Ionic2学习笔记(1):新建一个页面
作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5532323.html
新建一个页面:
借上一篇中的HelloWorld,我们可以新建一个页面,并把页面内容展示出来:
- 进入项目目录:
命令:cd MyFirstApp
- 新建页面:
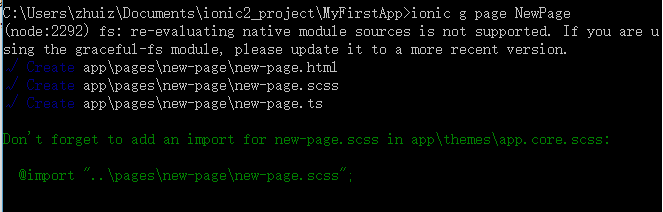
命令:ionic g page NewPage

控制台提示一句话:
Don't forget to add an import for new-page.scss in app\themes\app.core.scss:
@import "..\pages\new-page\new-page.scss";
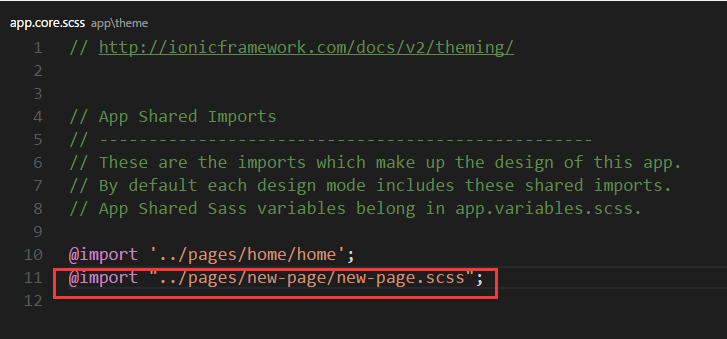
我们在项目目录下找到:.\app\theme\app.core.scss 这个文件,
在里面增加一句:
@import "../pages/new-page/new-page.scss";

自此,我们就新建了一个页面,在项目目录下,你会找到这样一个文件夹:
我们在new-page.html中写一些东西:

找到.\MyFirstApp\app\app.ts文件,修改app.ts页面的内容为:

展示页面的内容:
命令:ionic serve -l,
在Chrome浏览器中模拟的效果:

我们还可以在页面中增加更多的元素,ionic2提供了丰富的组件和样式供选择
比如:
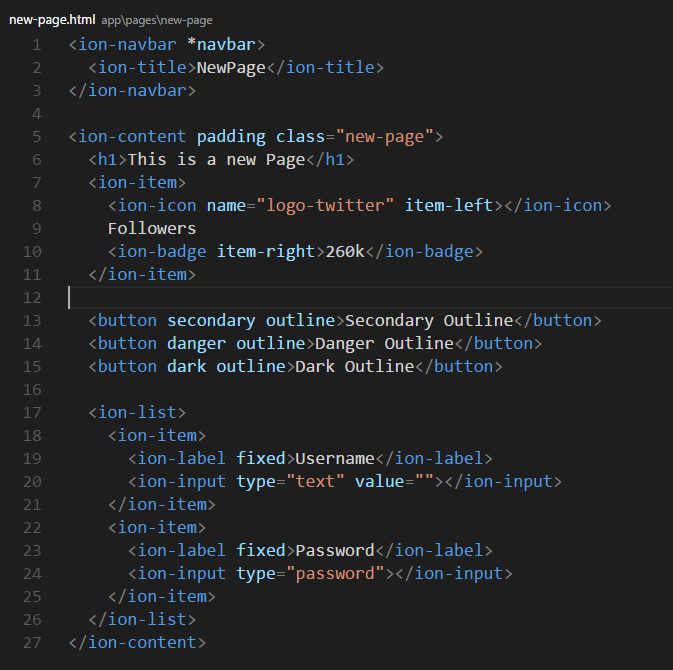
修改new-page.html页面:

