Auto Mapper02《demo》
学习这些基本上网上都有一些教程或者别人做的demo,我是按照这个方式去学习的。先做个demo,学会如何去使用它,接着去慢慢的了解它是如何的运行的,理解里面的一些基本的基础知识。我们不可以再像学校里面的那样,先去学习基本的结构,那样我们会很烦脑的,我们应该先学会使用它,接着再去慢慢的了解。
“高内聚低耦合,尽量依赖抽象而不依赖于具体”,这个在面向对象的开发中是很常见的,autoMapper就可以很好的解释这个。automapper具体的功能就是将数据库中的实体表转换为我们页面上使用的model,虽然我们可以直接使用实体的Model,但是我们为了以后着想,界面上使用我们自己定义的Modell,只需要我们利用automapper进行转换就可以了。因为我们的实体Model是最容易发生变化的。

下面是我安装网上的教程做的demo。
书类
//书店
public class BookStore
{
public string Name { get; set; }
public List<Book> Books { get; set; }
public Address Address { get; set; }
}
//书店的地址
public class Address
{
public string Country { get; set; }
public string City { get; set; }
public string Street { get; set; }
public string PostCode { get; set; }
}
// 书类
public class Book
{
public string Title { get; set; }
public string Description { get; set; }
public string Lauguage { get; set; }
public decimal Price { get; set; }
public DateTime? PublishDate { get; set; }
public Publisher Publisher { get; set; }
public int? Paperback { get; set; }
public List<Author> Authors { get;set; }
}
//出版信息
public class Publisher
{
public string Name { get; set; }
}
//每本书都有2个作者
public class Author
{
public string Name { get; set; }
public string Description { get; set; }
public ContactInfo ContactInfo { get; set; }
}
//联系法式
public class ContactInfo
{
public string Email { get; set; }
public string Blog { get; set; }
public string Twitter { get; set; }
}
书Dto
//书店
public class BookStoreDto
{
public string Name { get; set; }
public List<BookDto> Books { get; set; }
public AddressDto Address { get; set; }
}
//书店地址
public class AddressDto
{
public string Country { get; set; }
public string City { get; set; }
public string Street { get; set; }
public string PostCode { get; set; }
}
//这个是对应的Book类
public class BookDto
{
public string Title { get; set; }
public string Description { get; set; }
public string Language { get; set; }
public decimal Price { get; set; }
public DateTime? PublishDate { get; set; }
public string Publisher { get; set; }
public int? Paperback { get; set; }
//01作者信息
public string FirstAuthorName { get; set; }
public string FirstAuthorDescription { get; set; }
public string FirstAuthorEmail { get; set; }
public string FirstAuthorBlog { get; set; }
public string FirstAuthorTwitter { get; set; }
//02作者信息
public string SecondAuthorName { get; set; }
public string SecondAuthorDescription { get; set; }
public string SecondAuthorEmail { get; set; }
public string SecondAuthorBlog { get; set; }
public string SecondAuthorTwitter { get; set; }
}
我们可以发现dto里面将book的整个层级结构 ,全面拉平了,就是说放到了一个类里面,其实我们强大的AutoMapper是可以自动的进行映射的,还有我们的名字不一样的,但是只要是后面的是一样的是可以映射的。
//Mapper.CreateMap<AddressDto, Address>();
AddressDto dto=new AddressDto()
{
Country = "China",
City = "XiAn",
Street = "YUlin",
PostCode = "001"
};
//配置二者的转换
