Dom编程
Dom编程
Dom是一种用于HTML和XML文档的编程接口,是HTML页面的模型,将每个标签都做为一个对象,JavaScript通过调用DOM中的属性、方法就可以对网页中的文本框、层等元素进行编程控制。
1、选择器
document.getElementById('id'); #通过 id 查找 HTML 元素
document.getElementsByClassName('name'); #通过class查找 HTML 元素
document.getElementsByName('name'); #通过name查找 HTML 元素
document.getElementsByTagName('tagname'); #通过标签名查找 HTML 元素
#层级查找
#例:查找 id="a1" 的元素,然后查找 "a1" 中的所有 <p> 元素
var x=document.getElementById("a1");
var y=x.getElementsByTagName("p");
2、改变html内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="p1">Hello World!</p>
<img id="image" src="aaa.gif"> <script>
document.getElementById("p1").innerHTML="zhangsan";//改变了 <p> 元素的内容
document.getElementById("image").src="bbb.jpg"; //改变<img> 元素的 src 属性
</script>
</body>
</html>
#innerText
#innerHTML var obj = document.getElementById('p1')
obj.innerText # 获取文本内容
obj.innerText = "zhangsan" # 设置文本内容
obj.innerHTML # 获取HTML内容
obj.innerHTML = "<h1>aaa</h1>" # 设置HTML内容
特殊的标签
input系列、textarea标签、select标签,用value获取值
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="p1">Hello World!</p>
<input type="text" id="a1">
<input type="button" value="获取" onclick="get_text()"> <script>
function get_text(){
text=document.getElementById("a1");
alert(text.value);
}
</script>
</body>
</html>
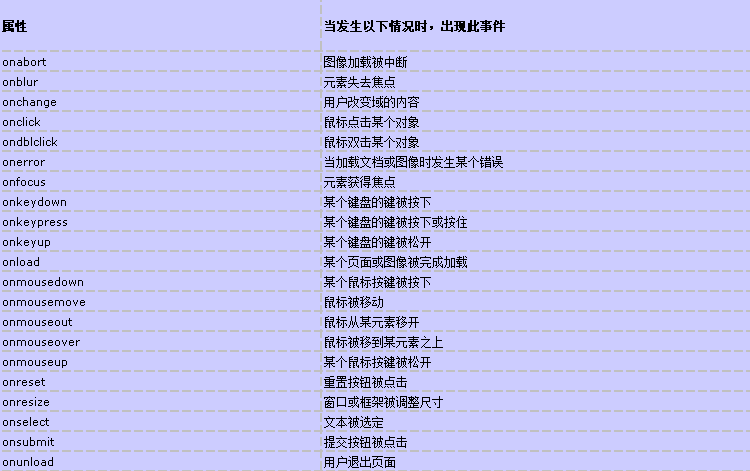
3、事件

4、创建标签
(1)根据对象创建(常用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="crea"></div>
<input type="button" value="创建" onclick="create_a();"> <script type="text/javascript">
function create_a(){
var obj=document.createElement("a");//创建a标签
obj.href="http://www.baidu.com"; //添加href
obj.innerText="百度"; //添加文本 var crea=document.getElementById("crea");
crea.appendChild(obj);
}
</script>
</body>
</html>
(2)根据字符串创建
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="crea"></div>
<input type="button" value="创建" onclick="create_a();"> <script type="text/javascript">
function create_a(){
var crea = document.getElementById('crea');
var obj = "<input type='text' />";
// 'beforeBegin', 'afterBegin', 'beforeEnd', 'afterEnd'
crea.insertAdjacentHTML("beforeBegin",obj);
}
</script>
</body>
</html>
5、标签属性
var obj = document.getElementById('crea');
#默认存在的属性
obj.id
obj.id = "nid" #修改
obj.className
obj.className="zhangsan" #修改
#自定义的属性
obj.setAttribute(name,value) #设置
obj.getAttribute(name) #获取
obj.removeAttribute(name) #移除
#style
obj.style.fontSize = "66px";
6、提交表单
#事件提交
document.geElementById('form').submit()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="form1" action="https://www.sogou.com/web" method="get">
<input name="query" type="text">
<input type="submit" value="提交"> <!--submit提交--> <div onclick="submit();">提交</div> <!-- 事件提交-->
</form>
<script type="text/javascript">
function submit(){
document.getElementById("form1").submit();//事件提交
}
</script>
</body>
</html>
7、阻止默认行为
当标签存在默认行为和事件时,并且事件前加了return时,如 onclick="return sub_msg()" ,如果事件返回的是false,就会阻止标签的默认行为,返回true才
会执行默认行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="form1" action="https://www.sogou.com/web" method="get">
<input name="query" type="text">
<input type="submit" onclick="return sub_msg()" value="提交"> <!--submit提交-->
</form>
<script type="text/javascript">
function sub_msg(){
tt=document.getElementsByName("query")[0];
if(tt.value.trim()){
return true;
}else {
alert("请输入内容");
return false;
}
}
</script>
</body>
</html>
8、其他
#alert方法,弹出消息对话框 #confirm方法,显示"确定"、"取消"对话框,如果按了【确定】按钮,就返回true,否则就false
window.location.href #当前地址
window.location.reload() #刷新
window.location.href = "url" #跳转
定时器
#定时器
obj=setInterval("fun()",2000); #每2秒执行fun()函数
clearInterval(obj); #停止定时器 obj1=setTimeout("fun()",2000); #2秒后只执行一次
clearTimeout(obj1) #一次没执行时停止
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label id="label_id">欢迎张三莅临指导</label>
<script type="text/javascript">
setInterval("func()",1000);//每1秒执行一次函数 function func(){
var lable_1=document.getElementById("label_id");
var lable_text=lable_1.innerText;
var first_text=lable_text.charAt(0);
var sub_text=lable_text.substring(1,lable_text.length);
var result_text=sub_text+first_text;
lable_1.innerText=result_text;
}
</script>
</body>
</html>
Dom编程的更多相关文章
- JavaScript DOM 编程艺术 ---> JavaScript语法
二. JavaScript语法目录 2.1 语法 javaScript代码要通过HTML/XHTML文档才能执行.可以有两种方式完成这一点,第一种是将JavaScript代码放到文档<head ...
