RapidFloatingActionButton框架正式出炉
以下内容为原创,欢迎转载,转载请注明
来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4474748.html
RapidFloatingActionButton
Google推出了MaterialDesign的设计语言,其中FloatingActionButton就是一部分,但是Google却没有提供一个官方的FloatingActionButton控件,网上找了几个试用了下,但是始终没有找到合适的,所以,自己动手丰衣足食了。
RapidFloatingActionButton(以下简称RFAB)是Floating Action Button的快速实现。
Github地址:https://github.com/wangjiegulu/RapidFloatingActionButton




使用方式:
依赖:
AndroidBucket(https://github.com/wangjiegulu/AndroidBucket):基础工具包
AndroidInject(https://github.com/wangjiegulu/androidInject):注解框架
NineOldAndroids(https://github.com/JakeWharton/NineOldAndroids):兼容低版本的动画框架
activity_main.xml:

1 <com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout
2 xmlns:rfal="http://schemas.android.com/apk/res-auto"
3 android:id="@+id/activity_main_rfal"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 rfal:rfal_frame_color="#ffffff"
7 rfal:rfal_frame_alpha="0.7"
8 >
9 <com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton
10 xmlns:rfab="http://schemas.android.com/apk/res-auto"
11 android:id="@+id/activity_main_rfab"
12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 android:layout_alignParentRight="true"
15 android:layout_alignParentBottom="true"
16 android:layout_marginRight="15dp"
17 android:layout_marginBottom="15dp"
18 android:padding="8dp"
19 rfab:rfab_size="normal"
20 rfab:rfab_drawable="@drawable/rfab__drawable_rfab_default"
21 rfab:rfab_color_normal="#37474f"
22 rfab:rfab_color_pressed="#263238"
23 rfab:rfab_shadow_radius="7dp"
24 rfab:rfab_shadow_color="#999999"
25 rfab:rfab_shadow_dx="0dp"
26 rfab:rfab_shadow_dy="5dp"
27 />
28 </com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout>

在需要增加RFAB最外层使用<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout>,按钮使用<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton>
属性解释
RapidFloatingActionLayout:
rfal_frame_color: 展开RFAB时候最外覆盖层的颜色,默认是纯白色
rfal_frame_alpha: 展开RFAB时候最外覆盖层的透明度(0 ~ 1),默认是0.7
RapidFloatingActionButton:

rfab_size: RFAB的尺寸大小,只支持两种尺寸(Material Design规范):
normal: 直径56dp
mini: 直径40dp
rfab_drawable: RFAB中间的图标,默认是一个"+"图标
rfab_color_normal: RFAB背景的普通状态下的颜色。默认是白色
rfab_color_pressed: RFAB背景的触摸按下状态的颜色。默认颜色是"#dddddd"
rfab_shadow_radius: RFAB的阴影半径。默认是0,表示没有阴影
rfab_shadow_color: RFAB的阴影颜色。默认是透明,另外如果rfab_shadow_radius为0,则该属性无效
rfab_shadow_dx: RFAB的阴影X轴偏移量。默认是0
rfab_shadow_dy: RFAB的阴影Y轴偏移量。默认是0

MainActivity:

1 @AILayout(R.layout.activity_main)
2 public class MainActivity extends AIActionBarActivity implements RapidFloatingActionContentLabelList.OnRapidFloatingActionContentListener {
3
4 @AIView(R.id.activity_main_rfal)
5 private RapidFloatingActionLayout rfaLayout;
6 @AIView(R.id.activity_main_rfab)
7 private RapidFloatingActionButton rfaBtn;
8 private RapidFloatingActionButtonHelper rfabHelper;
9
10 @Override
11 protected void onCreate(Bundle savedInstanceState) {
12 super.onCreate(savedInstanceState);
13
14 RapidFloatingActionContentLabelList rfaContent = new RapidFloatingActionContentLabelList(context);
15 rfaContent.setOnRapidFloatingActionContentListener(this);
16 List<RFACLabelItem> items = new ArrayList<>();
17 items.add(new RFACLabelItem<Integer>()
18 .setLabel("Github: wangjiegulu")
19 .setResId(R.drawable.ic_launcher)
20 .setIconNormalColor(0xffd84315)
21 .setIconPressedColor(0xffbf360c)
22 .setWrapper(0)
23 );
24 items.add(new RFACLabelItem<Integer>()
25 .setLabel("tiantian.china.2@gmail.com")
26 .setResId(R.drawable.ic_launcher)
27 .setIconNormalColor(0xff4e342e)
28 .setIconPressedColor(0xff3e2723)
29 .setWrapper(1)
30 );
31 items.add(new RFACLabelItem<Integer>()
32 .setLabel("WangJie")
33 .setResId(R.drawable.ic_launcher)
34 .setIconNormalColor(0xff056f00)
35 .setIconPressedColor(0xff0d5302)
36 .setWrapper(2)
37 );
38 items.add(new RFACLabelItem<Integer>()
39 .setLabel("Compose")
40 .setResId(R.drawable.ic_launcher)
41 .setIconNormalColor(0xff283593)
42 .setIconPressedColor(0xff1a237e)
43 .setWrapper(3)
44 );
45 rfaContent
46 .setItems(items)
47 .setIconShadowRadius(ABTextUtil.dip2px(context, 5))
48 .setIconShadowColor(0xff999999)
49 .setIconShadowDy(ABTextUtil.dip2px(context, 5))
50 ;
51
52 rfabHelper = new RapidFloatingActionButtonHelper(
53 context,
54 rfaLayout,
55 rfaBtn,
56 rfaContent
57 ).build();
58
59 }
60
61 @Override
62 public void onRFACItemLabelClick(int position, RFACLabelItem item) {
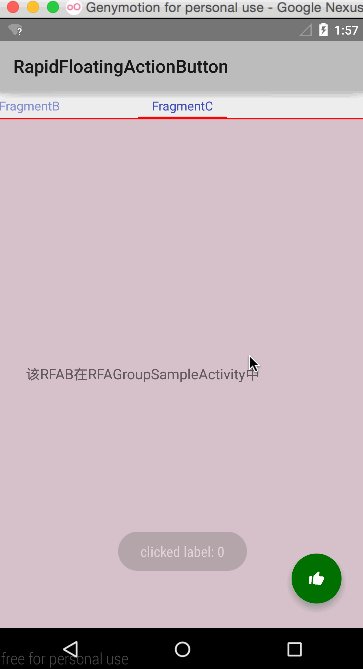
63 Toast.makeText(getContext(), "clicked label: " + position, Toast.LENGTH_SHORT).show();
64 rfabHelper.toggleContent();
65 }
66
67 @Override
68 public void onRFACItemIconClick(int position, RFACLabelItem item) {
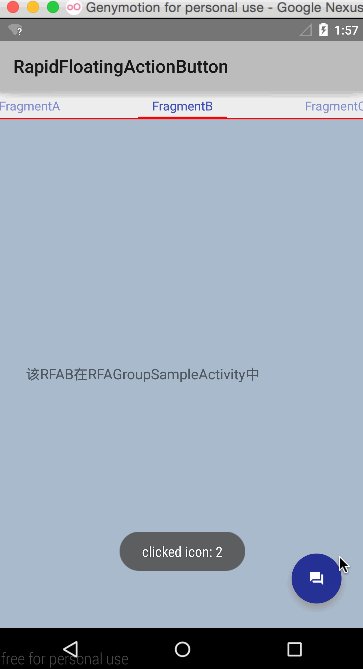
69 Toast.makeText(getContext(), "clicked icon: " + position, Toast.LENGTH_SHORT).show();
70 rfabHelper.toggleContent();
71 }
72 }