Mapper.CreateMap<AddressDto, Address>();
//这个映射的时候是从左向右的
Address address = Mapper.Map<AddressDto,Address>(dto);
Console.WriteLine(address.Country);
Console.WriteLine(address.PostCode);
Console.ReadKey();
规则:
1:若是一个里面有空属性,那么利用AutoMapper映射过去相应的属性就会为空。
2:可以进行手工的传递。直接就是DTO中的一个属性可以直接映射到Modle中的一个类,但是需要我们自己进行设置。AutoMapper利用ForMember来指定每一个字段的映射规则的。
Mapper.CreateMap<Blog, Model>().ForMember(x => x.BlogCon, mo => mo.MapFrom(x => x.BlogContext));
bookDto的转换
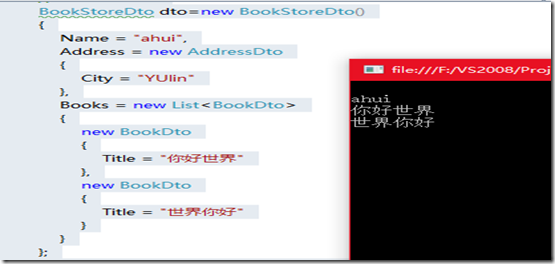
//集合初始化器
BookStoreDto dto=new BookStoreDto()
{
Name = "ahui",
Address = new AddressDto
{
City = "YUlin"
},
Books = new List<BookDto>
{
new BookDto
{
Title = "你好世界"
},
new BookDto
{
Title = "世界你好"
}
}
};
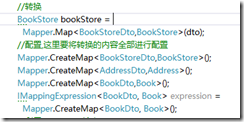
//配置,这里要将转换的内容全部进行配置
Mapper.CreateMap<BookStoreDto, BookStore>();
Mapper.CreateMap<AddressDto, Address>();
Mapper.CreateMap<BookDto, Book>();
//IMappingExpression<BookDto, Book> expression = Mapper.CreateMap<BookDto, Book>();
//转换
BookStore bookStore = Mapper.Map<BookStoreDto,BookStore>(dto);
//利用bookStore输出
Console.WriteLine(bookStore.Address.Country);
Console.WriteLine(bookStore.Name);
foreach (var item in bookStore.Books)
{
Console.WriteLine(item.Title);
}
Console.ReadKey();

这样就成功了。
3:autoMapper中的ConstructUsing。
我们想一次性的定义好所有的字段,我们就可以使用ConstructUsing来操作。
//配置 这里还是说将名称不同的变量之间进行映射。
//定义BookDto到第一作者(Author)的ContactInfo之间的映射。
var map = Mapper.CreateMap<BookDto,ContactInfo>();
map.ConstructUsing(s=>new ContactInfo
{
Blog = s.FirstAuthorBlog,
Email = s.FirstAuthorEmail,
Twitter=s.FirstAuthorTwitter
});
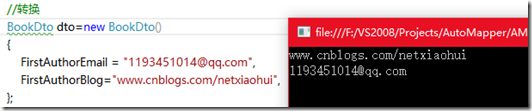
//转换
BookDto dto=new BookDto()
{
FirstAuthorEmail = "1193451014@qq.com",
FirstAuthorBlog="www.cnblogs.com/netxiaohui",
};
ContactInfo contactInfo = Mapper.Map<ContactInfo>(dto);
Console.WriteLine(contactInfo.Blog);
Console.WriteLine(contactInfo.Email);
Console.ReadKey();

4:验证配置是否有效,无效的话会抛出异常的,。
Mapper.AssertConfigurationIsValid();
这里的抛出异常(AutoMapperConfigurationException),我们别小看它,在他执行期间,AutoMapper会检查每个目标类型的属性,一对一的去匹配源中是否存在合适相等的类型。
5:使用忽略选项(Ignore())
情景:目标类型有个成员,不能完成转换,我们不想让其转换,可以这样配置。
//我们不想再转换的时候将Book的Title进行转换,可以将其忽略
Mapper.CreateMap<BookDto, Book>().ForMember(dest=>dest.Title,opt=>opt.Ignore());
错误:出现了和上次一样的错误。
“{"Missing type map configuration or unsupported mapping.\r\n\r\nMapping types:\r\nBookStoreDto -> BookStore\r\nAMapper.Class.BookStoreDto -> AMapper.Class.BookStore\r\n\r\nDestination path:\r\nBookStore\r\n\r\nSource value:\r\nAMapper.Class.BookStoreDto"}”
这个就是没有进行配置,就是说AutoMapper不知道你要如何去转换,后来才发现我写反了,应该先进行配置在转换。

就是错在了这里。
附件:
“呆河马” http://www.cnblogs.com/jobs2/p/3503990.html
“魔古先生” http://www.cnblogs.com/mushroom/p/4291975.html
Auto Mapper02《demo》的更多相关文章
- 《zw版·Halcon入门教程与内置demo》
<zw版·Halcon入门教程与内置demo> halcon系统的中文教程很不好找,而且大部分是v10以前的版本. 例如,QQ群: 247994767(Delphi与halcon), 共享 ...