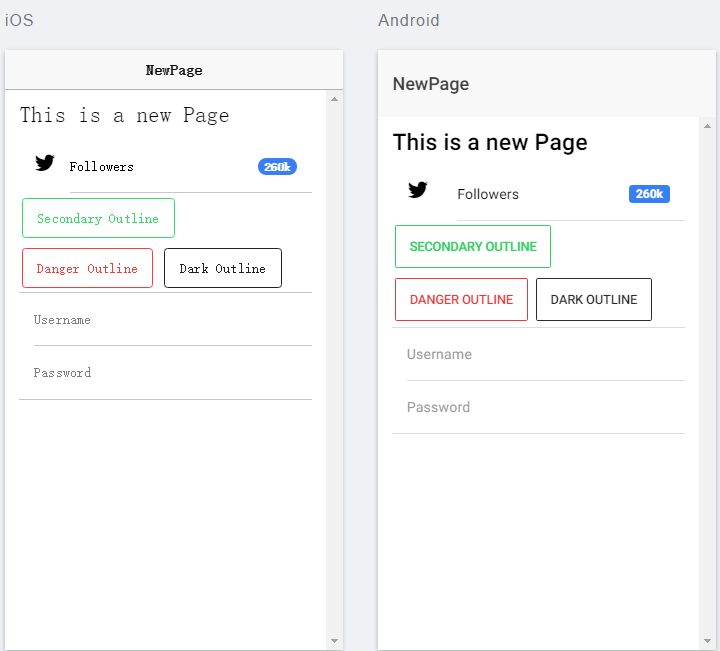
重新运行程序:
命令:ionic serve -l

更多样式:Ionic Component Documentation - Ionic Framework
------
下一篇:Ionic2学习笔记(2):自定义Component
Ionic2学习笔记(1):新建一个页面的更多相关文章
- Ionic2学习笔记(0):HelloWorld
作者:Grey 原文地址:http://www.cnblogs.com/greyzeng/p/5529153.html 操作系统: Windows 10 环境配置: Node.js Java SE D ...
- Ionic2学习笔记(3):Pipe
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5538630.html Pipe类似过滤器,比如,在一个字符串要展现在页面之前, 我们需要对这个字符串 ...
- Ionic2学习笔记(2):自定义Component
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5536298.html 上一篇提到,Ionic2提供了很多Co ...
- Ionic2学习笔记(10):扫描二维码
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5575843.html 时间:6/11/2016 说明: 在本文发表的时候(2016-06-1 ...
- Ionic2学习笔记(6):Navigation
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5551535.html Ionic2中创建一个页面很方便,在页面之间相互切换也很方 ...
- Ionic2学习笔记(4):*号
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5544479.html 大家常常会在ionic2页面中见到*号 ...
- Ionic2学习笔记(8):Local Storage& SQLite
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5557947.html Ionic2可以有两种方式来存储数据,Local S ...
- Ionic2学习笔记(7):Input
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5554610.html 我们先来看一个简单的输入用户名和密码点击登录的界面: ...
- Ionic2学习笔记(5):Provider
作者:Grey 原文地址: http://www.cnblogs.com/greyzeng/p/5547646.html Provider是一种为App提供数据源的方式, 举个 ...
随机推荐
- 创建widget
1. 定义方法 def predictAll(tickers, startdt='36', enddt = 'today', predictdays = 1): if enddt == 'today' ...
- Android 开发必备知识:我和 Gradle 有个约会
腾讯Bugly特约作者:霍丙乾 0.讲个故事 0.1 Ant,我还真以为你是只蚂蚁 真正开始近距离接触编程其实是在2012年,年底的时候带我的大哥说,咱们这个 app 发布的时候手动构建耗时太久,研究 ...
- 作业二:Github注册账户过程
Github注册账户过程如下: Github的注册及使用说明: [1]http://www.aehyok.com/Blog/Detail/73.html [2] http://www.cnblogs. ...
- 源程序版本管理软件和项目管理软件,Github注册流程
目前流行的源程序版本管理软件和项目管理软件:Microsoft TFS,Github,SVN,Coding 各自的优缺点: Microsoft TFS: 优点: tfs核心的,是对敏捷,msf,cmm ...
- Python--增量循环删除MySQL表数据
需求场景: 有一业务数据库,使用MySQL 5.5版本,每天会写入大量数据,需要不定期将多表中“指定时期前“的数据进行删除,在SQL SERVER中很容易实现,写几个WHILE循环就搞定,虽然MySQ ...
- Java提高篇(三二)-----List总结
前面LZ已经充分介绍了有关于List接口的大部分知识,如ArrayList.LinkedList.Vector.Stack,通过这几个知识点可以对List接口有了比较深的了解了.只有通过归纳总结的知识 ...
- 《30天自制操作系统》笔记(03)——使用Vmware
<30天自制操作系统>笔记(03)——使用Vmware 进度回顾 在上一篇,实现了用IPL加载OS程序到内存,然后JMP到OS程序这一功能:并且总结出下一步的OS开发结构.但是遇到了真机测 ...
- Visual Studio 2015速递(3)——ASP.NET 新特性
系列文章 Visual Studio 2015速递(1)——C#6.0新特性怎么用 Visual Studio 2015速递(2)——提升效率和质量(VS2015核心竞争力) Visual Studi ...
- jq里延迟对象Deferred,状态变化后,会一直保持
var defer = $.Deferred(); defer.resolve('abc'); defer.done(function (data) { console.log(data); }) d ...
- ios CGRect
/* rect(x,y,width,height); width, height正负代表了从原点的绘制方向,矩形的长宽都是取得绝对值 */ // Do a ...
