ASP.NET Core开发-MVC 使用dotnet 命令创建Controller和View
使用dotnet 命令在ASP.NET Core MVC 中创建Controller和View,之前讲解过使用yo 来创建Controller和View。
下面来了解dotnet 命令来创建Controller和View,功能更加强大,更加完整。
结合VS Code 使你能跨平台更好更快速的开发 ASP.NET Core MVC。
也就可以在 Linux 和Mac 中更好的开发ASP.NET Core 应用程序。
创建ASP.NET Core应用程序
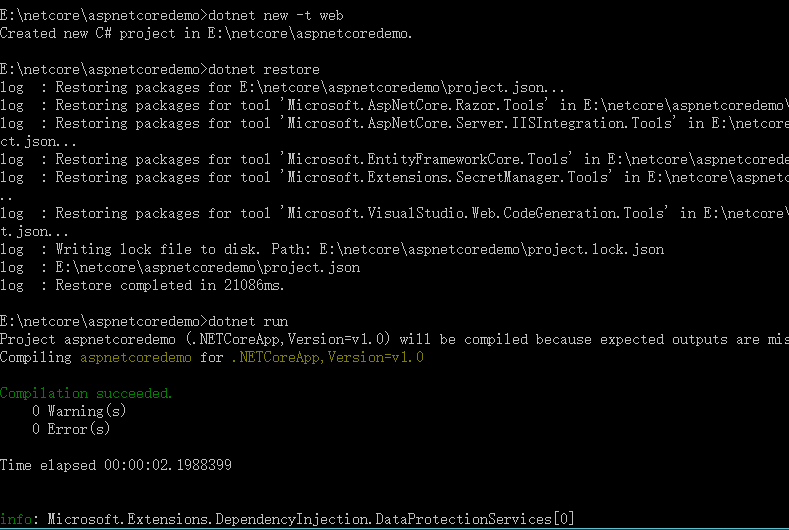
dotnet new -t web dotnet restore dotnet run

创建好以后,我们来添加 Controller和View。
创建使用的dotnet命令为: dotnet aspnet-codegenerator

创建Controller
1.空白Controller
dotnet aspnet-codegenerator controller -name LineZero -outDir Controllers
2.增删查改Controller
dotnet aspnet-codegenerator controller -name LineZero -actions -outDir Controllers
命令增加一个:-actions
3.增删查改+EF Controller
生成增删查改的action 及对应的视图。
dotnet aspnet-codegenerator controller -name LineZeroController -m ApplicationUser -dc ApplicationDbContext -outDir Controllers
-m 指的是model
-dc 指 DbContext
4.API Controller
dotnet aspnet-codegenerator controller -name LineZeroController -m ApplicationUser -dc ApplicationDbContext -api -outDir Controllers
增加一个 -api 就代表是生成api controller
更多命令可以参考帮助:dotnet aspnet-codegenerator controller -?

创建View
1.创建View
可以指定什么操作,Create|Edit|Delete|Details|List ,必须填入对应的model
dotnet aspnet-codegenerator view Index List -m ApplicationUser -f -outDir Views\LineZero
这里我们就创建了一个名为:Index 操作为:List 的View
-f 如果存在该文件则覆盖文件。dotnet aspnet-codegenerator 默认是不覆盖文件。
更多命令可以参考帮助:dotnet aspnet-codegenerator view -?

至此命令的展示也就完了。
dotnet aspnet-codegenerator 来源
那么这个命令是从哪里来的呢?dotnet 默认是没有aspnet-codegenerator
在 dependencies 节点添加如下:
"dependencies": {
...
"Microsoft.VisualStudio.Web.CodeGeneration.Tools": {
"version": "1.0.0-preview2-final",
"type": "build"
},
"Microsoft.VisualStudio.Web.CodeGenerators.Mvc": {
"version": "1.0.0-preview2-final",
"type": "build"
}
},
然后在 tools 节点添加如下:
"tools": {
...
"Microsoft.VisualStudio.Web.CodeGeneration.Tools": {
"version": "1.0.0-preview2-final",
"imports": [
"portable-net45+win8+dnxcore50",
"portable-net45+win8"
]
}
},
dotnet restore
这样也就可以使用 dotnet aspnet-codegenerator 。
上面dotnet new 创建的web 项目可以使用 dotnet aspnet-codegenerator ,是由于项目默认已经给我们添加了对应的节点及引用。
如果你是在Windows 下使用 VS 2015 开发的话,你将得到更好的体验。
使用 VS 2015 打开带有dotnet aspnet-codegenerator的项目,VS 会自动扩展,新增额外添加功能。
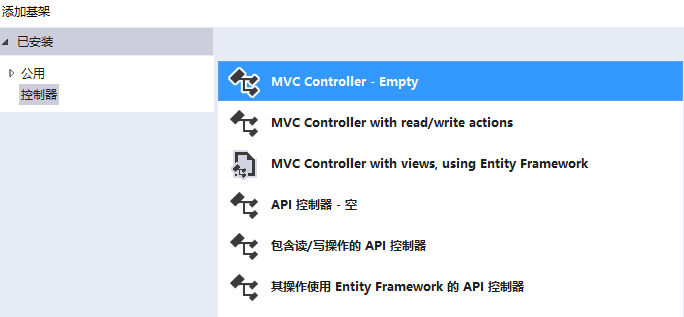
在项目右键会发现多了添加 控制器,在Views 文件夹下右键,会多一个 添加 视图。