- GZFramwork数据库层《前言》Demo简介
本系列旨在熟悉GZFramwork数据库层操作,对数据库表进行增删改查,单据编号生成等: 详细见图: 普通单表操作: 数据库建模: 创建表脚本: from sys.sysreferences r jo ...
- 微信公众号开发《三》微信JS-SDK之地理位置的获取,集成百度地图实现在线地图搜索
本次讲解微信开发第三篇:获取用户地址位置信息,是非常常用的功能,特别是服务行业公众号,尤为需要该功能,本次讲解的就是如何调用微信JS-SDK接口,获取用户位置信息,并结合百度地铁,实现在线地图搜索,与 ...
- 微信公众号开发《三》微信JS-SDK之地理位置的获取与在线导航,集成百度地图实现在线地图搜索
本次讲解微信开发第三篇:获取用户地址位置信息,是非常常用的功能,特别是服务行业公众号,尤为需要该功能,本次讲解的就是如何调用微信JS-SDK接口,获取用户位置信息,并结合百度地铁,实现在线地图搜索,与 ...
- 《HelloGitHub》第 57 期
兴趣是最好的老师,HelloGitHub 就是帮你找到兴趣! 简介 分享 GitHub 上有趣.入门级的开源项目. 这是一个面向编程新手.热爱编程.对开源社区感兴趣 人群的月刊,月刊的内容包括:各种编 ...
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1 天河君在申请到https ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- 《InsideUE4》-6-GamePlay架构(五)Controller
<InsideUE4>-6-GamePlay架构(五)Controller Tags: InsideUE4 GamePlay 那一天 Pawn又回想起了 被Controller所支配的恐惧 ...
随机推荐
- 嗅探、中间人sql注入、反编译--例说桌面软件安全性问题
嗅探.中间人sql注入.反编译--例说桌面软件安全性问题 今天这篇文章不准备讲太多理论,讲我最近遇到的一个案例.从技术上讲,这个例子没什么高深的,还有一点狗屎运的成分,但是它又足够典型,典型到我可以讲 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
前不久,微信的企业号使用了强制的消息加密方式,随后公众号也加入了可选的消息加密选项.目前企业号和公众号的加密方式是一致的(格式会有少许差别). 加密设置 进入公众号后台的“开发者中心”,我们可以看到U ...
- 基于Task的异步模式的定义
返回该系列目录<基于Task的异步模式--全面介绍> 命名,参数和返回类型 在TAP(Task-based Asynchronous Pattern)中的异步操作的启动和完成是通过一个单独 ...
- 20_学生选课数据库SQL语句练习题1
25.查询95033班和95031班全体学生的记录. select * from STUDENT t,SCORE s where t.sclass=95033 or t.sclass=95031 26 ...
- css 文本溢出显示省略号
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- js 四舍五入函数 toFixed(),小数位数精度
js的加减乘除有时得到的结果的小数的位数非常大,这种结果非常难以读取,例如某两个数相乘得到的结果是:1.3921000000000001 这种结果小数的位数有点多,一般需要的结果是四舍无入的 1.39 ...
- 重构Mybatis与Spring集成的SqlSessionFactoryBean(1)
一般来说,修改框架的源代码是极其有风险的,除非万不得已,否则不要去修改.但是今天却小心翼翼的重构了Mybatis官方提供的与Spring集成的SqlSessionFactoryBean类,一来是抱着试 ...
- 在android中用跑马灯的效果显示textview
大家好,在我们通常的android project中,通常需要用到textview这一个布局文件,并且对于这一个显示布局所需要的文本文字内容. 下面我们就来介绍一种方法来实现在android中用跑马灯 ...
- 对HTML5新增JS Api的思考
1.为什么javascript的变量名不使用css中的命名方法,而选择使用驼峰命名法 因为在javascript中“-”表示减法,所以如果使用“-”的话会出现不必要的问题. 2.在javascript ...
- CSS选择器、CSS hack及CSS执行效率
主要内容: 1.CSS选择器.优先级与匹配原理 2. CSS 引入的方式有哪些 ? link 和 @import 的区别是 ? 3.CSS hack 4.如何书高效CSS 一.CSS选择器.优先级与 ...
