总结CSS3新特性(选择器篇)
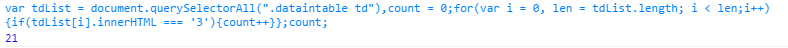
CSS3新增了 嗯- -21个选择器,脚本通过控制台在这里运行;
嗯- -21个选择器,脚本通过控制台在这里运行;
~:
p ~ p {
color : red;/*此条规则将用于p后边所有的p...就是除了第一个p的所有p,规则同p:not(:nth-of-type(1)),但是权重要低于后者*/
}
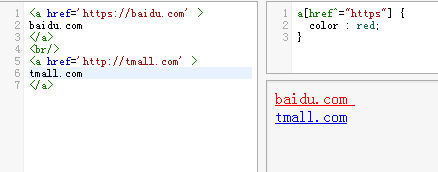
[attribute^=value]:
选择该属性以特定值开头的元素

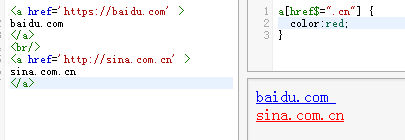
[attribute$=value]:
选择该属性以特定值结尾的元素

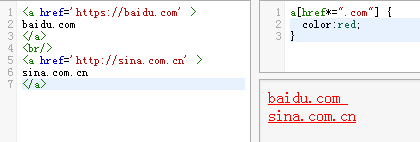
[attribute*=value]:
选择该属性中出现了特定值的元素

上边三个是可以组合使用的,方法如 ↓ :

实际中可以应用在区分本地链接与外部链接,通过判断是否有http\.com什么的(等到CSS4选择器问世就不用这么麻烦了[:local-link])
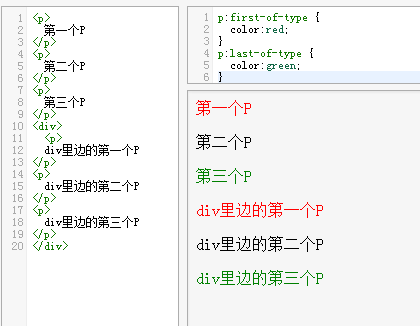
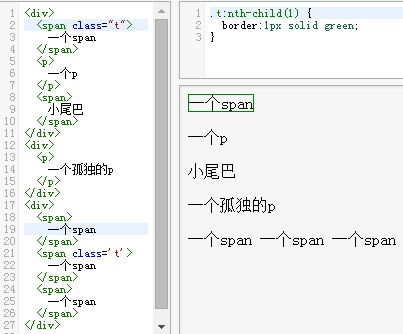
:first-of-type与:last-of-type:
从字面大概能看出来是干嘛使得,第一个这个类型的/最后一个这个类型的...

如上图所示,每个元素内的第一个p与最后一个p都应用了该样式;
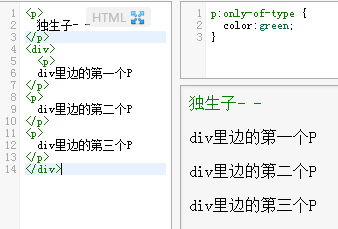
:only-of-type:
选择仅仅仅有一个此类型的子元素,不包含子元素的子元素;
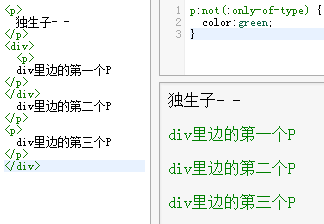
 可以利用:not来实现反选
可以利用:not来实现反选
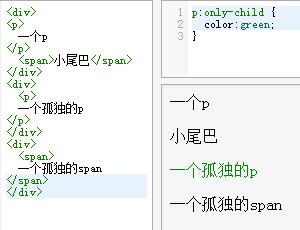
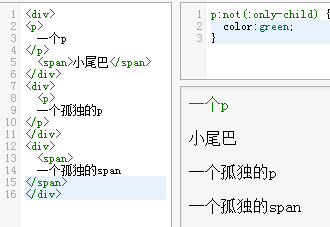
:only-child:
选择仅有一个子元素的元素;

如果去掉:only-child前边的p,那个孤独的span也会应用该样式;
同样可以使用:not反选,
 简单来说,就是有兄弟节点的p所应用该样式;
简单来说,就是有兄弟节点的p所应用该样式;
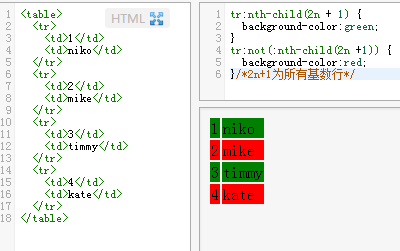
:nth-child(n):
选择第n个子元素,可以结合选择器来限制
 结合变量n(应该说是关键字吧= =),可以用来在表格里,列表里做隔行换色什么的
结合变量n(应该说是关键字吧= =),可以用来在表格里,列表里做隔行换色什么的

