浅析word-break work-wrap区别
word-break:【断词】
定义:规定自动换行的处理方法. 注:通过word-break使用,可以实现让浏览器在任意位置换行。
语法:word-break: normal|break-all|keep-all;
| 默认值 | normal |
| 继承性 | yes |
| 版本 | css3 |
| Javascript语法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
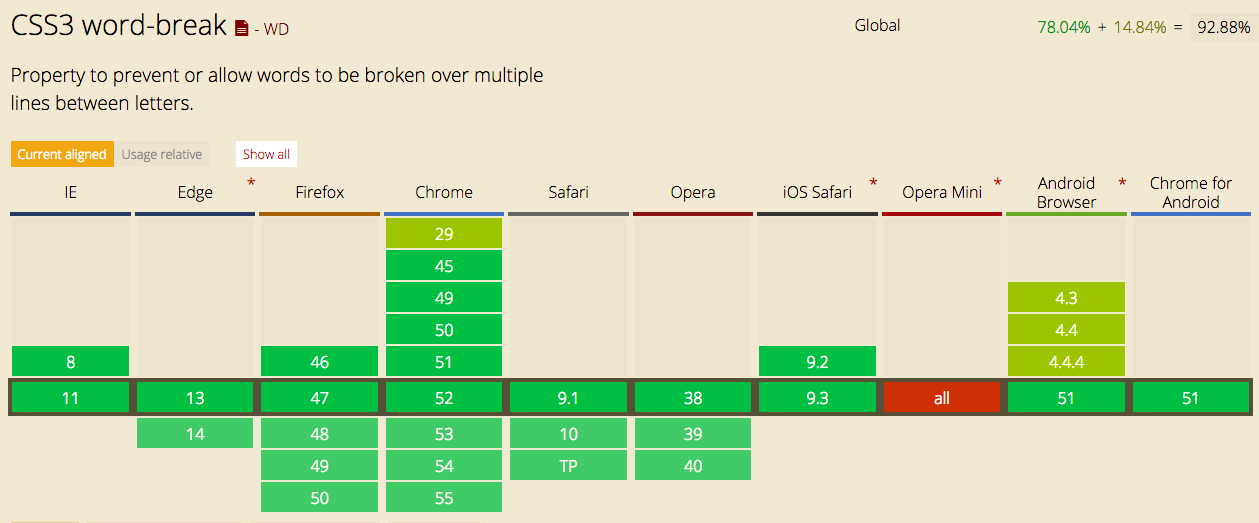
兼容性:

举个栗子:
<span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}
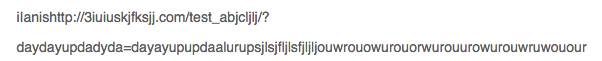
未设置word-break:

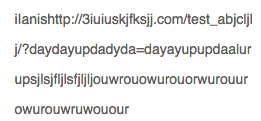
设置word-break:break-all;

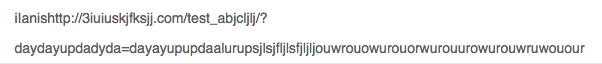
设置word-break:keep-all;或者word-break:normal;

word-wrap:【换行】
定义:允许长单词或 URL 地址换行到下一行。
语法:word-wrap: normal|break-word;
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: |
object.style.wordWrap="break-word" |
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
兼容性:

举个栗子:【和上面一样】
未设置word-wrap:

设置word-wrap:normal;

设置word-wrap:break-word;

对比上述栗子设置word-break:break-all;和word-wrap:break-word的差别

总结:
word-break:当行尾放不下一个单词时,决定单词内部怎么摆放 => 决定句子末尾放不下单词时,单词是否换行
break-all:强行摆放,挤不下剩下的就换下一行显示。
keep-all:放不下,就另外起一行展示;如果还放不下就溢出显示。
word-wrap:当行尾放不下时,决定单词内是否允许换行 => 决定单词内该怎么换行
normal:单词太长,换行显示,在超过一行就溢出显示。
break-word:当单词太长时,先尝试换行;换行后还是太长,单词内还可以换行。
附加一个:文字两端对齐
属性:text-align:justify;
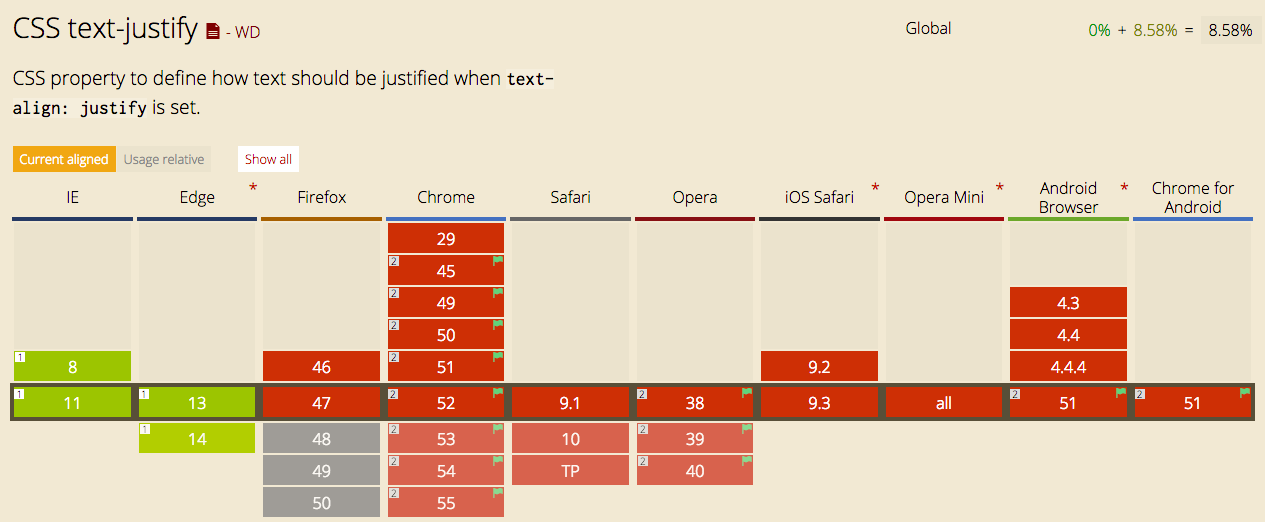
兼容性:十分不好