- web前端基础——初识HTML DOM编程
1 HTML DOM编程概述 文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理HTML的标准编程接口.由于HTML文档被浏览器解析后就是一棵DOM树,要改 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇(二)
<高性能javascript> 领悟随笔之-------DOM编程篇二 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇
<高性能javascript> 领悟随笔之-------DOM编程篇一 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- 高性能JavaScript DOM编程
我们知道,DOM是用于操作XML和HTML文档的应用程序接口,用脚本进行DOM操作的代价很昂贵.有个贴切的比喻,把DOM和JavaScript(这里指ECMScript)各自想象为一个岛屿,它们之间用 ...
- 高性能JavaScript之DOM编程
我们知道.DOM是用于操作XML和HTML文档的应用程序接口,用脚本进行DOM操作的代价非常昂贵. 有个贴切的比喻.把DOM和JavaScript(这里指ECMScript)各自想象为一个岛屿,它们之 ...
- 高性能javascript学习总结(2)--DOM编程
我们知道,对DOM的操作都是非常的耗性能的,那么为什么会耗性能呢? 文档对象模型(DOM)是一个独立于语言的,使用 XML和 HTML 文档操作的应用程序接口(API).在浏览器中,主要与 ...
- 高性能javascript学习笔记系列(3) -DOM编程
参考 高性能javascript 文档对象模型(DOM)是独立于语言的,用于操作XML和HTML文档的程序接口API,在浏览器中主要通过DOM提供的API与HTML进行交互,浏览器通常会把DOM和ja ...
- 高性能JavaScript笔记一(加载和执行、数据访问、DOM编程)
写在前面 好的书,可能你第一遍并不能领会里面的精魂,当再次细细品评的时候,发现领悟的又是一层新的含义 (这段时间,工作上也不会像从前一样做起来毫不费力,开始有了新的挑战,现在的老大让我既佩服又嫉妒,但 ...
- 高性能Javascript(2) DOM编程
第三部分 DOM编程 文档对象模型(DOM)是一个独立于语言的,使用XML和HTML文档操作的应用程序接口(API).在浏览器中,主要与HTML文档打交道,在网页应用中检索XML文档也很常见.DOM ...
随机推荐
- java jdbc
1.java 的jdbc类包括,DriverManager,Connection Connection con = DriverManager.getConnection("jdbc:odb ...
- 获取打开指定Action的所有应用包名
获取打开指定功能的所有应用:发消息,分享等等. 如打开网页,下面代码即可查看所有的浏览器 //查找所有浏览器 private void queryPackage() { PackageManager ...
- [Visual Studio]项目属性中继承的值怎么删除
遇到一个问题,莫名奇妙编译,却出错"找不到包含文件<winapifamily.h>",之前从没出过问题啊!百思不得其解. 研究包含winapifamily的位置,发现有 ...
- [Maven]初次实践
都说Maven好,以前一直用ant,这次体验一下. 开始之前,maven给我的印象有2个,一是库依赖管理做得比较好,二是规范了构建编译过程,说白了就是什么目录都规定好了. 好开始安装,解压缩,设置m2 ...
- UIKit的外观属性及方法汇总
本文授权转载,作者:楚天舒(简书) 开发中经常会碰到要设置UI的某个生僻的外观属性,虽然在头文件中都能查到,但一是每个控件的头文件比较分散繁杂,二是每个头文件里有太多不用到的方法和属性,所以这里将UI ...
- 用css实现网站切角效果 使用css3属性:渐变
都是大量的练习,老师练习乒乓球花了大量时间,十万次一个动作的重复,高中班主任说过,世上没有天才,只是重复的次数多了,自然被认作了天才,小小班的学生之所以厉害是因为他们重复一个知识点次数多,所以没有一 ...
- C# EF增删改查
1.增 //1.创建一个EF数据上下文对象 MyDBEntities context=new MyDBEntities(); //2.将要添加的数据,封装成对象 Users user = new Us ...
- 分布式缓存Memcached---开篇的话
大数据.高并发这是最近一段时间内被IT行业提的最为火热的概念,看过<大数据时代>的同学应该不会陌生大数据的概念,尤其是对于互联网行业来说,大数据是每天都要接触的问题,简单通俗地说,每天得大 ...
- 选择App开发外包时,你该了解哪些法律常识?
随着App需求的激增,选择App外包服务的客户也多了起来.然而客户和开发方对于其中的法律条款却不甚了解,导致在服务过程中,时常会发生一些分歧和纠纷,最终致使项目搁浅. 为了普及App外包的法律常识,移 ...
- tomcat,zookeeper,activeMQ,Kafka设置jvm参数
1,tomcat设置jvm参数 设置方法: 在tomcat bin 目录增加配置:setenv.sh #add tomcat pid CATALINA_PID="$CATALINA_ ...