:nth-last-child(n):
基本同上...只不过是从后往前数
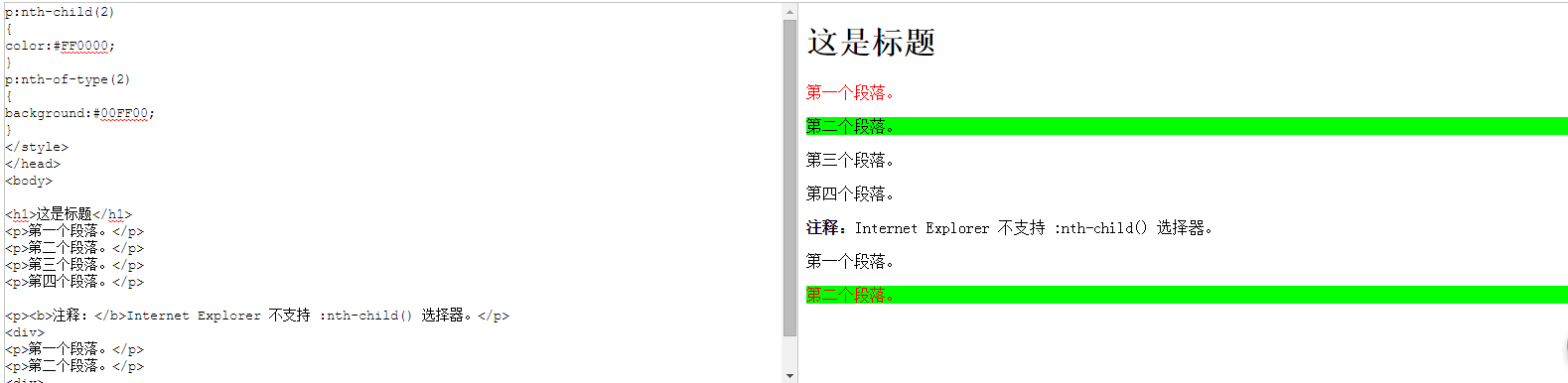
:nth-of-type(n):
这个跟上边的让我很蛋疼- -这两者的区别一直让人很凌乱,详情看下图

