字粗细 如:font-weight: bold ...
- css font简写规则
是不是在很很多网站的公共样式中会看到这样的代码?font: 12px/150% Arial, Verdana, "\5b8b\4f53";意思为:字体大小/行高 字体族 " ...
- HTML&CSS基础-边框简写属性
HTML&CSS基础-边框简写属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> ...
- 【CSS】font样式简写(转)- 不是很建议简写
一.字体属性主要包括下面几个 font-family,font-style,font-variant,font-weight,font-size,font font-family(字体族): “Ari ...
- CSS基础入门
css基础语法 一.CSS格式 选择器{ 属性名:属性值; 属性名:属性值; } 选择器负责圈定范围,要修改的元素集合,花括号内的声明由属性名和属性值组成(key:value)的形式,用于设定具体样式 ...
- Web开发——CSS基础
参考: 参考:http://css.doyoe.com/ 参考:http://www.w3school.com.cn/cssref/index.asp 参考:https://www.w3cschool ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- HTML3/CSS基础
1. HTML 1.1 什么是HTML HTML是用来制作网页的标记语言 HTML是Hypertext Markup Language的英文缩写,即超文本标记语言 HTML语言是一种标记语言,不需要编 ...
随机推荐
- C#索引器:在集合或数组中取出某一个元素 举例 _【转】
Garmmar: [访问修饰符] 数据类型 this[参数列表] { get { 获取索引器的内容 } set { 设置索引器的内容 } } Eg: <span style="font ...
- Dx 1 error; aborting Conversion to Dalvik format failed with error 1
Dx 1 error; aborting Conversion to Dalvik format failed with error 1 问题实质是工程中android.jar包大于一个: 保留一个a ...
- TextView之一:子类的常用属性
TextView常见的子类包括EditText,Button,CheckBox, RadioButton等. 1.EditText EditText继承自TextView,因此TextView所有属性 ...
- ElasticSearch入门知识扫盲
ElasticSearch 入门介绍 tags: 第三方 lucene [toc] 1. what Elastic Search(ES)是什么 全文检索和lucene 全文检索 优点:高效,准确,分词 ...
- PyQuery查询html信息
以下代码主要演示使用pyquery进行对html文件的解析,包括设定编码,对子块进行查询等操作: from pyquery import PyQuery as pq import os from lx ...
- Python使用xslt提取网页数据
1,引言 在Python网络爬虫内容提取器一文我们详细讲解了核心部件:可插拔的内容提取器类gsExtractor.本文记录了确定gsExtractor的技术路线过程中所做的编程实验.这是第一部分,实验 ...
- vim编辑器参数(不熟参数)
-1 vim配置文件 全局配置:/etc/vimrc 个人配置:~/.vimrc -2 :set下相关常用参数 ic 忽略大小写 noic 不忽略(默认) ai 自动缩进 noai 不自动缩进(默 ...
- C语言基本概念
1. 标准C语言 C语言诞生于20世纪70年代,年龄比我们自己还要大,期间产生了很多标准,但是各种编译器对标准的支持不尽相同. ANSI C是使用的最广泛的一个标准,也是第一个正式标准,被称为“标准C ...
- printf输出函数
printf函数称为格式输出函数 格式: printf(const char *_Format,...) printf(“格式控制字符串”, 输出表列)其中格式控制字符串用于指定输出格式.格式控制串可 ...
- Js函数加括号、不加括号(转)
函数只要是要调用它进行执行的,都必须加括号.此时,函数()实际上等于函数的返回值.当然,有些没有返回值,但已经执行了函数体内的行为,这个是根本,就是说,只要加括号的,就代表将会执行函数体代码. 不加括 ...
