Nginx配置网站适配PC和手机
考虑到网站的在多种设备下的兼容性,有很多网站会有手机版和电脑版两个版本。访问同一个网站URL,当服务端识别出用户使用电脑访问,就打开电脑版的页面,用户如果使用手机访问,则会得到手机版的页面。
1、判断客户端的设备类型
要想让网站适配PC和手机设备,首先要能做出准确的判断。HTTP请求的Header中的User-Agent可以区分客户端的浏览器类型,可以通过User-Agent来判断客户端的设备。
无论是PC还是手机,由于操作系统、浏览器的多样性,自己来实现这个判断并不容易。好在国外有一套开源的通过User-Agent区分PC和手机的解决方案,可以直接使用:
http://detectmobilebrowsers.com/
由于本文使用Nginx,只要在网站上下载Nginx配置即可。
set $mobile_rewrite do_not_perform;
if ($http_user_agent ~* "(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino") {
set $mobile_rewrite perform;
}
if ($http_user_agent ~* "^(1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-)") {
set $mobile_rewrite perform;
}
if ($mobile_rewrite = perform) {
# 手机
}
Nginx通过以上的配置,获取HTTP请求的User-Agent,使用正则表达式来匹配手机设备。
2、根据设备适配不同的页面
首先要准备好网站的PC版和手机版两套页面,通过之前对设备的判断,来反向代理到不同的版本:
location / {
proxy_pass http://192.168.20.1; # 电脑版
if ($mobile_rewrite = perform) {
proxy_pass http://192.168.20.2; # 手机版
}
}
如果是静态页面不需要反向代理,那么用root替换proxy_pass:
location / {
root /html/pc;
if ($mobile_rewrite = perform) {
root /html/mobile;
}
}
3、手机版链接到PC版
在用户打开页面后,如果进入了手机版,可能由于错误判断设备,或者用户想获取更多信息,可能会需要打开PC版。在手机版页面的底部,通常会有一个链接指向PC版:

可以通过在点击“电脑版”链接的时候用JavaScript设置一个Cookie来实现这个功能:
<a href="http://xxx.com/" onclick="document.cookie = 'gotopc=true'">电脑版</a>
同时在Nginx配置中加入判断,如果包含此Cookie则进入PC版:
if ($http_cookie ~ 'gotopc=true') {
set $mobile_rewrite do_not_perform;
}
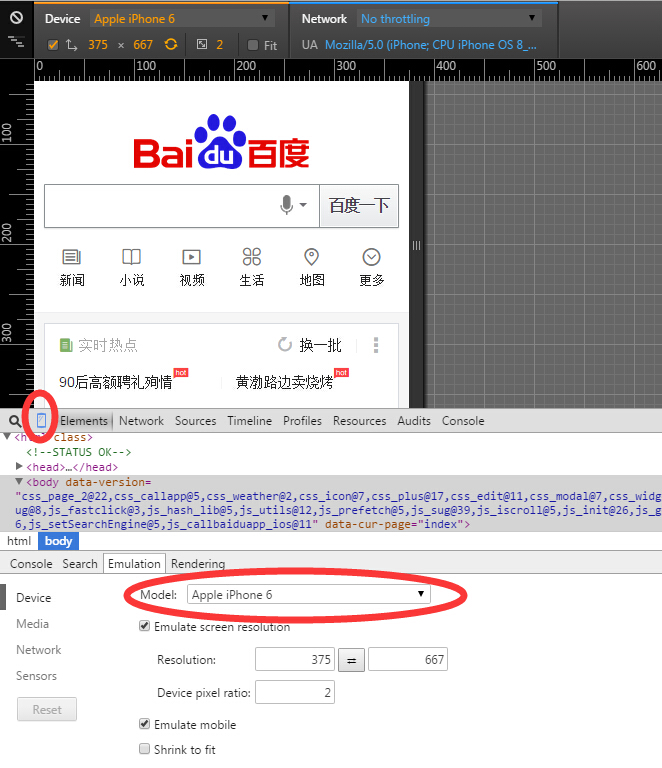
4、调试
完成以上配置后,可以通过Chrome浏览器来模拟手机、平板电脑等设备。

最后给出完整的Nginx配置:
server {
listen 80;
set $mobile_rewrite do_not_perform;
if ($http_user_agent ~* "(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino") {
set $mobile_rewrite perform;
}
if ($http_user_agent ~* "^(1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-)") {
set $mobile_rewrite perform;
}
if ($http_cookie ~ 'gotopc=true') {
set $mobile_rewrite do_not_perform;
}
location / {
proxy_pass http://192.168.20.1; # 电脑版
if ($mobile_rewrite = perform) {
proxy_pass http://192.168.20.2; # 手机版
}
}
}
Nginx配置网站适配PC和手机的更多相关文章
- Nginx配置站点适配PC和手机
考虑到站点的在多种设备下的兼容性,有非常多站点会有手机版和电脑版两个版本号.訪问同一个站点URL,当服务端识别出用户使用电脑訪问.就打开电脑版的页面,用户假设使用手机訪问,则会得到手机版的页面. 1. ...