通过w3school上边做的.
p:nth-child(2)将父元素中子元素第二个为p的p的颜色设为红色,
p:nth-of-type(2)将子元素中的第二个p背景色设为绿色- -好乱的;
我认为两者的却别在于,nth-of-type计数过滤标签类型,而nth-child计数不过滤;
:nth-last-of-type(n):
这个不做解释了...反之
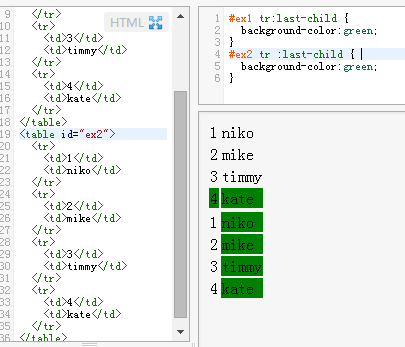
:last-child:
选取父元素中最后一个子元素
 注意tr后边伪类的位置,这就是一个空格的差距= =上边那个选择的是最后一个tr,而下边那个是选择的tr中的最后一个元素;
注意tr后边伪类的位置,这就是一个空格的差距= =上边那个选择的是最后一个tr,而下边那个是选择的tr中的最后一个元素;
:root:
选择文档根节点- -相当于 html {},但是权重要比html高,因为人家是伪类,沾点类就比标签高- -;
:empty:
选择没有子元素的标签,额,这个一般没什么大用,因为文本节点也是节点,一般就是表格有空单元格,列表有空项,然后做点处理,用js选择空元素时这个挺有用的;
:target:
W3C给的解释是设置活动的id的样式,其实就是浏览器路径上边缀着#什么,就选着什么 传送阵;
:enabled与:disabled:
用于表单元素是否可用的伪类;
:enabled为可用,:disabled反之;
:checked:
用于多选及单选被选中的伪类;
:not:
这个就不多说了- -上边用了那么多了;
::selection:
被选中文本的样式;
总结:
CSS3选择器带来了极大的便利,上文有什么不对或不详细,还请指出.有点虎头蛇尾了,哈哈
部分参考链接:
http://www.w3school.com.cn/cssref/css_selectors.asp
再来几个CSS4前瞻的
http://www.admin10000.com/document/5900.html
http://www.webhek.com/css4-selectors/
http://www.iinterest.net/2011/10/09/css4-selectors-level-4/
总结CSS3新特性(选择器篇)的更多相关文章
- 总结CSS3新特性(Transform篇)
概述: CSS3新添加的Transform可以改变元素在可视化区域的坐标(这种改变不会引起文档的重排,只有重排),以及形状,还有些3D形变.结合 Animation(这里以后会有个链接的) 能实现酷炫 ...
- 总结CSS3新特性(颜色篇)
颜色: CSS3新增加了hsl(), hsla(), rgb(),rgba()四个函数来创建color值; hsl(): hsl函数:h(色调),s(饱和度),l(亮度); 色调:为0-360之间的数 ...
- 总结CSS3新特性(Animation篇)
动画(Animation),是CSS3的亮点.//之一 通过animation属性指定@keyframe来完成关键帧动画; @keyframe用法: @keyframes name { 0% { to ...
- 总结CSS3新特性(Transition篇)
CSS 过渡(transition), 是 CSS3 规范的一部分, 用来控制 CSS 属性的变化速率. 可以让属性的变化过程持续一段时间,而不是立即生效.比如,将元素的颜色从白色改为黑色,通常这个改 ...
- css3新特性选择器(补充)
1.选择p标签中的第一个字符 p:first-letter{ color:red; font-size:25px; } 2.选择p标签中的第一行 p:first-line{ color:red; fo ...
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- css3的新特性选择器-------属性选择器
自己学css的时候比较乱,这次趁着复习把css3的新特性选择器和css2以前不怎么用的选择器做一个总结 <div id="parent"> <p>I'm a ...
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
随机推荐
- 构建自己的PHP框架--搭建基本结构
首先,我们来说一下,为什么要创建自己的框架? 为什么要创建自己的框架呢?如果你跟周围的人讨论,每个人都会告诉你重复发明轮子是一件糟糕的事情,你最好选择一个已有的框架,忘掉“创建自己的框架”这种想法.大 ...
- Unity3D 中的三个Update()方法
MonoBehaviour.Update 更新 当MonoBehaviour启用时,其Update在每一帧被调用. MonoBehaviour.FixedUpdate 固定更新 当Mo ...
- 使用 jQuery & CSS3 实现翻转的作品集滑块
作为 Web 开发人员,我想你一定见过各种各样的图片滑块效果.展示产品或者个人作品的方法有很多,其中之一是使用网格样式的滑块效果.在本教程中,我将分享如何使用 jQuery 和 CSS3 变换实现翻转 ...
- Android Activity返回键控制的两种方式
Android Activity返回键监听的两种方式 1.覆写Activity的OnBackPressed方法 官方解释: Called when the activity has detected ...
- html/css基础篇——关于浏览器window、document、html、body高度的探究
首先说明本人所理解的这几个元素的计算 window高度应当是文档所在窗口的可视高度(没有包括浏览器的滚动条),计算方法document.documentElement.clientHeight doc ...
- Hichart 资料收集
Hichart简单使用Highcharts选项配置详细说明文档(zz) http://www.helloweba.com/view-blog-156.html by 澳米科技 Highcharts提 ...
- HoverTree项目添加了查看留言列表功能
HoverTree项目添加了查看留言列表功能 页面:HoverTreeWeb项目下hvtpanel/usermessage/messagelist.aspx 添加留言页面:addmessage.asx ...
- Ajax.ActionLink打开页面之后,表单验证失效
这两天遇到这个问题搞了很久,原因是验证插件默认是在页面初始化时初始化,ajax调用导致页面不会初始化,所以验证插件也没有初始化.解决方案如下 @Ajax.ActionLink("Edit&q ...
- 解决android sdk 无法更新
今天更新sdk,遇到了更新下载失败问题: Fetching https://dl-ssl.google.com/android/repository/addons_list-2.xmlFetched ...
- C#-INotifyPropertyChanged(解决数据绑定的界面刷新问题)
最近做项目用到DataGridView,用它绑定数据源后,如果数据源中的数据修改无法及时刷新到控件上,必须切换单元格的焦点才能导致刷新显示新数值,通过查官方文档,用INotifyPropertyCha ...