除了xml中设置的RapidFloatingActionLayout和RapidFloatingActionButton之外,还需要RapidFloatingActionContent的实现类来填充和指定RFAB的内容和形式。
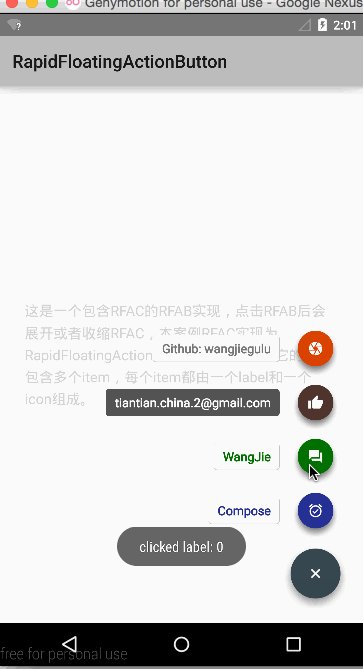
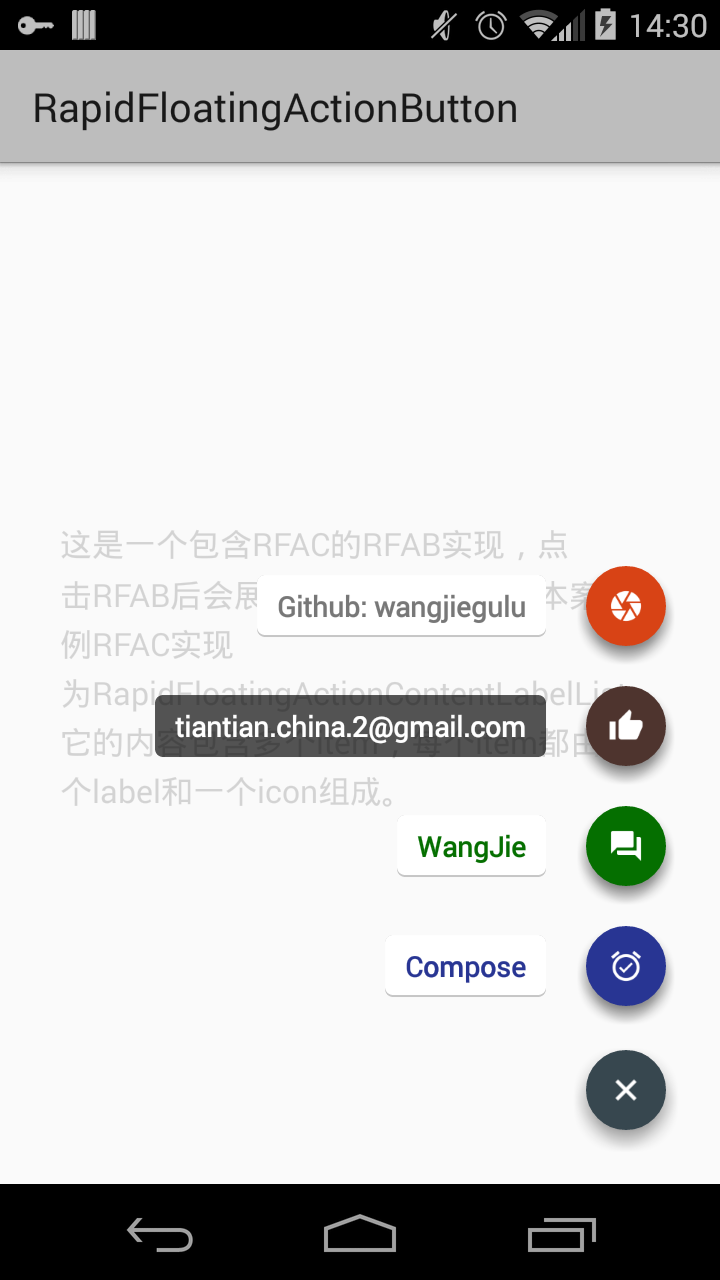
这里提供了一个快速的RapidFloatingActionContent的实现解决方案:RapidFloatingActionContentLabelList。你可以加入多个item(RFACLabelItem,当然,不建议加太多的item,导致超过一个屏幕),然后设置每个item的颜色、图标、阴影、label的背景图片、字体大小颜色甚至动画。
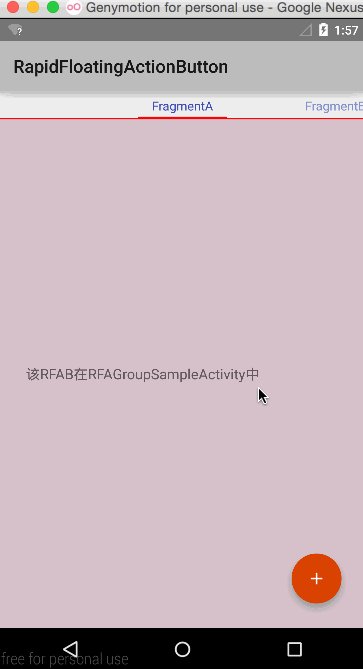
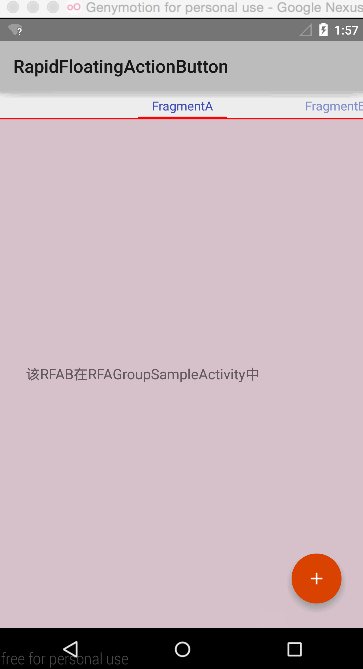
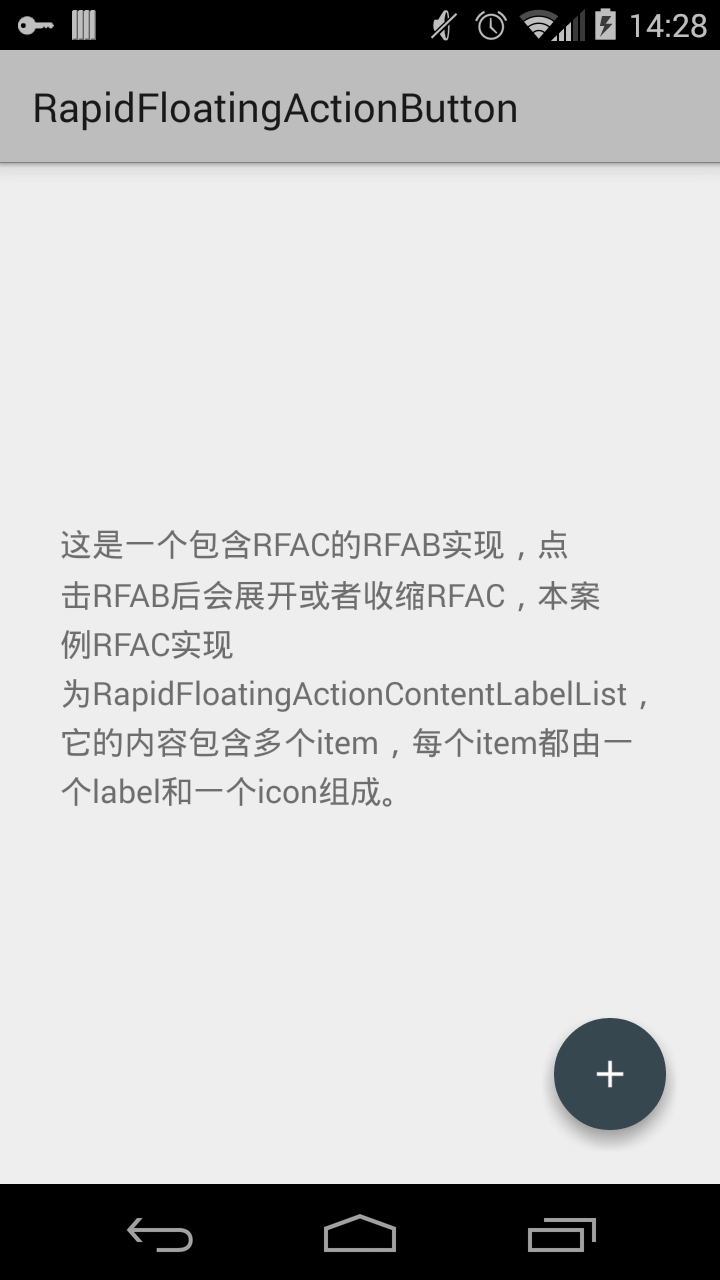
它的效果可参考最上面的效果图片或者Google的Inbox的效果。
除此之外,你还需要使用RapidFloatingActionButtonHelper来把以上所有零散的组件组合起来。
关于扩展:
如果你不喜欢默认提供的RapidFloatingActionContentLabelList,理论上你可以扩展自己的内容样式。方法是继承com.wangjie.rapidfloatingactionbutton.RapidFloatingActionContent,然后初始化内容布局和样式,并调用父类的setRootView(xxx);方法即可。如果你需要增加动画,可以重写如下方法:
public void onExpandAnimator(AnimatorSet animatorSet);
public void onCollapseAnimator(AnimatorSet animatorSet);
把需要的Animator增加到animatorSet中即可另外,作者也会不定期增加更多的RapidFloatingActionContent的扩展
License