- Nginx主配置参数详解,Nginx配置网站
1.Niginx主配置文件参数详解 a.上面博客说了在Linux中安装nginx.博文地址为:http://www.cnblogs.com/hanyinglong/p/5102141.html b.当 ...
- 003.Nginx配置解析
一 Nginx配置文件 1.1 Nginx主配置 Nginx主配置文件/etc/nginx/nginx.conf是一个纯文本类型的文件,整个配置文件是以区块的形式组织,通常每一个区块以一对大括号{}来 ...
- 【转】Nginx区分PC或手机访问不同网站
原文链接:http://www.nginx.cn/784.html 近几年来,随着手机和pad的普及,越来越多的用户选择使用移动客户端访问网站,而为了获取更好的用户体验,就需要针对不同的设备显示出最合 ...
- Nginx区分PC或手机访问不同网站
近几年来,随着手机和pad的普及,越来越多的用户选择使用移动客户端访问网站,而为了获取更好的用户体验,就需要针对不同的设备显示出最合适的匹配,这样就是近年来流行的“响应式web设计”. 响应式web设 ...
- Nginx配置——区分PC或手机访问不同域名
新官网上线,但在手机上访问新官网的体验很差,要求在手机上访问新官网时访问旧官网,可以通过修改Nginx配置来实现自动跳转.首先是新官网的Nginx配置文件加个跳转判断,通过user-agent判断来源 ...
- Nginx配置——区分PC或手机访问不同域名以及http跳转https
新官网上线,但在手机上访问新官网的体验很差,要求在手机上访问新官网时访问旧官网,可以通过修改Nginx配置来实现自动跳转.首先是新官网的Nginx配置文件加个跳转判断,通过user-agent判断来源 ...
- 《黄聪:手机移动站SEO优化教程》4、如何实现手机移动网站和PC站点的自主适配
视频地址:http://www.tudou.com/programs/view/v4Hur5vjav4/ 1.自主适配 A:站点自己做好PC与手机之间的适配,以及手机站各个版式之间的适配.当手机用户通 ...
- Nginx区分PC和手机
目录 一.简介 二.配置 nginx识别手机端跳转到wap pc端跳转移动端 一.简介 有时候需要当手机访问PC站页面时自动跳转到对应的手机站页面. 二.配置 nginx识别手机端跳转到wap 即手机 ...
随机推荐
- Python学习之路--Socket
Socket socket通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄,应用程序通常通过"套接字"向网络发出请求或者应答网络请求. sock ...
- 开启个人blog~
希望自己能坚持写blog,不断的总结,不断的沉淀.
- 新版SDWebImage的使用
第一步,下载SDWebImage,导入工程.github托管地址https://github.com/rs/SDWebImage 第二步,在需要的地方导入头文件 1 #import "UII ...
- go程序注册为windows服务
cmd下运行:nssm install 服务名 go打包好的exe文件 nssm下载地址:http://nssm.cc/,将下载好nssm.exe放到/windows/system32文件夹下
- Enum是如何用的?
一.前言 对于枚举Enum,大家都非常熟悉,但枚举出现的场景非常多的时候,是不是可以抽象出一个通用的解决方式.代码大家都会写,但并不是所有人都喜欢写重复的代码,老是用Ctrl+C和Ctrl+V累不累啊 ...
- EF(Linq)框架使用过程中的小技巧汇总
这篇博客总结本人在实际项目中遇到的一些关于EF或者Linq的问题,作为以后复习的笔记或者供后来人参考(遇到问题便更新). 目录 技巧1: DbFunctions.TruncateTime()的使用 技 ...
- Java虚拟机6:内存溢出和内存泄露、并行和并发、Minor GC和Full GC、Client模式和Server模式的区别
前言 之前的文章尤其是讲解GC的时候提到了很多的概念,比如内存溢出和内存泄露.并行与并发.Client模式和Server模式.Minor GC和Full GC,本文详细讲解下这些概念的区别. 内存溢出 ...
- 今天心情好,一起探讨下《送给大家的200兆SVN代码服务器》怎么管理我们的VS代码?
前几天给大家免费送了个200兆SVN代码服务器(今天心情好,给各位免费呈上200兆SVN代码服务器一枚,不谢!),还木有领取的速度戳链接哦! 好几位园友拿到SVN服务器都对其赞不绝口,我也用这个服务器 ...
- Windbg用法详解
工作空间 WinDBG的工作空间中保存了以下几种信息 调试会话状态: 包括断点,打开的源文件,用户定义的别名(alias)等. 调试器设置:包括符号文件路径,可执行映像文件路径,源文件路径,用I+/I ...
- Centos Another app is currently holding the yum lock
yum命令用ctrl+z命令中断后,再运行yum时,出现: Existing lock /var/run/. Another app is currently holding the yum lock ...