选择以后就可以添加不同类型的Controller,这个其实也是调用dotnet aspnet-codegenerator 命令。

如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
ASP.NET Core开发-MVC 使用dotnet 命令创建Controller和View的更多相关文章
- Core开发-MVC 使用dotnet 命令创建Controller和View
NET Core开发-MVC 使用dotnet 命令创建Controller和View 使用dotnet 命令在ASP.NET Core MVC 中创建Controller和View,之前讲解过使 ...
- windows/Linux下设置ASP.Net Core开发环境并部署应用
10分钟学会在windows/Linux下设置ASP.Net Core开发环境并部署应用 创建和开发ASP.NET Core应用可以有二种方式:最简单的方式是通过Visual Studio 2017 ...
- 基于ASP.NET core的MVC站点开发笔记 0x01
基于ASP.NET core的MVC站点开发笔记 0x01 我的环境 OS type:mac Software:vscode Dotnet core version:2.0/3.1 dotnet sd ...
- VisualStudioCode中用dotnet命令创建多个ASP.NET Core 项目、类库、控制台程序,并添加应用间的引用
一.准备工作 首先安装VisualStudioCode并且可以使用. 1.首先新创建空的MyApps文件夹,作为项目主目录,下面将在这个文件夹中创建多个web应用程序.类型.控制台程序等. 2.打开V ...
- dotnet watch+vs code提升asp.net core开发效率
在园子中,已经又前辈介绍过dotnet watch的用法,但是是基于asp.net core 1.0的较老版本来讲解的,在asp.net core 2.0的今天,部分用法已经不太一样,所以就再写一篇文 ...
- Visual Studio 2017 ASP.NET Core开发
Visual Studio 2017 ASP.NET Core开发,Visual Studio 2017 已经内置ASP.NET Core 开发工具. 在选择.NET Core 功能安装以后就可以进行 ...
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
C# -- HttpWebRequest 和 HttpWebResponse 的使用 C# -- HttpWebRequest 和 HttpWebResponse 的使用 结合使用HttpWebReq ...
- 《ASP.NET Core项目开发实战入门》带你走进ASP.NET Core开发
<ASP.NET Core项目开发实战入门>从基础到实际项目开发部署带你走进ASP.NET Core开发. ASP.NET Core项目开发实战入门是基于ASP.NET Core 3.1 ...
- 创建ASP.NET Core MVC应用程序(1)-添加Controller和View
创建ASP.NET Core MVC应用程序(1)-添加Controller和View 参考文档:Getting started with ASP.NET Core MVC and Visual St ...
随机推荐
- Sublime Text 2—解决中文乱码
Sublime Text 2是一个非常棒的代码及文本编辑器,绿色小巧.速度飞快,跨平台支持Win/Mac/Linux,支持32与64位,支持各种流行编程语言的语法高亮.代码补全等,有着许多其他编辑器没 ...
- Unity3d + NGUI 的多分辨率适配
一.当下移动设备的主流分辨率(数据来自“腾讯分析移动设备屏幕分辨率分析报告”) 1.1 iOS设备的分辨率主要有: 宽 高 宽高比 960 640 1.5 1136 640 1.775 1024 ...
- 实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- [HIMCM暑期班]第2课:建模
第二节课从最简单的模型开始入手:七桥问题. 首先,先去wikipedia上了解一些有关七桥问题的背景知识.http://en.wikipedia.org/wiki/Seven_Bridges_of_K ...
- java-面向对象练习2
1.按要求编写Java应用程序: (1)编写西游记人物类(XiYouJiRenWu) 其中属性有:身高(height),名字(name),武器(weapon) 方法有:显示名字(printName), ...
- 知方可补不足~Sqlserver中的几把锁和.net中的事务级别
回到目录 当数据表被事务锁定后,我们再进行select查询时,需要为with(锁选项)来查询信息,如果不加,select将会被阻塞,直到锁被释放,下面介绍几种SQL的锁选项 SQL的几把锁 NOLOC ...
- paip. 提升性能---hibernate的缓存使用 总结
paip. 提升性能---hibernate的缓存使用 总结 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog ...
- javaweb+SSH实现简单的权限管理系统
权限管理,平时里很多地方我们都可以看到,比如聊QQ时群里的群主.管理员以及成员之间的功能是不一样的--大家一定会遇到的一个问题,所以整理 一下自己写权限系统的一些经验给大家,只起参考作用,也望大家笑纳 ...
- 通过telnet来实践HTTP协议。
这是一篇实践教程,能够让你更加深刻的理解HTTP协议,因此需要一定的HTTP基础. 协议:一种规定,规定了你应该怎么去做,如w3c规定了浏览器应该怎么去解析HTML,CSS,JS.而HTTP则规定了客 ...
- Shader预处理宏、内置状态变量、多版本编译等
预定义shader预处理宏: Target platform: SHADER_API_OPENGL - desktop OpenGL SHADER_API_D3D9 - Direct3D SHADER ...