Copyright 2015 Wang Jie Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.

RapidFloatingActionButton框架正式出炉的更多相关文章
- [Android]RapidFloatingActionButton框架正式出炉
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4474748.html RapidFloatingActionB ...
- 2015 PHP框架调查结果出炉,Laravel最受欢迎!
日前,SitePoint花了一个月时间进行了有关PHP框架使用情况的调查,通过调查结果所示,无论是在团队项目还是个人项目:无论是国家或是年龄层次,Laravel都是使用最多的一款框架. 其中,最流行的 ...
- 开启云时代,银狐H5游戏云通迅框架解决方案出炉!
没有时间开发服务器? 不懂服务器开发? 还在为WEB SOCKET烦恼?还在为网络卡,负载承受能力小烦恼? 银狐H5游戏云通迅框架,集成通讯SDK和开放API,1天即可完成 它也是开放平台,提供游戏需 ...
- 刚写完的商城erp + 这个商城前台,新鲜出炉。自己1个人写, 包括php框架和前端html页面.
刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面. 刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面.
- Onsen UI – 新鲜出炉的 PhoneGap 界面框架
Onsen UI 是一个基于元素自定义的 HTML5 UI 框架,用于构建你的移动前端.这个一个基于 Web 组件的概念的框架,让构建应用程序变得更加轻松.Onsen UI 专门针对 PhoneGap ...
- UWP Windows历史上最漂亮的UWP框架出炉!!!
UWP Windows历史上最漂亮的UWP框架出炉!!! 本框架基于微软的开源项目WTS开发,并在其基础上增加了FDS(流畅设计元素,高光.亚克力等).多语言系统.沉浸式体验(扩展内容到标题栏) 同时 ...
- 微信小程序开发视频教程新鲜出炉
微信小程序开发公测了,可是对于新手来说,不同的框架不同的开发机制,如何快速适应呢?微信小程序开发视频教程新鲜出炉了,从零开始一步一步搭建微信小程序,每个章节都会涉及到不同的知识点,等教程学习完你不但掌 ...
- 2017年11月GitHub上最热门的Java项目出炉
2017年11月GitHub上最热门的Java项目出炉~ 一起来看看这些项目你使用过哪些呢? 1分布式 RPC 服务框架 dubbohttps://github.com/alibaba/dubbo S ...
- [转帖]2018年JVM生态系统报告出炉
很多未解之谜终于有答案了——2018年JVM生态系统报告出炉 https://blog.csdn.net/hollis_chuang/article/details/84134298 2018年1 ...
随机推荐
- HBase单个RegionServer的region数目上限
前言 RegionServer维护Master分配给它的region,处理对这些region的IO请求,负责切分在运行过程中变得过大的region, 由于集群性能( 分配的内存和磁盘是有限的 )有限的 ...
- mysql 二进制日志后缀数字最大为多少
之前看到mysql二进制日志后面会加一个以数字递增为结尾的后缀,一直在想当尾数到达999999后会发生什么情况,先查了一下官网,对后缀有这样一句介绍:The server creates binary ...
- 一个有意思的js小问题
问题:如何实现以下函数? add(2, 5); // 7 add(2)(5); // 7 第一个就不用说了,很简单,关键是看第二个,add(2)(5),可见add(2)应该返回的是一个函数,这个函数再 ...
- web前端学习笔记---scrollWidth,clientWidth,offsetWidth的区别
通过一个demo测试这三个属性的差别. 说明: scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包滚动 ...
- IIS 部署WCF 4.0
上一章节讲解如何新建WCF服务,此文讲解如何在IIS上发布,并能正常访问 本地部署IIS 首先在本机安装IIS,IIS如何勾选,哪些是必须的?不太清楚,有清楚的大牛请指正!目前我的基本配置如下: 配置 ...
- MVP的PV模式与SC模式
MVC是现今挺被推崇的一种架构模式,而MVP在MVC的基础对视图与模型上再解耦,使结构和各自的功能也有所改变.在去年鄙人也尝试了一下使用MVP做了一个小Demo,作为了MVC的一个变体,MVP还分了两 ...
- Nhibernate的第一个实例
第一个NhIbernate程序 1.目的: a) 链接到oracle数据库 b) 增删改 c) 基本查询.sql查询 d) 视图查询 e) 使用存储过程 f) 多表查询.级联查询 g) 级联增删改 2 ...
- luogg_java学习_01_JAVA基本概述
本文为博主辛苦总结,希望自己以后返回来看的时候理解更深刻,也希望可以起到帮助初学者的作用. 转载请注明 出自 : luogg的博客园 谢谢配合! 1.1基础常识 常用的dos命令 dir 列出当前目录 ...
- 禅道PMS兼容redmine用户认证接口
项目地址:https://github.com/web3d/zentao-redmine-userauth zentao-redmine-userauth 做了一个基本的用户认证接口,兼容redmin ...
- Oracle中的数据分页
--数据分页脚本 --创建包含数据分页代码元素声明的包头结构create or replace package data_controlis type type_cursor_data is ref ...