text-align:center;

text-align:justify;

参考博文:http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/
浅析word-break work-wrap区别的更多相关文章
- word break和word wrap
默认情况下,如果同一行中某个单词太长了,它就会被默认移动到下一行去: word break(normal | break-all | keep-all):表示断词的方式 word wrap(norma ...
- [LeetCode] Word Break II 拆分词句之二
Given a string s and a dictionary of words dict, add spaces in s to construct a sentence where each ...
- LeetCode: Word Break II 解题报告
Word Break II Given a string s and a dictionary of words dict, add spaces in s to construct a senten ...
- 【leetcode】Word Break II
Word Break II Given a string s and a dictionary of words dict, add spaces in s to construct a senten ...
- 17. Word Break && Word Break II
Word Break Given a string s and a dictionary of words dict, determine if s can be segmented into a s ...
- LeetCode:Word Break II(DP)
题目地址:请戳我 这一题在leetcode前面一道题word break 的基础上用数组保存前驱路径,然后在前驱路径上用DFS可以构造所有解.但是要注意的是动态规划中要去掉前一道题的一些约束条件(具体 ...
- LeetCode Word Break II
原题链接在这里:https://leetcode.com/problems/word-break-ii/ 题目: Given a string s and a dictionary of words ...
- 【LeetCode OJ】Word Break II
Problem link: http://oj.leetcode.com/problems/word-break-ii/ This problem is some extension of the w ...
- Leetcode#139 Word Break
原题地址 与Word Break II(参见这篇文章)相比,只需要判断是否可行,不需要构造解,简单一些. 依然是动态规划. 代码: bool wordBreak(string s, unordered ...
- 【leetcode】Word Break (middle)
Given a string s and a dictionary of words dict, determine if s can be segmented into a space-separa ...
随机推荐
- C#类和接口
1.类的定义 C#使用类关键字class定义类,如: public class MyClass { } 2.类的继承 类继承使用: public class BaseClass { } public ...
- ANE 从入门到精通 --- 使用R* 访问资源
在AIR4.0版本之前,ANE内无法使用R*,操作资源仅能使用getResourceID(). 对于接SDK来说尤为头疼. 不过4.0以后可以通过在打包时候指定platform.xml来直接使用R*访 ...
- jdbc 数据库连接
连接数据库 1)通过Driver来连接(Driver:数据库厂商提供的一个接口) public void testDriver()throws Exception{ Driver driver = n ...
- HTML5的postMessage使用记要////////////////////////////zzzzzzzz
2014-11-09 20:17:27http://jo2.org/html5-js-postmessage-tips/--点击数:2710 HTML5提出了一个新的用来跨域传值的方法,即po ...
- 浅谈php中使用websocket
在PHP中,开发者需要考虑的东西比较多,从socket的连接.建立.绑定.监听等都需要开发者自己去操作完成,对于初学者来说,难度方面也挺大的,所以本文的思路如下: 1.socket协议的简介 2.介绍 ...
- 校内通知-Notifications表增加老师,家长,学生发送范围字段
老师发送范围:TReceiveRange 家长发送范围:PReceiveRange 学生发送范围:SReceiveRange alter table Notifications add TReceiv ...
- android 命令编译
引用:http://jojol-zhou.iteye.com/blog/729254 Android 命令行手动编译打包过程图 [详细步骤]: 1使用aapt生成R.java类文件: 例: F:\e ...
- 关于SMBIOS
一, 1.什么是SMBIOS? A: SMBIOS(System Management BIOS),是主板或者系统制造者以标准的格式显示产品管理信息所需遵循的统一规范.也就是不管你是怎么去实现的,结果 ...
- Node.js中的Session,不要觉得简单哦。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .学习网站上有对应 ...
- 干货——myeclipse快捷键
好了废话不多说.先上快捷键快捷键 alt alt+ 返回操作记录的上一步 alt+ 返回操作记录的下一步 alt+shift+o 同一 ...
